현재 개인 프로젝트 진행 중
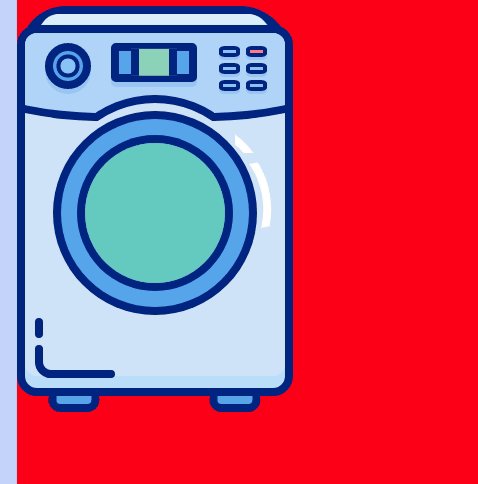
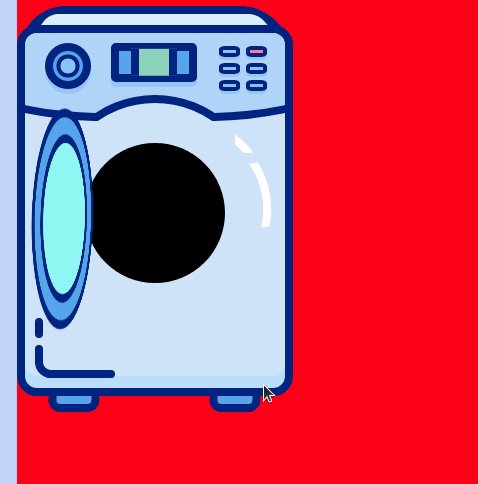
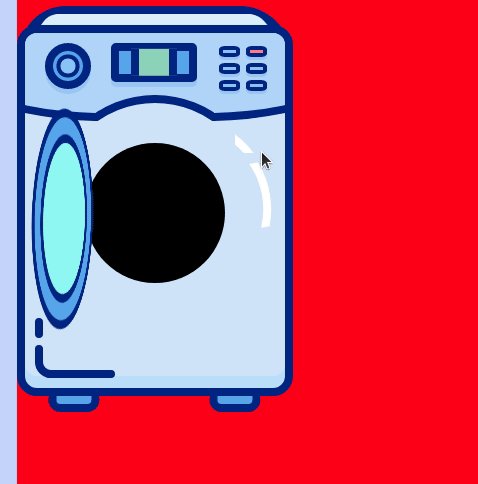
hover되었을 때 문일 열리는 애니메이션을 추가하고 싶었다.

const open = keyframes`
from {
transform: perspective(1000px) rotateY(0deg);
transform-origin: 0% 0%;
}
to {
transform: perspective(1000px) rotateY(-105deg);
transform-origin: 0% 0%;
}
`;
//뚜겅 태그 안에 넣어준 hover
&:hover {
transform: translateZ(0);
animation: ${open} 0.5s ease-in 0s 1 forwards;
}
세탁기에 hover 시에도 문이 열리기를 원함
&:hover + .cap {
// 여기서 cap은 cap 태그 안에 className으로 속성을 줌
transform: translateZ(0);
animation: ${open} 0.5s ease-in 0s 1 forwards;
}
위의 코드를 Washing machine tag에 추가를 했지만 애니메이션이 작동되지 않았다.
찾아보니 className이 아닌 ${}을 활용하여 부모태그에서 사용이 가능했다
&:hover + ${Cap} {
// 여기서 cap은 cap 태그 안에 className으로 속성을 줌
transform: translateZ(0);
animation: ${open} 0.5s ease-in 0s 1 forwards;
}했지만 역시 작동하지 않았다.
그래서 이번에는 아예 hover안에 Cap을 넣어주었다.
&:hover {
${Cap} {
transform: translateZ(0);
animation: ${open} 0.5s ease-in 0s 1 forwards;
}
}
결과는

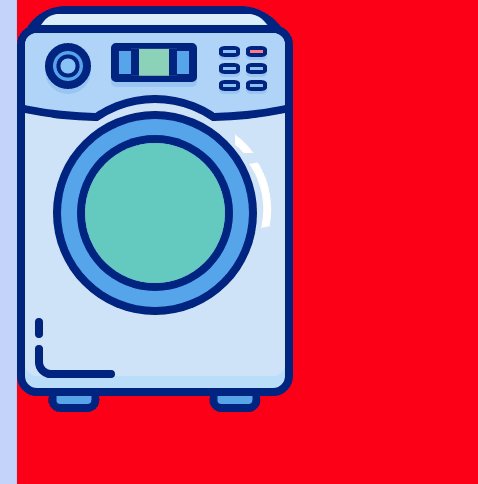
성공하였다.
별거 아니지만 Css는 언제나 재미진것 같다.
