리팩토링
1.리팩토링- 간단한 단일 태그 UI, 태그로만 관리해도 괜찮을까?

프로젝트 기능 개발이 끝나 리팩토링을 진행해보려합니다.처음에는 무엇부터 시작을 해야하나.. 막막했지만 코드를 한참 들여다보니 할 수 있는 부분들이 보입니다.리팩토링을 하기에 앞서, 목적이 먼저 있어야할텐데요.저는 최적화와 가독성 및 유지보수에 두었습니다.최적화가독성 및
2.리팩토링-a,button 태그 중첩 방지와 의도에 맞게 태그 사용

이번 리팩토링에서는 a 태그와 button 태그에 대해 다뤄보려고 합니다.a 태그와 button 태그가 의도에 맞게 사용되도록 리팩토링을 진행해보려합니다.이전 코드에서는 두 태그를 중첩하여 사용하거나 의도에 맞게 사용하지 않고 있었습니다.바로 코드로 살펴보겠습니다.ne
3.리팩토링-목적에 맞게 클래스 구분

프로젝트에서 퀴즈 도메인 관련 비즈니스 로직을 응집도있게 관리하기 위해 다음과 같이 class로 관리하였습니다.함수로 관리하지 않은 이유는 각 메서드들이 서로 연관성이 있게 사용되고 있기 때문에 class로 관리하여 서로 참조하여 사용하게 하였습니다.위 클래스는 Qui
4.리팩토링-태그만 바꿔서 여러가지 효과 얻기- 시맨틱 태그 적용

이번에는 프로젝트 전체 컴포넌트들에 시맨틱 태그들이 적절히 적용되었나 점검하고 필요한 부분은 적절한 시맨틱 태그로 변경해보겠습니다.semantic은 의미론적인이라는 뜻을 가지고 있습니다.프로그래밍에서, 시맨틱은 코드 조각의 '의미'를 나타냅니다.그렇다면 시맨틱 태그란
5.리팩토링-유지보수성 높이기-URL path를 상수로 관리

이번에는 URL path를 상수로 변경하는 작업을 해보려합니다.기존에는 다음과 같이 직접 문자를 입력하는 식으로 관리하였습니다.하지만 위와 같이 관리한다면 특정 URL path를 변경한다면 해당 path를 사용하는 모든 파일을 일일히 찾아서 변경해줘야합니다.예를 들어,
6.리팩토링- 외부에서 온 HTML 검열-sanitize-html

위 컨텐츠는 서버에서 받아온 HTML을 통해 보여주고 있습니다.서버에서 받아온 위와 같은 HTML을 보여주기 위해서는 다음과 같이 dangerouslySetInnerHTML 속성을 사용합니다.dangerouslySetInnerHTMLdangerouslySetInnerH
7.리팩토링-웹 접근성-요소에 대해 더 자세히 알려주기-aria 속성 설정

이번에는 웹 접근성 관련한 리팩토링을 진행해볼까합니다. 웹 접근성 향상을 위해서는 aria 속성을 태그에 적절히 활용할 수 있는데요. ARIA(Accessible Rich Internet Applications) 속성은 웹 접근성을 개선하기 위해 HTML 요소에 추가
8.리팩토링-웹 접근성- 키보드 사용 유저를 위한 모달 버튼에 tab focusing

