
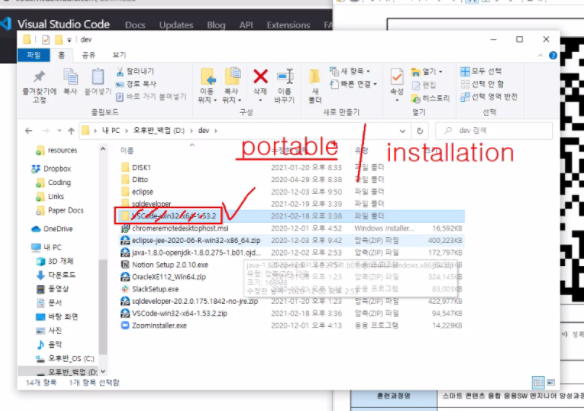
PORTABLE과 INSTALLATION의 차이

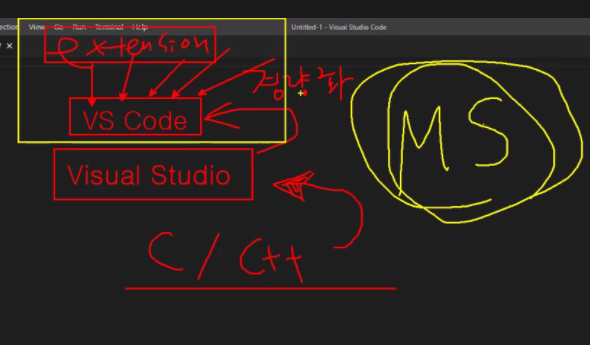
VS CODE는 가볍게 사용하고 사용자가 원하는것들을 EXTENSION 다운로드해서 사용!
ctrl shift p : 팔레트 모든명령어 실행가능

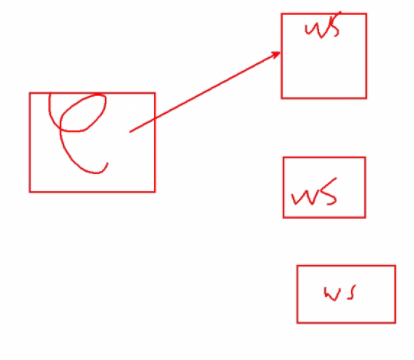
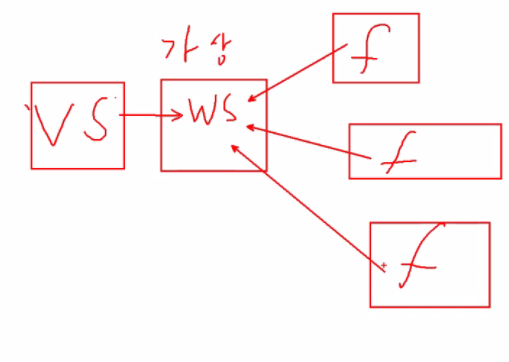
이클립스 각각의 워크스페이스를 따로 생성하고 설정하여 사용

vscode 가상의 워크스페이스를 만들어놓고 그안에다가 폴더를 가져다가 사용한다.

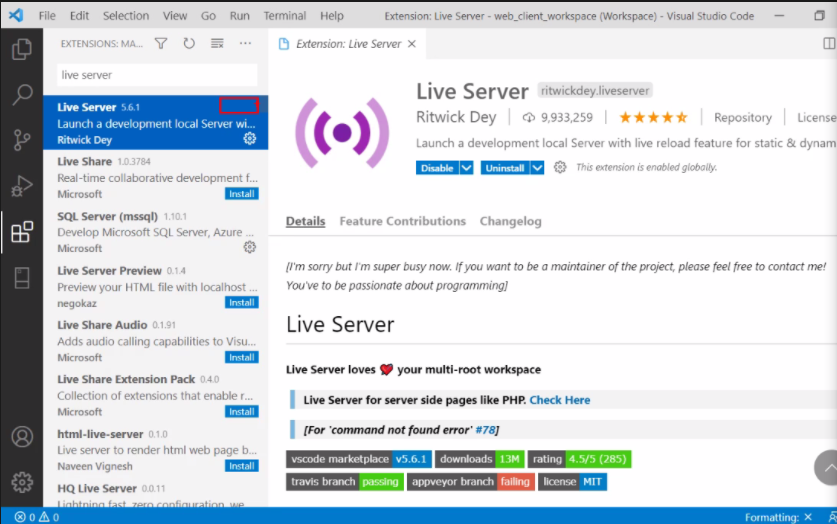
live server extension에서 다운로드하기(필수)
주소가 127.0.0.1어쩌구저쩌구로 바뀌고 실시간으로 HMTL파일이 반영됨

