Quill & ReactQuill
블로그 프로젝트를 진행하다보니 Text-editor library가 필요하여 Quill 과 ReactQuill Library를 사용해보았다.
Quill과 ReactQuill은 둘 다 text를 편집할 수 있게 해주는 library이다.

블로그 포스팅을 작성할 때 위처럼 내가 작성한 text를 위와 같이 UI를 사용하여 text 변환을 하는 것이 필요한데 이와 같은 UI를 사용하게 해주는 Library가 Quill인 것이다.
나는 React로 프로젝트를 하고 있는데 둘 중에 사용하기 편한 라이브러리를 고르자면 결론적으로는 Quill과 ReactQuill 중에 ReactQuill 사용하기에 훨씬 편했다.
이에 대한 이유는 사용법을 보면 그 이유를 알 수 있다.
Quill
npm i quill
quill은 위와 같이 npm 설치 명령어를 입력하여 라이브러리를 설치하면 된다.
-
Quill이라는 생성자함수의 첫번째 인자에 quill을 사용할 UI를 할당해준다.
두번째 인자로는 quill옵션을 설정할 수 있다. -
react와 함께 사용한다면 quill을 사용할 react 요소를 ref로 지정하여 사용하면 된다.
아래 코드 주석을 참고하라.
Vanilla.js with quill
<!-- Include Quill stylesheet -->
<link href="https://cdn.quilljs.com/1.0.0/quill.snow.css" rel="stylesheet" />
<!-- Create the toolbar container -->
<div id="toolbar">
<button class="ql-bold">Bold</button>
<button class="ql-italic">Italic</button>
</div>
<!-- Create the editor container -->
<div id="editor"> <!-- quill을 사용할 요소-->
<p>Hello World!</p>
</div>
<!-- Include the Quill library -->
<script src="https://cdn.quilljs.com/1.0.0/quill.js"></script>
<!-- Initialize Quill editor -->
<script>
// editor는 quill contents의 instance이다.
// 첫번째 인자는 위의 DOM요소이고 두 번째 인자는 text-editor의 옵션을 설정할 수 있다.
var editor = new Quill("#editor", {
modules: { toolbar: "#toolbar" },
theme: "snow",
});
</script>위와 같이 quill을 적용하여 id가 editor인 요소를 살펴보면 다음과 같은 UI를 보여준다.(상세한 옵션은 다르다. 그냥 대체적인 UI가 이렇다는 것을 말하기 위한 예시사진이다.)

React with Quill
위 코드 예시는 일반 Vanilla에서 사용할 때의 예시이고 Quill을 React사용할 때의 예시를 살펴보면 다음과 같다.

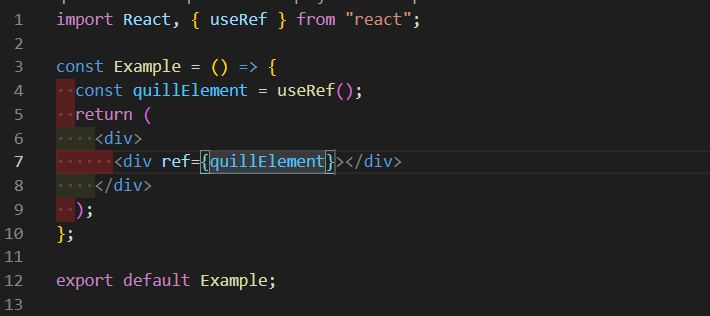
우선 quill을 사용할 React 요소를 참조해줘야하기 때문에 useRef()를 사용하여 참조해준다.

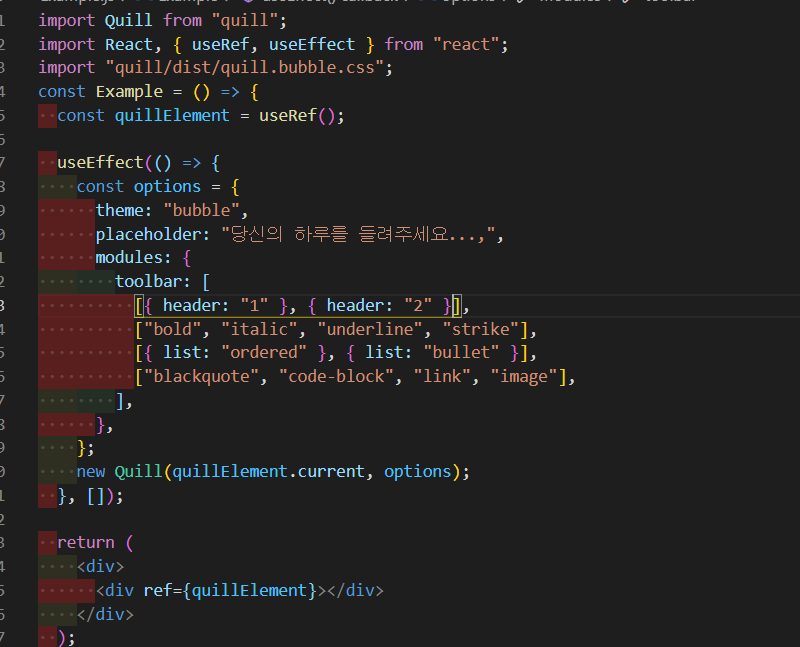
다음으로 useEffect안에서 quill을 설정해준다.
(useEffect안에서 설정해주는 이유는 react 요소를 참조하기 위해서 렌더링이 된 이후에 참조해야하기 때문이다.)
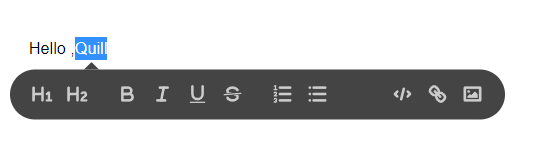
위와 같이 설정해주면 다음과 같은 UI를 볼 수 있다.


