
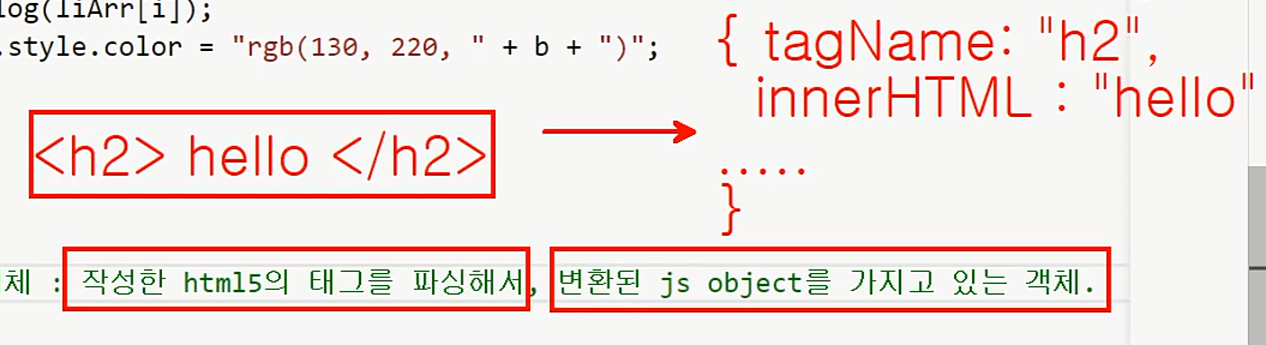
document 객체 : 작성한 html5의 태그를 파싱(쪼갠다는것 : 여기부터 p태그 시작 p태그 끝, 여기부터 h2태그 시작, h2 태그 끝 이런식으로 잘라낸다는 것.)해서 변환해둔 뒤, 변환된 그 객체(js(자바스크립트) object)를 가지고 있는 객체. 계층구조를 유지한채로 갖고있음.
브라우져는 우리가 작성한 html문서를 DOM으로 변환해둔다!
우리가 html을 작성하면 브라우져에서 파싱해서 {tagName : "h2", innerHTML : "hello", ...} 이런식으로 document에 담아 태그객체들을 가지고있다가 getElement시에 해당하는 태그를 찾아서 갖다줌.

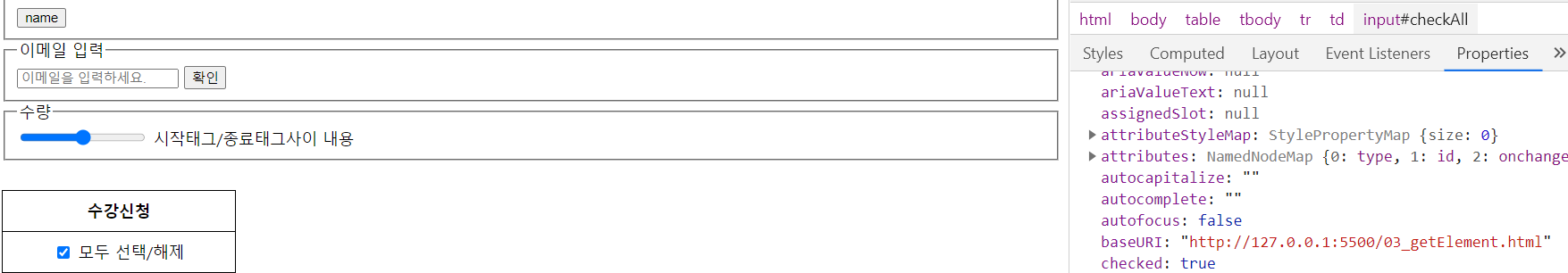
#checkAll의 checked: true가 의미하는 바는 모두 선택/해제가 체크됐다는것임. 반대로 checked: false면 모두 선택/해제의 체크가안됐다는것임.

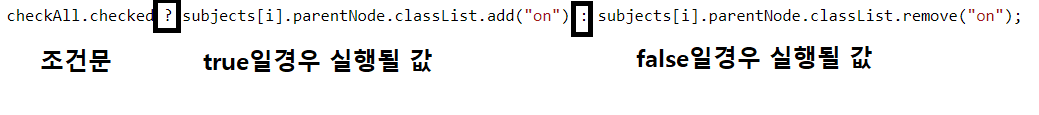
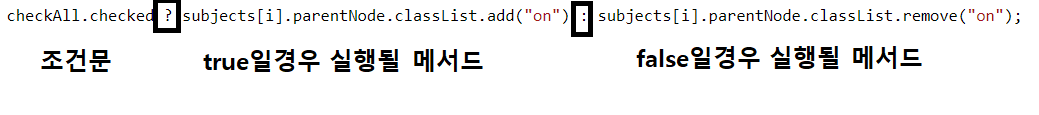
자바에서 삼항연산자를 쓴다면 -> 조건문 ? true일경우 실행될 값 : false일경우 실행될 값
이여야하고 메서드는 올수없었음(예를 들어 system.out.prinln(""); 이런거 값자리에 못 옴)

자바스크립트에선 삼항연산자를 쓸경우 값이 아닌 메서드가 오는것도 가능하다!!!

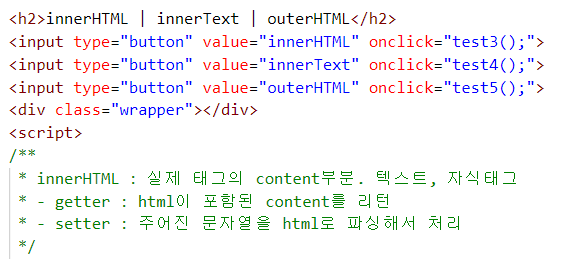
모든 속성들이 getter이자 setter이다. 나눠서 생각해봐야함.