이미지 로딩 이슈
간단한 토이 프로젝트 중 이미지 로딩 속도가 느린 이슈가 있어 이에 대해 로깅해보려한다.
나의 경우 다음과 같이 이미지 파일을 로컬 public 폴더에 저장해놓았기 때문에 이미지가 있는 페이지에 들어갔을 때에 배포한 서버로부터 이미지를 받아온다.
다음과 같이 버튼을 누를 때마다 새로운 이미지를 서버로부터 불러오는 방식이다.

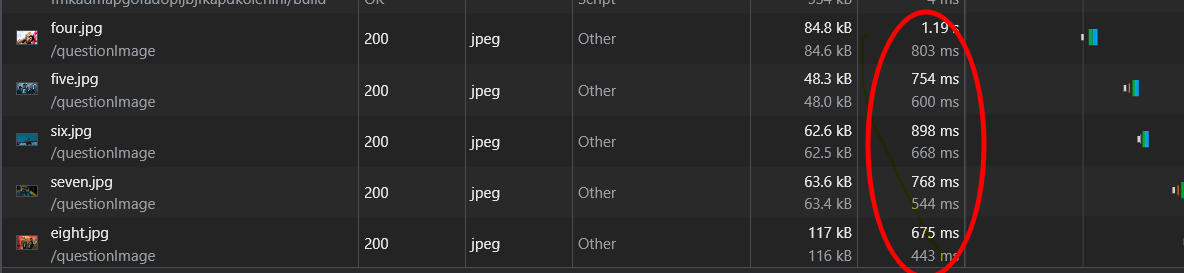
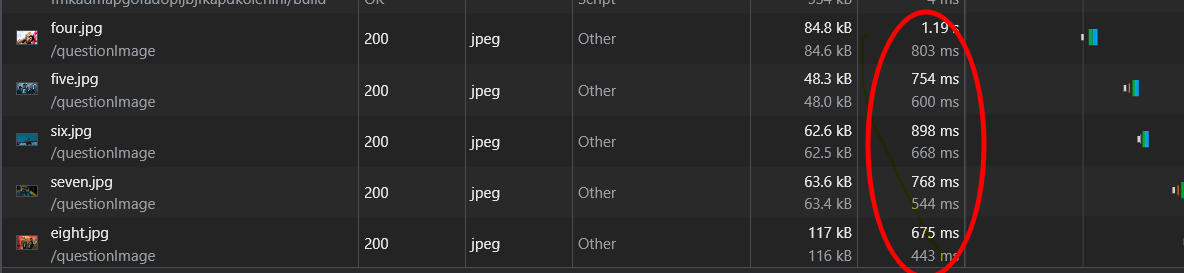
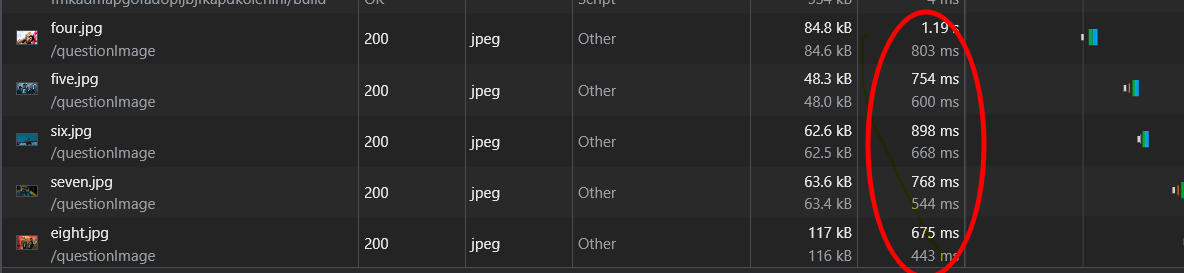
하지만 보는 것과 같이 이미지가 로딩되는 시간이 느리다는 것을 알 수 있다.

