작업환경
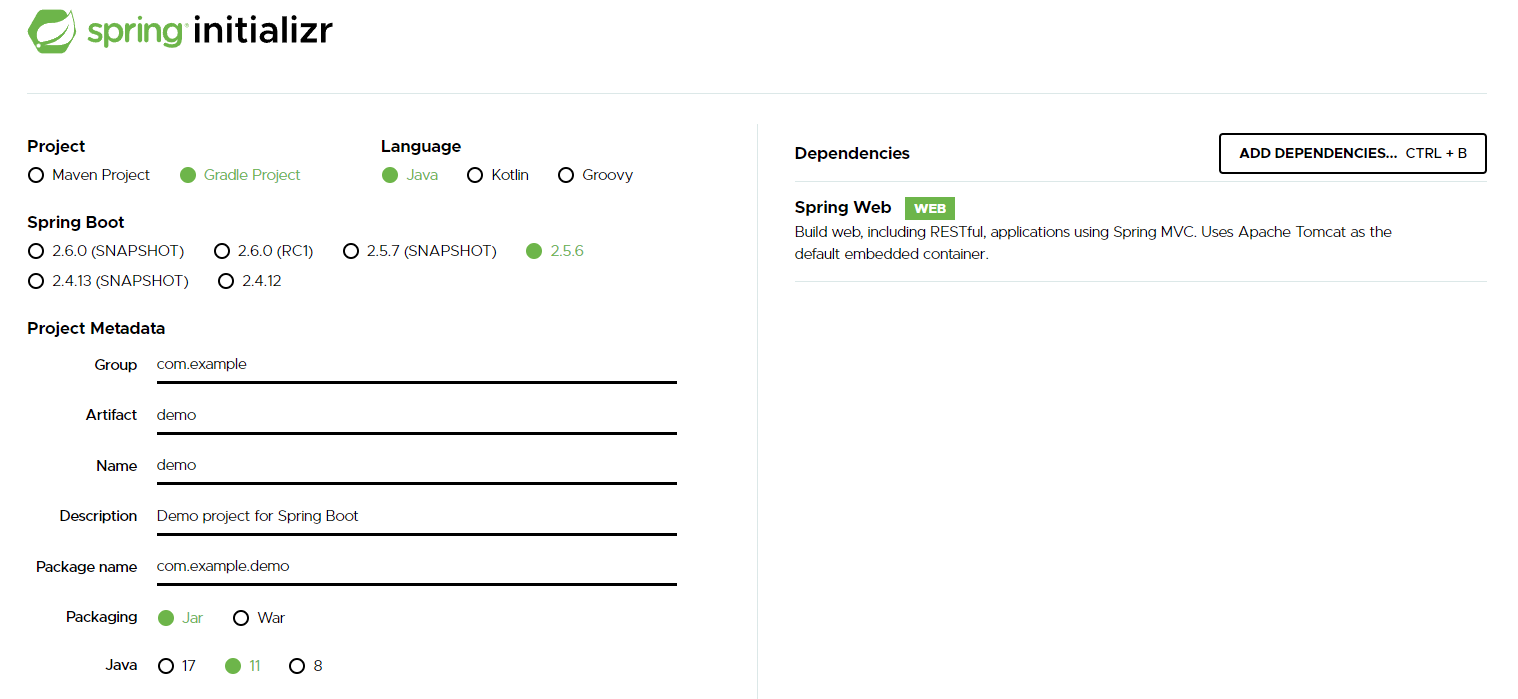
1. 자바 11
2. gradle
- dependency 에 web추가

- 인텔리제이에서 다운받은 폴더 안 , build 파일을 열어줌.

