Tableau_CH1-01~2-05
CH1-01: DT(Digital Transformation)
1.01: DT 실제 사례
- 과거사례) DB 데이터를 다운로드 → Excel에서 가공 → ppt 혹은 Excel에서 시각

- 개선사례) DB에 Tableau 연결하여 대시보드 작업 → Tableau Server에 공유

CH1-02: Tableau 이해하기
1.01: Tableau란?
- 태블로는 데이터를 분석, 시각화 하는 Business Intelligence(BI) 솔루션이며, 데이터를 사용해 문제를 해결하는 방식에 혁신을 가져온 시각적 분석 플랫폼
- 사람과 조직이 데이터 최대한 활용하도록 돕는 솔루션
- BI: 기업에서 데이터를 수집,정리,분석하고 활용하여 효율적인 의사 결정을 하도록 돕는 어플리케이션과 기술의 집합
1.02: 태블로의 장점?
- 유연한 데이터 연결
- 직관적인 Drag & Drop 인터페이스
- 다양한 형태의 시각화

-
디지털 노마드에 최적화
여러 디바이스를 지원하여 언제 어디서든 성과 지표 및 데이터 확인 가능
1.03: 러닝커브

CH1-03: Tableau 설치하기
1.01: 태블로 퍼블릭 설치하기
https://public.tableau.com/ko-kr/download
1.02: 태블로 데스크탑(2주 무료 체험)
https://www.tableau.com/ko-kr/products/desktop/download
참고사항: Tableau Public은 결과파일을 개인PC에 저장할 수 없으니 Tableau 계정의 Tableau Public에 저장하기
CH1-05: Tableau를 통한 데이터 전처리
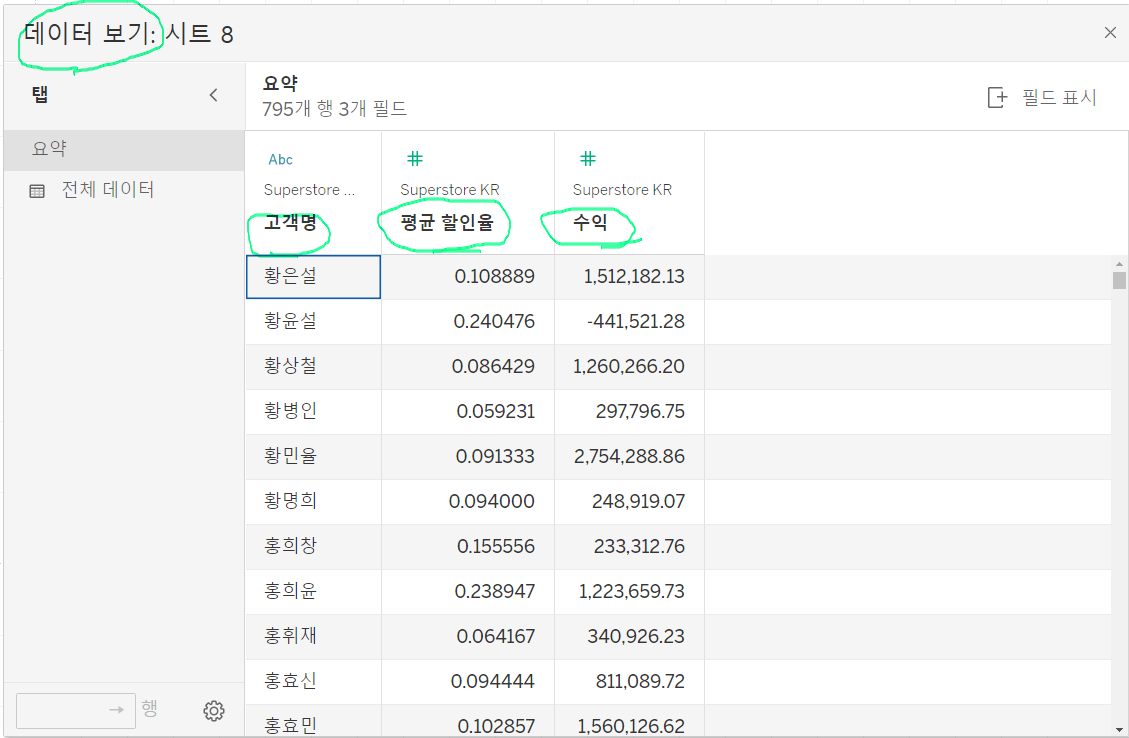
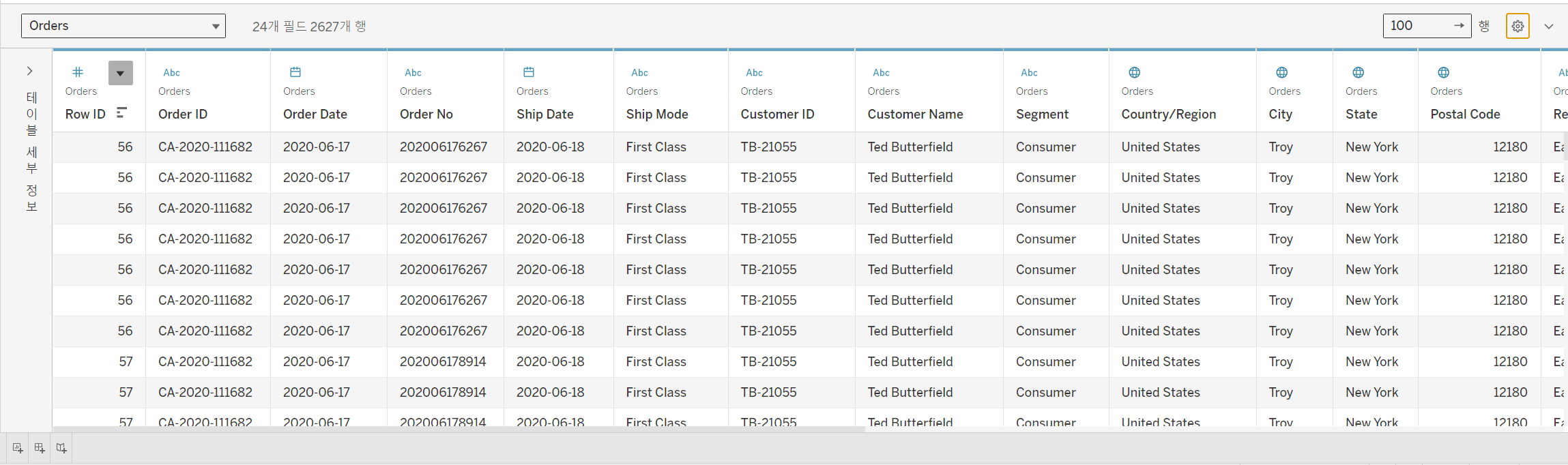
1.01: 데이터 그리드를 통해 데이터 확인 가능

1.02: 데이터 결합
1. Union
- 한 테이블의 행을 다른 테이블에 추가하여 여러 테이블을 합칠 수 있다
- 데이터를 다른 테이블 위로 드래그 하면 Union 옵션이 나타남
- 여러 시트를 한 번에 유니언 하려면 다중선택 후 드래그 드롭
- 유니언 하려면 테이블 간의 데이터형과 칼럼명이 일치해야함
- 일치하는 칼럼명: Union 작업에서는 서로 다른 테이블의 칼럼이 이름이 같으면 자동으로 매핑됩니다. 예를 들어, 두 데이터 세트 모두 '날짜', '매출액', '고객수' 등의 칼럼이 있으면 이 칼럼들이 Union에서 자동으로 매핑됩니다.
- 불일치하는 칼럼: 만약 한 데이터 세트에는 특정 칼럼이 있지만 다른 데이터 세트에는 없는 경우, 해당 칼럼은 Union 결과에서도 나타나지만, 해당 칼럼이 없는 데이터 세트에서는 해당 칼럼의 값이 비어 있게 됩니다.
- 칼럼 개수의 차이: 한 데이터 세트에 칼럼이 더 많은 경우, Union 후에는 모든 칼럼이 표시됩니다. 없는 칼럼에 대해서는 빈 값(null 또는 공백)이 할당됩니다.
2. Physical Join
- 논리적 테이블을 더블클릭하여 물리적 테이블 화면으로 들어간 후
- 조인하고 싶은 테이블을 드래그 앤 드롭
- 같은 칼럼명을 자동으로 키로 설정하여 조인을 해준다.
- 조인 종류는 다이어그램 모양 클릭하여 변경가능

