Flex & Opactity
Project를 하다가 자세히 알아보고 싶은 속성이 생겨 기록해두려 한다.
flex와 opactity이라는 프로퍼티를 알아보도록 하자.
flex
The flex CSS shorthand property sets how a flex item will grow or shrink to fit the space available in its flex container.
flex shorthand property(한번에 여러가지 속성을 다룰 수 있는 속성)은 flex item들이 flex container안에 공간에 맞춰 늘어남과 줄어듬을 조절할 수 있는 속성이다.
flex는 다음과 같은 속성을 순서대로 골라 사용할 수 있다.
- flex-grow
- flex-shrink
- flex-basis
flex: 1 /*flex-grow*/
flex : 1 30px /*flex-grow flex-shrink*/
flex : 1 1 30px /*flex-grow flex-shrink flex-basis*/flex-grow
-
flex-grow는 남은 공간을 flex-item에 얼만큼 할당할 것인지에 대한 정도를 정하는 속성이다.(grow-factor)
-
부모 container가 flex(display:flex)이어야한다.
-
Default값은 0으로 설정되어있다.
-
값은 숫자로 지정한다.
-
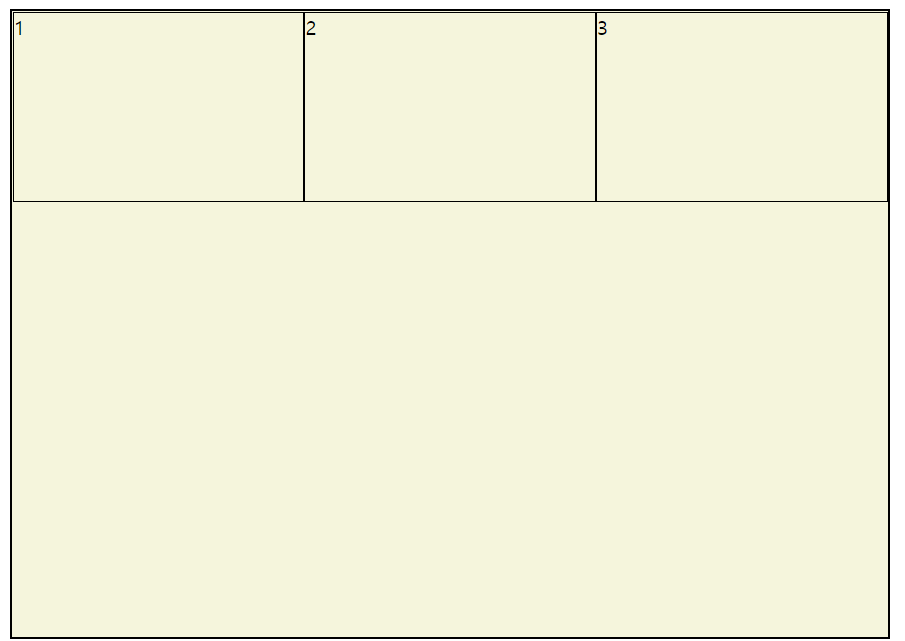
여기서 남는 공간이라하면 flex container에서 flex item을 뺀 나머지 공간이다.
밑에 예제의 같은 경우에 남는 공간은 700px(container)-450px(item) = 250px이다.
만약 모든 item이 같은 grow factor을 가지고 있다면 남는 공간을 동등하게 가져가게 된다.
-
grow-factor가 클수록 남는 공간을 더 많이 차지하게 된다.
-
flex-grow는 위에서 본 것처럼 flex-shrink와 flex-basis가 같이 사용된다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
.container {
display: flex;
height: 500px;
width: 700px;
background-color: beige;
border: 2px solid black;
/* */
}
.item {
width: 150px;
height: 150px;
border: 1px solid black;
}
#item1 {
}
</style>
</head>
<body>
<div class="container">
<div id="item1" class="item">1</div>
<div id="item2" class="item">2</div>
<div id="item3" class="item">3</div>
</div>
<script src="./test.js"></script>
</body>
</html>
grow factor가 같을 때
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
.container {
display: flex;
height: 500px;
width: 700px;
background-color: beige;
border: 2px solid black;
/* */
}
.item {
width: 150px;
height: 150px;
border: 1px solid black;
}
#item1 {
flex-grow: 1;
}
#item2 {
flex-grow: 1;
}
#item3 {
flex-grow: 1;
}
</style>
</head>
<body>
<div class="container">
<div id="item1" class="item">1</div>
<div id="item2" class="item">2</div>
<div id="item3" class="item">3</div>
</div>
<script src="./test.js"></script>
</body>
</html>