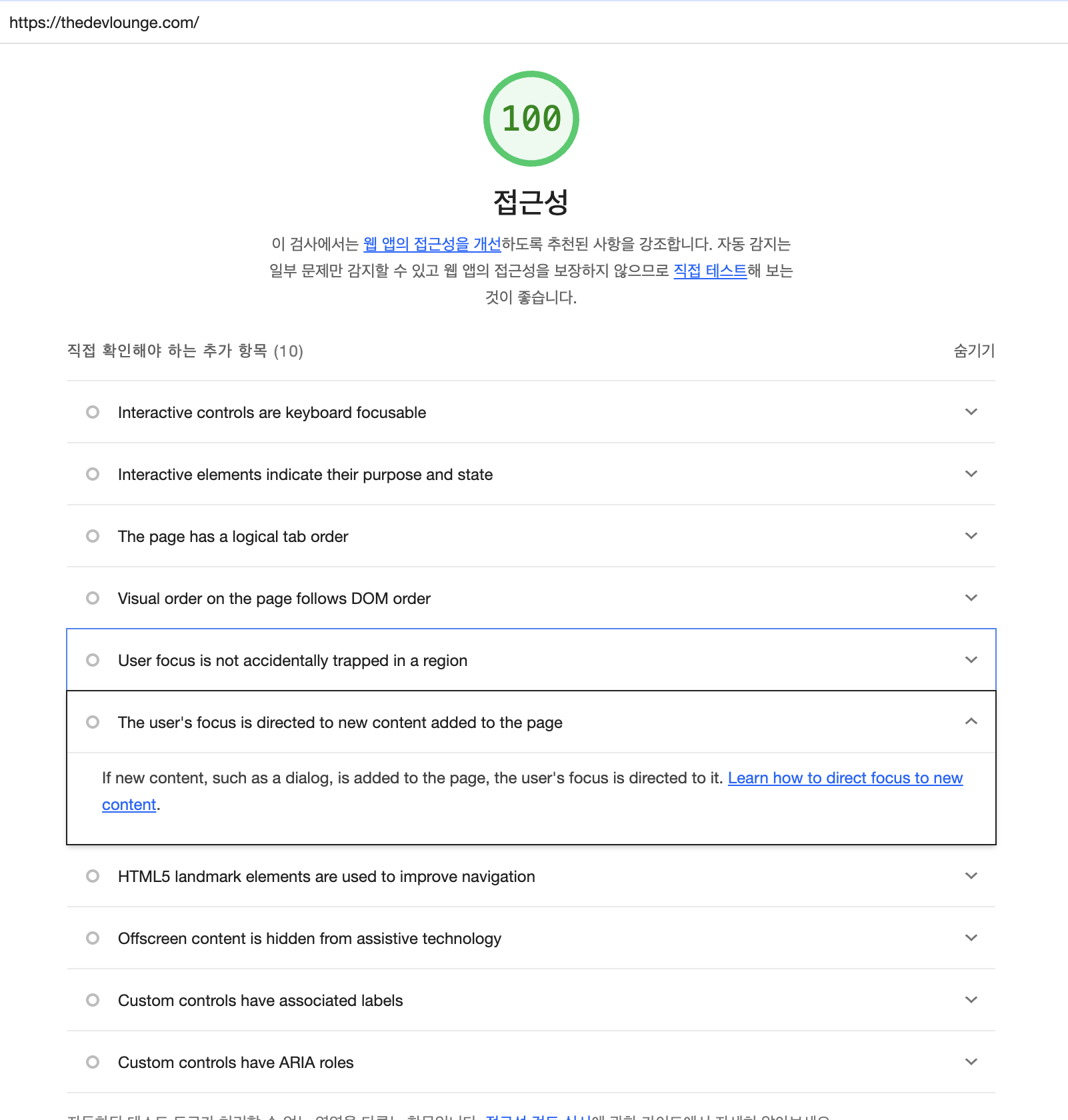
Lighthouse로 접근성을 측정하면 아래와 같이 직접 확인을 해야할 목록들을 보여줍니다.그중에서 위에서 펼쳐진 부분에 대해서 멈칫했는데요.모달 같은 컨텐츠가 있을시, 유저가 포커스할 때, 모달 내부 인터렉션이 포커스가 되어야한다고 말해주고 있습니다.이제 저의 문제
9.리팩토링-웹 접근성- 키보드 사용 유저를 위한 적절한 tabIndex 설정

