무작위로 선택한 1과 100 사이의 수를 플레이어가 10턴 내에 알아내는 게임
-
1과 100 사이의 무작위 숫자 생성하기
-
플레이어의 현재 턴을 기록하기. 1부터 시작
-
플레이어가 자신의 추측 기록을 확인 할 수 있도록, 제출하는 수를 먼저 어딘가에 기록하기.
-
그 후 제출한 수가 정답인지 확인
-
각 턴 후에는 플레이어가 고른 숫자가 맞았는지 아니면 틀렸는지 알려줘야 한다.
-
만약 정답이라면...?
- 축하 메시지 보여주기
- 이후에 플레이어가 다른 숫자를 제출하면 오류가 발생 할 수 있으므로 제출을 막기
- 게임을 다시 시작할 수 있는 컨트롤 보여주기
-
정답이 아니고, 턴이 남아있다면?
- 오답임을 알려주기
- 숫자가 너무 높았는지 낮았는지 보여주기
- 다른 숫자의 제출 허용
- 턴 숫자를 1 늘리기
-
만약 오답인데 플레이어의 턴이 남아있지 않으면
- 플레이어에게 게임이 끝났음을 알려주기
- 이후에 플레이어가 다른 숫자를 제출하면 오류가 발생 할 수 있으므로 제출 막기
- 게임을 다시 시작할 수 있는 컨트롤 보여주기
-
-
틀린 경우에는 플레이어의 숫자가 너무 낮았는지, 아니면 너무 높았는지를 알려줘야 한다
-
플레이어가 이전에 추측한 숫자들의 기록도 보여줘야 한다.
-
게임은 플레이어가 숫자를 맞히거나, 턴을 모두 소모하면 끝.
-
게임이 끝난 뒤에 다시 게임을 시작할 수 있는 옵션 제공
-
게임을 다시 시작하면 로직과 UI를 초기화 하고 처음으로 돌아가기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Number Guessing Game</title>
<style>
html {
font-family: sans-serif;
}
body {
width : 50%;
max-width: 800px;
min-width: 400px;
margin : 0 auto;
}
.lastResult {
color : white;
padding : 3px;
}
</style>
</head>
<body>
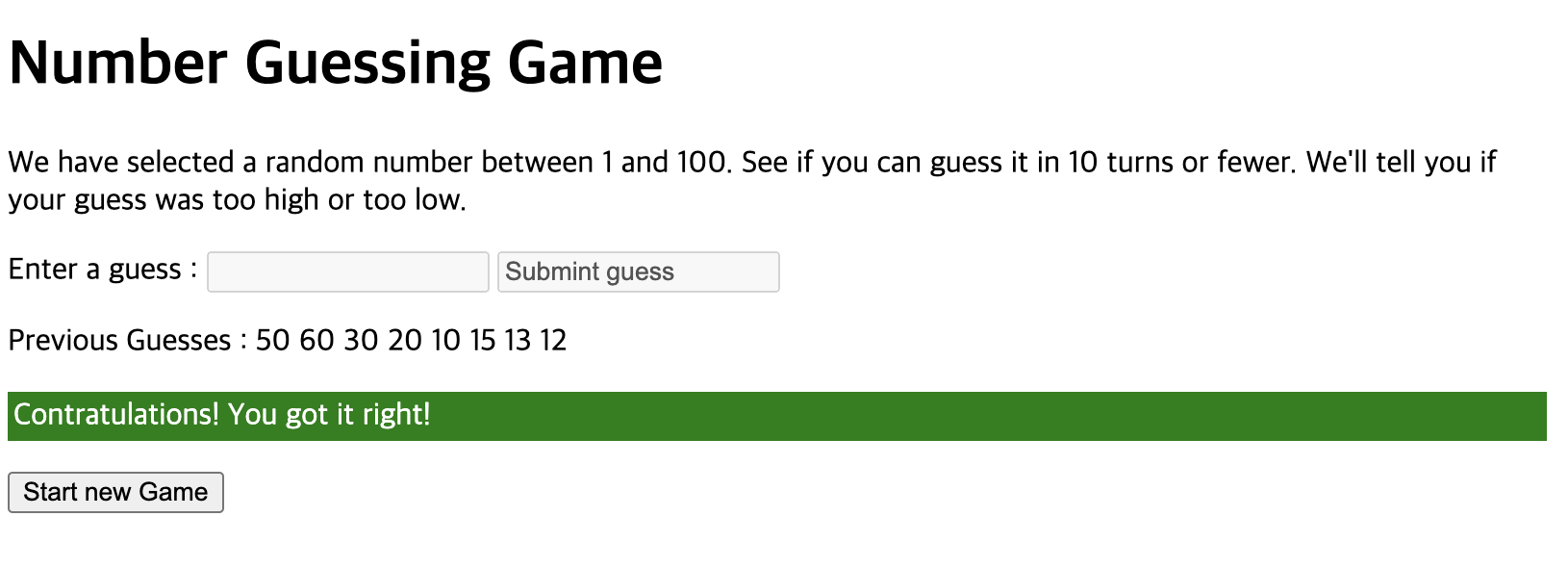
<h1>Number Guessing Game</h1>
<p>We have selected a random number between 1 and 100. See if you can guess it in 10 turns or fewer. We'll tell you if your guess was too high or too low. </p>
<div class ='form'>
<label for="guessField">Enter a guess : </label>
<input type="text" id="guessField" class="guessField">
<input type="submin" value="Submint guess" class="guessSubmit">
</div>
<div class="resultParas">
<p class = "guesses"></p>
<p class = "lastResult"></p>
<p class = "lowOrHi"></p>
</div>
<script>
//your JavaScript goes here
// 데이터 저장 변수 선언
// 1~100사이의 무작위 수를 할당
let randomNumber = Math.floor(Math.random() * 100) + 1;
//html 결과 문단을 가리키는 참조를 저장해서, 나중에 문단에 텍스트를 삽입할 때 사용
const guesses = document.querySelector('.guesses');
const lastResult = document.querySelector('.lastResult');
const lowOrHi = document.querySelector('.lowOrHi');
// 추측한 숫자를 제출할 때 사용할 텍스트 입력 칸과 제출 버튼의 참조 저장
const guessSubmit = document.querySelector('.guessSubmit')
const guessField = document.querySelector('.guessField')
// 플레이어가 사용한 턴 수인 1과, 초기화 버튼의 참조 저장
let guessCount = 1;
let resetButton;
function checkGuess(){
const userGuess = Number(guessField.value); // 텍스트 필드에 입력된 현재 값을 저장 Number()생성자로 감산 이유 -> 확실하게 숫자 값으로 만들기 위해.