이 때 만약 state를 사용해야한다면 quill의 value값을 state로 설정하여 onChange될 때마다 state가 바뀌게 설정해야한다.
하지만 quill은 그냥 text가 아닌 html이며 이를 참조하는 것이 까다롭다.
이어서 다음 코드를 살펴보자.
import Quill from "quill";
import React, { useRef, useEffect, useState } from "react";
import "quill/dist/quill.bubble.css";
const Example = () => {
const quillElement = useRef();
const [quillText, setQuillText] = useState("");
console.log(quillText);
useEffect(() => {
const options = {
theme: "bubble",
placeholder: "당신의 하루를 들려주세요...,",
modules: {
toolbar: [
[{ header: "1" }, { header: "2" }],
["bold", "italic", "underline", "strike"],
[{ list: "ordered" }, { list: "bullet" }],
["blackquote", "code-block", "link", "image"],
],
},
};
const instance = new Quill(quillElement.current, options);
instance.on("text-change", (delta, oldDelta, source) => {
if (source === "user") {
setQuillText(instance.root.innerHTML);
}
});
}, []);
return (
<div>
<div ref={quillElement}></div>
</div>
);
};
export default Example;
설정한 quill에 대한 instance를 설정하여 text-change라는 quill 이벤트를 설정한다.
이 때 source===user에서 source text를 입력하는 주체이다.
그러므로 사용자가 text를 변화하면 setQuillText가 계속 실행된다.
여기서 setQuillText()에 평소처럼 e.target.value가 아닌 다른 값이 할당된다.
이는 이벤트가 추적한 value값 이벤트 객체가 아닌 instance의 root라는 값에서 추적되고 있기 때문이다.
때문에 새로운 value state값을 설정할 때 setQuillText(instance.root.innerHTML)을 확인할 수 있다.
Code Too Long..
하나의 element 요소에 text-editor를 적용하기 위해 많은 코드를 적용해야하는 것을 볼 수 있다.
하지만 ReactQuill을 사용하면 이에 비해 매우 간편하게 사용할 수 있다.
ReactQuill을 살펴보자.
ReactQuill
npm i react-quill
import React, { useState } from "react";
import ReactQuill from "react-quill";
import "react-quill/dist/quill.bubble.css";
const ReactQuillEX = () => {
const [quillText, setQuillText] = useState("");
return (
<div>
<ReactQuill
theme="bubble"
value={quillText}
onChange={(e) => setQuillText(e)}
/>
</div>
);
};
export default ReactQuillEX;
위는 react-quill을 사용한 코드이다.
original quill을 사용할 때보다 훨씬 코드가 짧아졌다.
따로 ref로 요소를 지정할 필요없이 컴포넌트로 사용하면 되고 때문에 useEffect안에서 처리할 필요도 없어졌다.
또한 이런저런 설정코드를 설정할 필요도 없다.
state값도 컴포넌트내에서 할당하고 onChange이벤트도 적용하여 설정할 수 있다.
여기서 주의할 것은 setQuillText에서 설정할 값은 e.target.value가 아닌 e로 설정해야한다. (e로 value값을 받기때문이다.)
정리
Quill과 ReactQuill을 사용하는 방법을 알아봤는데 리액트와 함께 사용해야한다면 ReactQuill을 사용하는 것이 훨씬 편하다는 것을 알 수 있었다.
이처럼 어떠한 라이브러리를 고를 때 충분히 도구에 대한 탐색이 이뤄지면 상황에 따라 라이브러리를 적용할 시간을 아낄 수 있다는 것을 알 수 있었고 추후에 새로운 라이브러리를 적용할 시에 여러가지 라이브러리를 살펴보고 사용하기 편한 라이브러리를 선택해야겠다.
