타입스크립트 , 리액트 , 리덕스를 같이 사용하는 방법을 알아보자.
탬플릿 사용하기
일일히 타입스크립트 , 리액트 , 리덕스 셋팅을 할 필요없이 Create a React Redux App 템플릿을 사용하면 셋팅이 완료된 템플릿 상태로 프로젝트를 시작할 수 있다.
명령어 # Redux + TypeScript template
npx create-react-app my-app --template redux-typescript
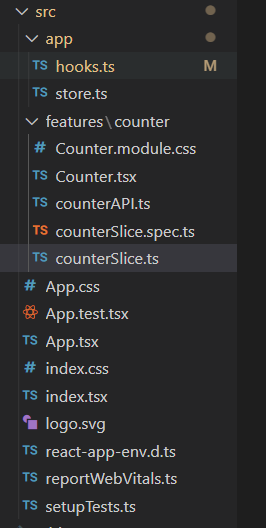
위 명령어를 입력한 뒤 조금 기다리면 다음과 같은 폴더 구조를 볼 수 있다.

추후에 개발할 때 디렉터리 구조를 바꿔도 상관없다.
- app directory는 store.ts(redux store 셋팅)와 hooks.ts(useDispatch와 useSelector를 편하게 사용할 수 있는 셋팅)을 포함하고 있고
- features directory는 slice를 관리하는 디렉터리로 구분하고 있다.
그 외에 나머지 구조는 기존 CRA 셋팅과 비슷하다.
index.tsx
import React from 'react';
import { createRoot } from 'react-dom/client';
import { Provider } from 'react-redux';
import { store } from './app/store';
import App from './App';
import reportWebVitals from './reportWebVitals';
import './index.css';
const container = document.getElementById('root')!;
const root = createRoot(container);
root.render(
<React.StrictMode>
<Provider store={store}>
<App />
</Provider>
</React.StrictMode>
);
// If you want to start measuring performance in your app, pass a function
// to log results (for example: reportWebVitals(console.log))
// or send to an analytics endpoint. Learn more: https://bit.ly/CRA-vitals
reportWebVitals();기본 셋팅으로 프로젝트에서 store를 사용할 수 있도록 Provider로 감싸주고 store값을 props로 할당하고 있는 것을 확인할 수 있다.
이 덕에 index.tsx에서 Provider(from react-redux), store 셋팅을 하는 번거로움을 줄일 수 있다.
짚고 넘어가기
프로젝트에 redux 상태값 사용 및 dispatch 등의 store의 기능을 사용하기 위해서는 최상단 부모컴포넌트(App.tsx)를 Provider로 감싸주고 store를 props값으로 할당해줘야한다.
store.ts
src/app/store.ts
import { configureStore, ThunkAction, Action } from '@reduxjs/toolkit';
import counterReducer from '../features/counter/counterSlice';
export const store = configureStore({
reducer: {
counter: counterReducer,
},
});
export type AppDispatch = typeof store.dispatch;
export type RootState = ReturnType<typeof store.getState>;
export type AppThunk<ReturnType = void> = ThunkAction<
ReturnType,
RootState,
unknown,
Action<string>
>;
store.ts를 살펴보자.
store.ts는 store를 생성하고 Dispatch타입, State타입을 편하게 사용하도록 지정해주고 있다.
configureStore
export const store = configureStore({
reducer: {
counter: counterReducer,
},
});configureStore API를 통하여 store를 구성하고 reducer에 여러 slice reducer를 할당해줄 수 있다.
AppDispatch
AppDispatch 타입은 store.dispatch의 타입을 사용하기 편리하도록 미리 정의해준다.
export type AppDispatch = typeof store.dispatchstore.dispatch
store의 메서드로서 액션값을 보내므로써 상태 변경
dispatch가 반환하는 값은 디스패치된 액션이다.
