오늘은
📖 [강의 내용 및 개념 정리]
목차
...
로 시작하는 것이 아닌 Chat GPT와 대화를 통해 원하는 정보 얻어내기~! 로 시작하려고 한다.
내일부터 지금까지 학습한 내용을 토대로 "계산기에 기능 붙이기"를 할 예정인데, 이를 개인 프로젝트 위에서 해보고 싶었다.
개인 프로젝트 세팅은 다음과 같다.
- VanillaJS
- Typescript
- Firebase hosting
- (React의 useEffect, useState 기능 VanillaJS로 만들어보기)
Redux 세팅을 제대로 해야 내일 개인 프로젝트 위에서 계산기를 구현해볼 수 있을 것 같아 이 부분을 Chat GPT와 해보려고 한다!
첫번째 질문
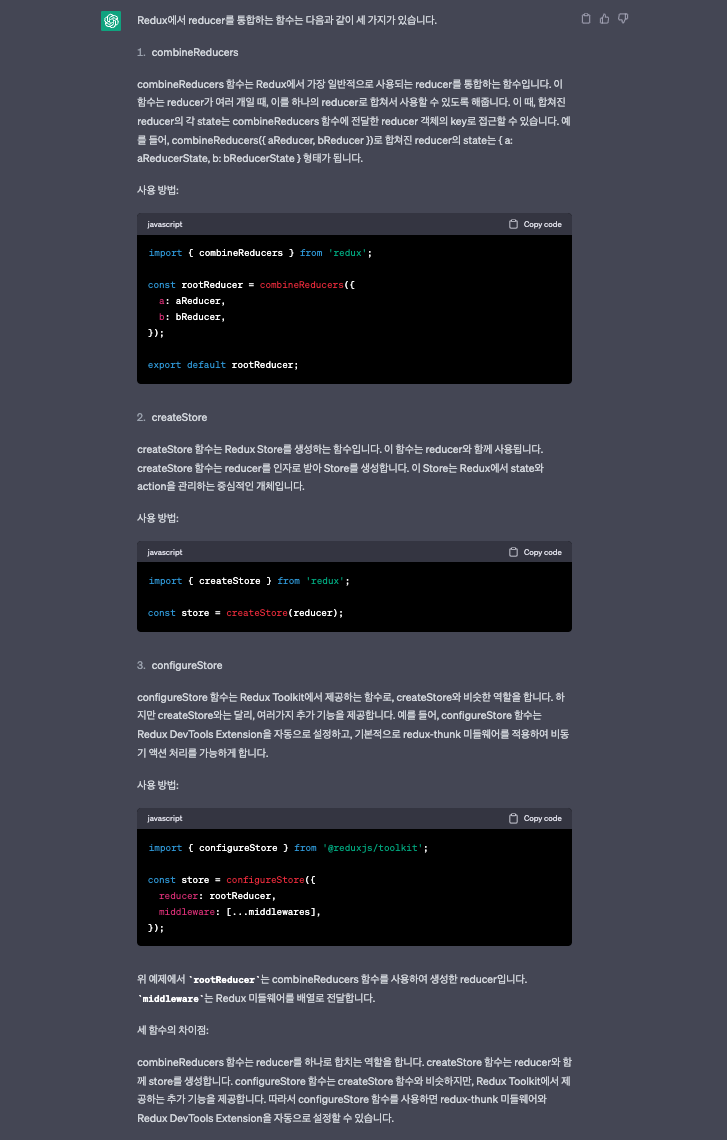
redux에서 reducer를 통합하는 함수들 (예를 들어, combineReducers, configureStore, createStore 등)의 차이점과 사용 방법에 대해 알려줄래?
개인적으로 redux를 사용하면서 제일 이해하기 힘들었던 개념인 combineReducers, configureStore, createStore 이 세개의 차이점에 대해 첫번째로 설명해달라고 부탁했다!

- combineReducers 함수는 reducer를 하나로 합치는 역할을 합니다.
- createStore 함수는 reducer와 함께 store를 생성합니다.
- configureStore 함수는 createStore 함수와 비슷하지만, Redux Toolkit에서 제공하는 추가 기능을 제공합니다. 따라서 configureStore 함수를 사용하면 redux-thunk 미들웨어와 Redux DevTools Extension을 자동으로 설정할 수 있습니다.