1.03: Logical, Physical Join
1. Logical
로지컬 조인의 주요 특징
- 느슨한 결합: 로지컬 조인은 데이터 소스 간의 관계를 정의하지만, 실제로 데이터를 물리적으로 결합하지는 않습니다. 대신, 사용자가 분석을 수행할 때 필요한 데이터만 동적으로 결합합니다.
- 성능 최적화: 대용량 데이터를 다룰 때 로지컬 조인은 성능을 크게 향상시킵니다. 데이터를 물리적으로 결합하는 대신, 필요한 데이터만 쿼리하므로 처리해야 할 데이터의 양이 줄어들고, 결과적으로 쿼리 성능이 개선됩니다.
- 유연성: 로지컬 조인을 사용하면 다양한 데이터 소스 간의 관계를 더 유연하게 정의할 수 있습니다. 사용자는 다른 데이터 소스의 데이터를 같은 뷰(view) 내에서 쉽게 결합하고, 각 데이터 소스의 고유한 레벨(세부 정도)을 유지할 수 있습니다.
- 자동 집계: Tableau는 로지컬 조인을 사용하여 결합된 데이터를 쿼리할 때 자동으로 적절한 집계 수준을 결정합니다. 이는 데이터 소스 간의 관계를 바탕으로 하며, 사용자가 시각화를 생성할 때 데이터의 정확성을 보장합니다.
2. Physical
- Physical Join은 데이터 원본을 실제로 결합하여 새로운 테이블을 생성합니다.
- 작동 방식: JOIN 명령어 (INNER JOIN, LEFT JOIN, RIGHT JOIN 등)을 사용하여 데이터를 결합합니다. 이 과정에서 데이터가 실제로 결합되어 새로운 테이블이 형성
CH1-06: 데이터 그리드를 통한 간단한 편집
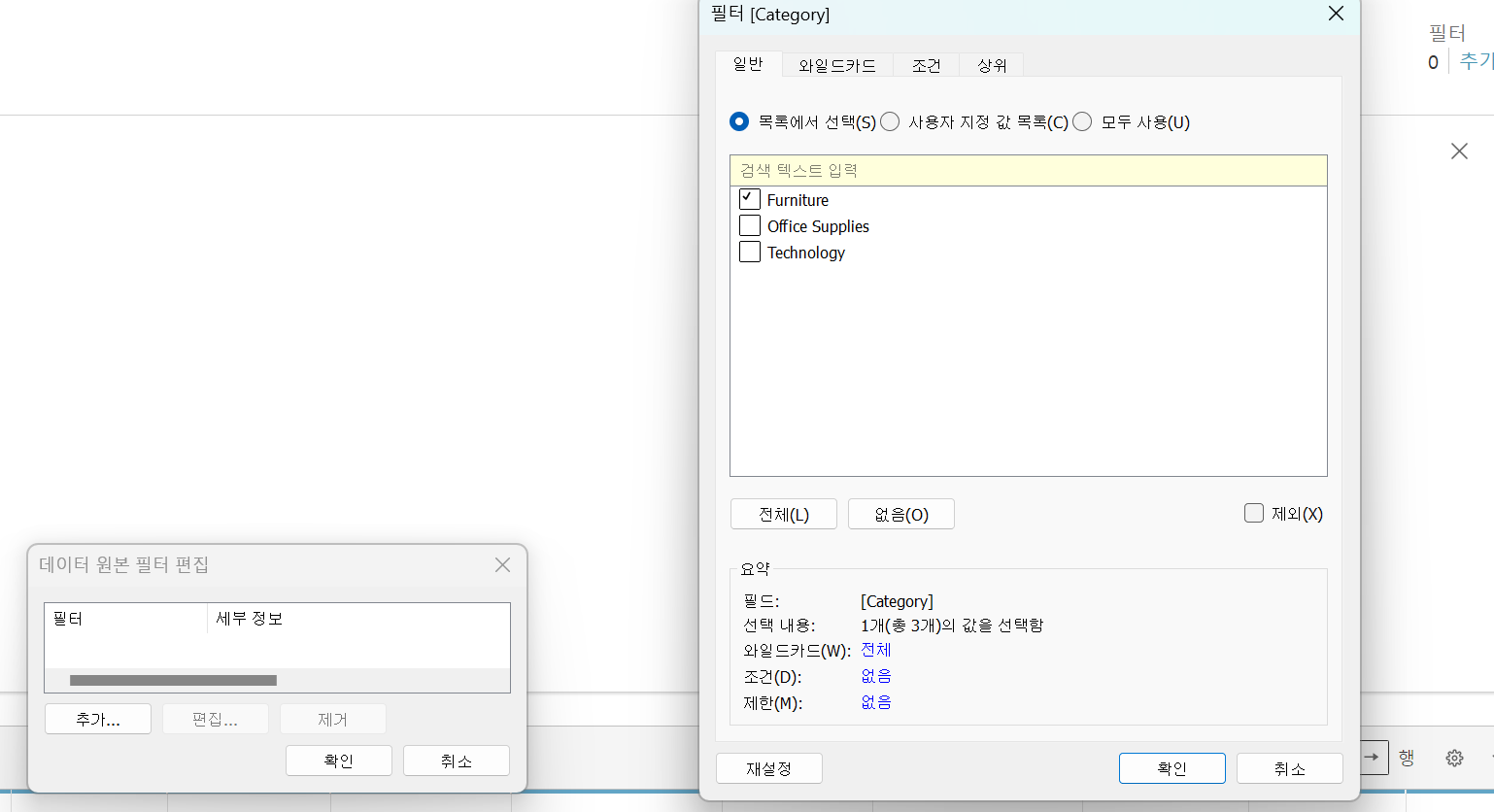
1.01: 필터기능
- 우측 상단의 필터 추가를 통해 가능
- 필터링이 가능
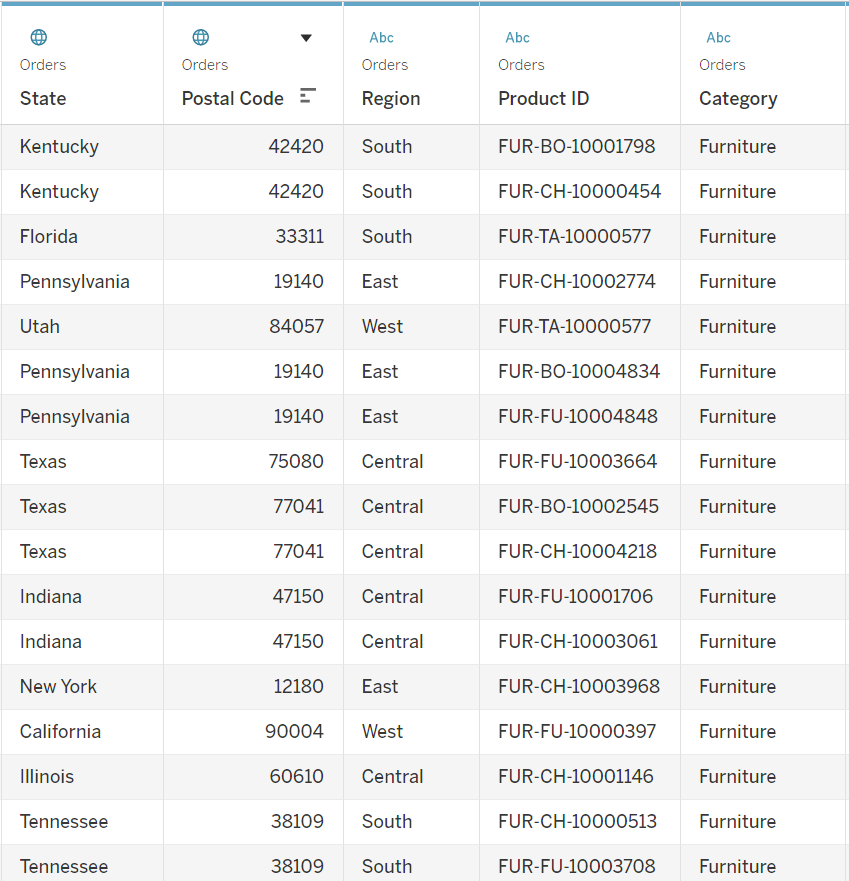
- 밑의 예는 Category 칼럼의 Furniture인 데이터만 필터한 과정


- 밑의 예는 Category열에서 Furniture 제외한 값만 필터한것

CH1-08: 태블로 기본 컨셉 이해
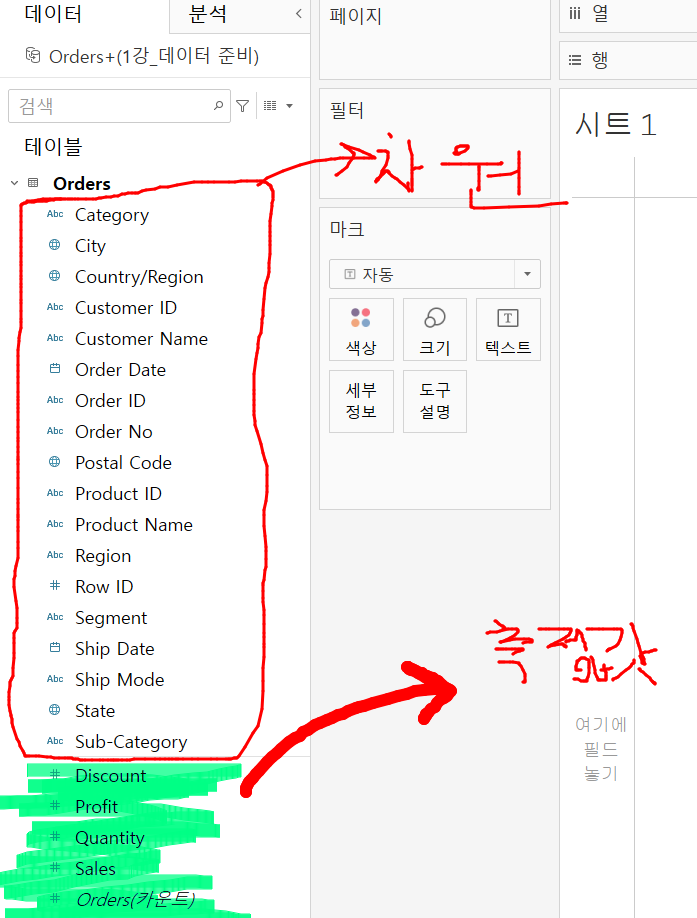
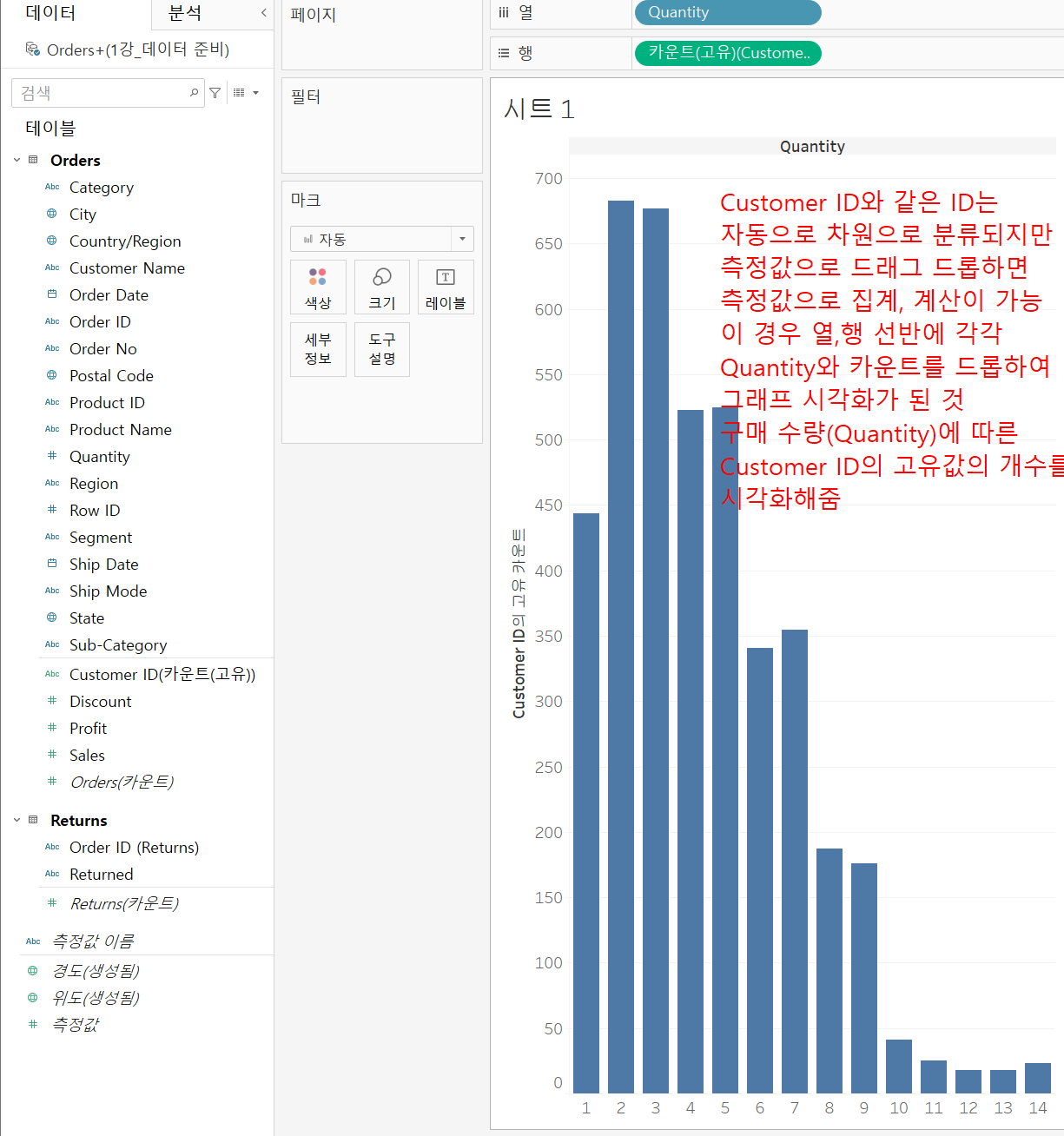
1.01: 차원과 측정값
1. 차원
- 정의: 데이터를 범주화하거나 분할하는 역할
- 일반적으로 텍스트형식(이름,날짜,지역)이거나 ID와 같이 모양은 숫자이지만 범주형 데이터인 것들
- 차원을 사용하여 데이터를 분할하고, 다른 차원이나 측정값과의 관계 분석가능
2. 측정값
- 정의: 수량화 가능한 데이터, 계산이나 집계가 가능한 숫자 데이터
- 데이터의 양, 크기, 빈도 등을 나타냄
- 데이터의 합계, 최대,최소,평균 등을 구할 때 사용
- ex) 매출액, 판매량, 이익
- Tableau에서 측정값은 자동으로 분류되며 시각화에 사용됨
3. 차원과 측정값의 차이점
- 차원은 주로 범주형 데이터, 측정값은 수치형 데이터
- 차원은 데이터 분류, 구분에 사용되고 측정값은 데이터 수량화, 집계 계산에 사용