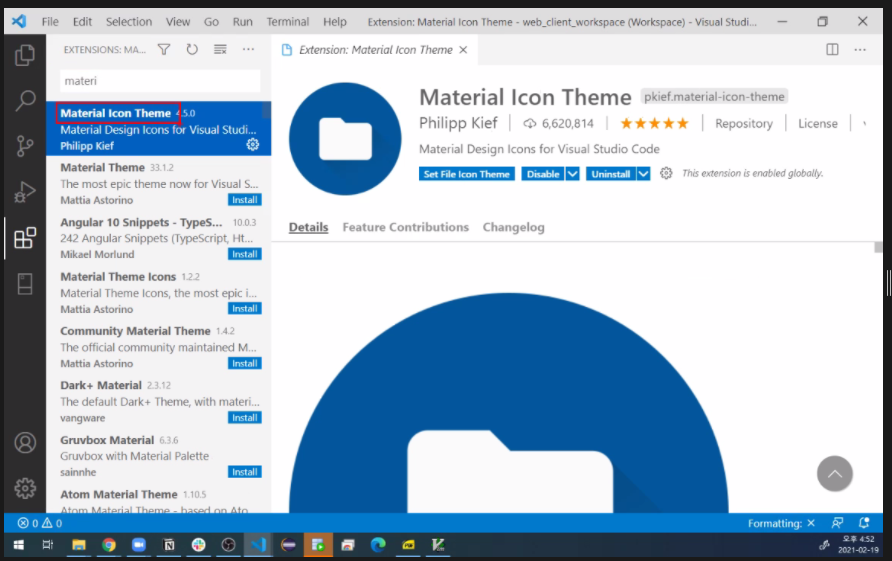
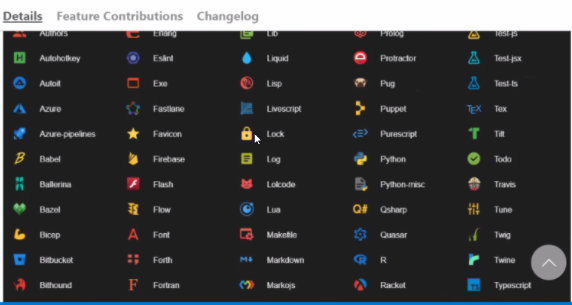
material icon theme extension에서 다운로드하기(필수)

