React
Achievement Goals
• React의 3가지 특징에 대해서 이해하고, 설명할 수 있다.

선언형
코드를 자세히 분석하지 않고도 코드의 의도를 분명히 알 수 있게 작성하는 방식 ===> 명시적// 직관적
컴포넌트란
하나의 기능 구현을 위해 여러 코드를 묶어놓은 것
- 장점
- 독립성이 생기고 재사용성이 높다
- 기능 작동에 집중하여 개발
- 유지보수 및 유닉 테스트가 쉽다
범용성
리액트는 자바스크립트 라이브러리
자바스크립트 프로젝트 어디에든 유연하게 적용
• JSX가 왜 명시적인지 이해하고, 바르게 작성할 수 있다.
Jsx란?
javascript XML의 줄임말
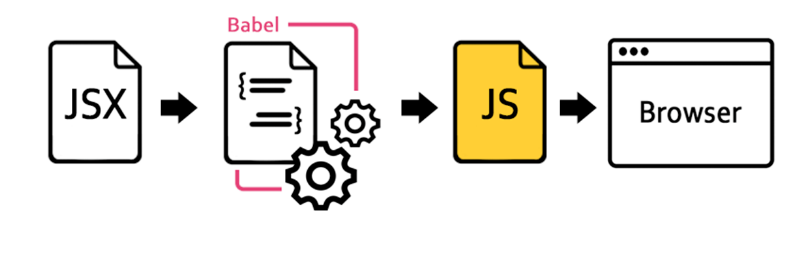
JSX작동 순서
JSX규칙
-
하나의 엘리먼트 안에 모든 엘리먼트를 포함해야한다.
여러 엘리먼트를 작성하고자 하는 경우, opening tag와 closing tag필요 -
엘리먼트 클래스 사용 시, class가 아닌 className
-
자바스크립트 표현식 사용 시, 중괄호{ } 사용
-
컴퍼넌트는 대문자로 시작
function Exscript () {
console.log('hello world')
}- 조건부 렌더링에는 삼항연산자 사용
삼항연산자란
조건? 참일 때 결과 : 거짓일 때 결과
const result = (3 +1 ===4) (<h3> 정답입니다 !</h3>) :<h3> 오답입니다 !</h3>if는 변수에 할당을 할 수 없지만,
삼항연산자는 변수에 할당이 가능하다.
- 여러개의 html 엘리먼트 표시할 때, map()함수 이용
const tweet = [
{
id: 1,
username: 'kim',
picture: `https://randomuser.me/api/portraits/women/${getRandomNumber(
1,
98
)}.jpg`,
content:
'어후,
createdAt: '2019-02-24T16:17:47.000Z',
updatedAt: '2019-02-24T16:17:47.000Z',
}
]
function Blog(tweet){
<ul className="tweets">
{/* TODO : 트윗 메세지가 있어야 합니다. */}
{tweet.map((el) => {
return <Tweet key={el.id} tweet={el} />
})}
</ul>
}단, key값을 넣어줘여 한다.
• React 컴포넌트(React Component)의 필요성에 대해서 이해하고, 설명할 수 있다.
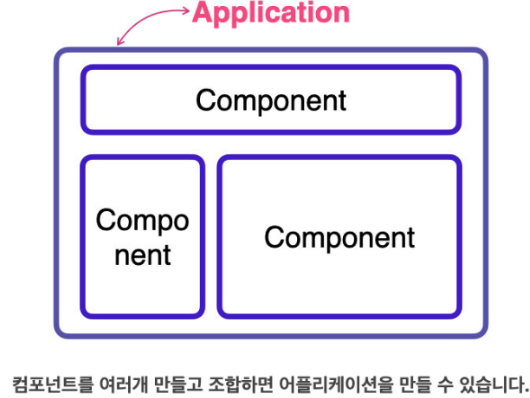
컴포넌트란

- 하나의 기능 구현을 위한 여러 종류의 코드 묶음
- UI를 구성하는 필수 요소
- 모든 리액트 애플리케이션은 최소 한개의 컴퍼넌트를 가짐
- 컴포넌트는 애플리케이션 내부적으로 근원이되는 역할
- 부모와 자식이 있는 트리구조를 형성
• create-react-app 으로 간단한 개발용 React 앱을 실행할 수 있다.
