요즘은 대부분 기업,개발자들이 타입스크립트를 사용하고 있다.
그렇다면 왜 우리들은 굳이 자바스크립트를 안 쓰고 시간을 더 들여서라도 타입스크립트를 사용해야할까?
타입스크립트란?
타입스크립트는 기존에 없던 새로운 언어가 아니라 기존 자바스크립트라는 언어에 타입만 추가한 언어이다.
왜 사용하는가?
자바스크립트에 타입을 추가한 것이 타입스크립트라는 것은 알겠다.
그러면 타입을 추가하는 것이 어떤 장점이 있는 것일까?
타입을 추가한 Typescript는 javascript보다 안정성이 뛰어나다.
안정성이 뛰어나다는 것은 에러가 덜 발생하게 할 수 있다는 것이다.
Typescript는 Javascript를 사용했을 때 발생할 수 있는 작은 에러들을 잡아주기 때문에 개발자가 실수할 확률을 줄여준다.
하지만 Typescript가 javascript의 모든 에러를 잡아줄 수 있는 것은 아니다.
대부분은 간단하고 사람들이 자주 실수하는 부분들을 잡아준다.
그렇다면 타입스크립트를 왜 사용하는지 구체적인 이유를 살펴보자.
런타임환경이 아닌 컴파일 단계에서 에러 캐치
타입스크립트는 에러에 대한 대응이 자바스크립트보다 더 뛰어나다.
타입스크립트는 결국엔 자바스크립트로 컴파일되는데 이 과정에서 에러를 캐치해줄 수 있다.
일반적으로 에러가 있는 코드는 실제 프로그램이 돌아갈 때 실행되면 안된다.
하지만 자바스크립트는 실행되었을 때 에러가 발생할 수 있는 코드를 따로 명시해주지않고 그대로 실행해준다.
(그렇다해서 타입스크립트로 작성하면 무조건 실행단계에서 에러가 발생하지않는건 아니다. 확률은 많이 줄여줄뿐!)
즉, 실행되면 안되는 코드가 실행되게 하는 것이다.
실행되면 안되는데 실행되버리는 케이스들을 살펴보자.
함수가 아닌 것을 호출하였을 때
자바스크립트와 타입스크립트를 비교하는 예제를 살펴보자.
자바스크립트 예제
다음 예제를 살펴보자.
const str = "hello world";
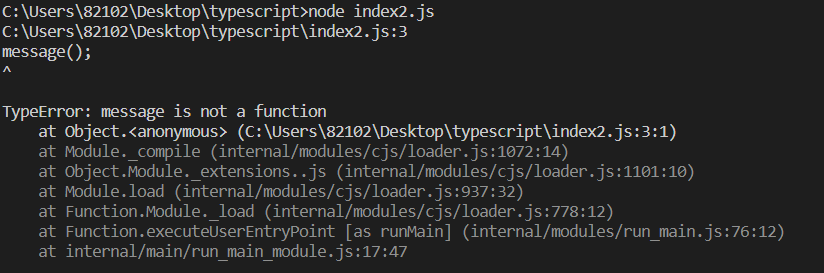
str();위 파일을 실행했을 때 다음과 같은 에러가 발생한다.

str이라는 함수가 아니므로 호출될 수가 없다.
하지만 에디터내에서는 호출을 한다해서 자바스크립트는 다음과 같이 문제가 된다가 말해주고 있지는 않는다.