이쁘게보여줌 파일같은거
->검증되고 다운로드많이한걸로 구글링해서 필요하면 알아서 추가다운로드할것

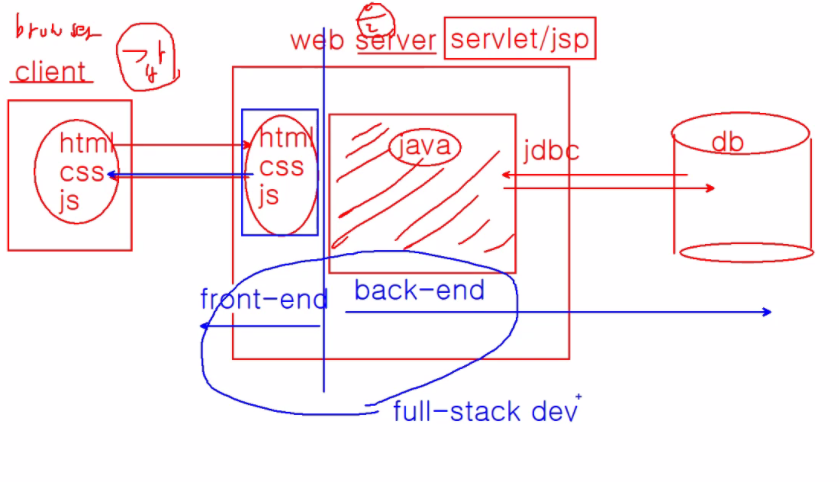
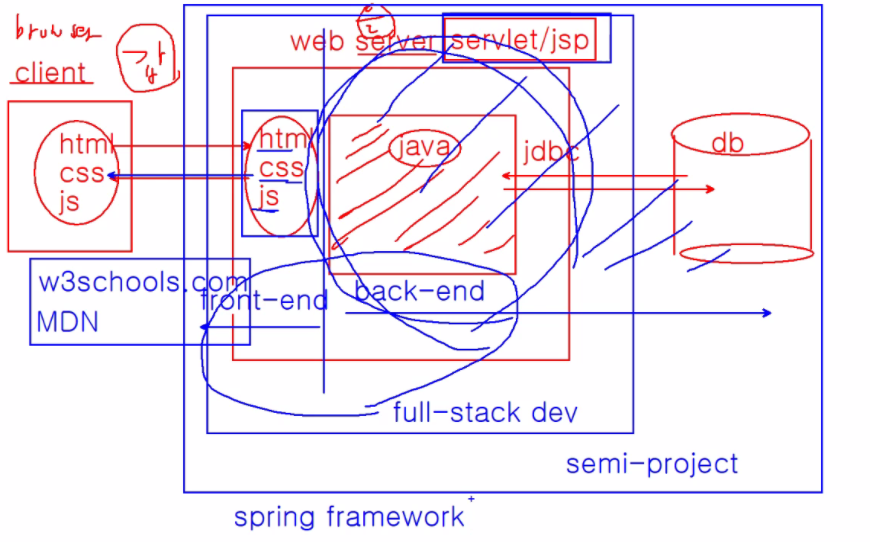
현재까지배운 구조+앞으로 배우게될 내용

w3schools.com
MDN
사이트에서 추가적으로 프론트단 공부하기
수업에서는 백엔드에 치중된 과정이라 뼈대만배우고넘어감

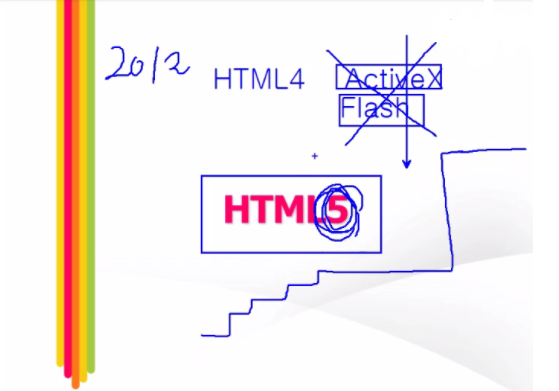
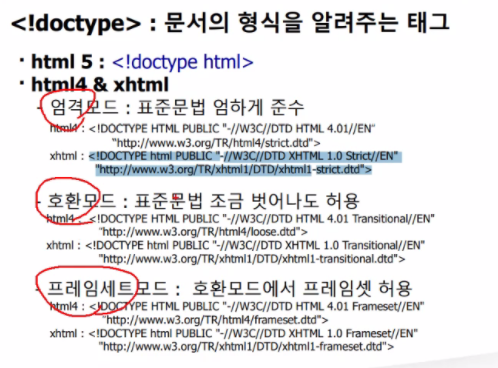
hmtl5는 버젼이름임 html4에서 2012년 넘어옴
active x, flash다 필요없어짐,사양산업이 되버림