React 앱 만들기
1. 터미널에 작업 폴더 생성
2. 작업 폴더로 이동
3. npm create-react-app 작업명
• SPA(Single-Page Application) 개념을 이해하고 설명할 수 있다.
SPA란
일반적인 웹 사이트는 새로운 정보를 받기 위해 매번 html파일 전부를 서버로부터 가져와야함
이는 불필요한 트래픽을 발생
이러한 문제로 만들어 진 것이 SPA
SPA
필요한 데이터만 서버에서 전달받아 브라우저에서 해당하는 부분만 업데이트하는 방식으로 작동하는 웹 애플리케이션이나 웹 사이트
장점
1. 필요한 부분만 렌더링하여 빠른 반응속도 제공
2. 서버 과부하 문제가 현저하게 줄어듬
3. 더 나은 유저경험 제공
단점
1. javascript의 파일크기 증가
2. 첫 로딩 시간이 길다
• React Router
라우터란
다른 주소에 따른 다른 뷰를 보여주는 과정을 경로에 따라 변경한다라는 의미
==> 다른 주소에 다른 화면을 보여줌 !
설치
- npx create-react-app 파일이름
- cd 파일이름
- npm install
- npm install react-router-dom
- App.js로 react-router컴포넌트 가져오기
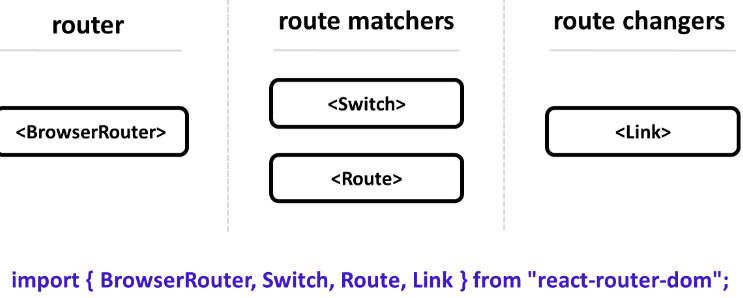
import {browserRouter, Switch, Route,Link}from “react-router-dom”;
BrowerRouter의 역할
새로고침하지 않고도 주소를 변경할 수 있는 역할
Switch, Route
Switch
여러 Route를 감싸서 그 중 경로가 일치하는 단 하나의 라우터만 렌더링 해주는 역할
Route은 path속성을 지정하여 해당 path에 어떤 컴포넌트를 보여줄지 정함
Link컴포넌트가 정해주는 URL경로와 일치하는 경우에만 작동
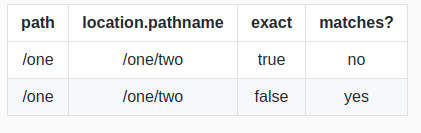
path에서 exact속성이란 ?
Link
Link
경로를 연결해주는 역할
- 페이지 전환을 통해 페이지를 새로 불러오지 않고 애플리케이션을 그대로 유지하여 페이지의 주소만 변경
ReactDOM으로 렌더를 시키게 되면 Link 컴포넌트는 a 태그로 바뀌는 모습을 볼 수 있습니다.
React Router 에서 a 태그가 아닌 Link를 사용하는 이유가 있나요?
==>Link컴포넌트는 페이지 전환을 방지하는 기능이 내장
ex)Main.js
<BrowserRouter> <Switch> <Route exact path="/"> <Home /> </Route> <Route path="/about"> {/* 경로를 설정하고 */} <MyPage /> {/* 컴포넌트를 연결합니다. */} </Route> <Route path="/home"> <Home /> </Route> </Switch> </BrowserRouter>
Side.js
<Link to ="/"> <i className="far fa-comment-dots"></i> </Link> <Link to ="/about"> <i className="far fa-question-circle"></i> </Link> <Link to ="/home"> <i className="far fa-user"></i> </Link>
• State, Props의 개념에 대해서 이해하고, 실제 프로젝트에 바르게 적용할 수 있다.
State
- 살면서 변할 수 있는 값
- 컴퍼넌트 내부에서 변화하는 값
- 내부에서만 변할 수 있는 값 !