두번째 질문
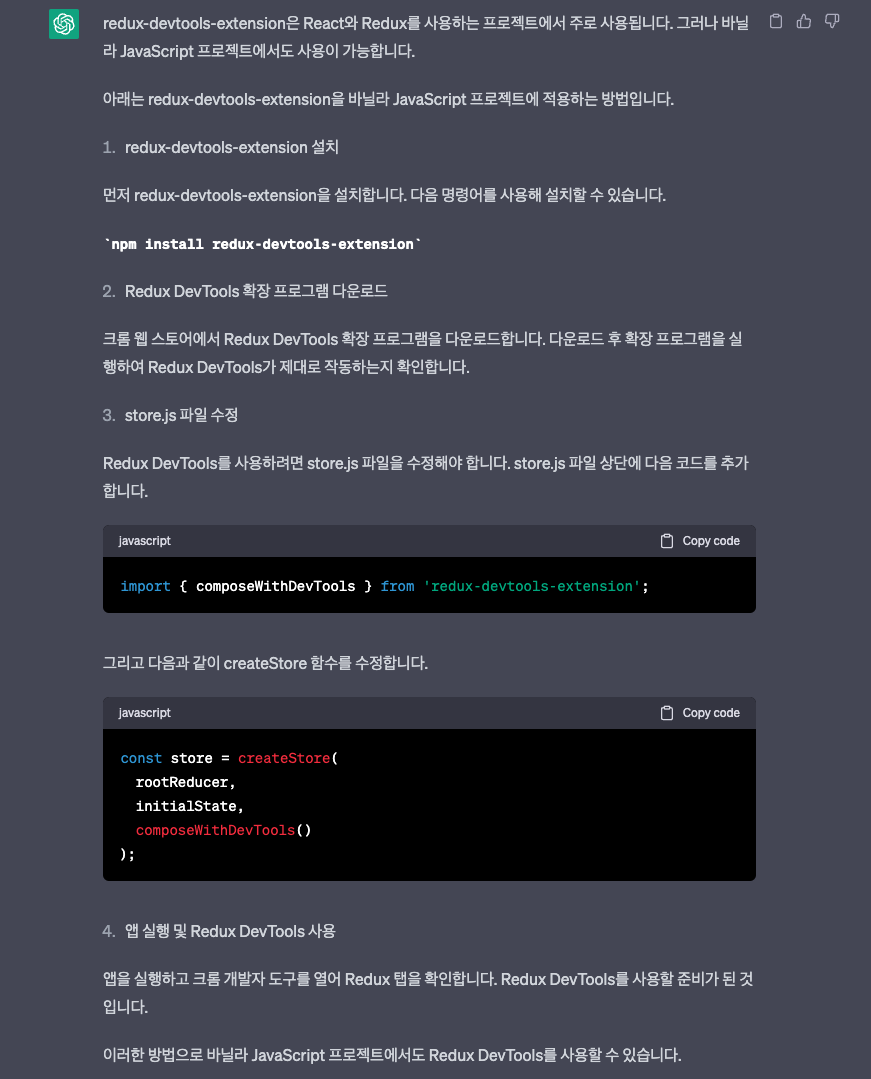
redux-devtools-extension을 바닐라JS 프로젝트에 적용하는 방법 알려줘
redux-devtools-extension를 검색했을 때 React에 적용하는 방법은 많은 정보가 있었지만, VanillaJS에 적용하는 방법은 많이 나오지 않아 물어보았다.

