📖 [강의 내용 및 개념 정리]
목차
- 스코프와 주요 규칙
- 스코프란?
- 스코프의 적용 범위
- 전역 스코프와 지역 스코프
- 스코프의 주요 규칙
- 변수 선언과 스코프
- 스코프의 종류
- 변수 선언
- 변수 선언할 때 주의할 점
스코프와 주요 규칙
스코프란?
Scope는 범위라는 의미이며, 자바스크립트에서 "변수의 유효범위"를 의미한다.
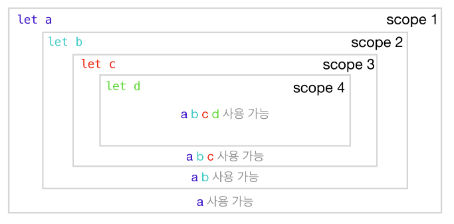
스코프의 적용 범위
let username = 'kimcoding';
if (username) {
let message = `Hello, ${username}!`;
console.log(message); // Hello, kimcoding!
}
console.log(message); // ReferenceError바깥쪽 스코프에서 선언한 변수는 안쪽 스코프에서 사용 가능하다.
반면에, 안쪽에서 선언한 변수는 바깥쪽 스코프에서는 사용할 수 없다.
전역 스코프와 지역 스코프
// 전역 변수
let username = 'kimcoding';
if (username) {
// 지역 변수
let message = `Hello, ${username}!`;
}지역 스코프에 선언한 변수는 지역 변수, 전역 스코프에서 선언한 변수는 전역 변수입니다.
스코프의 주요 규칙

- 스코프는 중첩이 가능하다.
- 전역 스코프(Global Scope): 가장 바깥쪽의 스코프
- 지역 스코프(local scope): 전역이 아닌 다른 스코프 전부
- 지역 변수는 전역 변수보다 더 높은 우선순위를 가집니다.
let name = '김코딩';
function showName() {
// 함수 안에서 선언 -> 새로운 변수
let name = '박해커';
console.log(name); // 박해커
}
console.log(name); // 김코딩
showName();
console.log(name); // 김코딩let name = '김코딩';
function showName() {
// 변수 재할당
name = '박해커';
console.log(name); // 박해커
}
console.log(name); // 김코딩
showName();
console.log(name); // 박해커변수 선언과 스코프
스코프의 종류
- 블록 스코프(block scope): 중괄호를 기준으로 범위가 구분
- 함수 스코프(function scope): function 키워드가 등장하는 함수 선언식 및 함수 표현식 범위로 구분
주의점!!)
화살표 함수는 함수 스코프가 아닌 블록 스코프이다.
변수 선언
- var: 블록 스코프를 무시하며, 함수 스코프만 따름
- let, const: 블록 스코프와 함수 스코프를 따르며, 재선언을 방지함
let과 const를 사용하는 것이 권장되는 방법
변수 선언할 때 주의할 점
브라우저의 전역객체: Window
- 함수 선언식으로 함수를 선언하거나, var로 전역 변수를 만들면, window 객체에 속함
var
주의점!!) 화살표 함수의 블록 스코프는 무시하지 않음
주의점!!) 재선언을 방지하지 않음
주의점!!) 전역 변수를 var로 선언하는 경우 문제가 발생할 가능성이 있음
- window의 내장 기능 명과 동일한 변수명을 var로 선언할 경우 브라우저의 내장 기능을 사용하지 못함
주의점!!) 선언 없이 변수를 할당할 경우 전역 변수 취급됨
- 실수 방지하는 법: strict 모드 쓰기
use strict