DOM에 대한 고찰

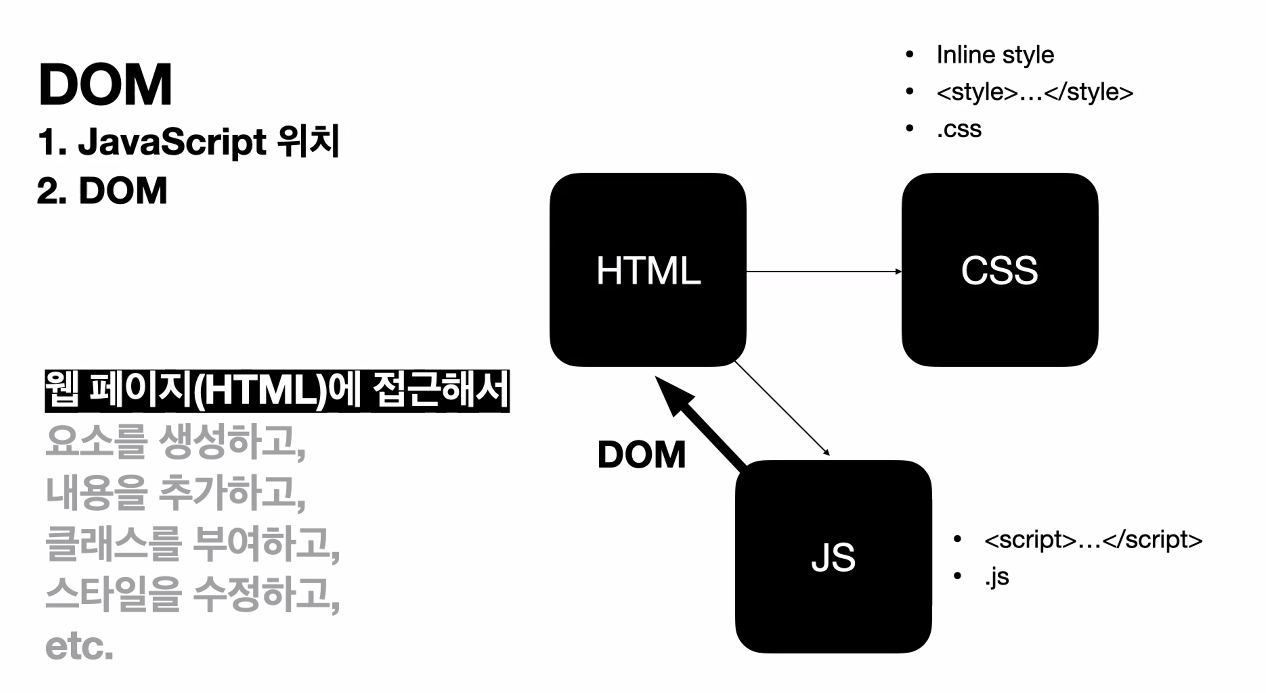
Document Object Model, 돔을 처음 배웠을 때는 이게 무슨 소린가 어디에 쓰이는 물건인고. 했었다. 대충알지말고 정확히 알아보자. 돔은 어디에 속해있는가? 웹 브라우저다. 웹브라우저가 html요소를 객체정보로 저장해서 놔두면 자바스크립트가 접근할 수 있다. 이것이 돔이다. 돌돔은 비싸지만 이 돔은 무료다.
여기에도 역시 CRUD가 있다.
만들고 읽고 쓰고 삭제하고 ...
1. Create: 요소 생성let child = document.createElement('p') //붙일 것 let parent = document.body.h1 //붙일 곳 parent.append(child)생성만 하면 소용없고 이미 있는 요소에 갖다붙여줘야 하므로 append도 함께 알아두자.
2. Read: 요소 찾아서 정보 읽기
- 아이디/클래스/태그이름으로 찾기 등
document.getElementByID('아이디') document.getElementsByClassName('클래스')[0] // 클래스로 찾으면 배열로 갖다준다. 첫번째 요소이면 0번째 이렇게 찾아써야 함
- querySelector, querySelectorAll
3. Update: 요소에 내용 쓰기 및 속성 추가하기
- 요소에 내용쓰기
document.getElementByID('id').textContent = "what" //<div id="id>what</div> document.getElementByID('id').innterHTML = "what" //위와 같다
- 요소에 class 추가하기
newDiv.classList.add('login') // <div class = "login"> new </div>
4. Delete: 요소 삭제하기자세히 포스팅을 하지 않았지만 대략적으로 이렇게 알고 있자. 길게 포스팅하든 짧게 포스팅하든, 읽을 사람은 없다. 🤓child.remove(): child라는 요소 자신이 삭제됨 parent.removeChild(child): parent라는 부모요소의 자식인 child 요소가 삭제됨
