
프로젝트 적용 결과 미리보기.
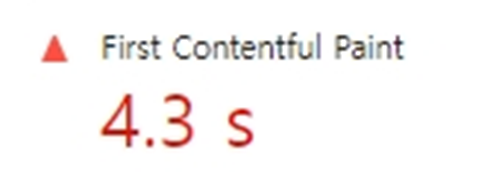
lazy-loading 적용 전.

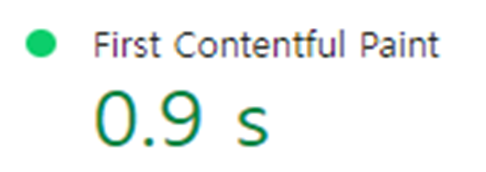
lazy-loading 적용 후.

- 최초 컨텐츠 풀 페인트 시간이 4.3초에서 0.9초로 단축되었다!
-
아래와 같이 lazy로 import한다.
-
Router로 감싸고, Suspense로 한번더 감싼 후 fallback에 아직 화면이 없을 경우를 구성한다.
APP.js
import React, { Suspense, lazy } from "react";
import { BrowserRouter as Router, Route, Switch } from "react-router-dom";
------------------------------------------------------
const MainPage = lazy(() => import("../pages/MainPage"));
const KakaoRedirect = lazy(() => import("./kakaoRedirect"));
const GitHubRedirect = lazy(() => import("./GitHubRedirect"));
const MyPageInfo = lazy(() => import("../components/MyPageInfo"));
const PostWrite = lazy(() => import("../pages/PostWrite"));
const PostEdit = lazy(() => import("../pages/PostEdit"));
const PostDetail = lazy(() => import("../pages/PostDetail"));
const Markdown = lazy(() => import("../components/Markdown"));
const Header = lazy(() => import("../components/Header"));
const Footer = lazy(() => import("../components/Footer"));
const NotFound = lazy(() => import("../shared/NotFound"));
-------------------------------------------------------------
<Router>
<Suspense fallback={<></>}>
<ConnectedRouter history={history}>
<Switch>
<Route path="/" exact component={MainPage}></Route>
<Route path="/mypage/:id" exact component={MyPageInfo}></Route>
<Route path="/postadd" exact component={PostWrite}></Route>
<Route path="/postedit/:id" exact component={PostEdit}></Route>
<Route path="/addmarkdown" exact component={Markdown}></Route>
<Route
path="/postdetail/:id"
exact
component={PostDetail}
></Route>
<Route
path="/user/kakao/callback"
exact
component={KakaoRedirect}
></Route>
<Route
path="/user/github/callback"
exact
component={GitHubRedirect}
></Route>
<Route component={NotFound}></Route>
</Switch>
</ConnectedRouter>
</Suspense>
</Router>
