1. javascript load
1.how to javascript load
우리는 자바스크립트 코드를 <script>를 사용하여 HTML에 추가할 수 있다.
그리고 이러한 script태그는 head태그나 body 태그 안에 위치한다.
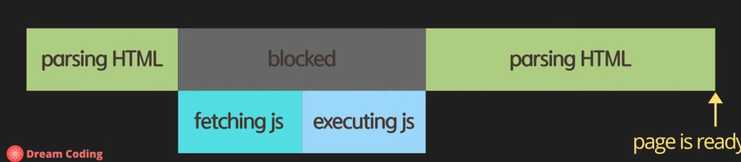
head에 위치할 때

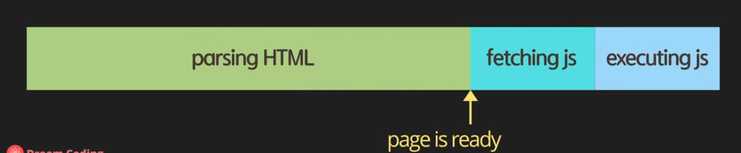
body에 위치할 때 (lazy load)

2. 문제점
모든 자바스크립트 파일을 브라우저에서 한 번에 로딩 할 때의 문제점
HTML파싱을 멈추고 자바스크립트를 읽기 시작하기 때문에 HTML 구문 분석이 중지가 됩니다. 만약 모든 스크립트 파일을 브라우저에서 한번에 로딩하게 된다면 그만큼 HTML이 중지(이를 블록모드라고 한다.)되는 시간이 길어져 사용자는 페이지를 보기까지 대기 시간이 길어집니다. 이 대기 시간이 길어지는 만큼 사용자는 웹사이트에 문제가 있다고 생각하게 되어 좋지 않은 유저 경험을 제공하게 됩니다.
3. 해결
이를 해결하기 위해서는 script태그를 body태그 안에 넣어 HTML태그들을 먼저 출력하고 마지막에 script태그를 출력하여 먼저 사용자에게 웹 사이트를 보여준 뒤 데이터를 가지고 오는 방법입니다.
또 다른 방법
또 다른 방법으로는
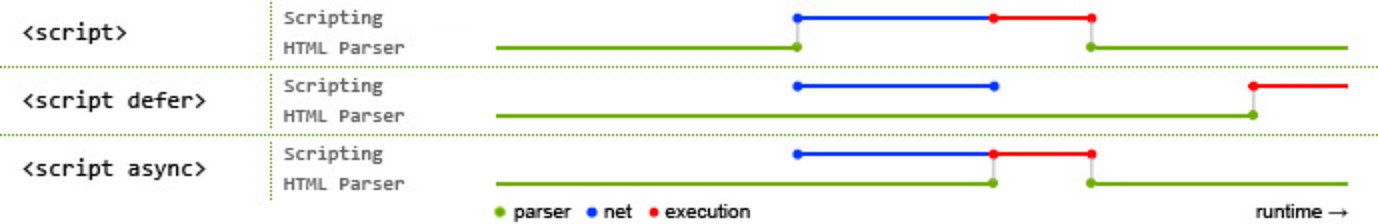
defer와 async를 사용하는 것입니다.
이는 보통 구문 중간에 로딩이 오래 걸리는 스크립트 태그가 들어가 있을 시에 defer와 async를 사용합니다.

- defet : 문서의 스크립트 부분을 만나면 해당 스크립트를 파싱과 동시에 다운받은 뒤 파싱이 끝나면 해당 스크립트를 실행
- async : 파싱과 동시에 스크립트 파일을 다운 받은 뒤 스크립트의 다운이 모두 끝나면 바로 스크립트 실행
