package 관리자 -> gradle
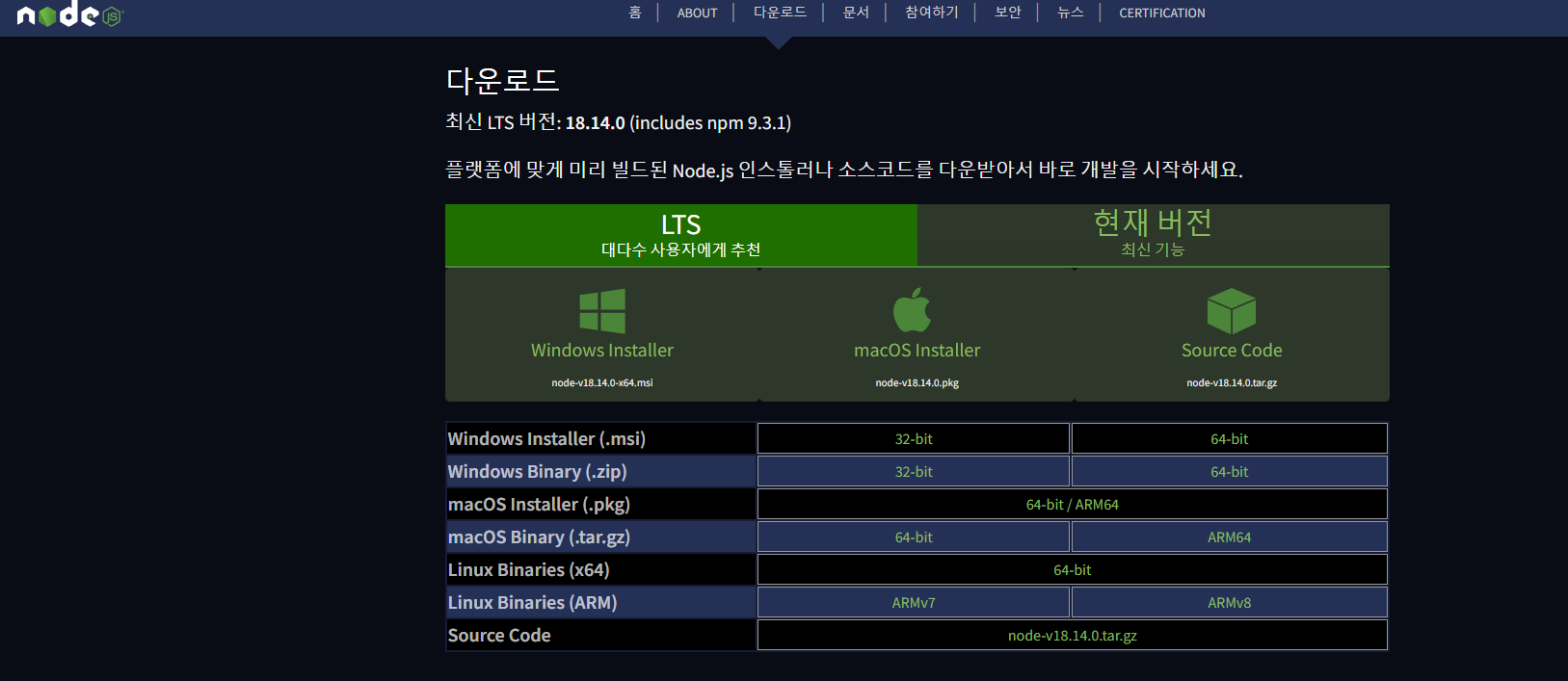
react js 관리자 -> nodejs
(spring boot는 apache tomchat 내장
vuejs는 nodejs 내장)

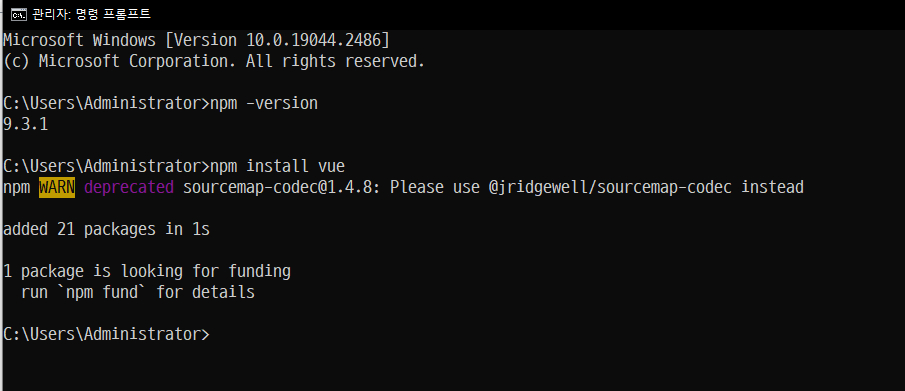
C:\Users\Administrator>npm vue -v
를 통해 version 확인

