
재귀함수와 JSON
오늘도 재귀함수
재귀함수와 함께 쓸 수 있는 Memoization
1.Memoization?
넌 뭐다냐?
Memoization은 함수 호출의 결과를 저장하고 동일한 입력이 다시 발생할 때 캐시에 저장된 결과를 반환하여 처리 속도를 높이는 기술
- 언제사용 ?
- 고차함수를 부를 때, 즉 무거운 계산을 처리할 때
- 제한적이고 반복적인 범위를 가진 함수
- 반복되는 입력값이 있는 함수
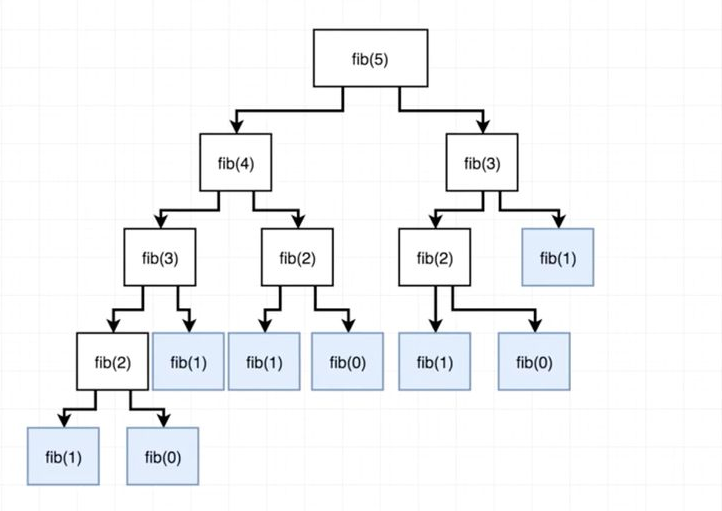
- 동일한 출력을 반환하는 함수일반 재귀함수를 사용하면

메모이제이션을 사용하면
function fibonacci(n,memo) { memo = memo || {} if (memo[n]) { return memo[n] } if (n <= 1) { return 1 } return memo[n] = fibonacci(n - 1, memo) + fibonacci(n - 2, memo) } ` ``
숙제 당첨
Q1) memo = memo || {} 이건 뭐징 ?
약식분기문(?) 분기문(? )
변수를 선언할 경우 특정값의 데이터를 확인해 할당하는 방법
- || 그리고 && 기호를 사용
- 데이터 값이 truly 또는 falsy인지를 기준으로 실행
참고 : https://webisfree.com/2016-05-26/%EC%9E%90%EB%B0%94%EC%8A%A4%ED%81%AC%EB%A6%BD%ED%8A%B8-%EB%B3%80%EC%88%98%EC%84%A0%EC%96%B8%EC%8B%9C-%ED%8C%81->%EB%B0%8F-%EC%A0%95%EB%B3%B4
JSON
JSON이란 ?
- 데이터 교환을 위해 만들어진 포맷
- 데이터 교환을 위해 만들어졌기 때문에 어떤 언어에도 사용가능- 단, 변환시 String으로 변환
상황
김씨 핸드폰은 안드로이드(JS) ~
const message = {
sender: "김씨",
receiver: "박씨",
message: " 오늘 롤한판 기기??",
createdAt: "2021-01-12 10:10:10"
}
-----------------전송 ---------------------
-----------------JSON으로변환----------------------
let transferMessage = JSON.stringify(message)
-----------------JSON으로변환----------------------
박씨의 아이폰에서 받은 내용(JSON)
{"sender":"김씨","receiver":"박씨","message":"오늘 롤한판 기기??","createdAt":"2021-01-12 10:10:10"}
-----------------답장----------------------
박씨가 아이폰에서 보낸 답장
{"sender":"박씨","receiver":"김씨","message":"오늘 재귀함수해야함 쏘리~","createdAt":"2021-01-12 10:10:10"}
-----------------전송 ---------------------
-----------------JS로변환----------------------
let obj = JSON.parse(packet)
-----------------JS로변환----------------------
김씨가 안드로이드에서 받은 내용(JS)
{
sender: "박씨",
receiver: "김씨",
message: "오늘 재귀함수해야함 쏘리~",
createdAt: "2021-01-12 10:10:10"
}JSON.stringify(객체이름)
JSON.stringify(객체이름)를 통해 JSON언어로 바꿀 수 있다.
JSON.parse(객체이름)
JSON.parse(객체이름)를 통해 JavaScript언어로 바꿀 수 있다.
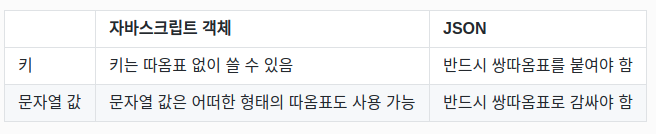
자바스크립트의 객체와 JSON의 차이

JSON은 자바스크립트의 객체값와 키를 문자열로 갖고오기에
객체안에 내장되어있는 혹은 선언한 메소드를 사용할 수 없다.
이는 역질렬화를 해도 대사 객체로 갖고 올 수 없다.

