script의 src로 불러온 스크립트를 불러올 때 수정이 안되서 난항을 겪었었다.
껐다 켜기를 반복해도 안되길래 브라우저를 클린 시키니 되었다.
마침 오늘 선생님께서 그 이유에 대해 설명해주셨다.
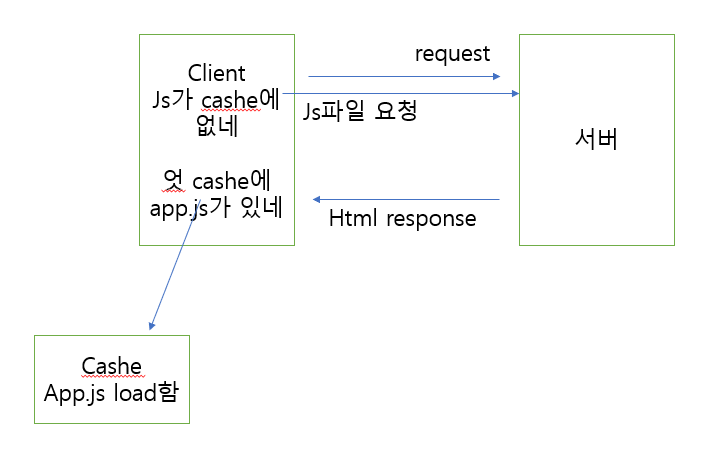
웹 브라우저는 js, css, img 파일과 같이 불러와서 활용된 것은 자체적으로 cashe라는 공간에 저장을 하게 되는데, 서버로 요청을 할 때, html 문서에 js를 보고, js를 요청하는게 아니라 cashe에 저장된 js를 먼저 찾고 없으면 요청을 하도록 최적화가 이루어졌다고 말씀하셨다.
그림으로 표현하면 다음과 같다

그렇기 때문에 js파일에 변화를 주어서 같은게 아니라는 걸 인식시켜주는 작업이 필요하다.
예로 여러사이트의 js파일을 확인시켜주셔서 확인해보니 ?뒤에 실질적으로 의미없는 더미파라미터 값을 주어서 보내고 있었다.
예를 들면 url?ver=20210202 이런식으로 요청 주소가 되어 있어서 다르게 인식을 시켜준다고 한다.