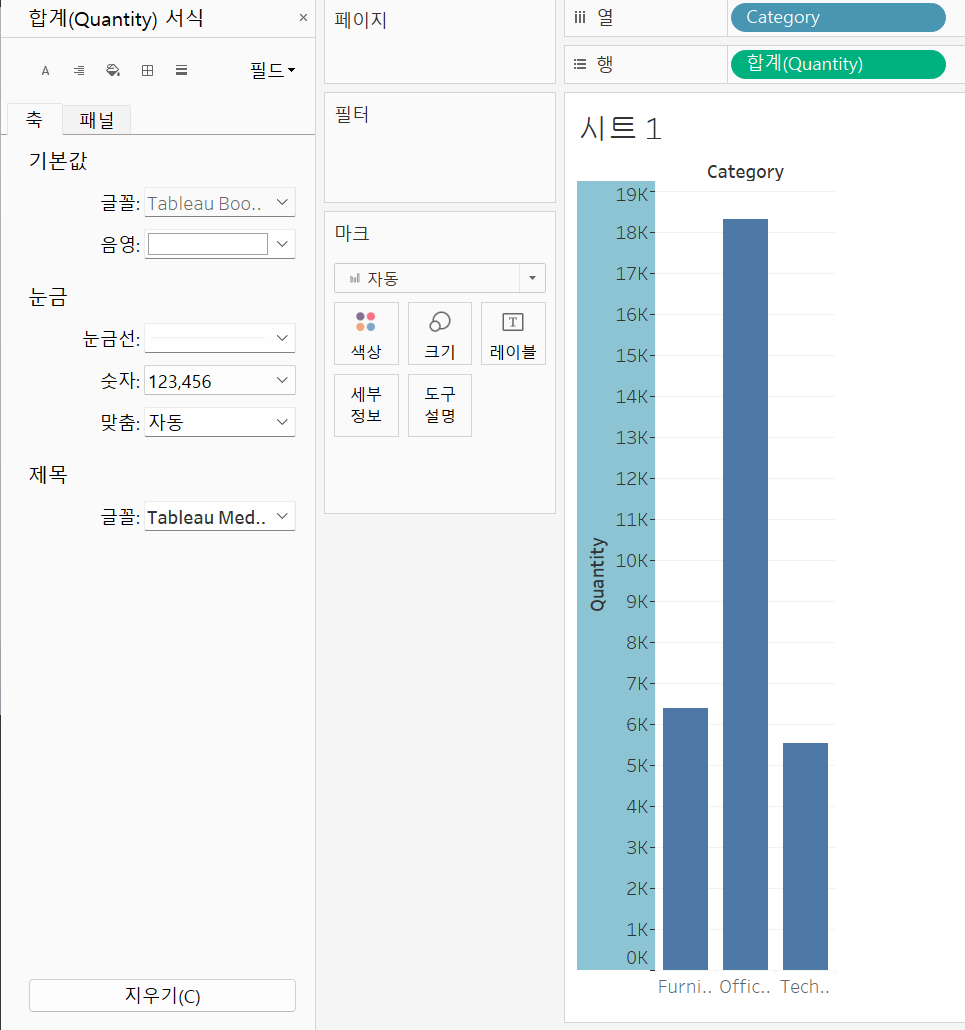
CH1-09: 연속형과 불연속형
1.01: 연속형(축,Axis)와 불연속형(머리글,Header)의 관계

-
연속형(Continuous)
- 연속형 데이터는 무한한 값들 사이의 연속적인 흐름을 가지며, 구간 사이에 무한히 많은 가능성을 포함합니다. 예를 들어, 온도, 시간, 수량 등이 있습니다.
-
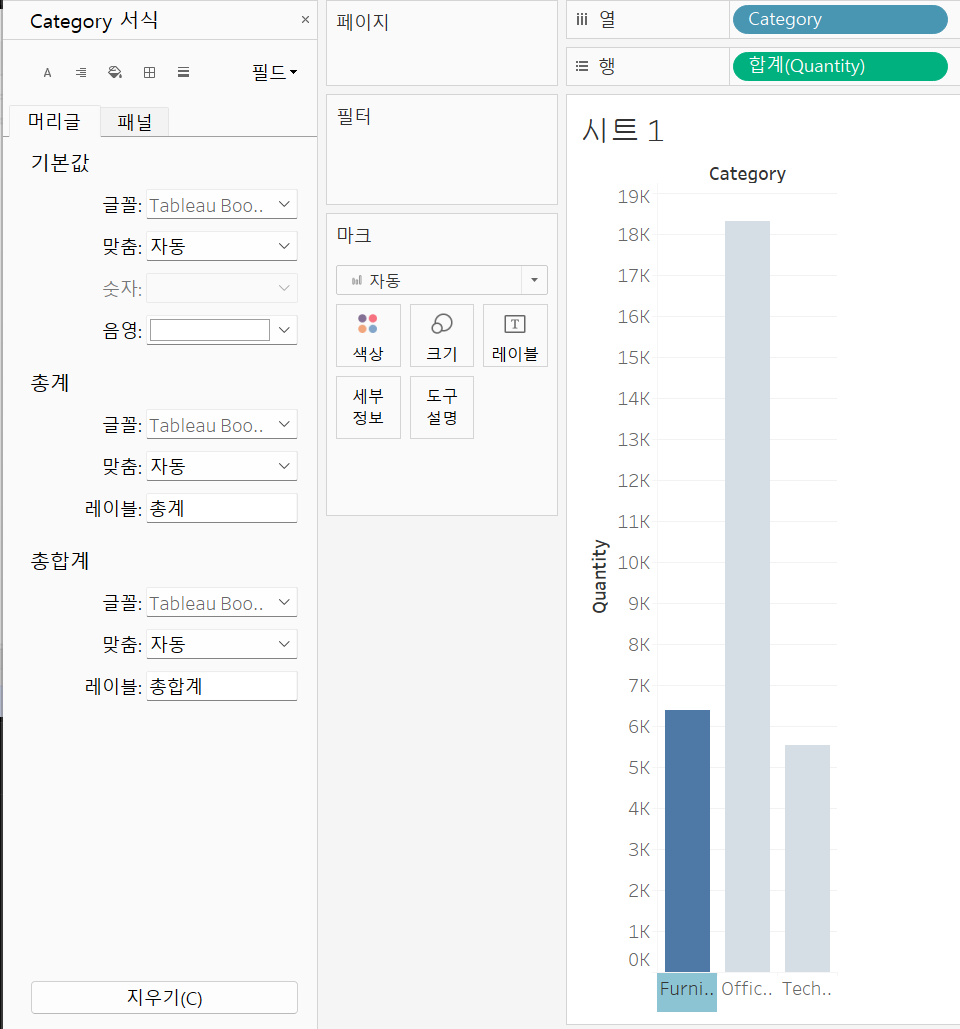
불연속형(Discrete)
- 불연속형 데이터는 명확하게 구분되는 개별 값들로 이루어져 있으며, 주로 범주형 데이터입니다. 예를 들어, 국가 이름, 제품 카테고리, ID 번호 등이 있습니다.
- Tableau에서 불연속형 데이터는 일반적으로 개별 색상 또는 별도의 항목으로 표현됩니다.
- 불연속형 데이터를 축으로 사용하면, 해당 축은 머릿글(Header) 형태로 표현되며, 각각의 범주는 축 위에 별도로 나타납니다.
-
축(Axis)

- 축은 연속형 데이터를 표시하는 데 사용됩니다. 축은 데이터의 최소값과 최대값 사이를 연속적으로 표현하며, 시각화에서 데이터의 범위를 나타냅니다. 예를 들어, 수치를 나타내는 선 그래프나 막대 그래프에서 수량의 변화를 보여주는 축이 이에 해당합니다.
-
머릿글(Header)

- 머릿글은 불연속형 데이터를 표시하는 데 사용됩니다. 머릿글은 각 범주형 데이터를 별도의 항목으로 구분하여 표현하며, 시각화에서 각 범주를 구분하는 데 사용됩니다. 예를 들어, 막대 그래프에서 각 막대가 나타내는 범주명을 보여주는 부분이 머릿글입니다.
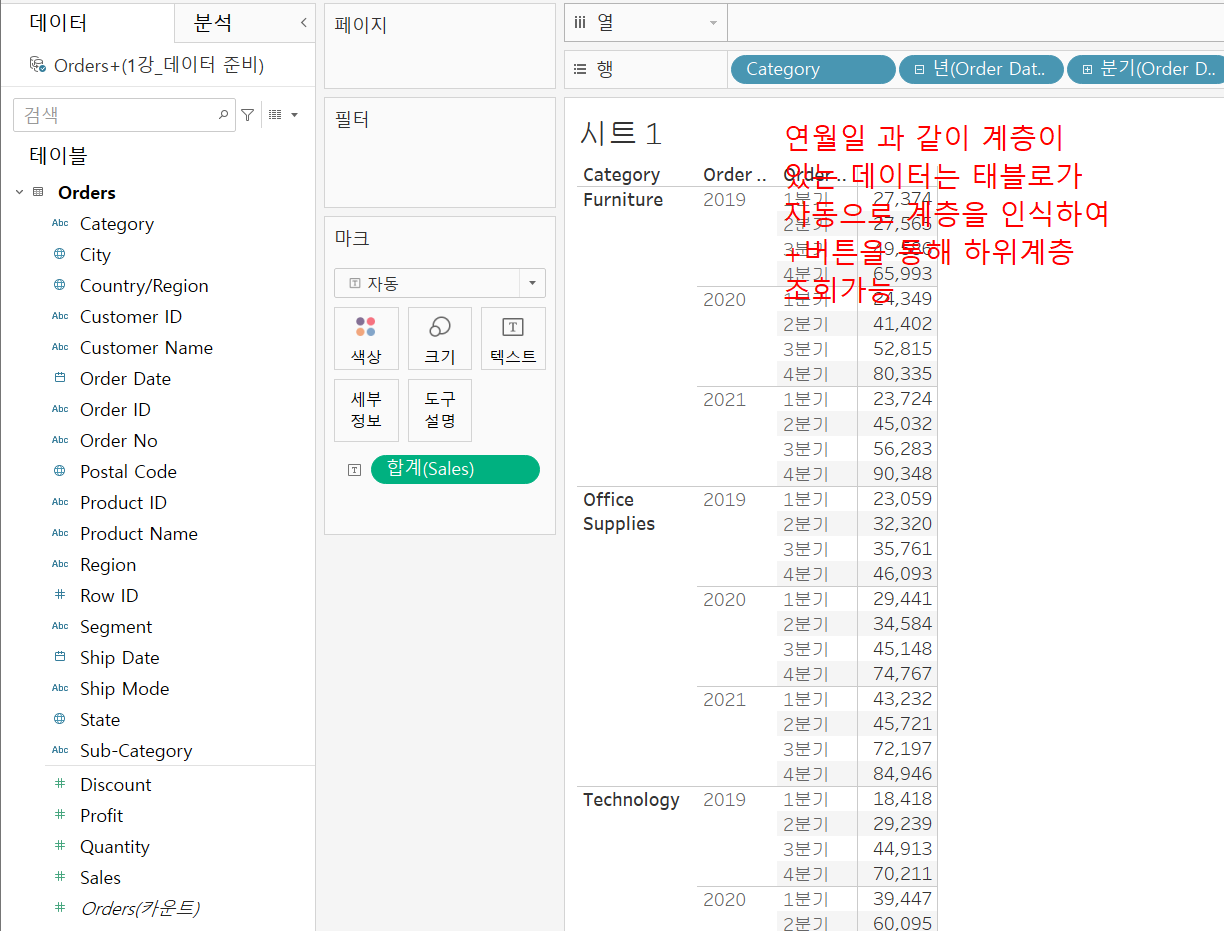
1.02: 날짜타입(기본적으로 불연속형이나 연속형으로 설정도 가능)
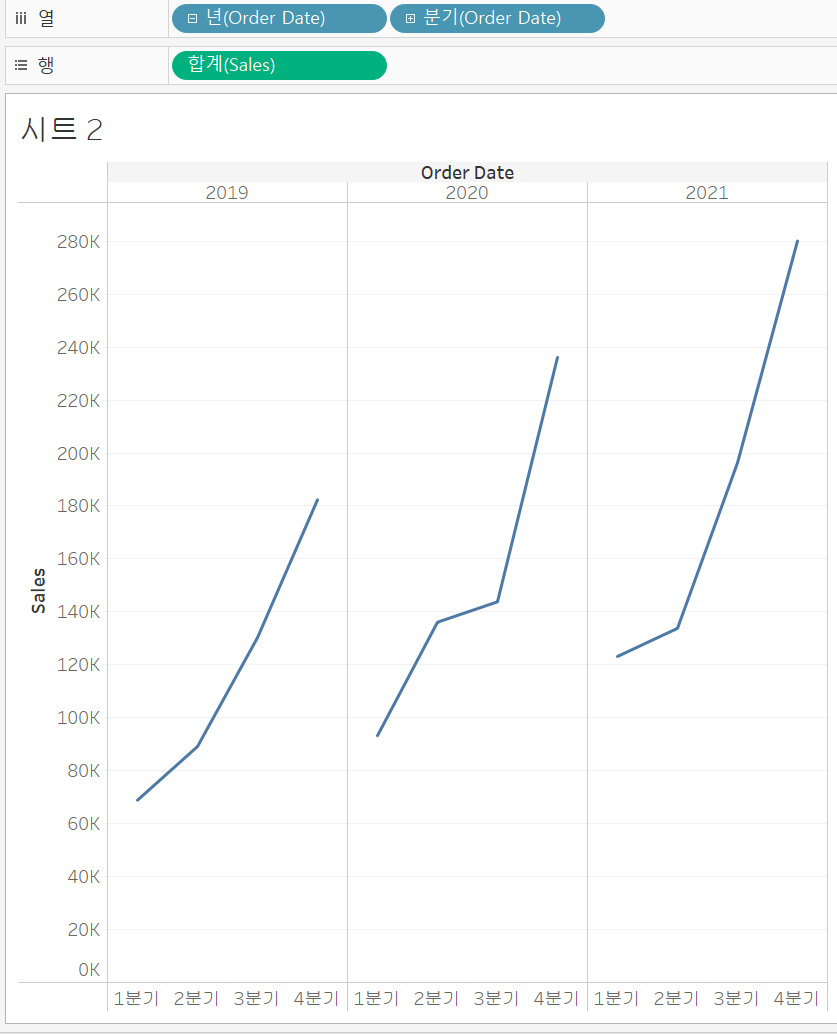
1. 날짜타입이 불연속으로 되어있는 경우 그래프

