
브라우저
주요 기능
유저가 선택한 자원을 서버에 요청하고 브라우저에 표시한다.
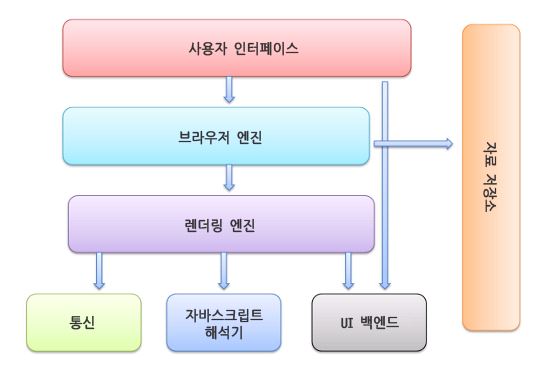
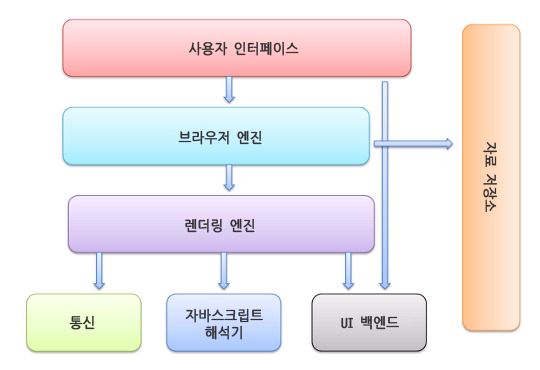
기본 구조
- 사용자 인터페이스
- 브라우저 엔진
- 렌더링 엔진
- 통신
- UI 백엔드
- 자바스크립트 해석기
- 자료 저장소
1. 사용자 인터페이스
주소 표시줄, 이전/다음 버튼, 북마크 메뉴 등
요청한 페이지 창을 제외한 모든 부분
2. 브라우저 엔진
사용자 인터페이스와 렌더링 엔진 사이의 동작을 제어함.
3. 렌더링 엔진
브라우저 엔진으로부터 요청받은 내용을 화면에 표시하는 것.
HTML, CSS 를 파싱하고, 화면에 나타내는 일이다.
렌더링 과정에 대해서는 다음 게시글로 자세하게 알아보자.
4. 통신
HTTP/HTTPS 네트워크 처리
각 플랫폼의 하부에서 실행, 독립적
5. UI 백엔드
기본 위젯을 그릴 때 이용
6. 자바스크립트 해석기
JS 코드를 해석(파싱)할 때 사용하는 엔진
script 태그를 만나면 JS엔진이 제어 권한을 넘겨받는다.
마칠때까지 HTML 과정은 잠시 중지
7. 자료 저장소
쿠키, localStorage, IndexedDB 등 오래 유지되어야 하는 데이터들을 보관