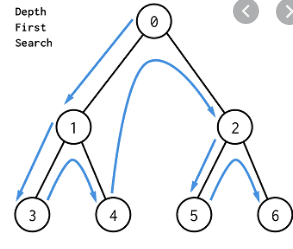
트리 DFS 순회
DFS -->?
깊이 우선 탐색으로 트리의 맨 마지막 요소까지 확인하고 옆으로 이동
CODE
let dfs = function (node) {
let result = [node.value] // 정착한 그 곳의 숫자를 넣어주기
//자식 노드가 존재하면 그 그 길이만큼 반복
for(let i = 0; i<node.children.length; i++){
// 재귀로 한 라인(?)의 끝까지 확인하고 push해주기
// 단 스프레드로 넣지 않으면 이게 다 배열로 들어감
result.push(...dfs(node.children[i]));
}
return result
};
// 이 아래 코드는 변경하지 않아도 됩니다. 자유롭게 참고하세요.
let Node = function (value) {
this.value = value;
this.children = [];
};
// 위 Node 객체로 구성되는 트리는 매우 단순한 형태의 트리입니다.
// membership check(중복 확인)를 따로 하지 않습니다.
Node.prototype.addChild = function (child) {
this.children.push(child);
return child;
};
김씨야 ...
모르겠으면 또 보고
그래도 모르겠으면 더 보고
그럼에도 모르겠으면 두번 보거라
정말 정말 안되겠으면
마지막으로 한번 더 보고 외워라
그리고 그려러니 해라