컴포넌트가 무수히 많아졌을 경우, 부모 컴포넌트에 있는 값을
최 하단에 있는 컴포넌트가 쓰기 위해서 상위에 있는 모든 컴포넌트 들이
아래로 아래로 계속 값을 전달 해야하는데, 이때 가지고 있을 필요 없는 컴포넌트에서 까지 그 값을 가지고 있어야 하는 일이 발생하기 때문,
https://www.youtube.com/watch?v=3MB8DBXzEos&ab_channel=%EC%BD%94%EB%94%A9%EC%95%A0%ED%94%8C (이 영상을 참고하면 이해하기 쉽다.)
그리고 state 값을 전역으로 관리, 변경하기 위해서 사용한다. (리액트는 자식 컴포넌트에서 부모 컴포넌트의 state값을 변경하는것은 옳지 않기 때문.)

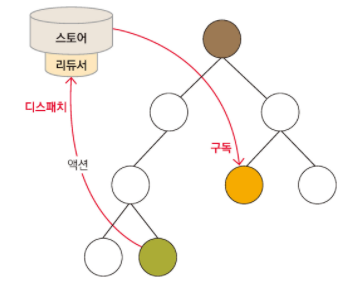
- (1) 리덕스 Store를 Component에 연결한다.
- (2) Component에서 상태 변화가 필요할 때 Action을 부른다.
- (3) Reducer를 통해서 새로운 상태 값을 만들고,
- (4) 새 상태값을 Store에 저장한다.
- (5) Component는 새로운 상태값을 받아온다. (props를 통해 받아오니까, 다시 랜더링 된다.)
(1) State
리덕스에서는 저장하고 있는 상태값("데이터"라고 생각해도 된다.)을 state라고 부른다.
딕셔너리 형태({[key]: value})형태로 보관합니다.
(2) Action
상태에 변화가 필요할 때(=가지고 있는 데이터를 변경할 때) 발생하는 것이다.
액션은 객체이다. 이런 식으로 쓰이고, type은 이름같은 것이다!우리가 정하는 임의의 문자열을 넣는다.{type: 'CHANGE_STATE', data: {...}}
(3) ActionCreator
액션 생성 함수라고도 부른다. 액션을 만들기 위해 사용한다.
//이름 그대로 함수예요! const changeState = (new_data) => { // 액션을 리턴합니다! (액션 생성 함수니까요. 제가 너무 당연한 이야기를 했나요? :)) return { type: 'CHANGE_STATE', data: new_data } }
(4) Reducer
리덕스에 저장된 상태(=데이터)를 변경하는 함수입니다.
우리가 액션 생성 함수를 부르고 → 액션을 만들면 → 리듀서가 현재 상태(=데이터)와 액션 객체를 받아서 → 새로운 데이터를 만들고 → 리턴해줍니다.// 기본 상태값을 임의로 정해줬어요. const initialState = { name: 'mean0' } function reducer(state = initialState, action) { switch(action.type){ // action의 타입마다 케이스문을 걸어주면, // 액션에 따라서 새로운 값을 돌려줍니다! case CHANGE_STATE: return {name: 'mean1'}; default: return false; } }
(5) Store
우리 프로젝트에 리덕스를 적용하기 위해 만드는 거예요!
스토어에는 리듀서, 현재 애플리케이션 상태, 리덕스에서 값을 가져오고 액션을 호출하기 위한 몇 가지 내장 함수가 포함되어 있습니다.
생김새는 딕셔너리 혹은 json처럼 생겼어요.
내장함수를 어디서 보냐구요? → 공식문서에서요!
(6) dispatch
액션을 발생 시키는 역할을 합니다.
// 실제로는 이것보다 코드가 길지만, // 간단히 표현하자면 이런 식으로 우리가 발생시키고자 하는 액션을 파라미터로 넘겨서 사용합니다. dispatch(action);
다음 편에서 사용법을 알아본다.