useState 함수 사용법
컴퍼넌트 안에서 호출
ex)cost [state, setState] = useState(초기값)
예시
```jsx
function CheckboxExample() {
const [isChecked, setIsChecked] = useState(false);
const handleChecked = (event) => {
setIsChecked(event.target.checked);
};
return (
<div className="App">
<input type="checkbox" checked={isChecked} onChange={handleChecked} />
<span>{isChecked ? "Checked!!" : "Unchecked"}</span>
</div>
);
} Props
- 외부로부터 전달받은 값
- 상위 컴포넌트로부터 전달받은 값
- 파라미터같은 역할을 함
- 객체 형태
- props는 읽기 전용
사용방법

- 하위 컴포넌트에 전달하고자 하는 값과 속성을 정의
- props를 이용하여 정의된 값과 속성을 전달
- 전달받은 props를 렌더링
ex)
import "./styles.css"; const App = () => { const itemOne = "React를"; const itemTwo = "배우고 있습니다."; return ( <div className="App"> {/* Learn 컴포넌트에 itemOne 과 itemTwo 를 props 로 전달하세요 */} <Learn>{itemOne} </Learn> <Learn text = {itemTwo} /> </div> ); }; const Learn = (props) => { // 전달받은 props 를 아래 <div> tag 사이에 사용하여 // "React를 배우고 있습니다" 라는 문장이 렌더링되도록 컴포넌트를 완성하세요 return <div className="Learn"> {props.children}{props.text} </div>; }; export default App;
예시를 통한 state과 props이해
과일선택 select만들기
import React, { useState } from "react";
import "./styles.css";
function SelectExample() {
const [choice, setChoice] = useState("apple");
const fruits = ["apple", "orange", "pineapple", "strawberry", "grape"];
const options = fruits.map((fruit) => {
return <option value={fruit}>{fruit}</option>;
});
const handleFruit = (event) => {
// drop down 목록에서 선택된 과일로 현재의 state 가 업데이트 되도록
// 함수를 완성하세요.
setChoice(event.target.value)
};
return (
<div className="App">
<select value={choice} onChange={handleFruit}>
{options}
</select>
<h3>You choose "{choice}"</h3>
</div>
);
}
export default SelectExample;open me close me 팝업 버튼만들기
import React, { useState } from "react";
import "./styles.css";
function App() {
const [showPopup, setShowPopup] = useState(false);
const togglePopup = () => {
// Pop up 의 open/close 상태에 따라
// 현재 state 가 업데이트 되도록 함수를 완성하세요.
if(showPopup===false){
setShowPopup(true)
} else(setShowPopup(false))
};
return (
<div className="App">
<h1>Fix me to open Pop Up</h1>
{/* 버튼을 클릭했을 때 Pop up 의 open/close 가 작동하도록
button tag를 완성하세요. */}
<button className="open" onClick = {togglePopup}>Open me</button>
{showPopup ? (
<div className="popup">
<div className="popup_inner">
<h2>Success!</h2>
<button className="close" onClick={togglePopup}>
Close me
</button>
</div>
</div>
) : null}
</div>
);
}
export default App;
Controlled Component란 ?
리액트가 state을 통제할 수 있는 컴포넌트를 컨트롤 컴포넌트라고한다.
import "./styles.css";
import React, { useState } from "react";
export default function App() {
const [username, setUsername] = useState("");
const [msg, setMsg] = useState("");
return (
<div className="App">
<div>{username}</div>
<input
type="text"
value={username}
-----------------------------컨트롤 컴포넌트 -----------------------
onChange={(event) => setUsername(event.target.value)}
-----------------------------컨트롤 컴포넌트 -----------------------
placeholder="여기는 인풋입니다."
className="tweetForm__input--username"
></input>
<div>{msg}</div>
{/* TODO : 위 input과 같이 입력에 따라서 msg state가 변할 수 있게
아래 textarea를 변경하세요. */}
<textarea
placeholder="여기는 텍스트 영역입니다."
-----------------------------컨트롤 컴포넌트 -----------------------
onChange={(event) => setMsg(event.target.value)}
-----------------------------컨트롤 컴포넌트 -----------------------
className="tweetForm__input--message"
></textarea>
</div>
);
}