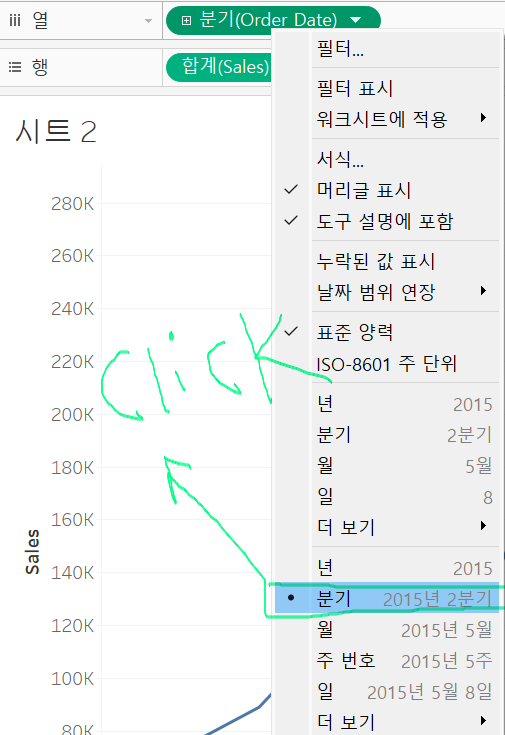
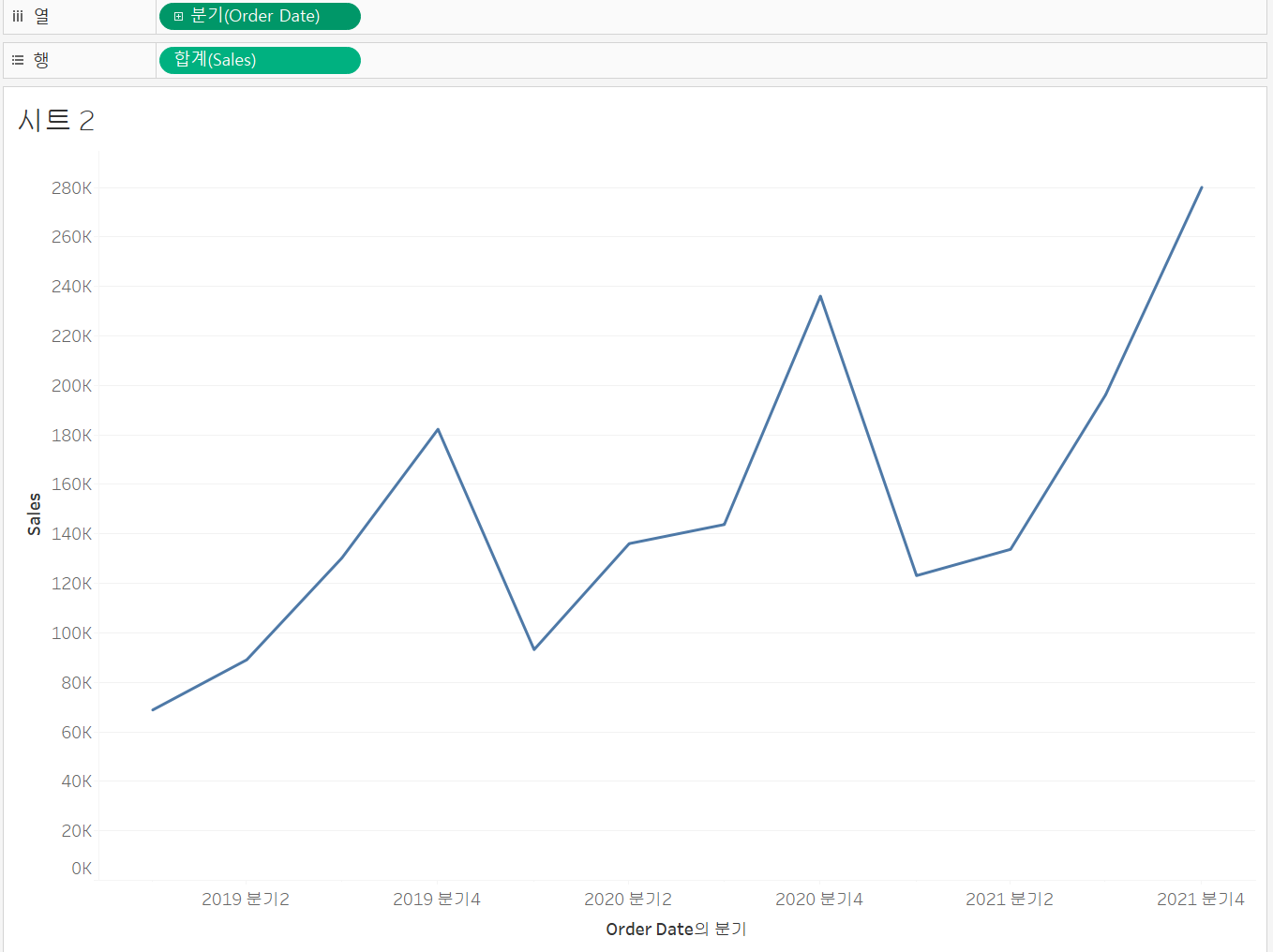
2. 날짜타입을 연속형으로 바꾼 후 그래프