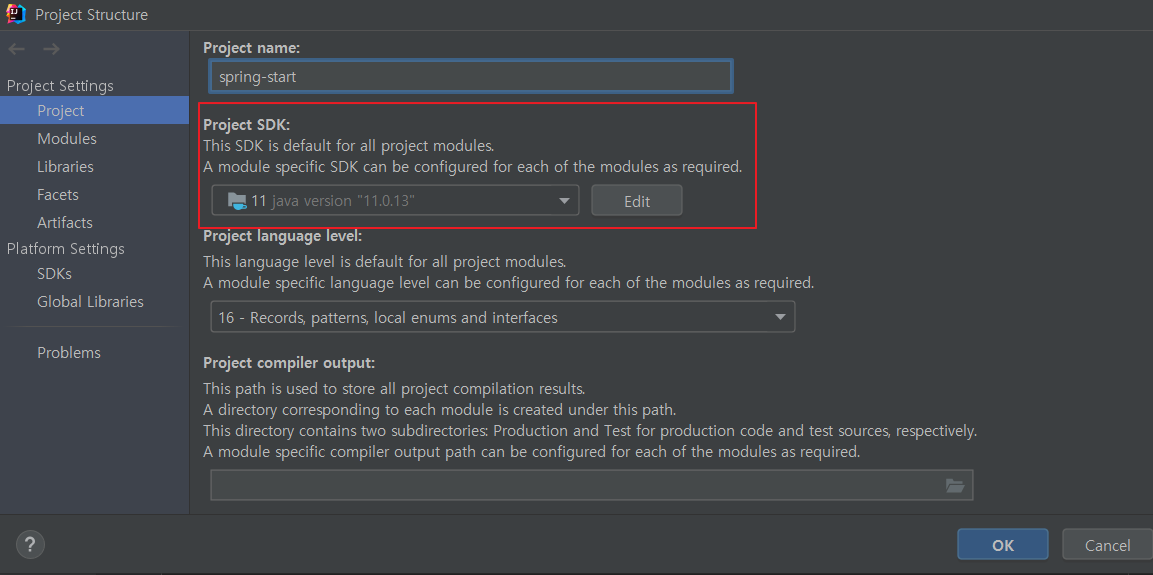
3.프로젝트 자바 버전 11로 맞춰줌,

-
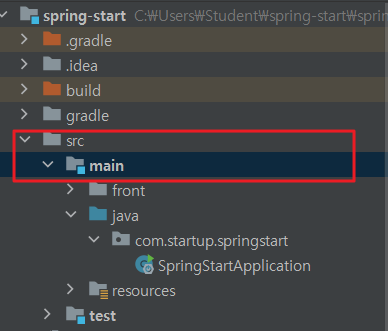
src - main 에 npx create-react-app front 해서 리액트 앱 만들어주기.

-
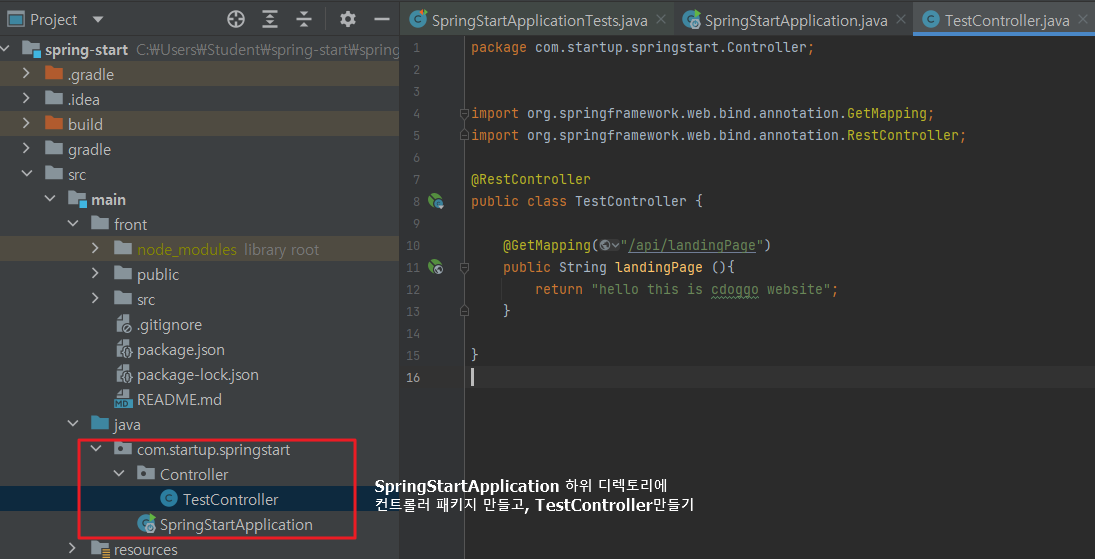
SpringStartApplication 하위 디렉토리에 컨트롤러 패키지 만들고, TestController만들기

-
스프링부트는 포트번호가 8080이고, 리액트는 3000번으로 CORS이슈를 해결하기 위해서 방금 만든 front 앱을 VS코드에서 열고, http-proxy-middleware npm 을
설치해준다.
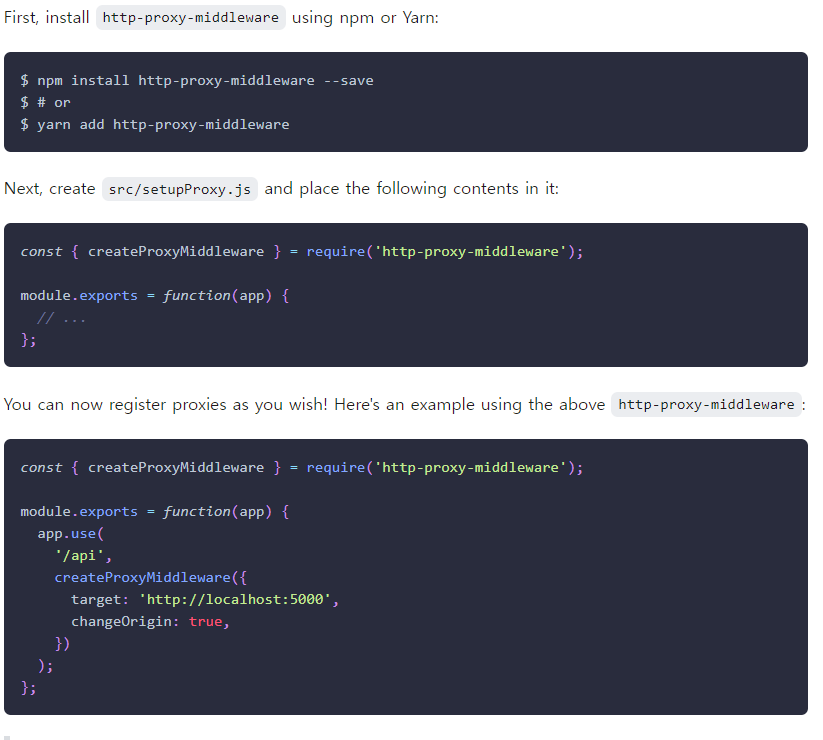
여기 공식문서를 보면 Configuring the Proxy Manually 수동으로 프록시 구성하는 법이 있는데, 따라하면 된다.