커스텀하여 사용하는 이유는 useDispatch 타입에 사용하기 위해서이다.
hook.ts에서 확인해보면 useDispach를 커스텀하여 사용하고 있다.
hook.ts
import type { AppDispatch } from "./store";
export const useAppDispatch = () => useDispatch<AppDispatch>();useDispatch에 dispatch 타입을 지정하여 사용해주기 위해 AppDispatch 타입을 커스텀하여 사용하는 것이다.
RootState
RootState 커스텀 타입은 store.getState의 반환값 타입을 type으로 사용하며 state를 select할 때 state 타입을 정의하는데 사용된다.
export type RootState = ReturnType<typeof store.getState>
export const selectCount = (state: RootState) => state.counter.value;
store.getState
store의 메서드로써 store의 현재 state tree를 반환해준다.
RootState를 커스텀해놓지 않으면 아래와 같이 코드가 길어질 수 있다.
export const selectCount = (state: ReturnType<typeof store.getState>) => state.counter.value; AppThunk
import { ThunkAction, Action } from "@reduxjs/toolkit";
...
export type AppThunk<ReturnType = void> = ThunkAction<
ReturnType,
RootState,
unknown,
Action<string>
>;thunk함수의 타입을 정의할 때 사용할 타입이다.
위에서 Action타입은 Action 타입을 정의할 때 사용하는 RTK 타입이다.
thunk함수를 정의할 때 다음과 같이 사용하면 된다.
export const incrementIfOdd =
(amount: number): AppThunk =>
(dispatch, getState) => {
const currentValue = selectCount(getState());
if (currentValue % 2 === 1) {
dispatch(incrementByAmount(amount));
}
};hook.ts
hook.ts는 useDispatch와 useSelector를 편하게 사용할 수 있도록 커스텀한 훅을 정의해주고 있다.
useAppDispatch
useAppDispatch는 useDispatch를 이용하여 dispatch를 사용할 때 일일히 타입을 지정하지않고 편하게 사용할 수 있도록 지정한 훅이다.
export const useAppDispatch = () => useDispatch<AppDispatch>()
function Counter (){
const dispatch = useAppDispatch()
return ...
<button onClick ={() => dispatch(increment())}>증가</button>
}useDispatch를 위처럼 함수안에서 써주는 이유는 리액트 훅(useDispatch)은 함수안에서 사용되야하기 때문이다.
Error Hook
export const useAppDispatch = useDispatch<AppDispatch>()
// React Hook "useDispatch" cannot be called at the top level.
// React Hooks must be called in a React function component or a custom React Hook function.리액트 훅
리액트 훅은 컴포넌트내에서 사용되거나 훅 함수내에서 사용되어야한다.
최상단인 top-level에서 단독으로 사용할 수 없다.
const dispatch = useDispatch()
function Counter (){
const dispatch = useAppDispatch()
return ...
<button onClick ={() => dispatch(increment())}>증가</button>
}하지만 위처럼 useDispatch를 굳이 타입을 지정해주지 않아도 사용할 수 있는데 왜 여기서는 커스텀하여 사용하는 것일까?
공식문서를 확인해보면 타입을 지정하여 사용하는 것을 권장하고 있기 때문인 것 같다.
useAppSelector
useAppSelector는 useSelector를 사용할 때마다 일일히 타입을 지정하지않고 편하게 사용할 수 있도록 지정한 훅이다.
useSelector
useSelector 훅은 store state 중 원하는 state를 골라서 사용할 수 있게 하는 react-redux 훅이다.
useSelector의 인자로 함수를 할당하므로써 state에 접근할 수 있다.
const desiredState = useSelector(state => state.count.number)
useSelector가 반환하는 값은 콜백함수가 반환하는 원하는 state값이다.
import { TypedUseSelectorHook, useSelector } from "react-redux";
import type { RootState} from "./store";
export const useAppSelector : TypedUseSelectorHook<RootState> = useSelector
// 사용 예시
export type RootState = ReturnType<typeof store.getState>
const count = useAppSelector((state:RootState) => state.count.value) useAppSelector에 TypedUseSeletorHook interface 타입을 지정하여 사용하면 useSelector에 타입을 지정한 커스텀 훅으로 사용할 수 있다.
export type RootState = ReturnType<typeof store.getState>
const count = useSelector((state:RootState) => state.count.value) useDispatch와 마찬가지로 useSelector도 굳이 타입을 지정해주지 않아도 내부적으로 타입을 추론하여 사용할 수 있다.