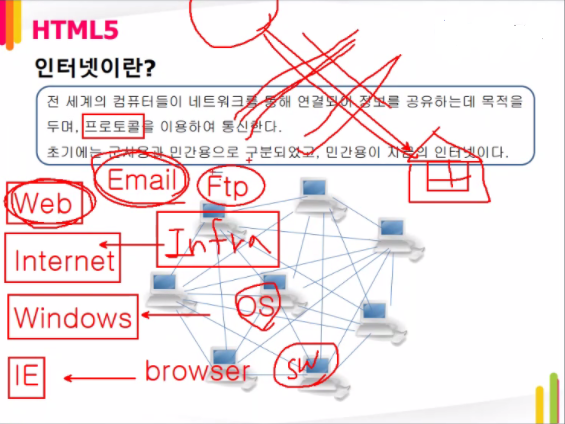
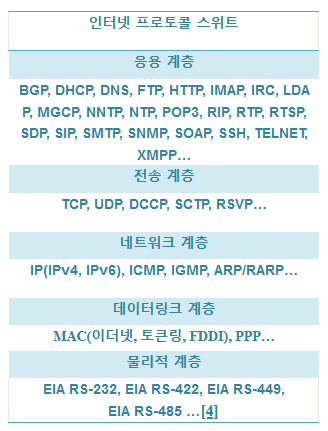
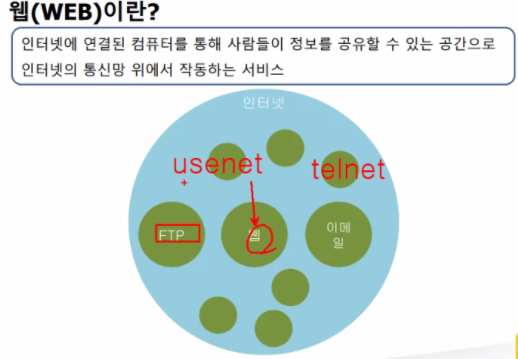
웹과 인터넷 차이
웹 : 인터넷위에서 돌고있는 여러서비스중 하나(웹<인터넷)
인터넷 : 인프라, 기반시설(집에 물끌여올때 상수도같은거)

참고

FTP: 파일전송전용서비스(FILE TRANSFER PROTOCOL)

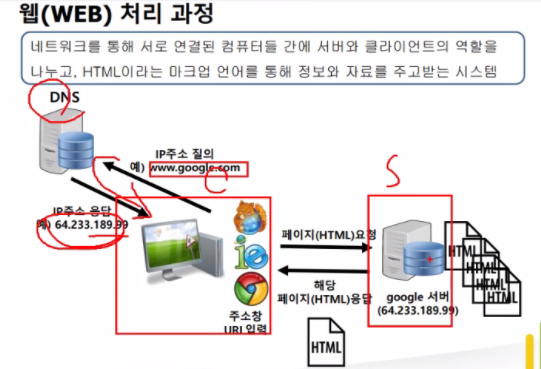
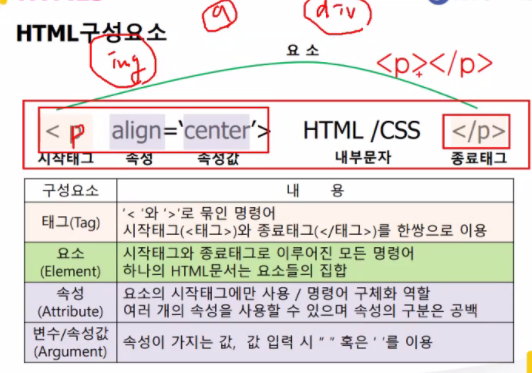
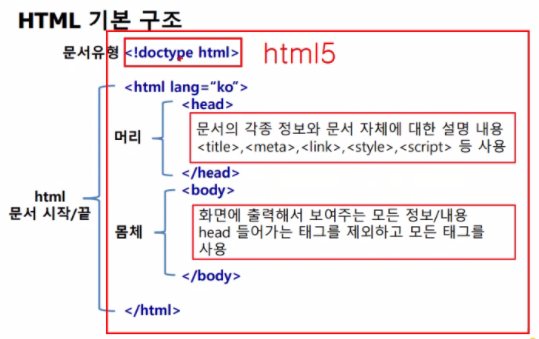
HYPER TEXT MARKUP LANGUAGE : HTML