// 플레이어의 첫 턴인지 확인
if (guessCount === 1){
guesses.textContent = 'Previous Guesses : '; // guesse
}
guesses.textContent += userGuess + ' ';
// randomNumber값이 플레이어의 추측과 일치하는 지 확인.
// 일치하면 축하메시지 표시, 낮음/높음 힌트 박스의 내용을 삭제, setGameOver함수 호출
if (userGuess === randomNumber){
lastResult.textContent = 'Congratulations! You got it right!';
lastResult.style.backgroundColor = 'green';
lowOrHi.textContent = '';
setGameOver();
// 플레이어의 마지막 턴인지 확인 ->
} else if (guessCount === 10){
lastResult.textContent = '!!!GAME OVER!!!'
lowOrHi.textContent = '';
setGameOver();
// 앞선 테스트가 모두 참을 반환하지 않을때, 플레이어가 정답을 맞히지도 못하고, 마지막 턴이 아닐때 실행
// 플레이어의 추측이 틀렸다고 알려주고, 힌트 메시지를 출력
} else {
lastResult.textContent = 'Wrong!';
lastResult.style.backgroundColor = 'red';
if(userGuess < randomNumber) {
lowOrHi.textContent = 'Last guess was too low!';
} else if (userGuess > randomNumber){
lowOrHi.textContent = 'Last guess was too high!';
}
}
// 다음 플레이어의 추측을 받기 위해, 턴 증가, 텍스트 필드에 입력된 값을 지운 후 포커스 부여
guessCount++;
guessField.value = '';
guessField.focus();
}
// 이벤트 수신기 부착, addEventListener(옵션1, 옵션2)
// 옵션1 -> 수신할 이벤트 유형
// 옵션2 -> 이벤트가 발생하면 실행할 코드(함수) -> 함수를 제공할 때는 괄호를 붙이지 않는다
guessSubmit.addEventListener('click', checkGuess)
// 올바른 숫자를 입력하거나 모든 턴을 다 써버리면 게임이 망가진다!
// 게임이 끝 났을 때 실행할 함수를 정의 하지 않음.
//setGameOver() 함수 정의
function setGameOver(){
guessField.disabled = true; // 비활성화
guessSubmit.disabled = true; // 비활성화
resetButton = document.createElement('button'); // 버튼 생성
resetButton.textContent = 'Start new Game';
document.body.append(resetButton);
resetButton.addEventListener('click', resetGame); // 이벤트 수신기 부착
}
//resetGame() 함수 정의
// guessCount 1로, 모든 정보 텍스트의 내용을 지우기 -> 빈 문자열로 설정
// disabled = false
// 초기화 버튼 제거
///
function resetGame(){
guessCount = 1;
const resetParas = document.querySelectorAll('.resultParas p');
for (const resetPara of resetParas) {
resetPara.textContent = ''
}
resetButton.parentNode.removeChild(resetButton);
guessField.disabled = false;
guessSubmit.disabled = false;
guessField.value = '';
guessField.focus();
lastResult.style.backgroundColor = 'white';
randomNumber = Math.floor(Math.random() * 100) + 1;
}
</script>
</body>
</html>