변수
데이터를 편리하게 저장하고 꺼내 쓰기 위해 사용
변수: 변수함수 변수이름 = 할당값
var name = 값
let
const
var JavaScript 초창기 변수선언 코드 중복선언 가능 중복선언으로 인해 변수가 겹칠 수 있다
let 중복선언이 불가능 const와 다르게 변수에 할당된 데이터가 변경 가능하다.
const 변수의 중복선언 불가능 let과 다르게 할당된 데이터가 변경되지 않는다. const는 상수라고 생각하자 !
타입
string
number
boolean
undefined
typeof 함수
typeof
console.log(typeof, 타입)비교 연산자 == 와 ===
console.log(1 == 1);
console.log(1 == "1");
console.log(1 === 1);
console.log(1 === "1");
== : 값만 비교
== : 값과 타입까지 비교함수
함수 선언식
function getRectangleArea(width, height) {
let retangleArea = width * height
retrun retangleArea
}
함수 표현식
let getRectangleArea = function ( width,height) {
let rectangleArea = width * height;
return rectangleArea
}
화살표 함수
let getRectangleArea = ( width, height) => width * height;
조건문
연산자
https://developer.mozilla.org/ko/docs/Web/JavaScript/Guide/Expressions_and_Operators
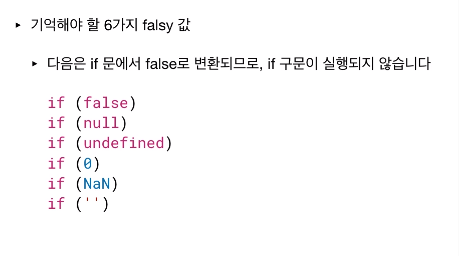
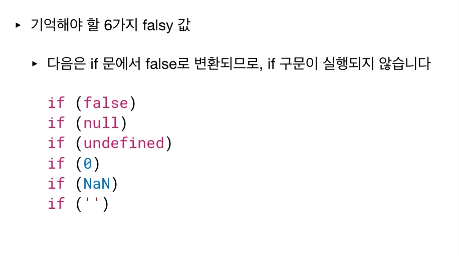
기억해야 할 6가지 falsy값