CSS
HTML 파일에 CSS 파일 링크하기
<link href="style.css" rel="stylesheet" type="text/css" />- link — link태그로 사용할 css파일을 링크해줍니다.
- href — href 속성에 css 파일 경로를 작성합니다.
- type — link태그로 연결되는 파일이 어떤 것인지 알려줍니다. 여기서 css file을 연결하므로 type값은 항상 "text/css"입니다.
- rel — rel은 HTML file과 CSS file과의 관계를 설명하는 속성입니다. css파일을 링크할 때는 항상 "stylesheet"값을 대입해줍니다.
css에서 class 이름에는 .을 써준다.
클래스에 디자인을 적용하고 싶을 때는 selector에 .(dot)이 필요합니다. 아래와 같이 .(dot)클래스이름 이라고 selector를 작성해주어야 합니다.
.profile-detail {
font-weight: bold;
}css에서 id 값에는 #을 써준다.
id에 디자인을 적용하고 싶을 때는 selector에 #이 필요합니다. 아래와 같이 id이름 앞에 #을 붙여 selector를 작성해주어야 합니다.
#profile {
border-width: 1px;
border-color: black;
border-style: solid;
text-align: center;
}font-family
#title {
font-family: Georgia, "Times New Roman", Times, serif;
}- 브라우저가 Georgia 라는 폰트를 지원해주면 Georgia 폰트로 적용
- Georgia 폰트가 지원되지 않으면, "Times New Roman"을 적용,
- 이것도 지원되지 않으면 Times을 적용
- 앞의 세 가지 폰트가 전부 없으면 serif라는 폰트를 사용하겠다는 뜻입니다.
color
색상을 표현하는 3가지 방법
- hex 색상코드: 여섯자리로 표현 - #eb4639
- rgb 값: 빨강, 초록, 파랑으로 표현 - rgb(235, 70, 57),
- hsl: 색상, 채도, 명도(hue, saturation, lightness)로 표현 - hsl(4, 82%, 57%)
구글에서 "color picker"라고 치거나, "color picker hex color"등의 키워드로 검색하면, 내가 원하는 색상을 뽑아주는 여러 앱들이 있습니다. 만약 hex 표현에서 rgb 표현으로 바꾸고 싶다면 google에 "color hex to rgb"라는 키워드로 검색해서 찾아보시면 됩니다.
text-align
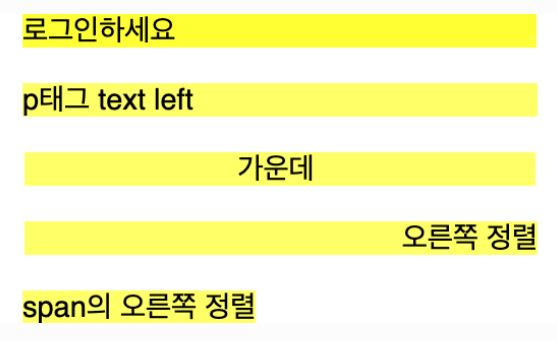
텍스트 정렬
.left {
text-align: left;
}
.center {
text-align: center;
}
.right {
text-align: right;
}<span>에 오른쪽 정렬이 되도록 클래스를 부여했지만, 오른쪽 정렬이 되지 않았습니다.
<span>은 inline-element이므로, "span의 오른쪽 정렬"이라는 text만큼 영역을 차지하고 있어 정렬이 되지 않습니다.
text-indent
text-indent 을 이용하여 css로 들여쓰기도 할 수 있습니다.
.js-description {
text-indent: 50px;
}문장 사이사이에 스페이스를 추가하고 싶을때
스페이스를 의미하는 을 넣어주면 됩니다.
<p>스페이스 넣는 예제</p>margin, padding
p.example {
margin: 50px 50px 50px 50px;
}margin top, right, bottom, left 순서
padding도 마찬가지 순서를 가짐.
border
border: 두께 선스타일 선색깔;
종류
- dotted
- dashed
- solid
- double
- groove
- ridge
- inset
- outset
밑줄을 칠 때
p {
text-decoration: underline;
}이렇게 쓰지만, 밑줄의 스타일을 다양하게 만들 수 없으므로
border-bottom 로 구현하는 것을 선호한다.
예를 들어
p {
border-bottom: 3px solid black;
padding-bottom: 5px;
}처럼 border를 밑줄처럼 구현한다.
box-sizing
화면에 보이는 너비가 코딩할 때 width 값과 같게 하려면
꼭!! box-sizing property를 모든 웹페이지에 적용해야 한다.
* {
box-sizing: border-box;
}모든 태그에 적용하기 위해서 "*" 를 사용한다.
tag, class, id 에 중복으로 style이 적용될 때 우선순위?
tag <<<<< class <<<< id <<<<<< inline css
img
<img alt="HTML" src="https://www.w3schools.com/whatis/img_js.png">- alt: 이미지가 뜨지 않았을 때(서버에서 이미지가 삭제됐거나 잘못된 이미지 주소일 때..), 이미지 대신 보여줄 텍스트
- src: 이미지 파일 경로 or 이미지 url 주소