태그, 요소, ELEMENT는 같은의미로 지칭할예정


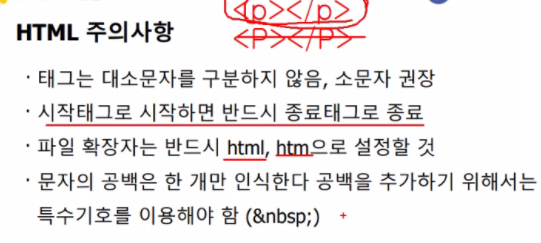
이 두개는 시작태그만있고 종료태그는 없음

문자의 공백은 한개만 인식

HEAD BODY

HTML4는 되게 복잡했음

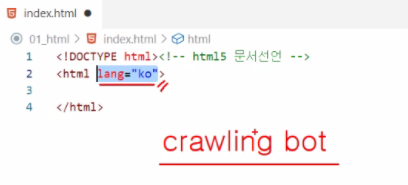
크롤링봇을 위한 KO이며, 영어를 써도되고 한국어만 써야되는건 아님.

BODY안에 쓴것만 VIEWPORT에 보임
https://docs.emmet.io/cheat-sheet/
EMMET이용해서 간편하게 코드작성
예를들어
1.LI치고 TAB누르면 자동완성해줌

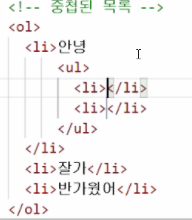
2.ul>li치고 TAB누르면 이런식으로 LI를 하위로 하는 자동완성해줌

3.ol>li*3치고 TAB누르면 이런식으로 LI를 하위로 하는 태그 3줄 자동완성해줌
ctrl shift c : html파일 브라우저에서 viewport형식으로 보여주는거 무시하고 f12눌러서 Elements에서 영역별 코드보기

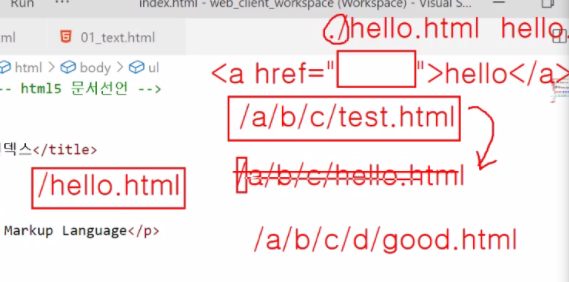
상대주소, 절대주소 구별
./어쩌구저쩌구로 쓰던가
빈상태로 바로 주소나오면 상대주소
./d/good.html or d/good.html 상대주소
/a/b/c/d/good.html이렇게 쓰면 절대주소

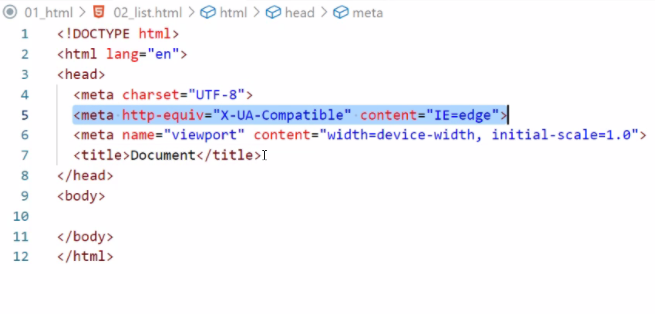
!누르고 tab누르면 작성에 필요한 기본 form이 자동으로 생성됨
<head></head>안의 내용들은 기본세팅값임.