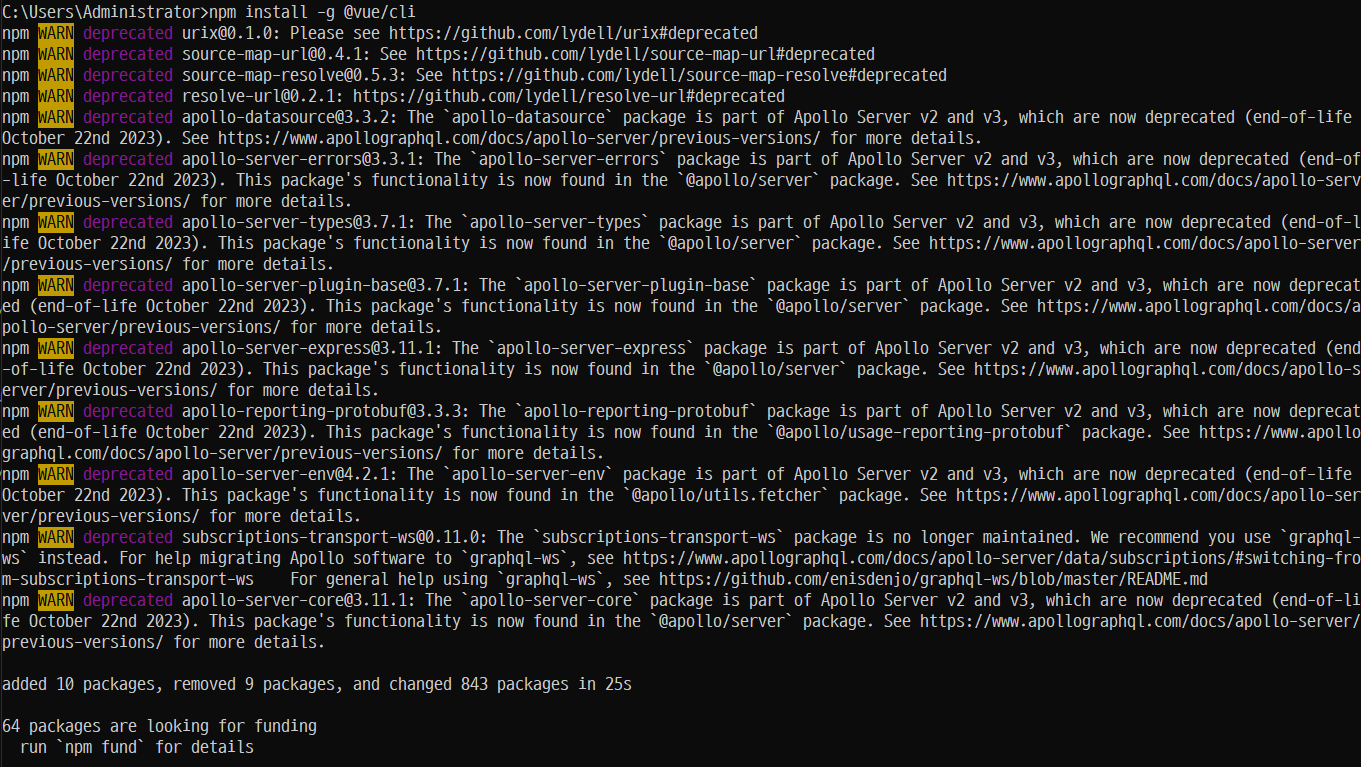
C:\Users\Administrator>npm install -g @vue/cli
을 통해 설치

C:\Users\Administrator>vue --version
을 통해 vue의 version 확인

vue project를 생성
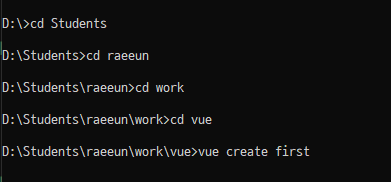
1. 폴더를 생성
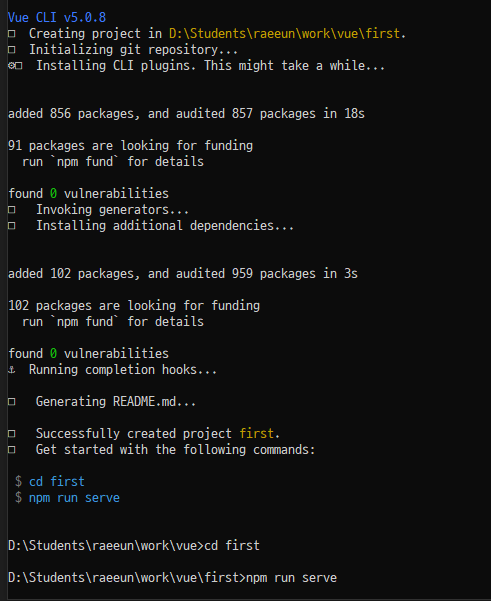
cmd에서 아래와 같이 vue project를 생성할 위치로 이동