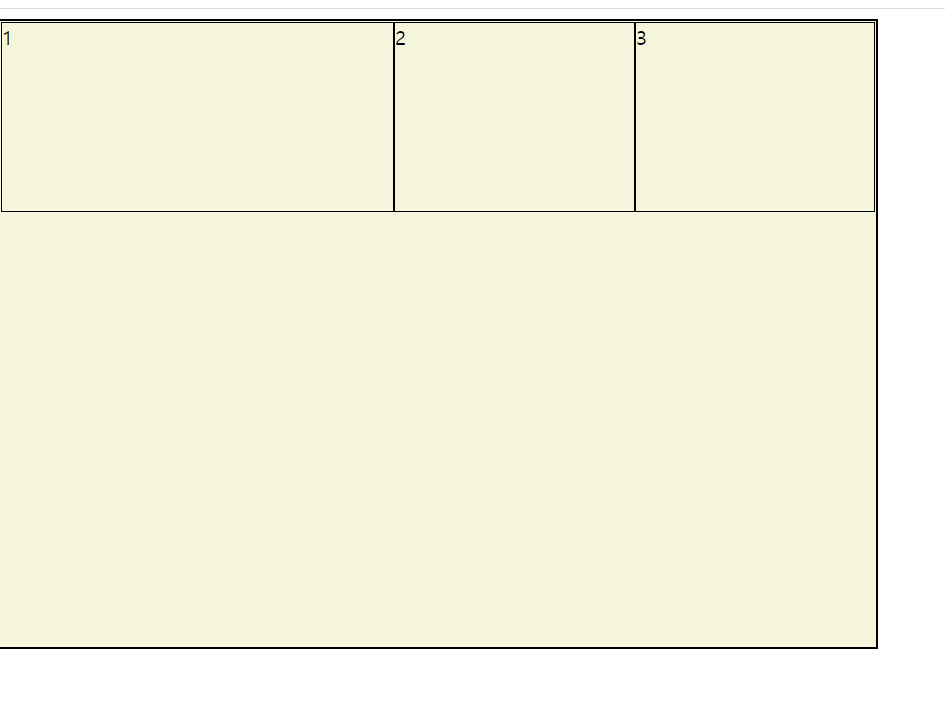
grow-factor가 한 요소만 클때
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
.container {
display: flex;
height: 500px;
width: 700px;
background-color: beige;
border: 2px solid black;
/* */
}
.item {
width: 150px;
height: 150px;
border: 1px solid black;
}
#item1 {
flex-grow: 4;
}
#item2 {
flex-grow: 1;
}
#item3 {
flex-grow: 1;
}
</style>
</head>
<body>
<div class="container">
<div id="item1" class="item">1</div>
<div id="item2" class="item">2</div>
<div id="item3" class="item">3</div>
</div>
<script src="./test.js"></script>
</body>
</html>

grow-factor가 클수록 많은 공간을 차지하는 것을 확인할 수 있다.
flex-shrink
-
flex-shrink는 flex-item이 얼마나 줄어들것인지에 대한 정도를 정해주는 속성이다.
-
flex container보다 flex-item들을 더한 크기가 더 크다면 flex-shrink 값에 따라 item이 줄어든다.
-
flex-shrink 또한 flex-grow,flex-basis와 같이 사용할 수 있다.
-
defalut값은 0이며 값은 숫자여야한다.
-
초과하는 공간(아이템들을 모두 더한 너비-컨테이너 너비)에 비례하여 shrink-factor가 정해진다.
-
shrink-factor가 클수록 초과하는 공간에 비례하여 item너비에서 뺀다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
.container {
display: flex;
width: 300px;
background-color: beige;
border: 2px solid black;
box-sizing: border-box;
/* */
}
.item {
box-sizing: border-box;
width: 150px;
height: 150px;
border: 1px solid black;
}
#item1 {
flex-shrink: 2;
}
#item2 {
flex-shrink: 1;
}
#item3 {
flex-shrink: 1;
}
</style>
</head>
<body>
<div class="container">
<div id="item1" class="item">1</div>
<div id="item2" class="item">2</div>
<div id="item3" class="item">3</div>
</div>
<script src="./test.js"></script>
</body>
</html>