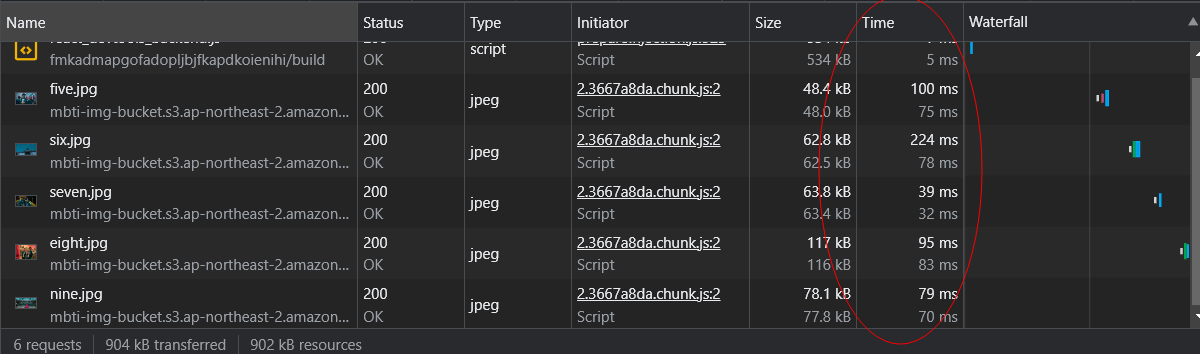
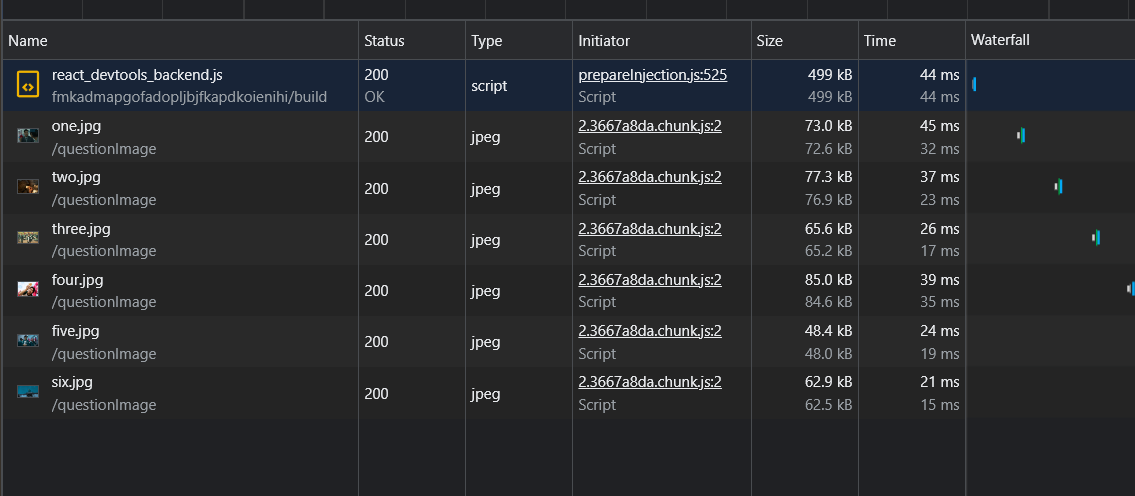
위 이미지에서 표시된 시간은 각 사진을 불러올때마다 응답받는 시간이다.
하나의 이미지를 불러올 때마다 거의 1초라는 시간이 걸린다는 것인데 이는 느리고 사용자에게 좋지 않은 경험을 겪게 한다.
처음에는 이미지 파일 크기가 문제인가 싶어 이미지 파일 크기를 줄여보기도 했고 이미지 너비와 높이도 줄여보기도 했지만 별다른 차이가 없었다.
그래서 해당 이슈를 곰곰히 고민해보고 찾아보다가 원인을 찾았다.
나의 경우 서버 환경이 netlify 환경인데 netlify 서버는 한국에 서버가 없다고 한다.
그래서 브라우저에서 서버로 요청하여 정적 파일을 받아오는데 오래걸리는 것이다.
클라이언트와 서버와의 물리적 거리는 요청/응답 시간과 연관이 있다.
그리하여 나는 2가지 방법을 생각했다.
- 이미지를 aws s3 서비스로 업로드 하여 가져오기
- 서버를 netlify가 아닌 aws 서비스로 사용
위 2가지 방법을 이용하여 해당 이슈를 해결해보도록 하겠다.
1. 이미지를 aws s3 서비스로 업로드 하여 가져오기
첫번째 방법은 이미지를 내 배포 서버인 netlify가 아닌 aws s3에 업로드하여 가져오는 방법을 사용해보겠다.
aws의 경우 서울에 서버가 존재하기 때문에 정적파일을 빠르게 응답받을 수 있다.
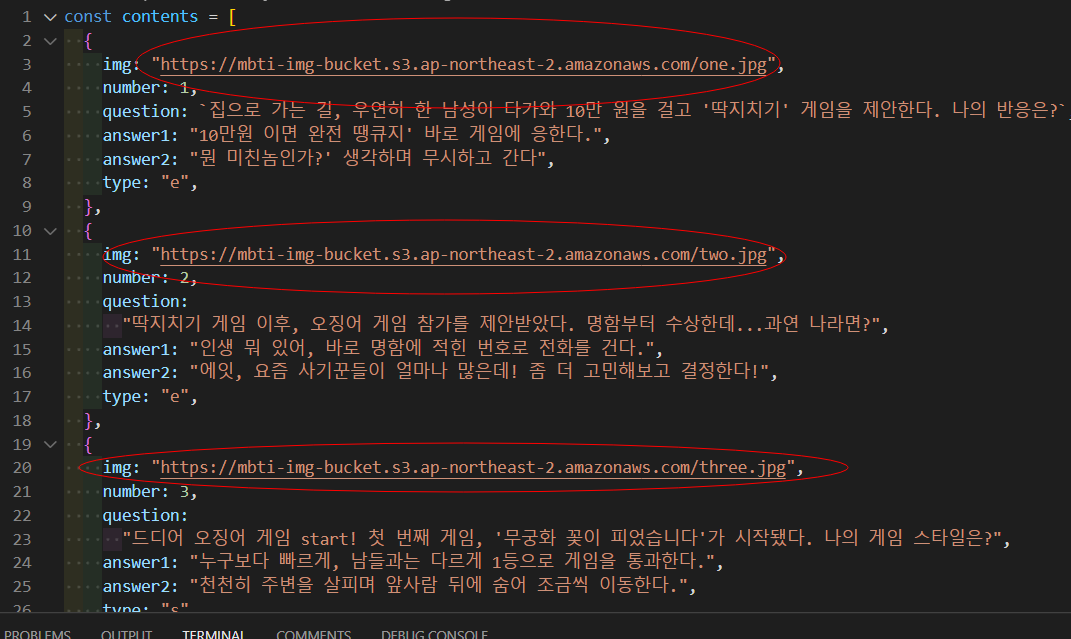
그리하여 s3 버킷을 만든후 로컬에 있던 이미지를 s3 버킷에 업로드하고 s3 서버 주소를 가져와 src 속성에 넣어주는 방식으로 진행해보겠다.
순서는 다음과 같이 진행해주었다.
순서
1. 프로젝트의 이미지를 업로드할 s3 버킷을 생성한다.
-
생성한 s3 버킷에 프로젝트 이미지를 업로드한다.
-
s3 이미지 서버 주소를 가져와 프로젝트 소스 파일에 업로드해준다.
Before