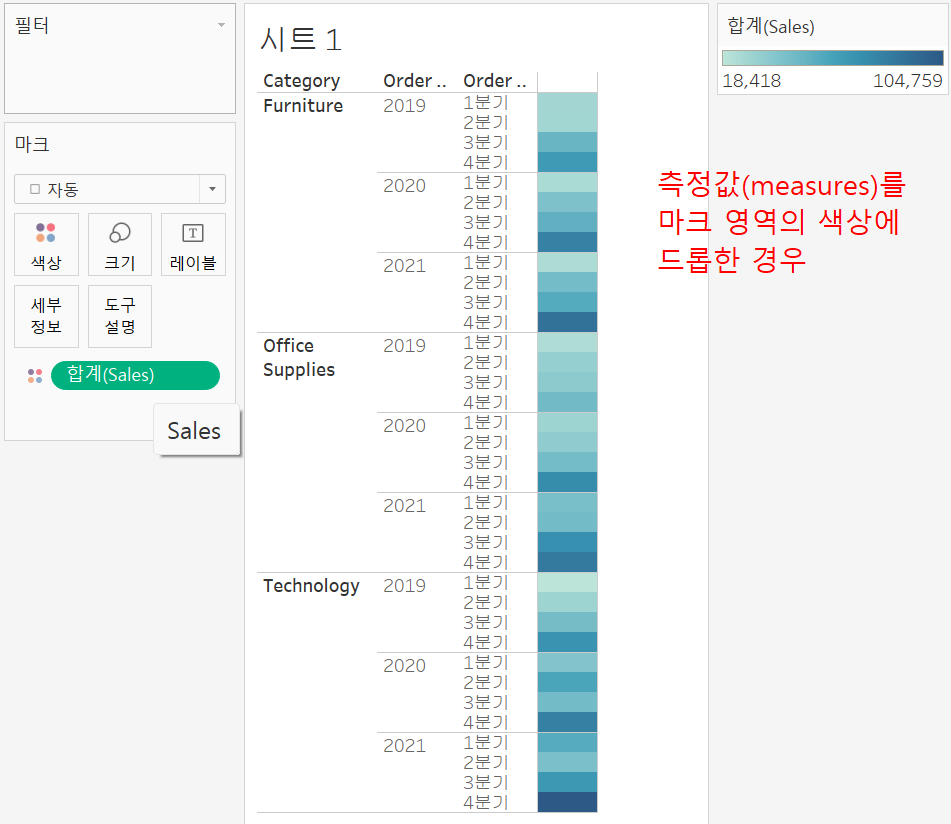
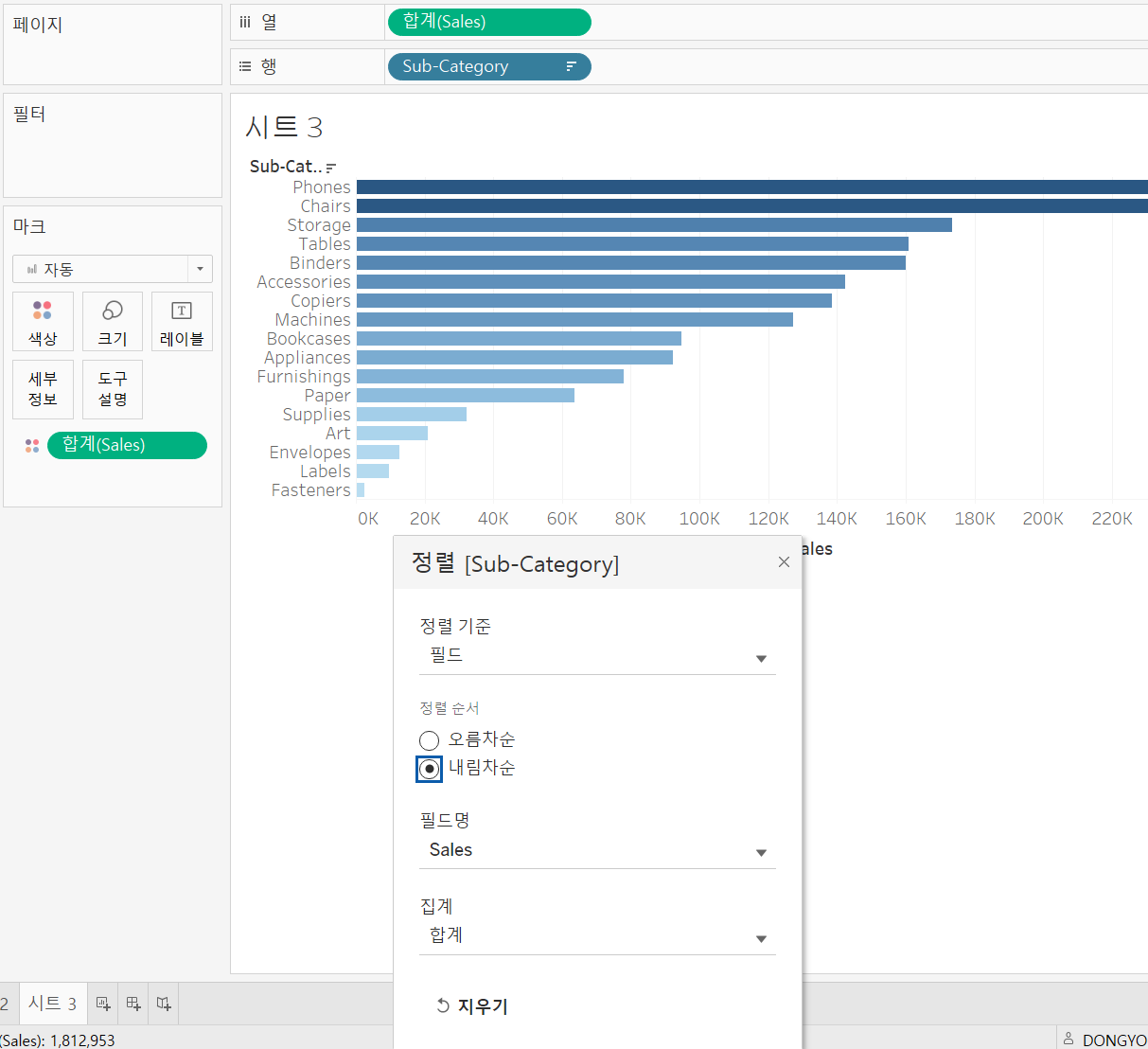
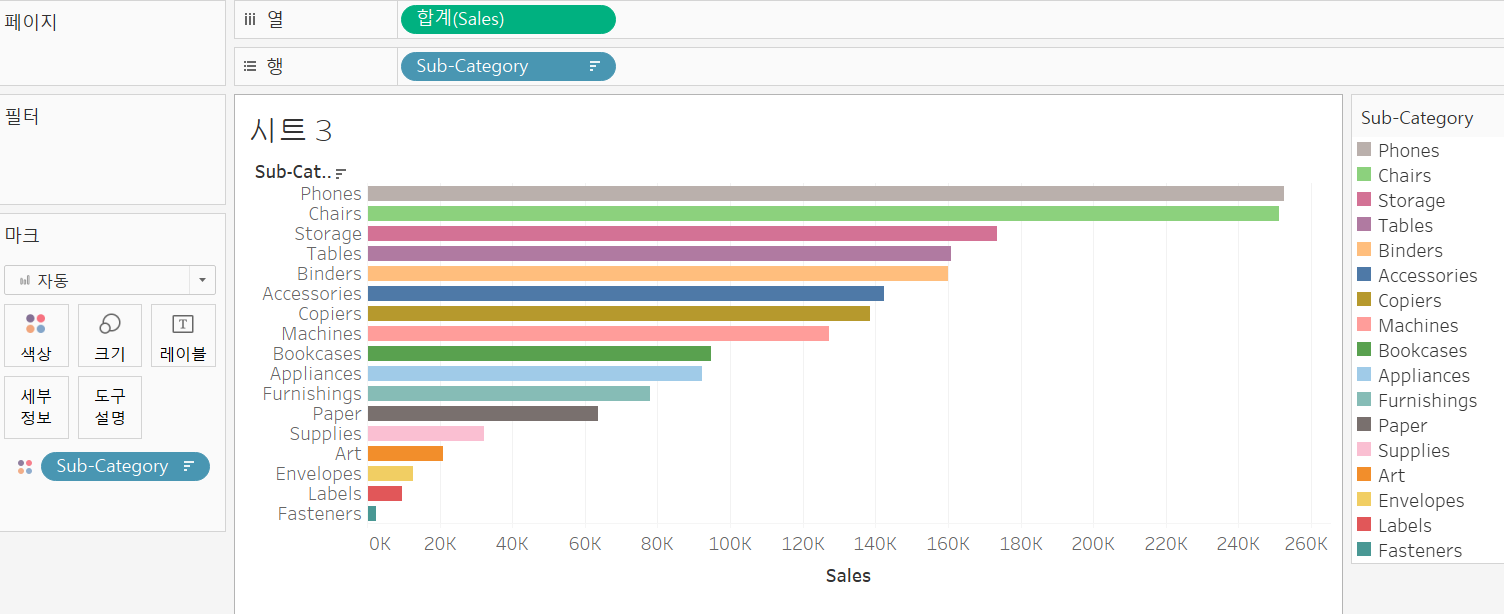
1.03: Sales필드를 기준으로 Sub-category를 정렬하고 시각화해보기
1. Ctrl 키를 누르고 선반의 행, 열의 필드블록을 마크영역의 색상으로 드래그 해본다
1. 연속형을 마크영역의 색상에 드래그 드랍한 경우에 값의 크기에 따라 색상의 그라데이션이 적용된다

2. 불연속형 필드를 마크영역의 색상에 드래그 드랍한 경우 범주에 따라 다른 색상이 할당된다.

