

📚 밀림의 사서 Project
링크텍스트 유튜브 업로드 후 추가 예정
위코드 2차 프로젝트로 '밀리의 서재' 클로닝을 진행했다.
프론트엔드 3명, 백엔드 2명으로 진행되었다.
코드확인🔻
https://github.com/wecode-bootcamp-korea/16-2nd-milliem-sasur-frontend
사용 기술 스택
React / Sass / HTML / Java Script /
Slick Slider / React-Router-Dom
구현 페이지
(이모지 표시 글쓴이 작업)
메인 페이지🙋♂️
로그인/회원가입
검색 페이지
상세 페이지
랜딩 페이지
기억나는 코드
 (메인-북스-북 으로 이어지는 컴포넌트)
(메인-북스-북 으로 이어지는 컴포넌트)
메인페이지
1.여러 컴포넌트의 사용
1차 프로젝트의 아쉬웠던 점으로 프롭스의 사용이 부족했던 점이 있었는데, 이번 프로젝트를 진행하면서 여러 컴포넌트를 여러 프롭스를 거쳐 진행되게 할 수 있었다.
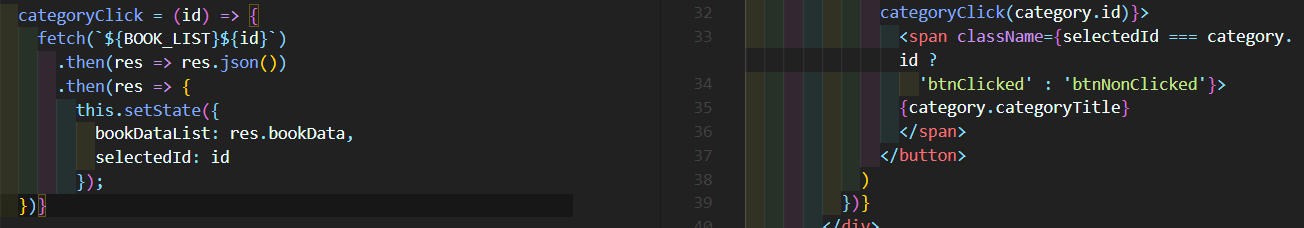
 2.함수의 props 사용 및 버튼 이벤트
2.함수의 props 사용 및 버튼 이벤트
메인 컴포넌트에서 함수를 작성하고 해당 함수가 필요한 컴포넌트에서 함수를 사용하게 시도하였고, 해당 컴포넌트에서 인자 값을 받아와서 메인 컴포넌트에서 해당 인자를 사용하여 데이터가 새롭게 뿌려지는 구성의 코드를 작성하였다.
프롭스 개념이 많이 어려웠었는데 이렇게 여러 컴포넌트를 거쳐가는 로직을 구성하게 된 뒤에는 조금 개념이 잡힌 것 같은 느낌이었다.
 3. Map 메소드의 사용 및 슬릭 슬라이더의 커스텀 작업
3. Map 메소드의 사용 및 슬릭 슬라이더의 커스텀 작업
맵 함수의 사용으로 백엔드에서 받아온 데이터를 효과적으로 뿌려줄 수 있었다. 처음에는 왜 사용하는지 어렵게만 느껴졌는데 새로운 배열로 리턴하는 것이 이렇게 편할 수도 있다는 점이 너무나도 신기하고 재밌었다. 또한 슬릭 슬라이더의 커스터마이징을 할 수 있었는데,
슬라이더 가운데에 오는 이미지의 확대와 텍스트만 보였어야 했는데, 이를 슬라이더의 커스터마이징을 통해 효과적으로 구현할 수 있어서 좋았다.
아쉬운 점
페이지를 단 하나만 만들었다. 2차때 이토록 적게 페이지를 작성한 사람은 아마 나밖에 없을 것 같다. 마지막날 메인에서의 클릭으로 상세페이지로 이어지는 동적라우팅을 구현할 시간이 분명 있었고, 밤을 새서라도 해당 경험을 이뤄내고싶었는데 머지와 동시에 내 스위치도 동시에 탁하고 꺼진 것만 같았다. 동적라우팅을 못해본 경험이 너무나도 아쉽고 꼭꼭 구현해보고싶다.
후기
내가 하고자한 사이트가 선정이 되어 팀에 참여하게 되었고, 놀랍게도 사다리게임으로 피엠까지 되었다. 피엠이라는 걸 할 수가 없는 실력임에도 불구하고 선정되어 조금은 부담감이 있었다. 그래도 실력 외의 요소들로 피엠의 책임을 다하려고 노력했던 것 같다. 그것이 우리 팀원들에게도 전달이 되었으면 하는 마음이 컸지만 부족하지 않았나싶다. 왠지 모르게 우리 팀은 팀 안에서도 팀이 나뉜 느낌이었다. 이러한 부분의 관리도 분명 피엠의 책임이고 역할일 터인데 핸들링 하지 못한 점이 아쉽다.
2차 때는 1차때보다 더 백엔드와의 통신이 빠르고, 많이 이루어질 수 있었고 재밌었다.
나의 실력은 다른 분들에 비하면 정말 느리고 작지만 1차 보다는 조금은 더 나아진 것 같은 느낌, 다른 것을 해본 것 같은 느낌이 들었고 이런 느낌들을 가지고 앞으로 뚜벅뚜벅 걸어나가고 싶다.

보현님이 pm이었기 때문에 이렇게 좋은 결과 나올 수 있었을거에요~ ㅎㅎ
2차 성공적으로 마친거 축하 드립니다 👏👏👏
ㅋㅋㅋㅋㅋㅋ진심으로 축하하는 마음을 전달하기 위해 나도 전주전집에 갔었어야 했는데...ㅋㅋㅋ