(1) http-proxy-middleware를 설치 - (2) src폴더에 setupProxy.js를 만듦.
const { createProxyMiddleware } = require('http-proxy-middleware');
module.exports = function(app) {
//app.use는 미들웨어를 사용할때, 사용한다
// '/api'로 요청이 오면, proxy미들웨어를 실행해라.
app.use(
'/api',
createProxyMiddleware({
//스프링부트 포트가 8080이니까 여기 바꿈. 노드는 5000번
target: 'http://localhost:8080',
changeOrigin: true,
})
);
};이렇게 하면, /api로 요청을 보내면 우리 스프링 서버인 8080으로 가게 된다.
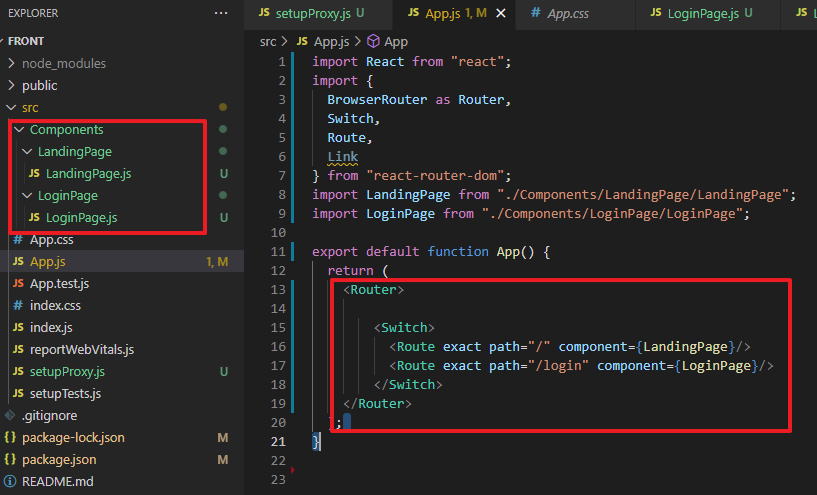
- 리액트 프로젝트를 구조를 잡기위해, react-router-dom 설치
Components 폴더 만들고, LandingPage, LoginPage폴더 만든 후, js파일 만들어줌. 그 후, 라우터를 App.js에 만듬.

- LandingPage에서 axios로 스프링서버에 정보를 요청해서 받아옴.
import axios from 'axios'
import React,{useEffect, useState} from 'react'
function LandingPage() {
const [Greeting, setGreeting] = useState('')
useEffect(() => {
axios.get('/api/landingpage')
.then(response=>setGreeting(response.data))
.catch(error => console.log(error))
}, [])
return (
<div>
여기는 리액트 페이지입니다
{Greeting} 은 스프링에서 가져왔습니다
</div>
)
}
export default LandingPage- 먼저 스프링 서버를 켜주고, 리액트를 실행하면, 이런 화면을 볼 수 있다

내가 한 실수
-
리액트에서 라우터 엔드포인트 적을때, 스프링과 똑같은 주소 /api/landingpage를 적었다. 그래서 리액트 LandingPage.js 컴포넌트가 렌더링되는게 아니라, 그냥 스프링에서 매핑해준 주소로 데이터가 계속 떴다 😂
-
controller를 이름+Application 하위 디렉토리에 만들지 않아 스프링이 인식을 못했다.
해결, 깨달은 점
- 리액트 주소를 api 빼고 줬다 😂 바보같은 실수지만,,,다음엔 이런 실수 없도록 노력해야겠다.
- Application안에 @SpringBootApplication이 있는데 여기에는 @ComponentScan 이 있다. 이 annotation은 @service, @Repository, @ Controller를 스캔하여 Bean으로 등록시켜준다. 이 파일 상위에 컨트롤러나 파일을 넣는다면 인식을 못해서 제대로 돌아가지 않는다는 걸 배웠다.