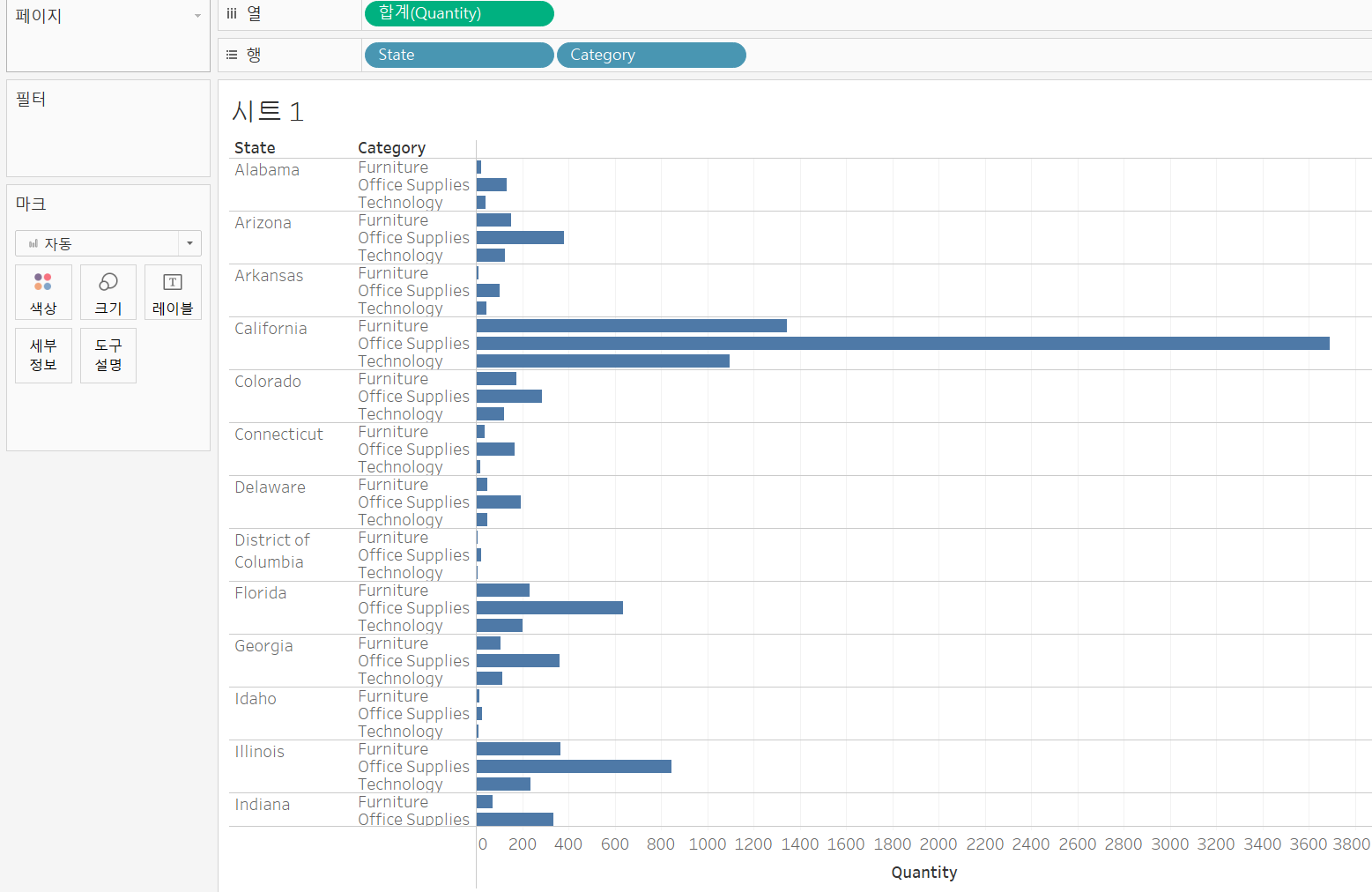
CH2-01: 기본 차트 만들기(1) – 테이블/막대/라인
차트를 나타나게 하려면 뷰화면에 측정값을 먼저 드롭하거나 더블클릭
테이블 나타나게 하려면 차원을 먼저 뷰화면에 드롭하거나 더블클릭
2.01: 테이블 형태 시각화의 경우
1. 엑셀에 너무 익숙해져 있는 팀과의 미팅에 유용
2. 정확한 값이나 수치 확인할 때 유
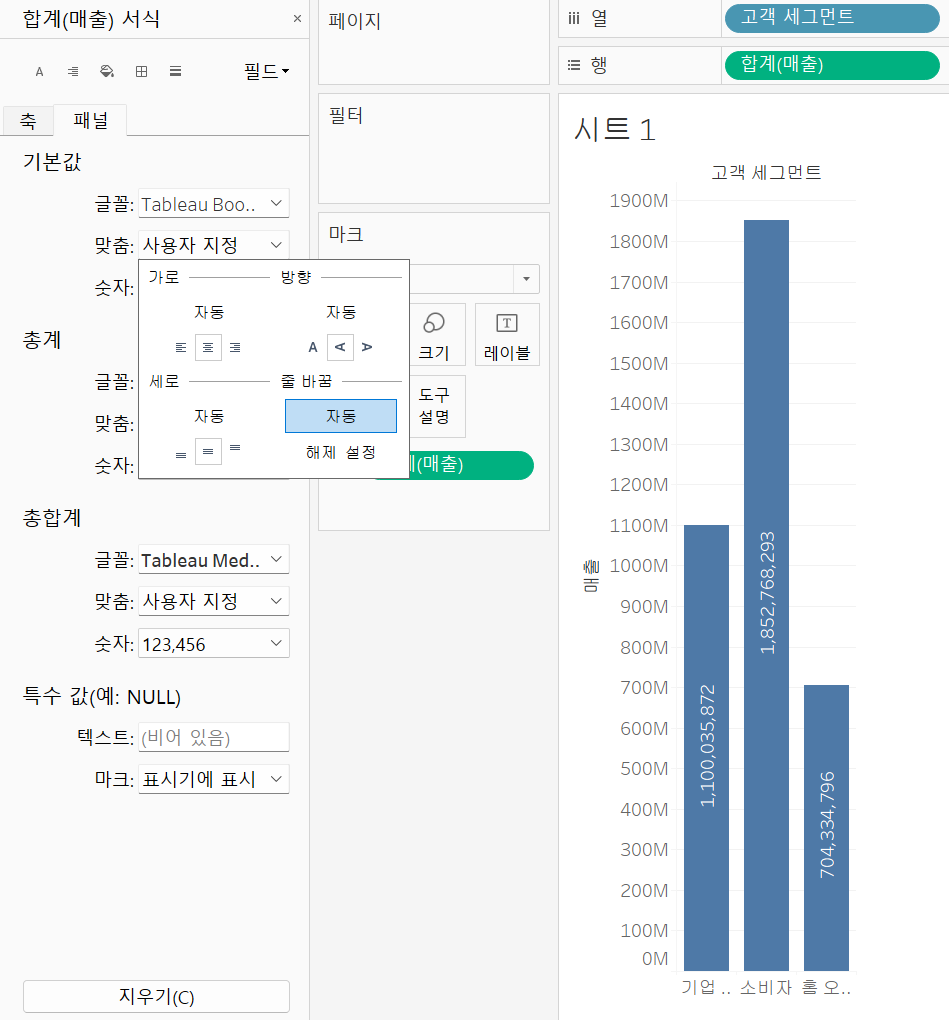
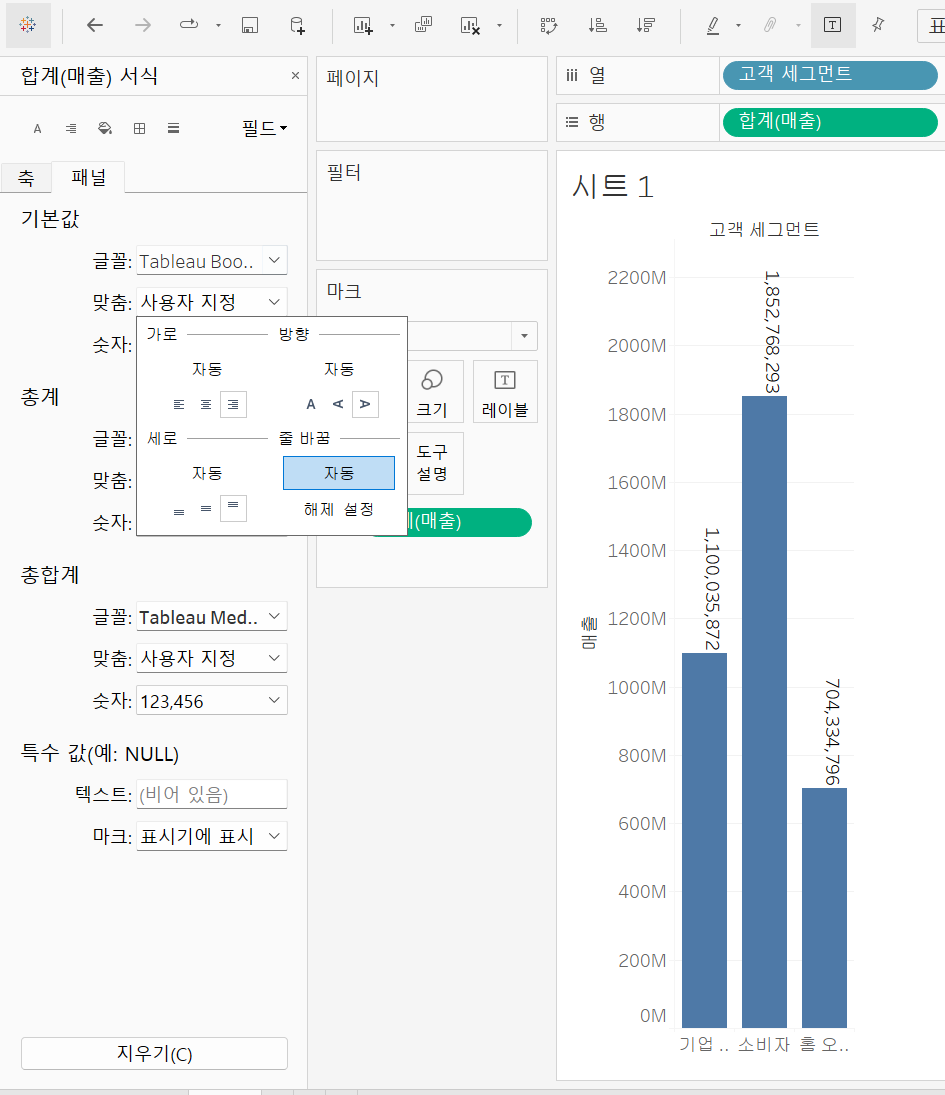
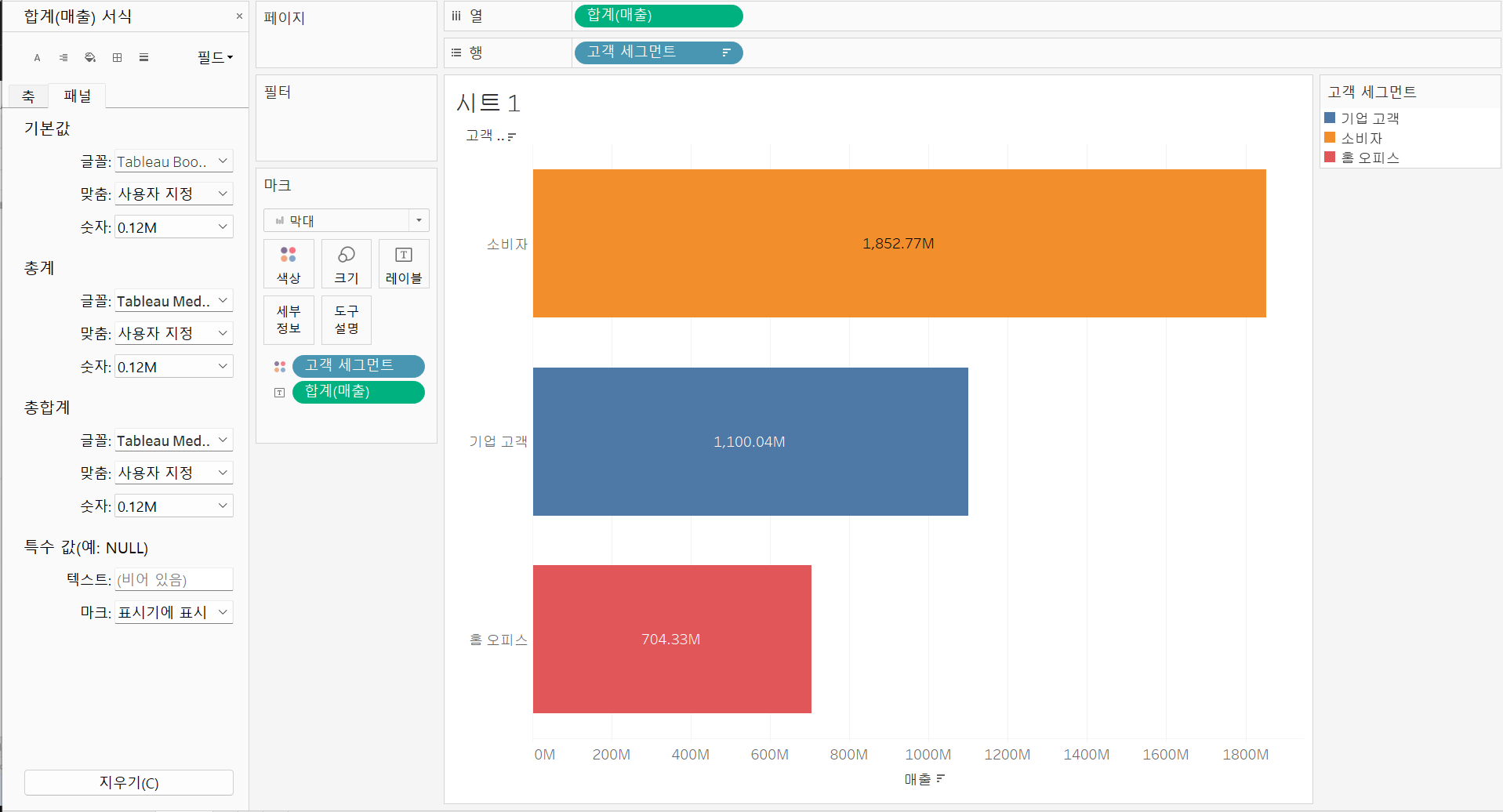
2.02: 각 고객 세그먼트별 매출(합계) 막대 그래프 시각화



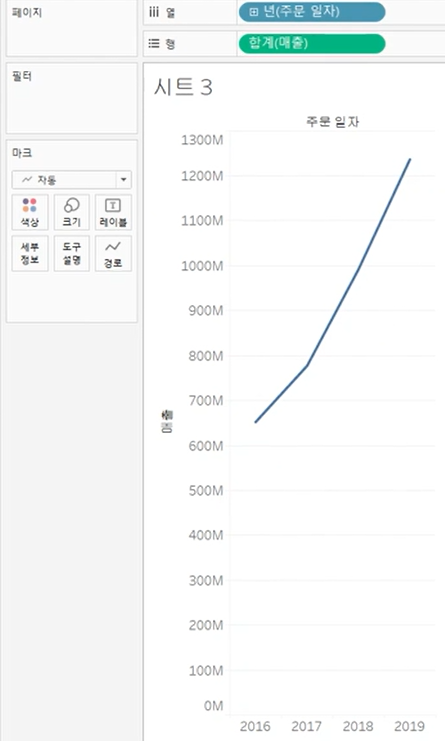
2.03: 라인차트 시각화(주문일자에 따른 매출추이)
라인차트는 시간을 x축으로 하는 경우가 많음
1. 주문일자와 매출필드를 선반에 올려놓기