After

위와 같이 진행을 한뒤 프로젝트를 다시 netlify 서버에 배포해준 결과는 다음과 같다.
After


Before


이미지를 받아오는 시간이 이전보다 빨라진 것을 확인할 수 있다.
육안으로 보기에도 이미지가 빨리 로딩되는 것으로 보이고 네트워크탭에서 확인했을 때 이전보다 10배이상 빨리 이미지를 가져오는 것을 확인할 수 있다.
2. 서버를 netlify가 아닌 aws s3,cloudfront 서비스로 사용
이번에는 서버 자체를 다른 서버를 사용해보도록 하겠다.
위 방법에서는 이미지 서버만 s3로 따로 만들어 사용했다.
s3와 cloudfront를 통해 배포하는 방법은 다음 포스팅을 참조하면 된다.
위 포스팅에서 해당 프로젝트를 배포하는 방법을 자세히 다뤘다.
그리하여 s3,cloudfront를 활용하여 프로젝트를 배포하였다.
이미지는 다시 public 폴더에 위치시켜 해당 서버에서 응답받을 수 있도록 하였다.
그렇다면 이제 Before와 After를 비교하여 이미지 로딩 속도를 체크해보자.
Before


After


이전보다 10배이상 로딩 속도가 빨라진 것을 확인할 수 있다.
해당 방법이 2번째 방법보다 빠른 이유는 cloudfront를 사용하였기 때문이다.
방법 1 or 방법 2 어떤 방법을 선택하는 것이 좋을까?
두가지 방법을 다뤄보았는데 둘 중에 어떤 방법을 선택하는 것이 좋을까?
상황마다 다르겠지만 나의 경우는 두번째 방법이 더 좋은 선택이라고 판단했다.
이미지 갯수를 많이 응답해줘야한다면 이미지 서버를 따로 구축하는 것이 낫겠지만 나의 프로젝트는 응답해줄 이미지 갯수가 많지 않다.
더군다나 나의 프로젝트는 현재 정적 파일만을 응답해주면 되는 정적 웹으로 사용하면 되기 때문에 s3,cloudfront를 활용하는 것이 더 낫다.
첫번째 방법을 선택했을 때에는, 이미지는 s3를 이용하여 빨리 응답을 받을 수 있어도 서버 자체가 nelify이기 때문에 html,css,js 파일들을 받아오는 속도는 기존과 같다.
따라서 처음 페이지가 랜딩될 때 속도는 이전과 같다.
하지만 두번째 방법을 선택했을 때에는, s3,cloudfront자체로 서버를 사용하면 이미지 파일을 포함하여 모든 정적 파일을 전보다 빠르게 응답받을 수 있다는 장점이 있다.
그러므로 나의 상황에서는 두번째 방법이 두 마리 토끼를 잡는? 좋은 선택이라고 판단한다.
마무리
근본적인 문제는 서버의 문제였다.
이러한 이슈를 겪고 나서 얻어간 것은 개인 프로젝트면 netlify 무료 버전은 사용하여도 괜찮겠지만 실제 서비스라면 다른 서버를 사용해야겠다는 깨달음이다.
또한 네트워크에 대한 지식이 있었다면 이러한 이슈에 대해 빨리 캐치할 수 있었을 것이라 생각이 들어 네트워크를 학습해야겠다는 생각도 들었다.
- 배포하는 웹서버 및 정적서버를 고려하자.
- 네트워크를 공부하자.



netlify 써봤는데 너무 느려서 고민하다가 글 보게 되었습니다! 너무 감사해요~