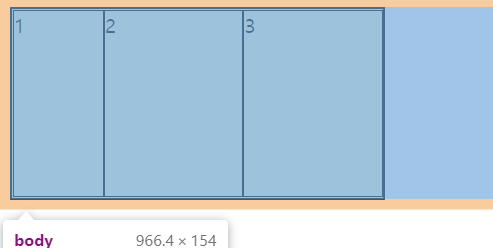
위에서 초과하는 공간은 150px이다.
이에 따라 item요소에 초과하는 공간에 대한 shrink-factor비율을 계산해보자.
item1:2 ,item2:1 ,item3:1이다.
150px/4 = 37.5px
item1 width = 150px - 37.5*2px
item2,3 width = 150px - 37.5px
즉, flex-item에서 초과하는 공간에 대한 shrink-factor의 비율만큼 빼는 것이다.
flex-item width - 초과하는 공간에 대한 shrink-factor비율
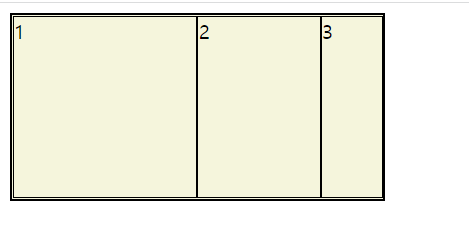
flex-basis
- flex-basis는 flex-item의 크기를 정해줄 수 있다.
- flex-grow와 flex-shrink 같이 쓰일 수 있다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
.container {
display: flex;
width: 300px;
background-color: beige;
border: 2px solid black;
box-sizing: border-box;
height: 150px;
/* */
}
.item {
box-sizing: border-box;
width: 100px;
border: 1px solid black;
}
#item1 {
flex-basis: 150px;
}
#item2 {
flex-basis: 100px;
}
#item3 {
flex-basis: 50px;
}
</style>
</head>
<body>
<div class="container">
<div id="item1" class="item">1</div>
<div id="item2" class="item">2</div>
<div id="item3" class="item">3</div>
</div>
<script src="./test.js"></script>
</body>
</html>

Summurary
flex는 위 세가지 속성을 단축하여 사용할 수 있는데 일반적으로는 flex-grow만 사용하는 경우가 대부분이다.
예를 들어, input과 button을 가진 search bar가 있다하였을 때 button은 조금의 너비를 주고 나머지 너비를 input이 차지하게 하고 싶을 때 input에 flex:1 이라는 속성을 부여해주면 된다.
(단 search bar는 display:flex이어야 한다.)
opacity
-
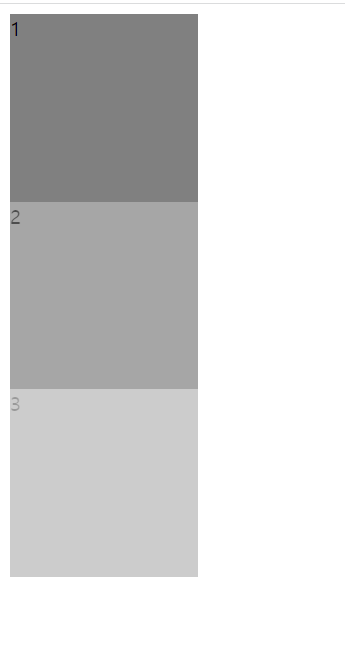
opactity는 요소의 불투명함을 정하는 속성이다.
-
default value은 1로 되어있다.
-
값이 클수록 불투명도가 커진다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
.item {
width: 150px;
height: 150px;
background-color: gray;
}
#item1 {
opacity: 1;
}
#item2 {
opacity: 0.7;
}
#item3 {
opacity: 0.4;
}
</style>
</head>
<body>
<div class="container">
<div id="item1" class="item">1</div>
<div id="item2" class="item">2</div>
<div id="item3" class="item">3</div>
</div>
<script src="./test.js"></script>
</body>
</html>

opactity는 hover됬을 때 불투명도를 낮게 설정해주어 버튼과 같은 UI에 적용하면 유용할 것 같다.
굳이 다른 연한색 background-color를 정해줄 필요 없이 opactity를 낮게 해줘도 좋을 것 같다.
Reference
https://developer.mozilla.org/en-US/docs/Web/CSS/flex
https://developer.mozilla.org/en-US/docs/Web/CSS/opacity