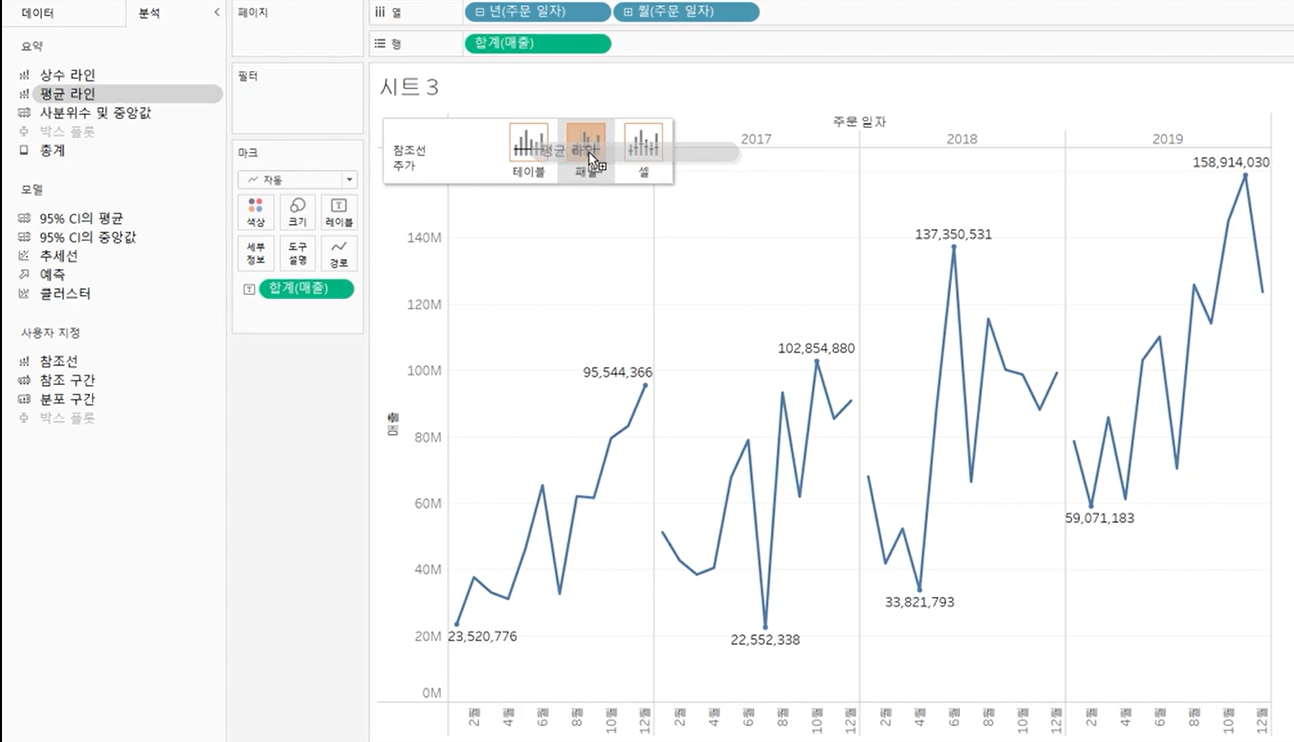
2. 합계(매출)필드를 Ctrl 누르고 마크 영역 레이블에 드롭하고 각 패널의 월별 매출 합계의 최소 최대 값만 표시

