
이전에는 Lighthouse 측정 중 진당 항목에서 렌더링 차단 리소스 부분을 알아보고 제거해봤습니다.
오늘은 또 다른 진단항목인 사용하지 않는 자바스크립트 줄이기 항목에 대해 알아보겠습니다.
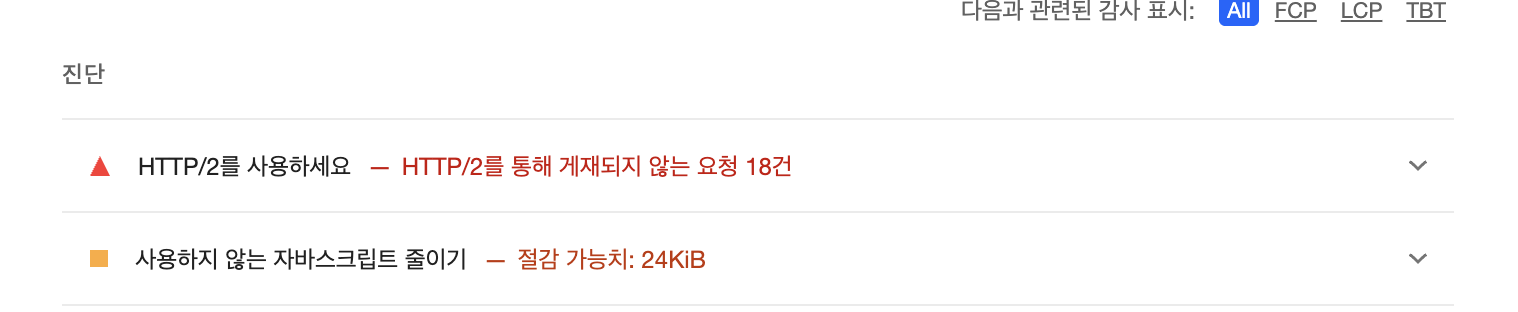
사용하지 않는 자바스크립트 줄이기

위 진단 항목에서 지정한 스크립트 _next/static/chunks/517-1af0ce8b7f1e1cf7.js를 확인해보면 총 전송 크기가 약 50KB 정도되고 그 중 24KB를 사용하지 않으니 필요치 않는 스크립트를 줄이라고 권장하고 있어요.
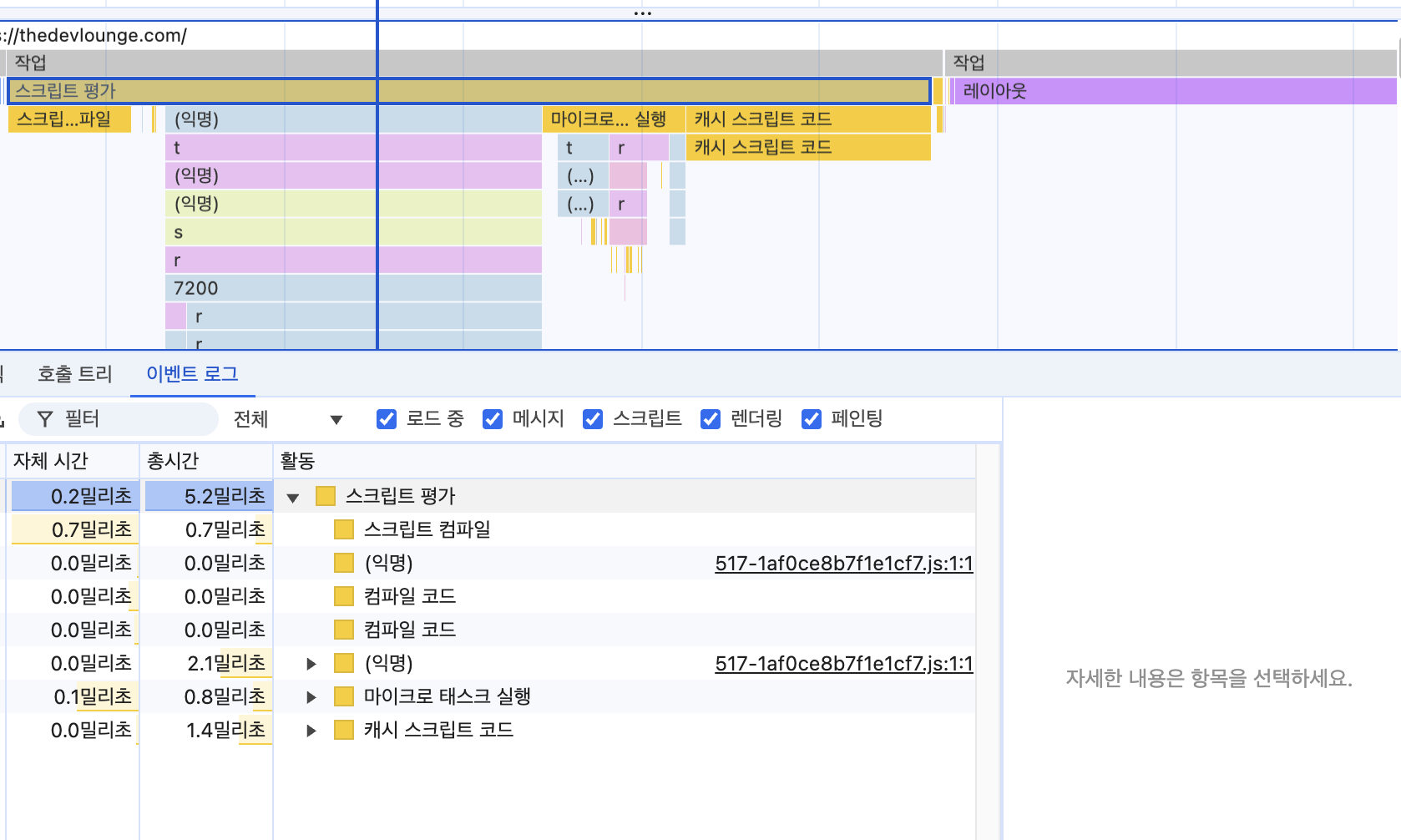
dev tools 성능 탭 확인

