HTML ( Hypertext Markup Language )
우리가 보는 웹페이지가 어떻게 구조화되어 있는지 브라우저로 하여금 알 수 있도록 하는 마크업 언어
마크업 언어
태그 등을 이용하여 문서나 데이터의 구조를 명기하는 언어의 한 가지이다.
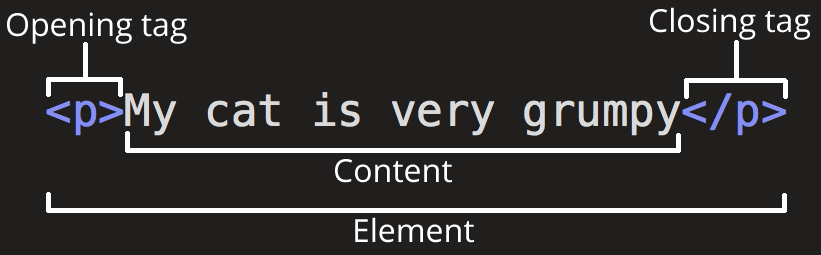
HTML ELement의 구조

- Opening tag : Tag의 시작을 나태냄
- Closing tag : Tag의 끝을 나태냄
- Content : 내용
- Element : tag + content
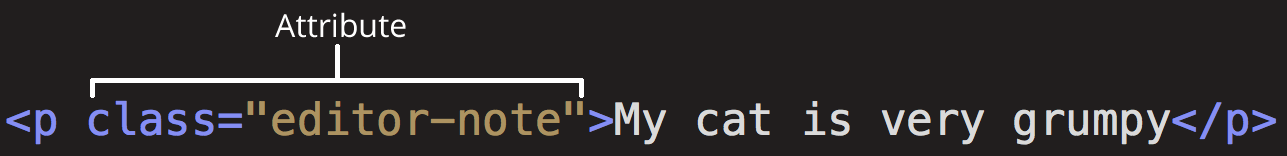
Attributes

위와 같이 각 태그는 속성값을 줄 수 있다.
HTML 문서의 구조
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>My test page</title>
</head>
<body>
<p>This is my page</p>
</body>
</html><!DOCTYPE html>
문서 형식을 나타내는 태그. 요즘에는 잘 쓰이지 않음
<html></html>
html요소로 html문서의 루트에 존재한다. 모든 태그는 html 태그의 요소여야한다.
<head></head>
사용자에게 보이지는 않지만, 검색 결과에 노출될 키워드, 홈페이지 설명, CSS스타일, Favicon 등 HTML 페이지의 모든 내용을담고 있다.
<meta charset="utf-8">
html 문서의 문자 인코딩을 설정하는 태그
<title>My test page</title>
페이지 제목이 설정되는 태그. 브라우저 탭에 표시되는 제목으로 사용
<body></body>
이 태그 안에 실질적으로 사용자에게 보여지는 태그 요소들이 작성됨