세번째 질문
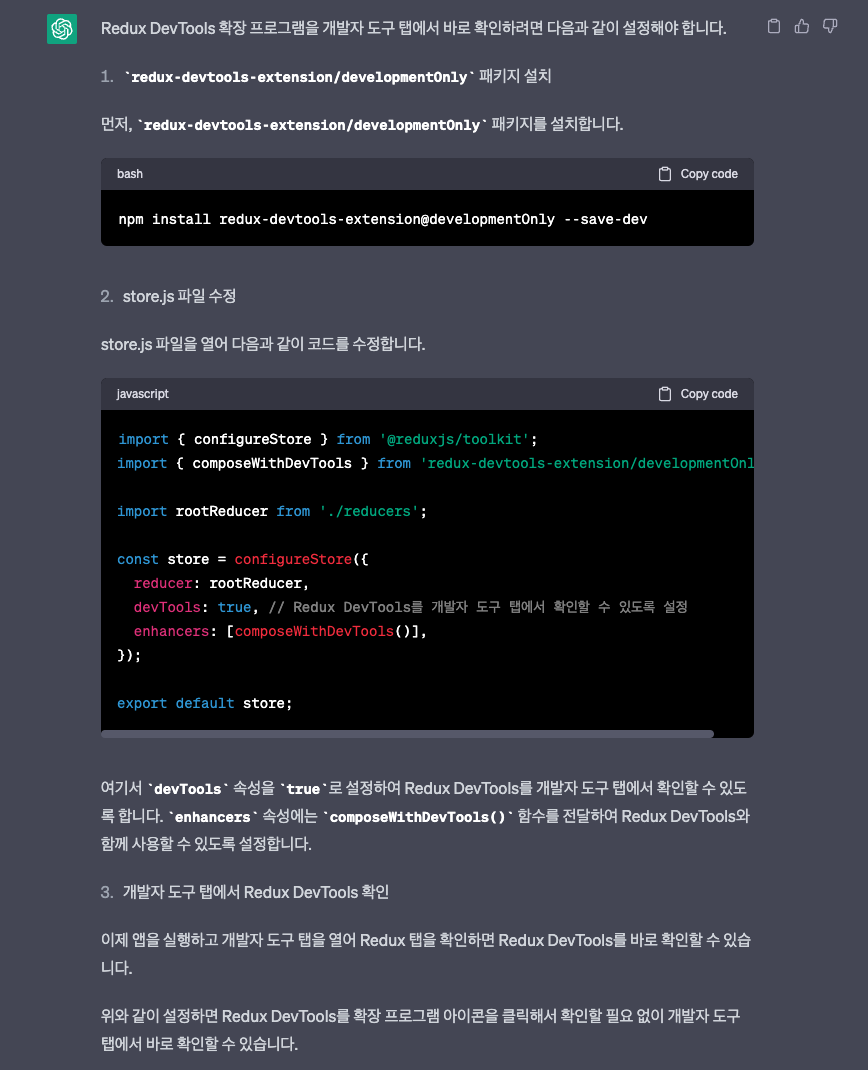
두번째 질문의 대한 결과대로 코드를 작성하였는데, 개발자 도구에 redux 탭이 생기는 것이 아닌 확장 프로그램 아이콘을 눌러야만 확인이 가능해 어떻게 해결하면 좋을지에 대해 물어보았다.

네번째 질문
하지만 여전히 개발자 도구에 redux 탭이 생기지 않아 그 이유가 프로젝트 세팅과 관련있지 않을까 싶어 프로젝트 세팅에 대해 설명하며 그 이유를 물어보았다.
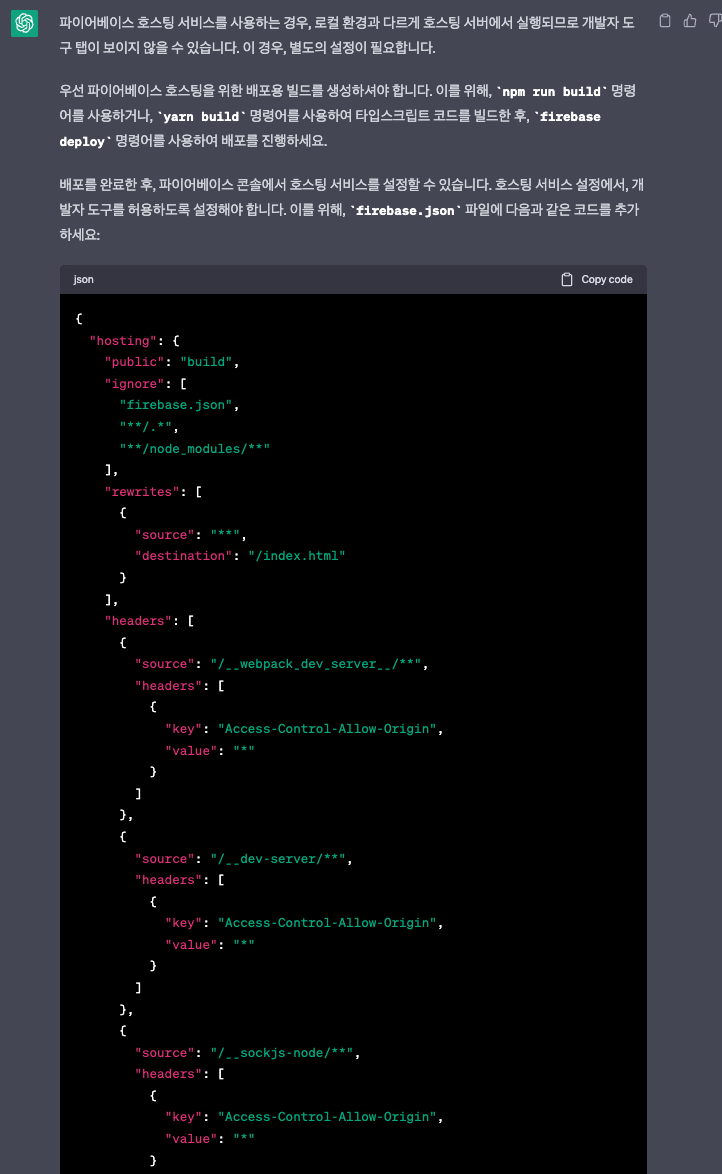
설명해준대로 다음과 같이 코드를 작성하고, 개발자 도구를 켰는데 redux 탭이 존재하지 않아. 어떻게 하면 좋을까?
나는 파이어베이스 호스팅 서비스를 사용하고 있고, 타입스크립트를 사용하고 있어. node 버전: 18.15.0 redux-devtools-extension 버전: ^2.13.9
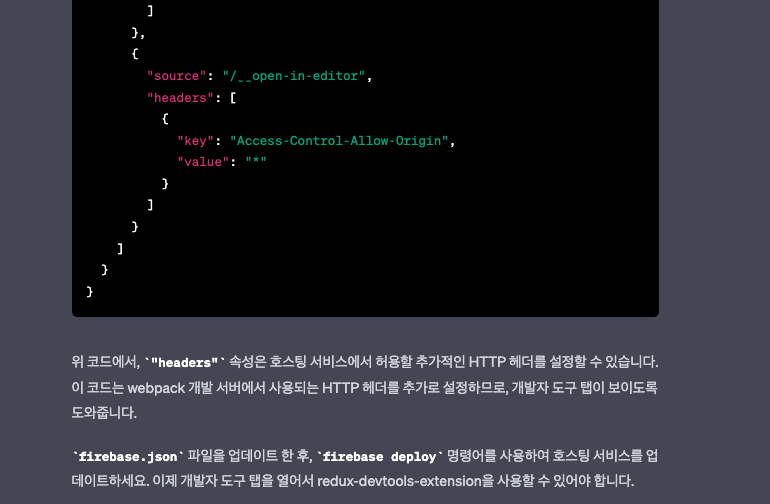
