UI와 UX
UI(User Interface)와 UX(User Experience)는 디자인과 사용자 경험을 다루는 두 가지 관점
UI
- UI는 사용자가 디지털 제품 또는 서비스와 상호 작용하는 인터페이스를 의미
- 이는 사용자가 시스템과 소통하는 방식을 포함하며, 디자인, 레이아웃, 색상, 아이콘, 버튼 등 시각적인 요소
- 참고) 그래픽 요소 외 키보드, 마우스 등 물리적 요소 또한 컴퓨터와 상호작용 하기 위한 시스템이므로 UI
UX
- UX는 사용자가 제품 또는 서비스를 사용하는 동안 느끼는 전반적인 경험을 의미
- 이는 사용자가 제품 또는 서비스를 사용하는 과정에서 느끼는 만족도, 유용성, 효율성 등을 다루며, 사용자의 요구를 충족시키기 위해 디자인을 최적화
UI와 UX의 연관 관계
- UI와 UX는 서로 밀접하게 연관되어 있으며, 디자인의 다른 측면을 강조
= 좋은 UX는 직관적이고 사용자 중심적인 UI 디자인과 함께 제공되어 사용자가 쉽게 인터페이스를 이해하고 목표를 달성할 수 있도록 도와줌
UI 디자인 패턴
모달
기존 화면 위 오버레이 되는 창을 의미
토글
토글은 on/off할 때 사용하는 스위치 버튼
라디오 버튼
선택지가 많을 경우 선택지 앞 동그라미 버튼을 사용하여 하나 또는 다중으로 선택 가능
탭
콘텐츠를 분리해서 보여주고 싶을 때 사용하는 UI
태그
콘텐츠를 설명하는 키워드를 사용하여 라벨을 붙이는 역할
자동완성
사용자의 입력 내용과 일치할 가능성이 높은 항목을 보여줘 사용자가 정보를 직접 입력하는 시간을 줄여줌 (주로 정보 검색 시)
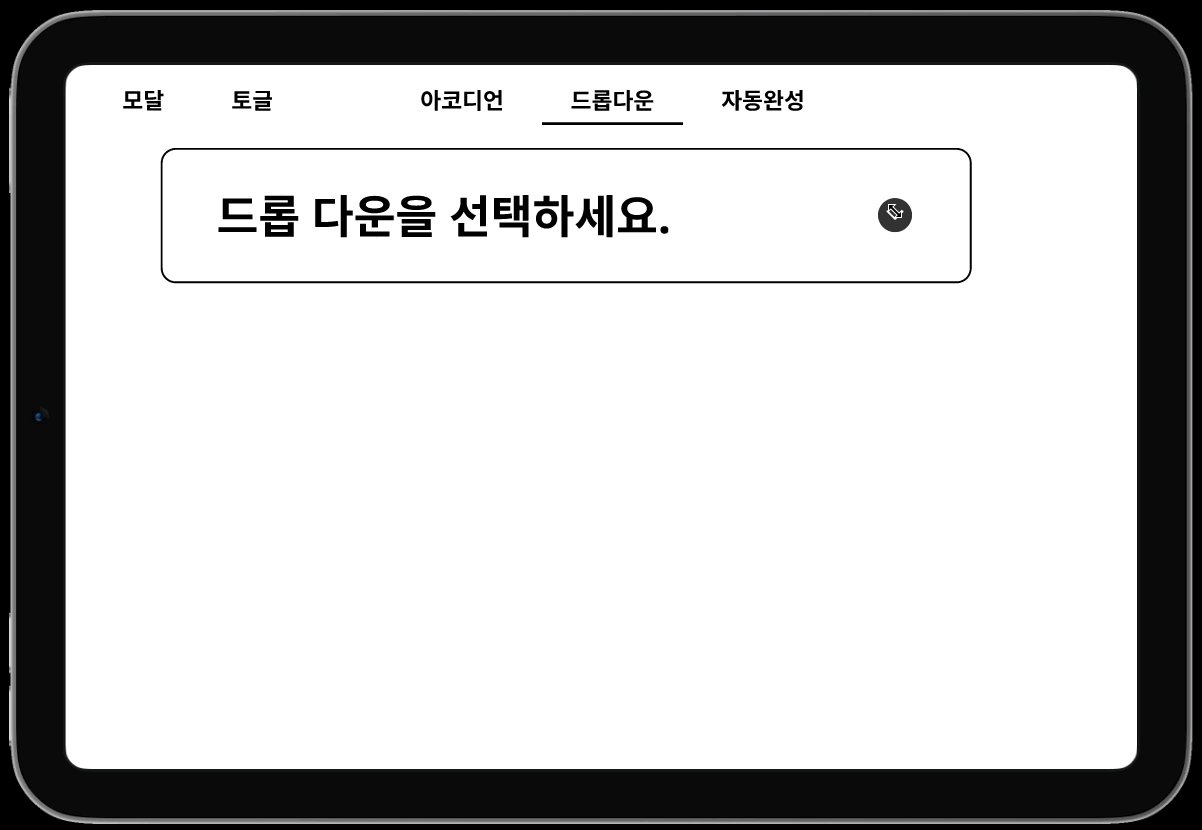
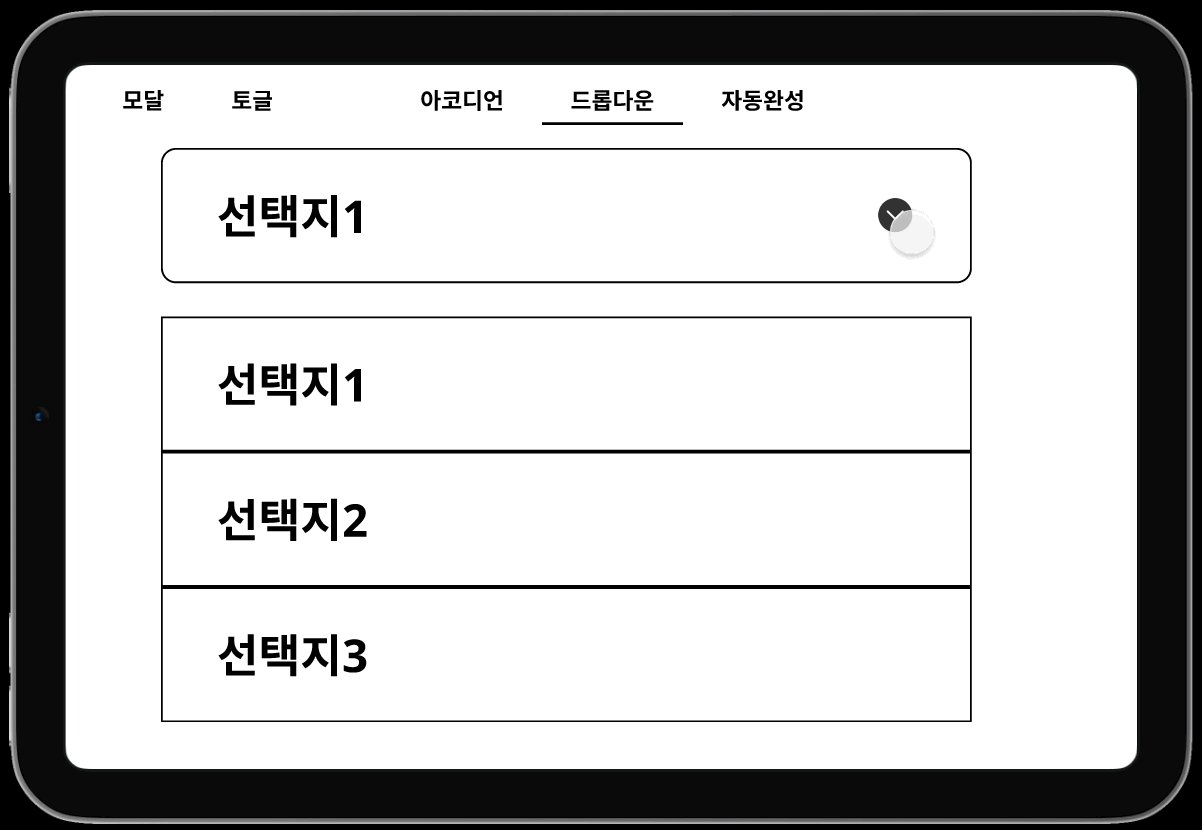