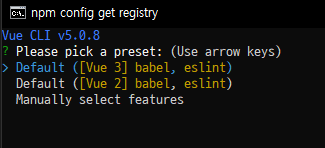
위와 같은 창이 뜸 vue 3 - bable을 선택하면 아래와 같이 진행

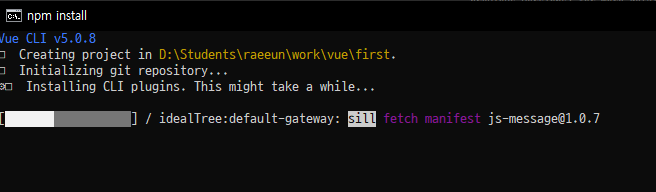
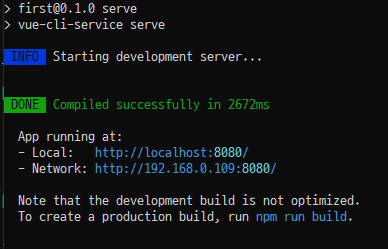
파란 글자로 표시된 명령어를 순서대로 입력


위와같이 주소가 출력됨.
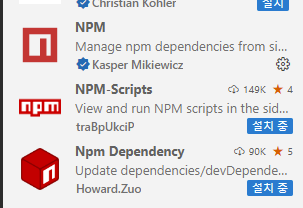
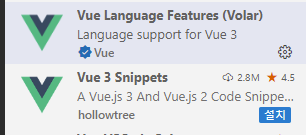
vscode에서 확장에서 npm과 vue에 대한 확장 프로그램을 설치

 - 자동완성과 관련된 것
- 자동완성과 관련된 것  - 관리와 관련된 것
- 관리와 관련된 것
vue는 실행 시, auto build가 됨
<template>
<img alt="Vue logo" src="./assets/logo.png">
<HelloWorld msg="Welcome to Your Vue.js App"/>
</template>
<script>
import HelloWorld from './components/HelloWorld.vue'import를 하고 미사용시 에러가 발생함 이를 방지하기 위해서
pakage.json에서 아래 rule을 추가
"rules": {
"no-unused-vars" : "off",
"no-unused-components" : "off"
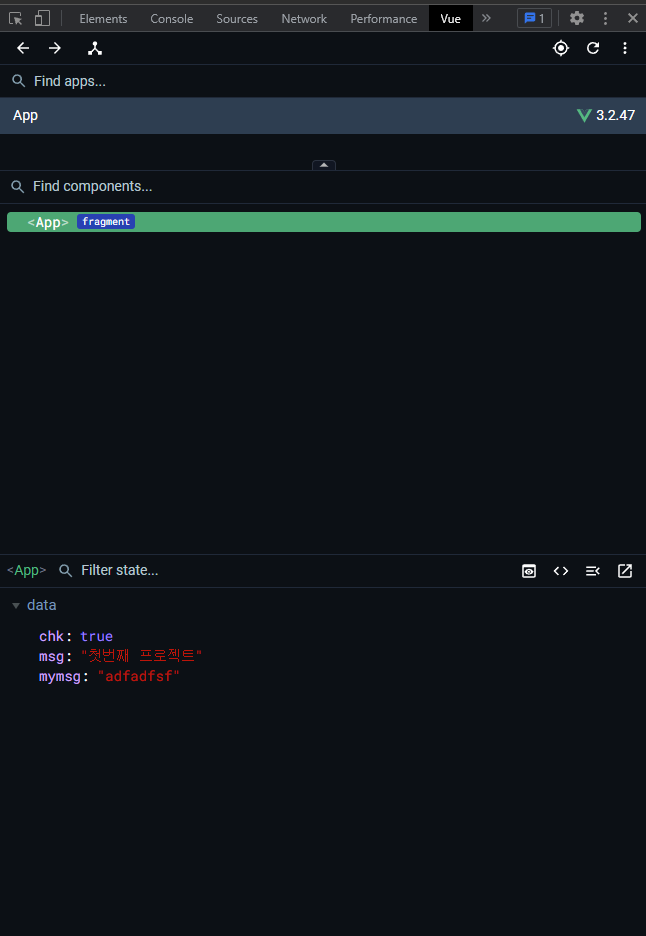
}dev tools설치 (인증된 버전을 설치)

F12를 누르고 개발자 모드에서 vue를 선택하면 창이 뜬다.