파이어베이스 호스팅 서비스를 사용하는 경우, 로컬 환경과 다르게 호스팅 서버에서 실행되므로 개발자 도구 탭이 보이지 않을 수 있습니다. 이 경우, 별도의 설정이 필요합니다. 라는 답변과 함께 파이어베이스 호스팅 세팅을 도와주었다.


네번째 질문에 대한 답변은 정말 놀라웠다!
문제점에 대한 이유 -> 해결 방법 -> 추가 정보 -> 실수할 수 있는 부분에 대한 안내 순으로 답변을 해주어 30분 안에 redux-devtools-extension 세팅을 마무리할 수 있었다!
[2023.04.20 리뷰]
Chat GPT를 사용하여 대화를 나누고 여행 코스를 짜달라고 부탁하는 등의 유튜브 영상들을 보았었다.
단순 대화나 정보를 얻는 일 외에 더 많은 것을 할 수 있다는 것을 오늘 알게 되었다!
개발하다보면 검색에 필요한 정확한 키워드를 찾지 못해 검색에 많은 시간을 소비하곤 하는데, chat GPT를 통해 검색 시간을 많이 줄일 수 있었다.
또한 질문을 할 때 많은 정보를 제공할 수록 더 자세한 결과를 얻게 된다는 것을 알게 되었다!
앞으로 유용하게 사용할 수 있을 것 같다는 생각이 든다!