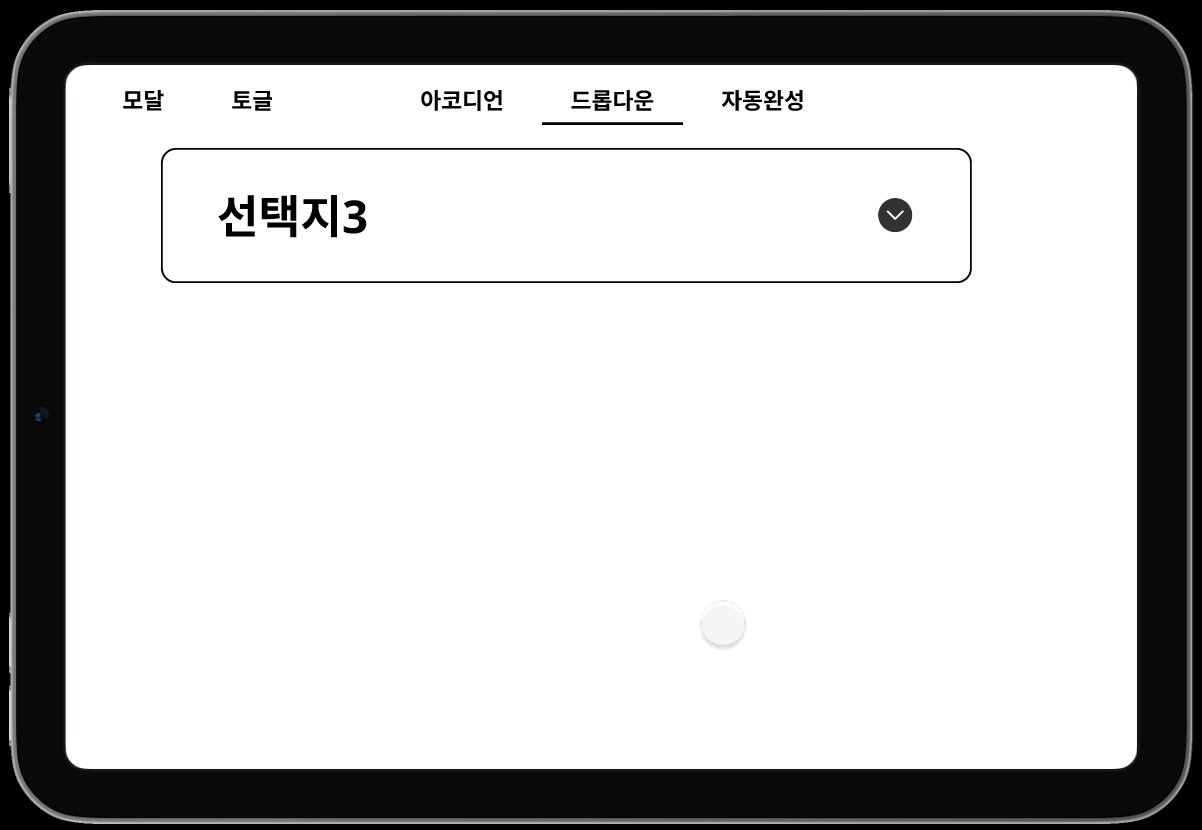
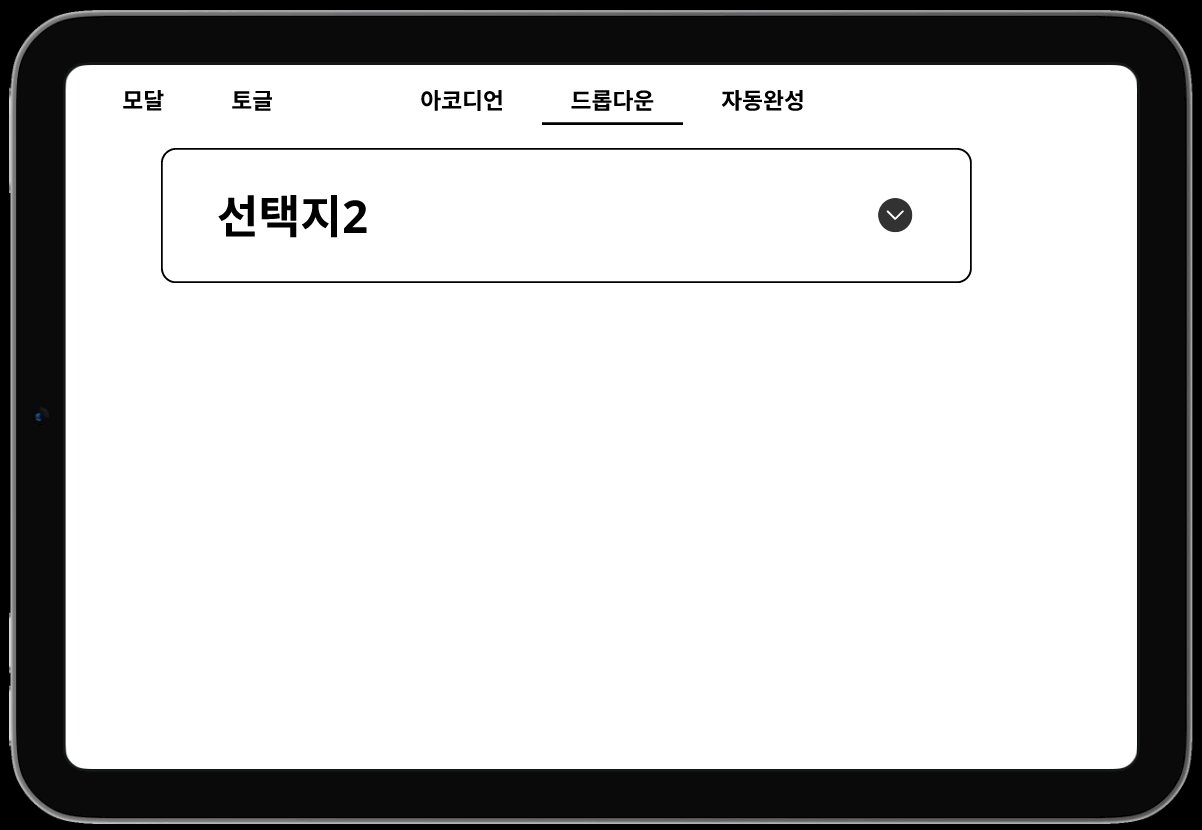
드롭다운
선택 가능항목을 숨겨놓았다가 펼치면서 선택할 수 있도록 함
아코디언
접었다폈다 할 수 있는 컴포넌트로 주로 Q&A 정리 시 사용
캐러셀
이미지가 자동으로 혹은 사용자의 버튼 클릭을 통해 옆으로 넘어감
페이지네이션
컨텐츠가 많을 경우 페이지를 구분해주는 역할을 함
장점: 사용자가 원하는 페이지에 바로 접근
단점: 페이지를 넘기는 절차에 시간이 걸리기에 매끄러운 사용자 경험과는 거리가 멀 수 있음
무한 스크롤
컨텐츠가 많을 경우 스크롤을 하단으로 내릴 때 새로운 콘텐츠를 보여주는 역할을 함
장점: 매끄러운 사용자 경험
단점: 콘텐츠의 끝이 어딘지 알 수 없음
GNB & LNB
