
node 기본값으로 Next누르며 설치 : 자바스크립트를 서버단에서 사용할수있게해줌

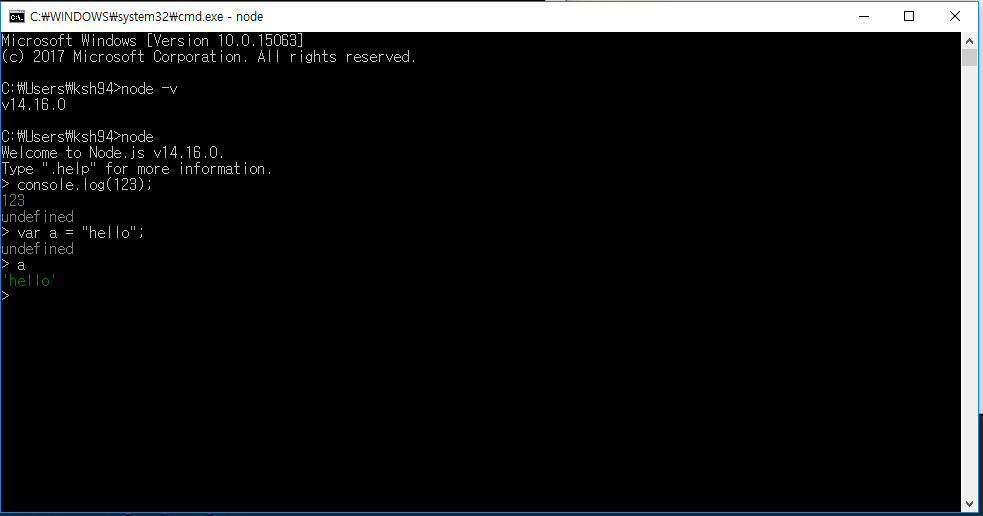
cmd에 node-v 노드가 잘설치됬는지 확인

브라우져에서 f12개발자도구 열고 사용했던것처럼 콘솔창 사용가능
자바스크립트로 서버도 운영할수 있음.

pm이나 디자이너와 같은 파일에서 작업하는것을 방지하고 코드변경시 서버를 껐다키는것을 방지하기 위해 jsp사용

<%@ blahblah %> : jsp 설정같은것

<%@ page import="java.util.Arrays" %> : import문

<%= 변수명 %> : 변수사용

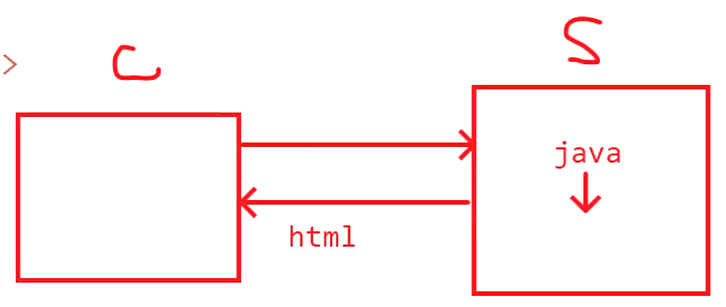
jsp의 모든 자바코드 <%...blahblah...%>는 모두 서버단에서 처리되고, 그 결과만 html에 반영된다.