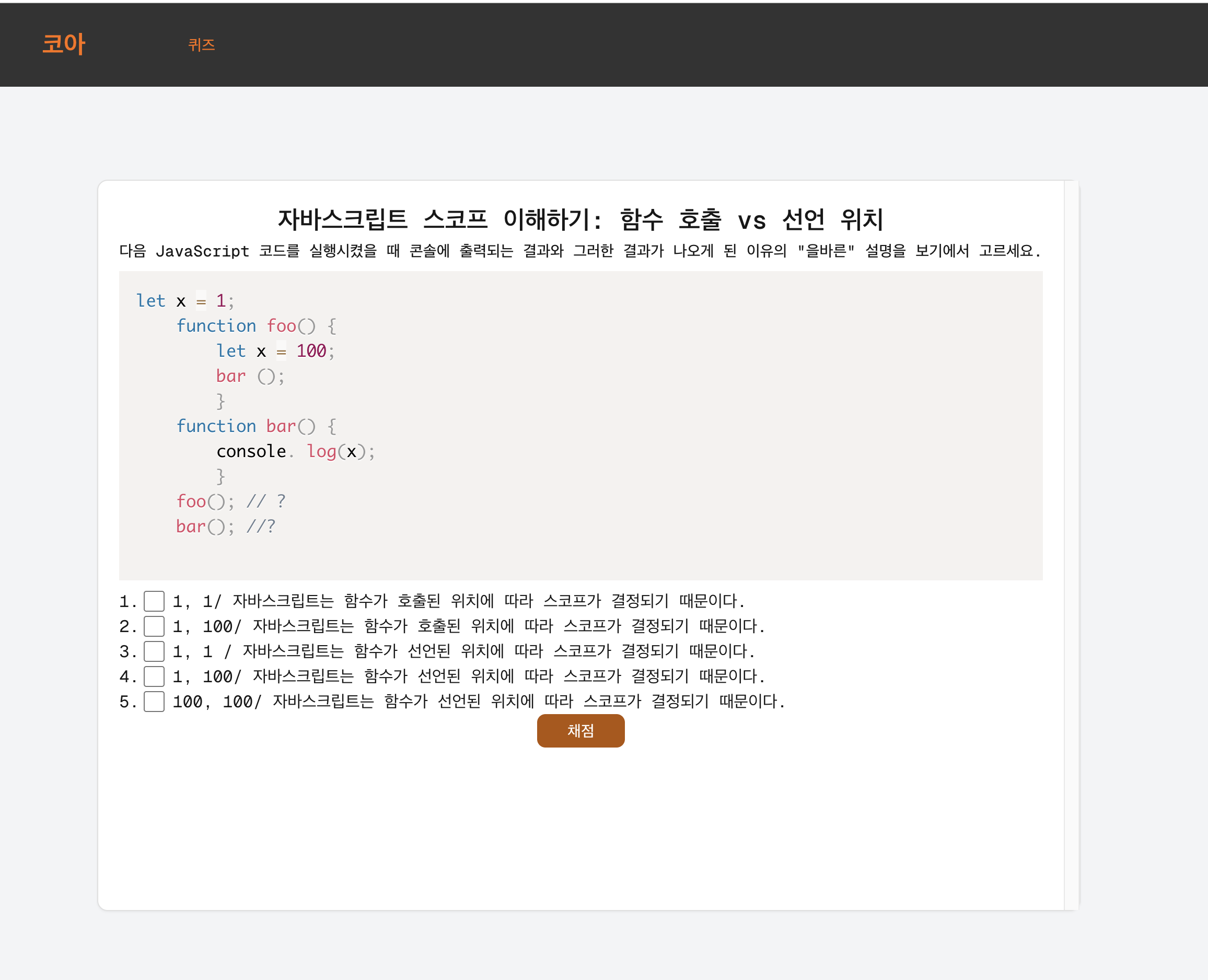
인터렉티브 UI(버튼,링크,인풋 등)에 적절한 tabIndex를 설정하는 것은 UX와 웹 접근성에 유리합니다.저의 문제 상황은 다음과 같습니다.위와 같이 퀴즈 페이지가 있습니다.마우스를 사용하지 못하여, tab을 통해 인터렉티브 UI에 focusing을 잡으려 합니다.