정규식을 사용해서 검색 글자가 들어있는 모든 값들을 출력하고 싶었음
const handleSearch = (e) => {
if (e.key === 'Enter') {
setIsCheckSearch(true);
const value = e.target.value;
const reg = new RegExp(`${value}`, 'ig');
let filterData = state.ClothesData.filter((el) => {
return reg.test(el.title);
});
dispatch(handleSearchClothes(filterData, value));
setPage(1);
}
};을 통해서 필터된 값들만 출력하려 했으나.

필터된 값들은 id 값 2,3을 뺀 나머지 38개의 값이 나와여 했다.
하지만 6, 9 12 ... 3의 배수로 없어지는 것이었다.
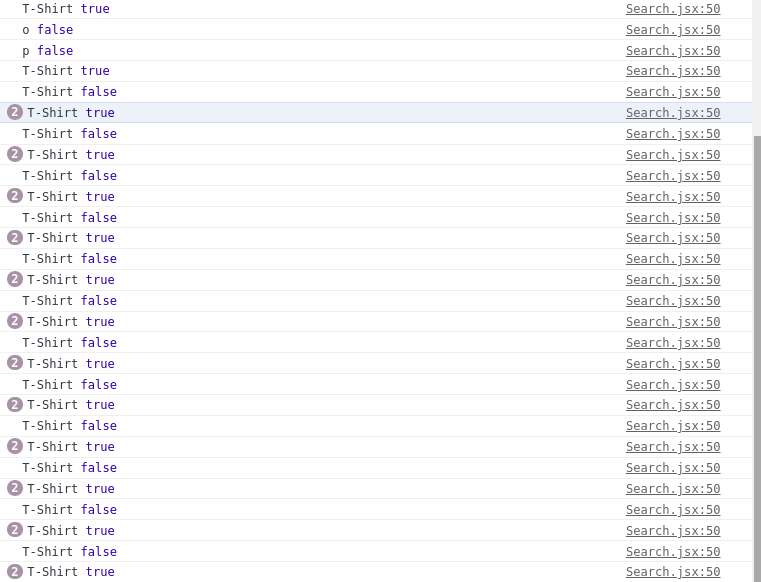
급하게 콘솔을 찍어보니

중간 중간에 true가 아닌 false값이 나왔다.
아이러니한건 o(id:2) p(id:3)을 제외하고는 전부 title값이 t-shirt였다.
const value = e.target.value;
const reg = new RegExp(`${value}`, 'ig');정규식이 문제라고 생각하여
나의 구세주 stack overflow찾아보니
https://stackoverflow.com/questions/47008384/es6-filter-an-array-with-regex/47008688
반복할 때 g는 여러번 쓰면 안된다 뭐시기 저시기
친절하게 알려주신다.
const handleSearch = (e) => {
if (e.key === 'Enter') {
setIsCheckSearch(true);
const value = e.target.value;
const reg = new RegExp(`${value}`, 'ig');
let filterData = state.ClothesData.filter((el) => {
return reg.test(el.title);
});
dispatch(handleSearchClothes(filterData, value));
setPage(1);
}
};코드를 고치면

제대로 출력이 된다
