pnpm이라는 패키지 매니저에 대해 정리해본다.
며칠 전 나는 패키지 매니저는 오직 npm, yarn만 있다고 생각을 했었다.
yarn install
npm install이런 저런 서칭 중 pnpm이라는 패키지가 존재하고 yarn이나 npm이 가지고 있던 문제점을 해결하기 위해 새롭게(2017년 쯤) 만들어진 녀석이었다.
PNPM 속도
npm이나 yarn은 패키지 매니저가 가지고 있는 파일은 관련 모든 프로젝트에 설치를 한다.
쉽게 말해 모든 함수 내에 동일한 값의 변수를 두는 것 ..
functin a (){
const err = "copy"
return err + "1"
}
functin b (){
const err = "copy"
return err + "1"
}
functin c (){
const err = "copy"
return err + "1"
}
functin d (){
const err = "copy"
return err + "1"
}대충 이런 느낌 ?
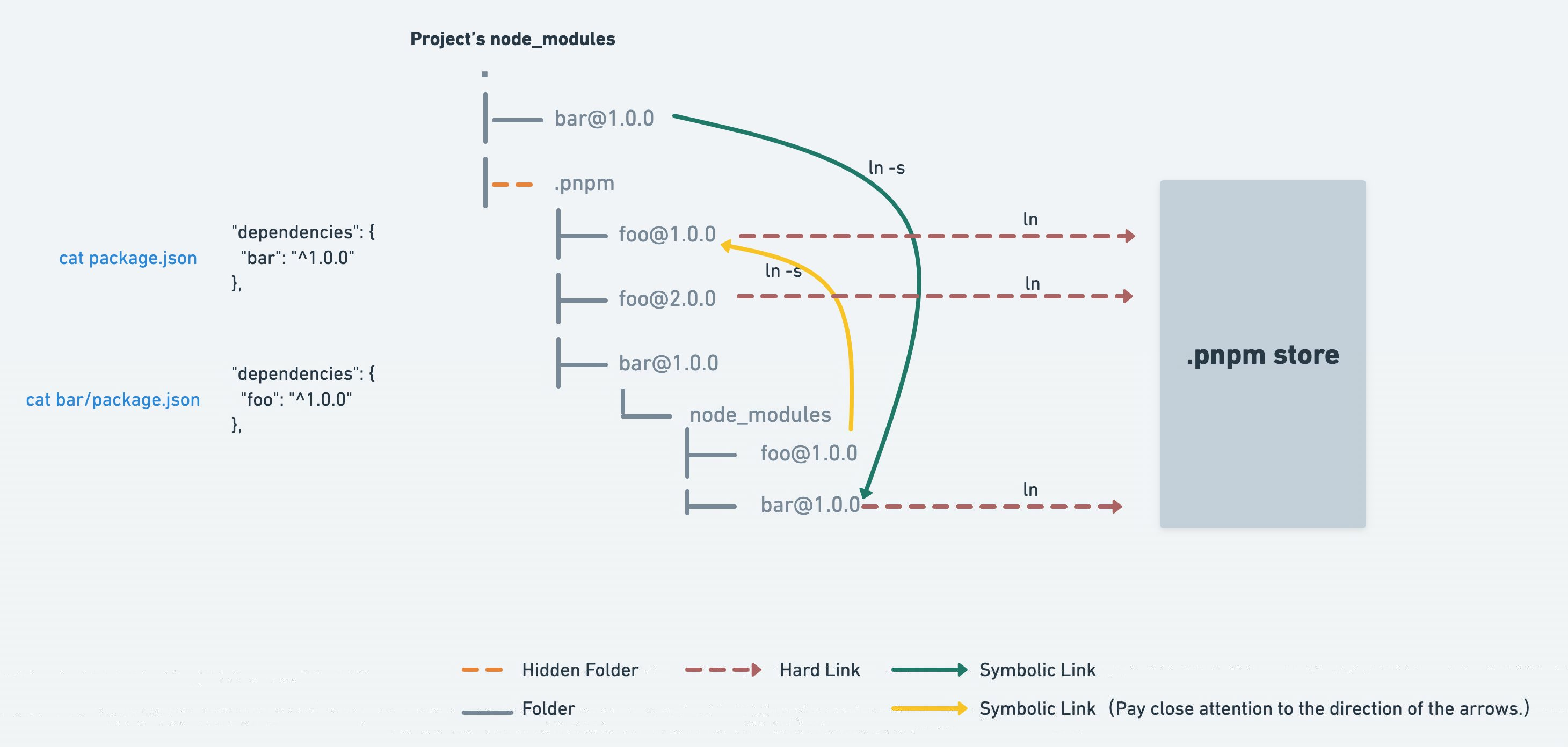
근데 pnpm은 한개의 파일을 메인 패키지 매니저에 두고 그것의 링크를 node_modules 폴더 안에 추가하여 링크를 통해 파일을 사용하는 것
const err = "copy"
functin a (){
return err + "1"
}
functin b (){
return err + "1"
}
functin c (){
return err + "1"
}
functin d (){
return err + "1"
}이렇다보니 속도가 빠른것이죠
또한 우리가 npm이나 yarn을 사용해서 무언가를 설치하면
매우 많은 것들이 node_modules안에 설치 된다는 것을 확인할 수 있다.
하지만 pnpm은 그냥 바로 express만 설치가 된다.
그리고 express와 관련된 패키지들은 node_modules/.pnpm 안에 들어가 있다.
npm, yarn => Flat node_modules
이러한 구조로 이루어진다.
그럼..?
빠르니깐 당연히 사용해야지 npm,yarn 왜 써
라는 생각이 들었었다.
현재까지 사용해본 느낌으론 ...
정확하다 써야한다.
빠르고 편하고 좋다.
작은 문제들은 사실상 npm, yarn과 작동 방식에서 나오는 차이지 크게 문제가 발생하지 않았다.
결론-
쉬운 설치, 빠른 속도, 용량 절약, 쉬운설치로 인한 편의성
굳
희망
모노레포를 지원한다고하니 한번 시도해봐야겠다.
모노레포 => 하나의 레포안에 여러개의 패키지