GNB(Global Navigation Bar)는 어느 페이지에 들어가든 사용할 수 있는 최상위 메뉴, LNB(Local Navigation Bar)는 GNB에 종속되는 서브 메뉴 혹은 특정 페이지에서만 볼 수 있는 메뉴
Grid System
컬럼 그리드 시스템을 활용할 때 화면 가로길이에 따라서 컬럼 개수가 달라지도록 코드를 작성하면, 다양한 디바이스와 다양한 환경에 유연하게 대응하는 UI를 만들 수 있음
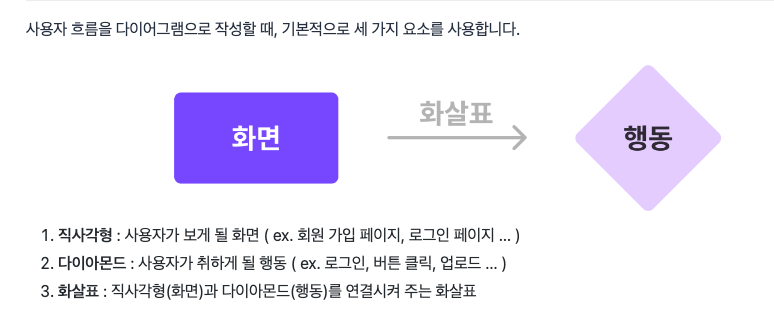
User flow

예시) 차량 QR 앱 플로우 차트

피그마
UX/UI 분야에서 가장 인기 있는 디자인 툴
프로토타입을 통해 UI 디자인 패턴을 프로토타입으로 만들 수 있음
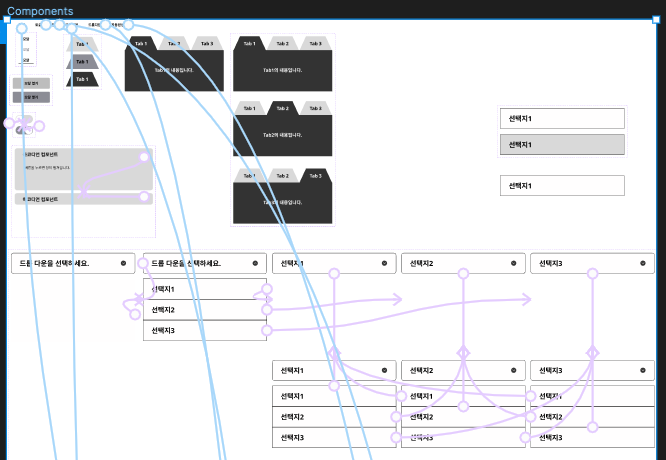
예제
컴포넌트

드롭다운 프로토타입 예시