결국 위 코드는 실행되면 문제가 되는 코드이며 실행되었을 때 에러가 발생하여 프로그램이 종료된다.
물론 try catch 문으로 감싸주면 프로그램이 종료가 되진 않는다
그렇다면 이것이 문제가 있다고 말해주게 해야한다.
타입스크립트 예제
다음은 타입스크립트로 작성한 코드이고 에러를 발생시키며 실행할 수가 없게 되어있다.
(물론 tsconfig.json에서 옵션을 설정해주긴 해야한다.거의 필수 옵션!)
const str: string = "hello world";
str()
str이라는 문자는 호출할 수 없기 때문에 호출자가 있으면 에디터상에서 에러가 있다고 말해주며 실행을 할 수 없게 해준다.
객체에 존재하지 않는 프로퍼티를 참조했을 때
우리는 보통 명시하지 않은 코드를 조회했을 때 해당 코드는 없다고 명시를 해주는 것이 일반적이라고 생각한다.
만약 내가 명시하지 않은 코드가 있는데 에러가 발생하지 않는다고 해보자.특정값이 내가 의도한 값으로 안 나오는데 에러가 발생하지 않는다면 무엇이 잘못되었는지 하나하나 뜯어봐야할 것이다.
이것은 꽤나 시간낭비이기 때문에 문제가 있다면 에러가 발생했다고 알려주는 것이 빠른 해결의 방법이다.
타입스크립트는 객체의 존재하지 않는 프로퍼티를 참조하는 코드가 있을 때 에디터상에서 에러를 명시해준다.
하지만 자바스크립트는 객체의 존재하지 않는 프로퍼티를 참조하는 코드가 있을 때 실행이 된다.
비교 예제를 살펴보자.
javascript
자바스크립트 코드를 살펴보자.
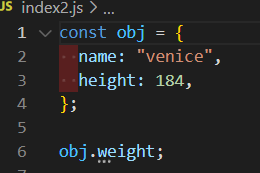
const obj = {
name: "venice",
height: 184,
};
obj.weight;
console.log(obj.weight); // undefined
위 자바스크립트 코드를 실행하면 에러가 발생하지 않는다.
또한 객체의 존재하지 않는 프로퍼티를 참조하면 undefined로 참조된다.
typescript
이번엔 타입스크립트 예제를 살펴보자.
const obj = {
name: "venice",
height: 184,
};
obj.weight;
타입스크립트는 위와 같이 존재하지 않는 프로퍼티를 참조하면 다음과 같이 에러를 명시해준다.

때문에 우리의 실수를 빨리 캐치할 수 있게 해준다.
잘못된 변수 타입 배정
자바스크립트에서는 내가 의도한 변수 타입과 다른 타입이 배정되는 경우 해당 코드가 실행된다.
만약 코드량이 매우 많다면 우리는 하나하나 코드를 찾아봐야할 것이다.
하지만 타입스크립트는 이런 상황을 방지해준다.
다음 예제를 보자.
javascript
function sum(a, b) {
return a + b;
}
console.log(sum(1, "#")); // 1#typescript
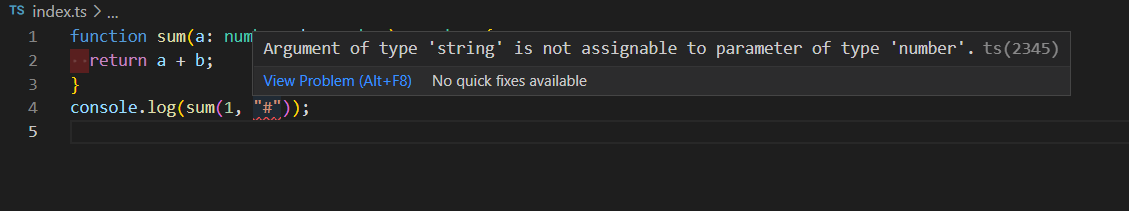
function sum(a: number, b: number): number {
return a + b;
}
console.log(sum(1, "#"));
어떤 변수에 숫자가 들어가야하는 문맥의 함수 코드에 문자열이 들어간다면 의도치않은 결과가 나타날 수 있지만 자바스크립트는 이를 에러로 캐치하지 않는다.
타입스크립트는 이러한 상황에서 각 함수,변수,인수 등에 대한 타입을 지정하여 지정된 타입이 아니라면 에러를 캐치해준다.
이는 개발자의 의도대로 코드가 실행될 수 있게 해줄 수 있다.
정리
이처럼 타입스크립트는 코드를 실행단계전에 에러를 파악할 수 있고 나의 코드가 실행되기전에 무엇이 잘못되었는지 파악하게 해준다.
이는 프로그램 실행단계에 버그가 발생할 수 있는 확률을 많이 줄여주게 되고 우리가 안정성 있는 프로그램(에러가 잘 발생하지 않는)을 만들 수 있도록 해준다.
프로그래머는 실제 프로그램이 돌아갈 때 버그가 발생하지 않도록 하는 것이 중요하다.
때문에 우리는 안정성 있는 프로그램을 위해서 타입스크립트를 택하지 않을 이유가 없다.
또한 자바스크립트를 사용하여 무엇이 버그를 발생시켰는지 찾느니보다는 조금의 코딩하는 시간을 더 들여 타입스크립트를 사용하는 것이 더 생산성이 있다고 생각한다.
생산성
자바스크립트로 작성한 코드에서 버그 찾기 < 조금의 코딩 시간을 늘려 타입스크립트로 작성하기