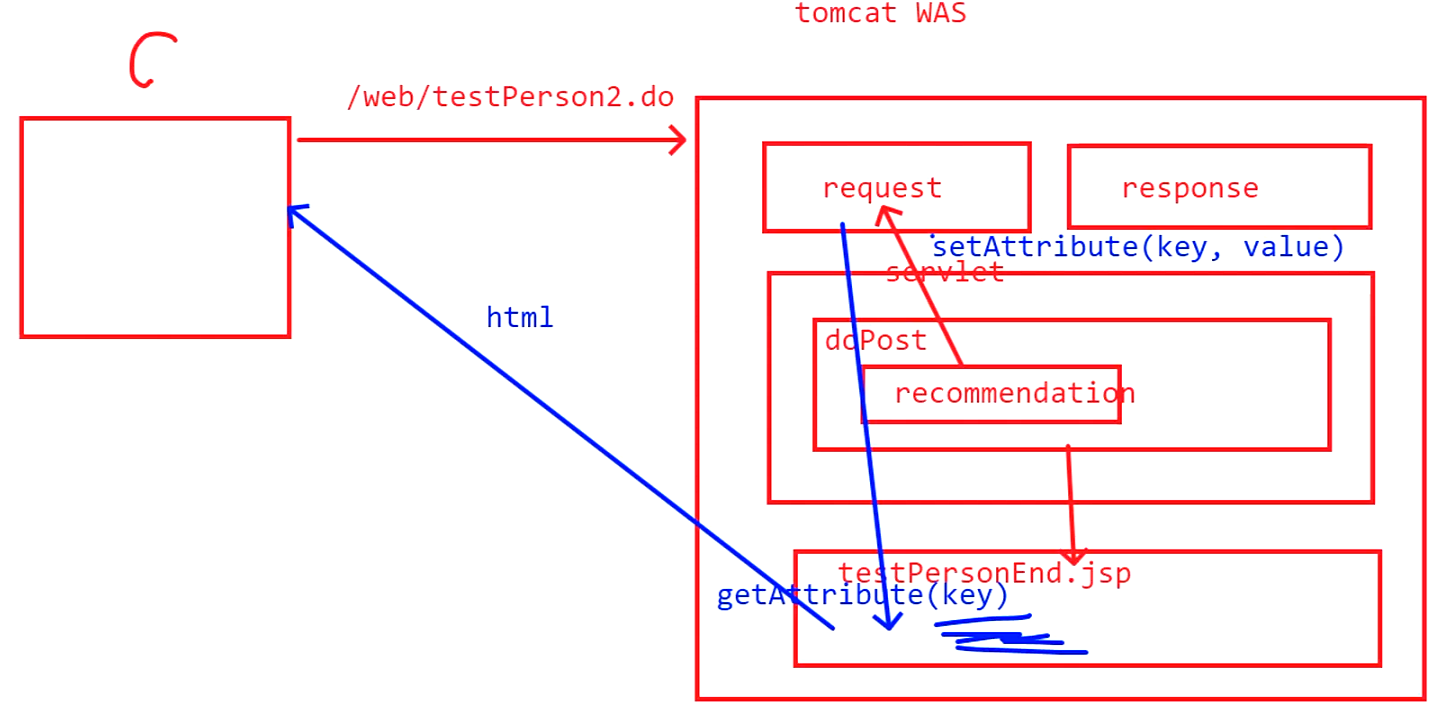
Client 요청 -> request response 객체생성 -> servlet요청방식에 따라 doPost메서드 호출 -> testPersonEnd.jsp는 doPost참조가 가능하지만 recommendation은 참조불가하여 request에 setAttribute(key-String, value-Object)로 저장 -> request객체.메서드로 갖다씀(getAttribute(String)) -> Client에게 html response 돌려주기

/ 치면 바로 WebContent(Root Directory)부터 시작하는것 : "/menu/menuOrder.jsp"

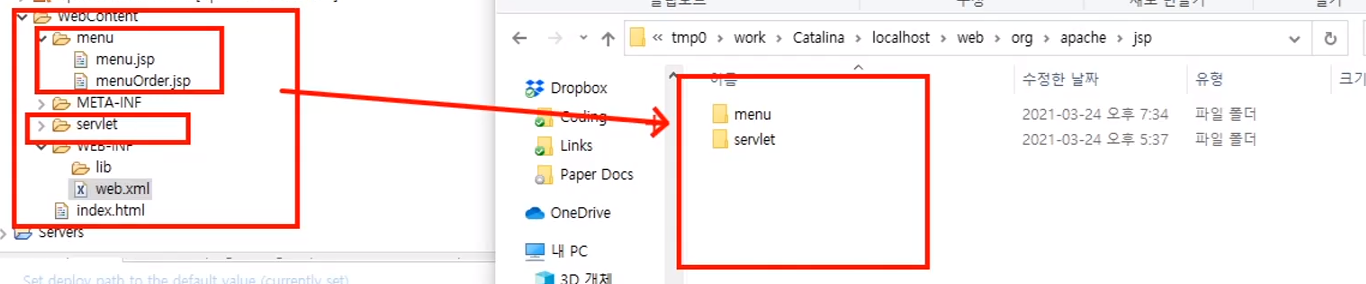
D:\Workspaces\web_server_workspace\.metadata\.plugins\org.eclipse.wst.server.core\tmp0\work\Catalina\localhost\web\org\apache\jspWebContent내 jsp파일이 있는 폴더들을 갖다가 만들어둠.
블락지정 -> ctrl + shif + f : 자동줄맞춤