nextjs 프로젝트를 vercel을 통해 배포했다.
nextjs 에서 풀스택으로 개발하여 따로 백엔드는 없고 prisma와 aws rds(mysql)을 활용하였다.
특정 페이지는 prisma를 통해 sql문을 통해 db 데이터를 불러오는데 로컬에서는 해당 데이터가 잘 불러와지는데 배포를 하면 해당 페이지가 500에러가 뜨며 다음과 같이 나타난다.
Application error: a server-side exception has occurred (see the server logs for more information).
로컬(정상)

배포(에러)

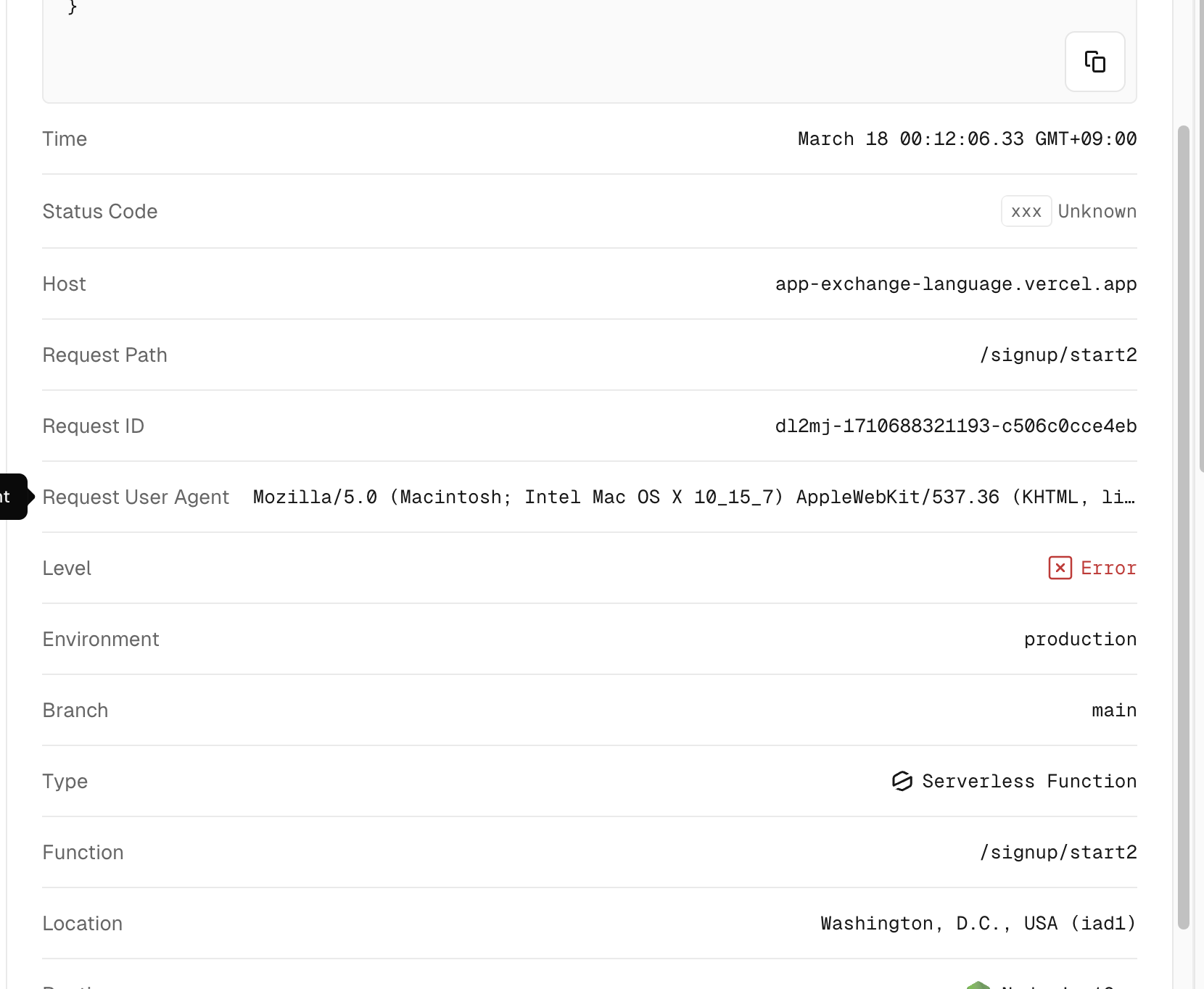
친절하게도 vercel에서 해당 에러 로그를 자세히 볼 수 있는데 다음과 같다.
PrismaClientInitializationError:
Invalidprisma.country.findMany()invocation:
Can't reach database server atchange-language.chgyie48ul5u.ap-northeast-2.rds.amazonaws.com:3306
Please make sure your database server is running atchange-language.chgyie48ul5u.ap-northeast-2.rds.amazonaws.com:3306.
at _n.handleRequestError (/var/task/node_modules/@prisma/client/runtime/library.js:123:7154)
at _n.handleAndLogRequestError (/var/task/node_modules/@prisma/client/runtime/library.js:123:6188)
at _n.request (/var/task/node_modules/@prisma/client/runtime/library.js:123:5896)
at async l (/var/task/node_modules/@prisma/client/runtime/library.js:128:10871)
at async i (/var/task/.next/server/app/signup/start2/page.js:1:6494) {
clientVersion: '5.10.2',
errorCode: undefined
}

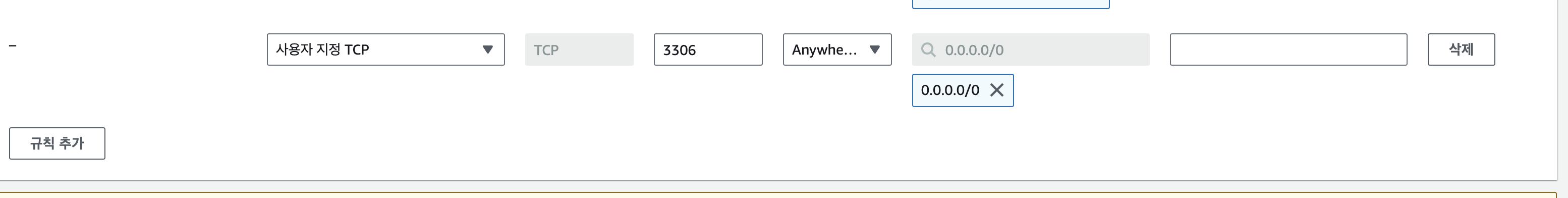
이리저리 구글링을 해보다 생각해보니 내가 aws rds에서 특정 네트워크만 접근하도록 설정해놓았다.
배포된 vercel 서버 위치를 확인해보면 미국 워싱턴인데 해당 위치에서 rds db에 접근하지 못해 에러가 발생한 것이었다.
aws rds에 모든 네트워크가 접근가능하도록 허용하니 해결되었다.