하지만 공식문서에 타입을 지정하여 사용하는 것을 권장하고 있다.
payload 사용법
payload란 액션생성함수 및 리듀서에서 상태값을 바꾸기 위해 전달하는 인자이다.
RTK에서는 slice내에서 액션생성함수와 리듀서를 같이 사용할 수 있기 때문에 reducers 내에서 페이로드값을 정의하고 사용할 수 있다.
짚고 넘어가기!
RTK를 쓰지 않을때는 액션생성함수와 리듀서를 구분한다.
액션생성함수에 인자로 페이로드값을 전달하면 리듀서에서 페이로드값을 조회할 수 있으며 해당 페이로드값을 상태값을 변경하는데에 사용할 수 있다.
const textSlice = createSlice({
name: "text",
initialState,
reducers: {
minerNameChange: (state, action : PayloadAction<T>) => {
state.miner = action.payload
}
})
페이로드 코드(action.payload)를 입력한뒤 해당 상태값을 사용할 컴포넌트 내에서 dispatch로 액션생성함수에 인자로 전달하면 payload값으로 전달이 된다.
dispatch(minerNameChange(e.target.value))이 때 payload로 전달할 인자가 여러개라면 리듀서내에서 어떻게 사용해야할까?
다음과 같이 객체로 전달하면 된다.
import { createSlice, PayloadAction } from "@reduxjs/toolkit";
const textSlice = createSlice({
name: "text",
initialState,
reducers: {
transactionInputChange: (
state,
{ // action 구조분해 => {payload : ~~}
payload: { key, value },
}: PayloadAction<{ key: keyof textSliceInitState; value: string }>
) => {
state[key] = value;
// === state[action.payload.key] = action.payload.value
},
},
});위와 같이 payload : { a,b,c...} 객체로써 전달하고싶은 값을 프로퍼티에 사용하면 된다.
PayloadAction
타입스크립트에서 payload에 대해 타입을 지정해줄 때 RTK의 PayloadAction이라는 타입을 이용한다.
import { PayloadAction } from "@reduxjs/toolkit";
그리고 다음과 같이 action 타입을 지정해준다.
const textSlice = createSlice({
name: "text",
initialState,
reducers: {
minerNameChange: (state, action : PayloadAction<string>) => {
state.miner = action.payload
}
})PayloadAction 제너릭<>안에는 payload의 타입을 할당해주면 된다.
위와 같이 payload값이 string이 들어갈 것 같다면 string으로 지정해주고 객체라면 객체를 할당해주면 된다.
transactionInputChange: (
state,
{
payload: { key, value },
}: PayloadAction<{ key: keyof textSliceInitState; value: string }>
) => {
state[key] = value; PayloadAction 타입
/*
처음 payload 타입은 P = void로 설정되있어 payload값이 없어도 실행가능하게 설정되어 있다.
두번째 제너릭 인자로 T는 action.type의 타입으로써 string으로 지정되어있다.
세번째, 네번째 제너릭 인자는 action meta , error 타입을 지정해줄 수 있다.
*/
type PayloadAction<P = void, T extends string = string, M = never, E = never> = {
payload: P;
type: T;
} & ([M] extends [never] ? {} : {
meta: M;
}) & ([E] extends [never] ? {} : {
error: E;
})
/*
An action with a string type and an associated payload.
This is the type of action returned by createAction() action creators.
@template P — The type of the action's payload.
@template T — the type used for the action type.
@template M — The type of the action's meta (optional)
@template E — The type of the action's error (optional)
*/