스크립트 크기는 렌더링 속도에 영향을 미칠 수 있습니다.
브라우저에서 스크립트를 다운로드, 파싱, 컴파일, 평가해야 페이지 렌더링에 필요한 다른 모든 작업을 진행할 수 있습니다.
때문에 스크립트 크기가 작을수록 렌더링이 더 빠르게 될 수 있겠죠.

위 스크립트 평가라고 표시된 부분의 작업이 끝나야 뒤에 있는 레이아웃 즉, 렌더링 작업이 시작되는데 스크립트 부분 작업이 빨리 완료되야 렌더링 작업을 시작할 수 있겠죠.
그렇다면 저 스크립트의 정체는 무엇일까?
그렇다면 위에서 언급한_next/static/chunks/517-1af0ce8b7f1e1cf7.js 이 스크립트의 정체는 무엇일까요?
next/static 폴더는 next 빌드 결과물로써 앱에서 사용될 이미지, 폰트, CSS, 자바스크립트와 같은 정적 파일들로 구성돼 있습니다.
이를 위해 @next/bundle-analyzer를 통해 해당 스크립트를 추측해보도록 하겠습니다.
이전 글에서 간단히 사용법은 언급하였으니 바로 번들 트리를 확인해보도록 하겠습니다.
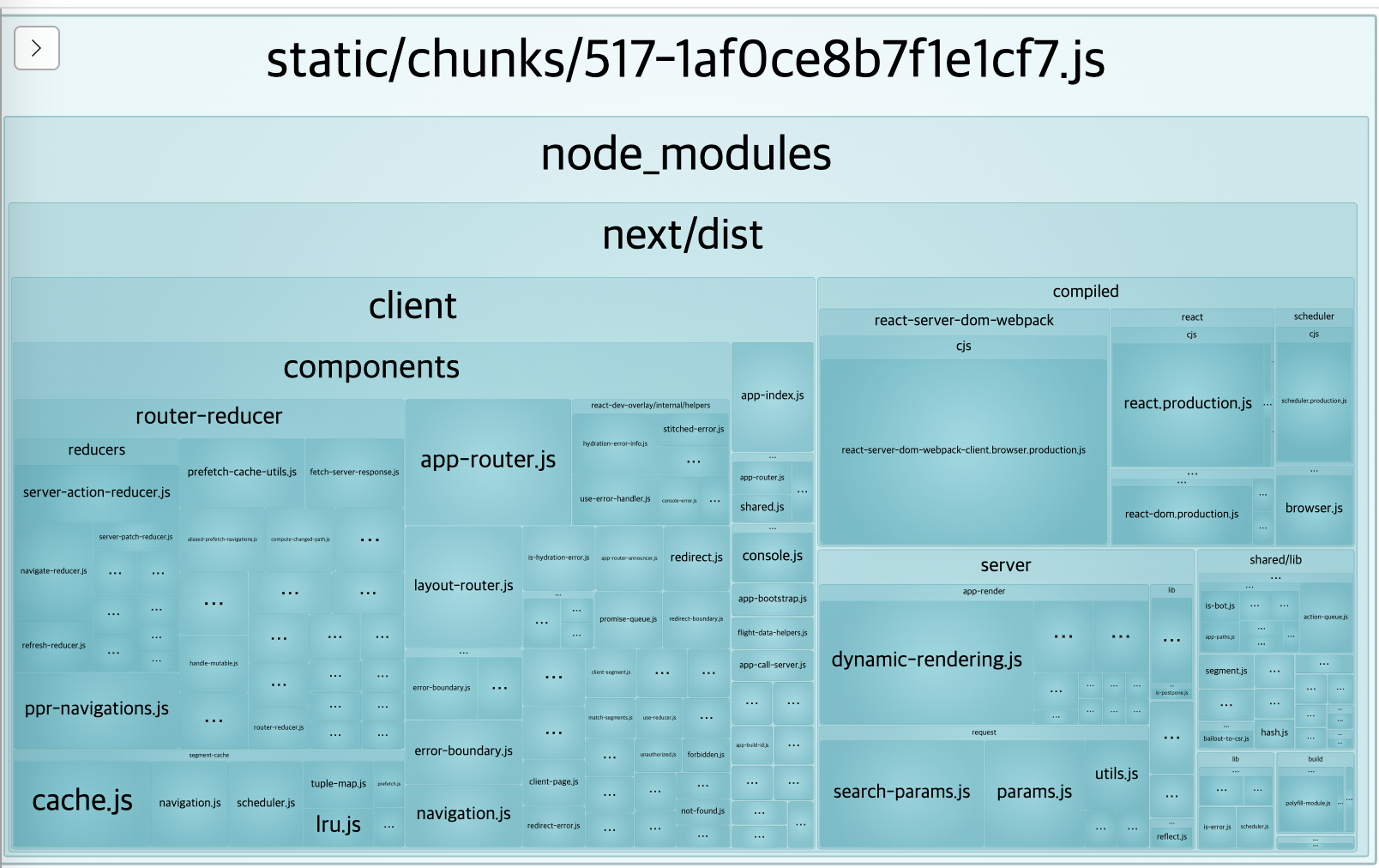
아래 번들 트리는 위 진단항목에서 언급된 스크립트에 대한 번들 트리입니다.

node_modules가 대부분의 스크립트 크기를 차지하는 것으로 보이는데요.
node_modules에는 프로젝트에서 사용하는 라이브러리, 프레임워크 등의 모듈이 저장됩니다.
즉, 위 스크립트는 라이브러리,프레임워크 관련 스크립트라는 것이죠.
router-reducer,app-router,dynamic-rendering 등의 파일들로 추측해보았을 때, 위 스크립트는 Nextjs 관련 프레임워크 스크립트라는 것을 확인할 수 있습니다.
router-reducer.js를 next 오픈소스에서 확인할 수 있어요. https://github.com/vercel/next.js/blob/canary/packages/next/src/client/components/router-reducer/router-reducer.ts
즉, Nextjs를 사용하면 필수적으로 사용해야하는 스크립트라는 것이죠.
모든 페이지에서 위 스크립트를 요청하여 사용하는 것으로 확인했습니다.

하지만 해당 페이지에서 위 스크립트에 대한 Nextjs의 모든 기능을 사용하지는 않으니 사용하지 않는 스크립트가 많을 것입니다.
때문에 그만큼 사용하지 않는 스크립트로 진단이 된 것이구요.
그렇기에 Lighthouse에서 진단한 위 스크립트 파일은 결국엔 줄일 수 없는 스크립트 파일이라 말할 수 있을 것 같습니다.