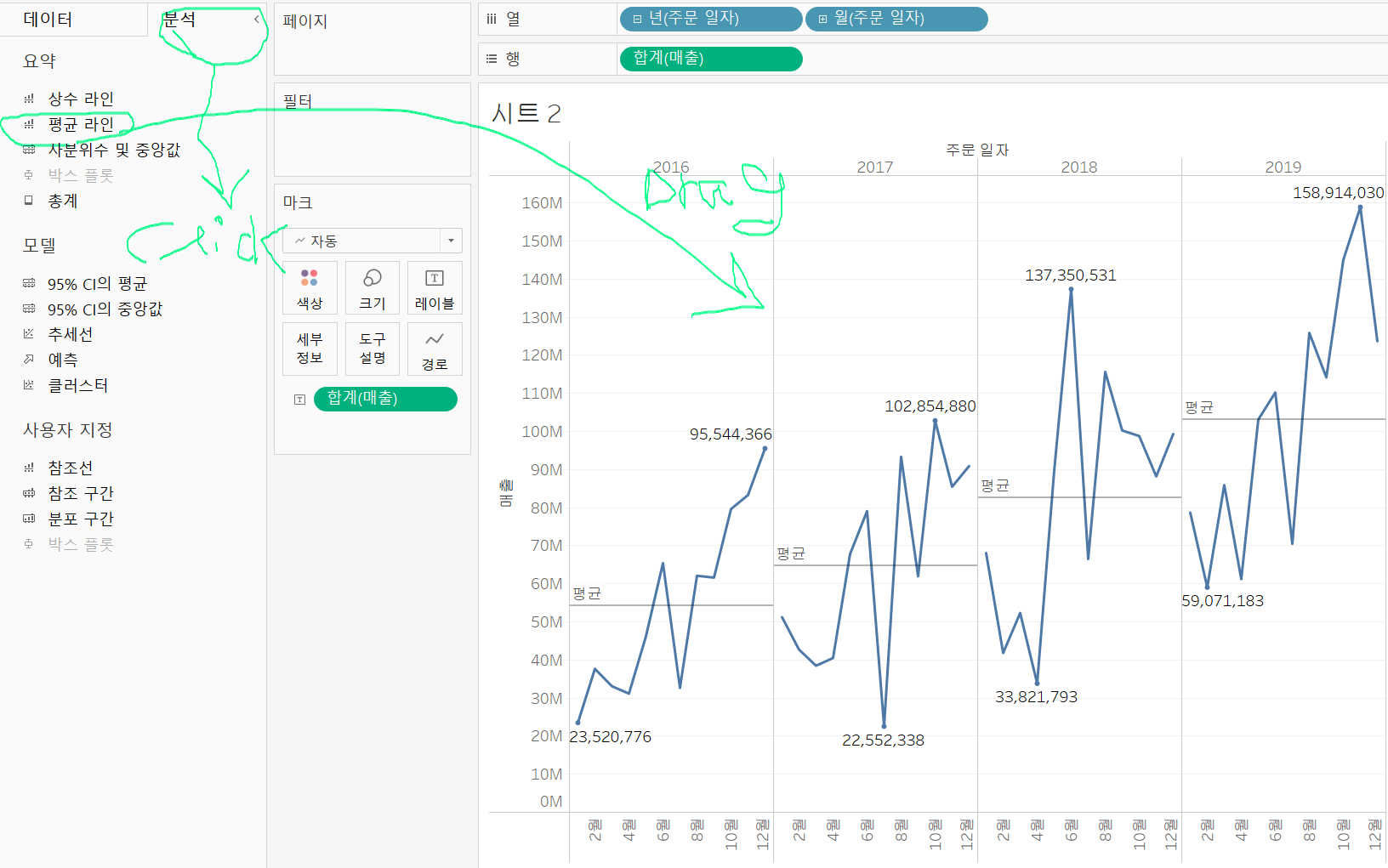
3. 각 패널마다의 평균선표시


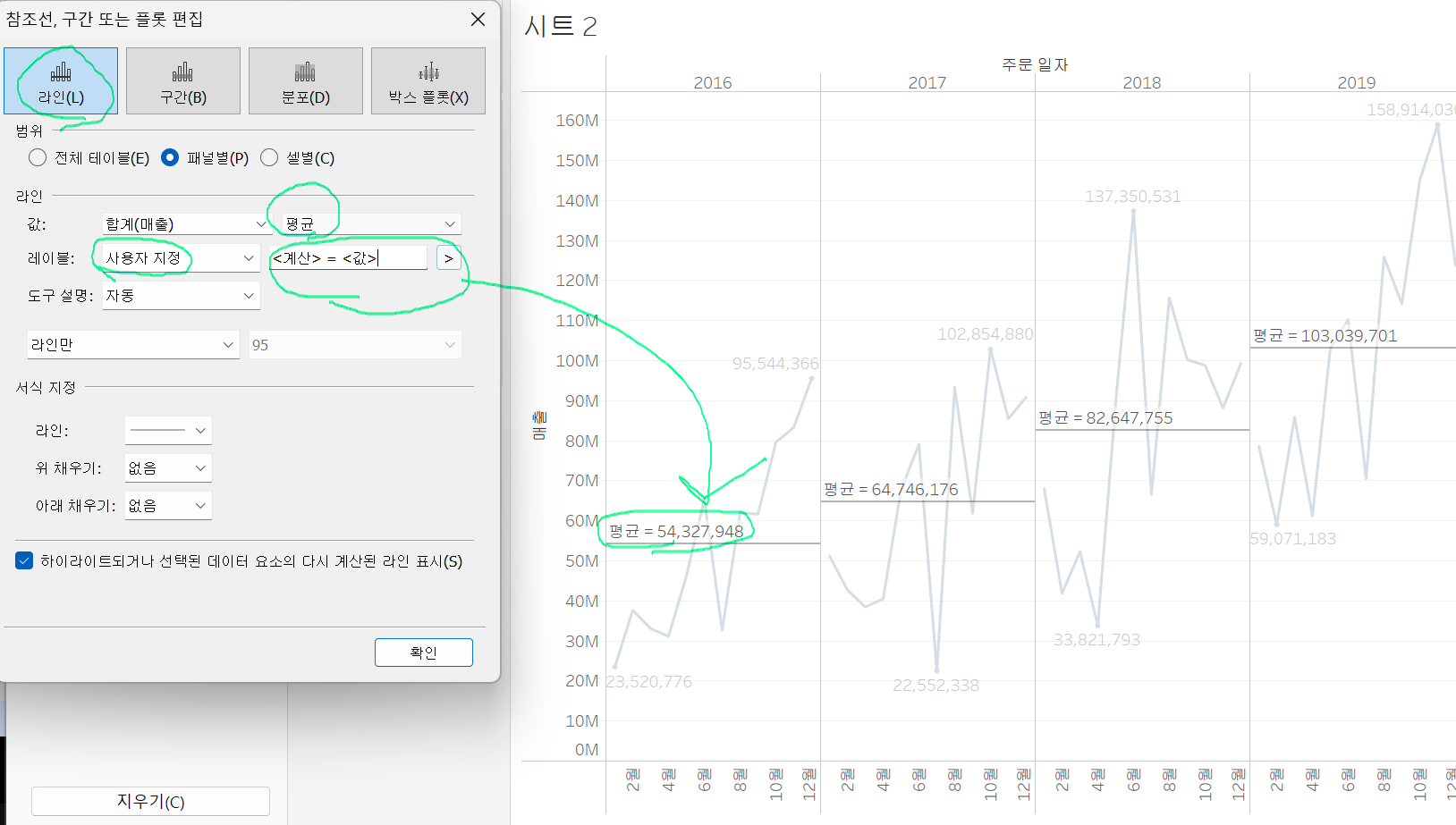
4. 평균선 더블클릭 후 편집 클릭

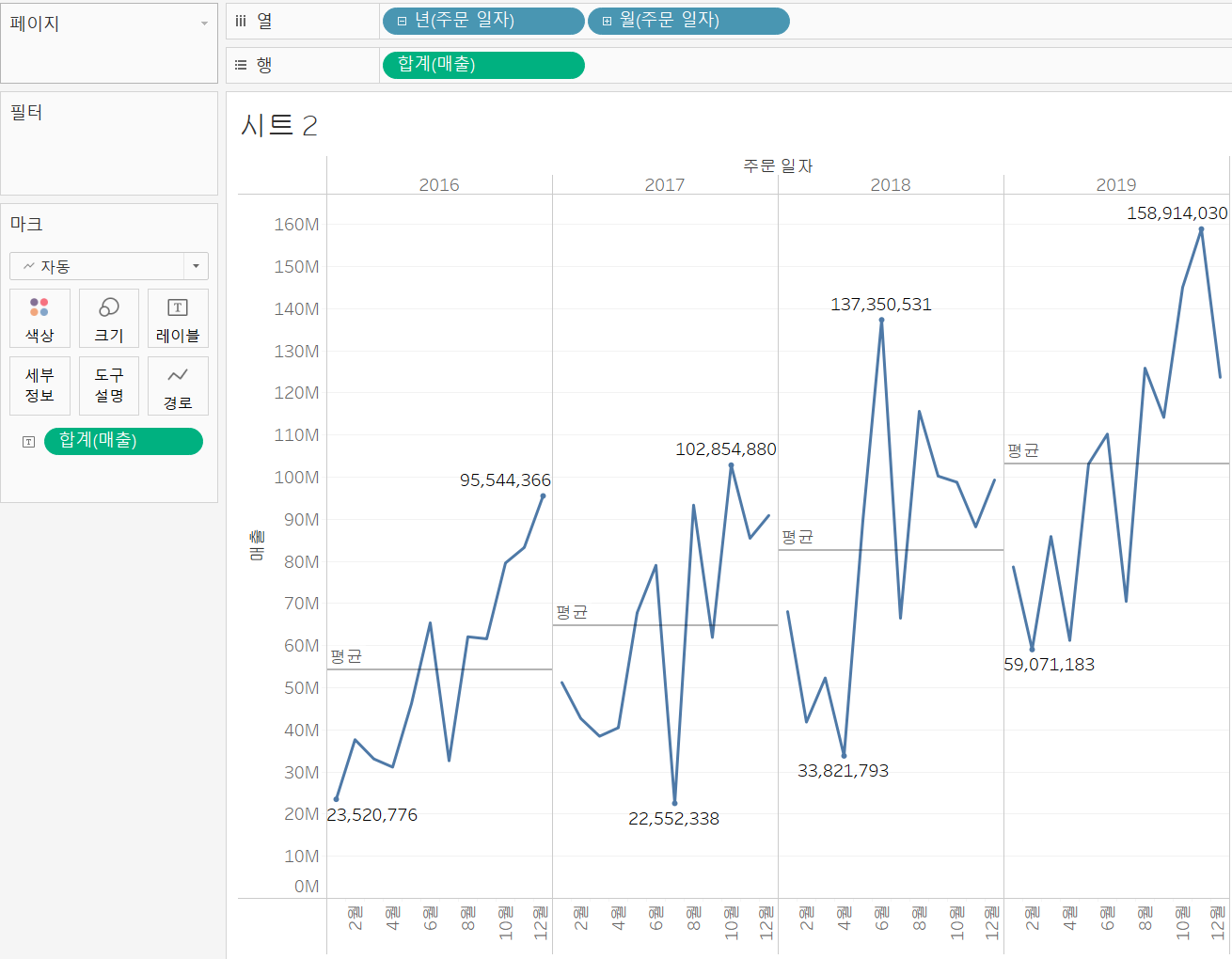
5. 패널별 표시된 평균라인의 레이블 형식 변경

CH2-02: 기본 차트 만들기(2) – 파이/트리맵/누적막대
2.01: 파이차트
- 각 그룹의 상대적 비율 표시하는 차트
- 회사에서 보고자료 작성시 가장 많이 사용됨
- 우리회사의 시장점유율과 같은 자료에 적합
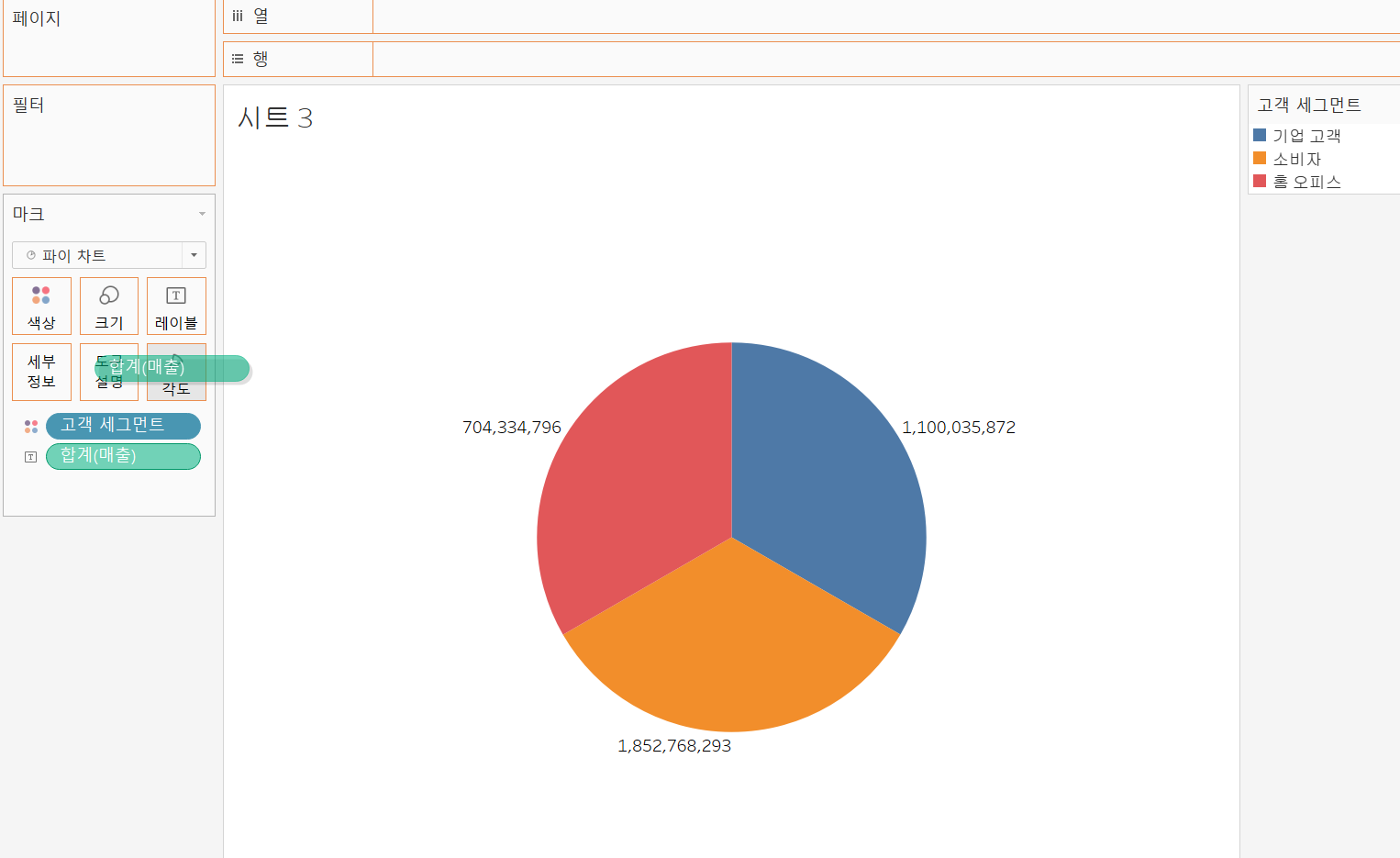
2.02: 고객 세그먼트별 매출합계의 파이차트 그려보기
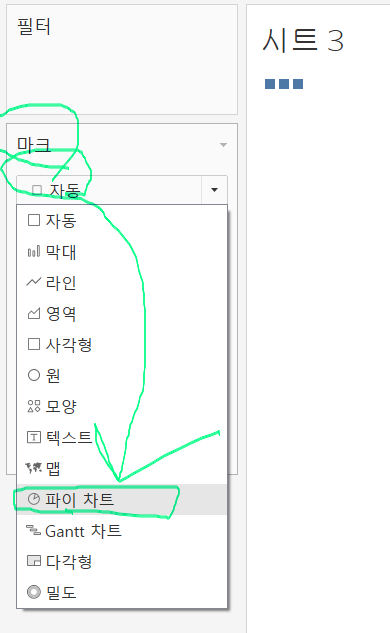
1. 마크카드 영역에 고객 세그먼트와 매출필드 드롭 후 마크카드 자동→ 파이차트로 변경

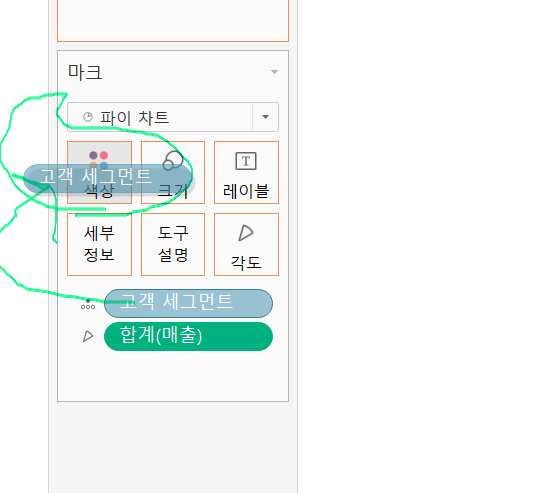
2. 각 고객세그먼트별 비율표시 위해 고객 세그먼트 필드를 [색상]에 드롭

3. 파이영역 각 그룹 크기에 반영 안되고 단순히 1/3씩 영역 차지하게 됨 → 합계(매출)필드를 마크카드의 [각도]에 드롭

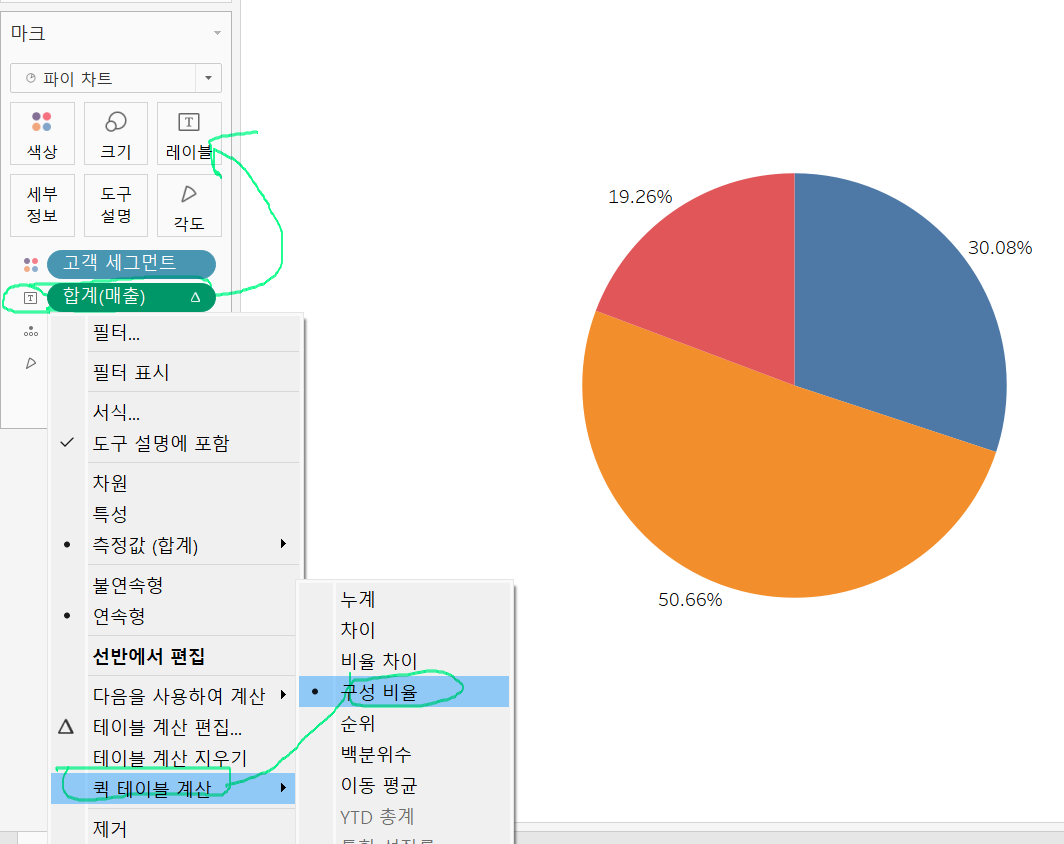
4. 레이블에 할당된 합계(매출) 필드 퀵테이블계산→구성비율을 통해 고객 세그먼트별 매출합계 비율 텍스트표시

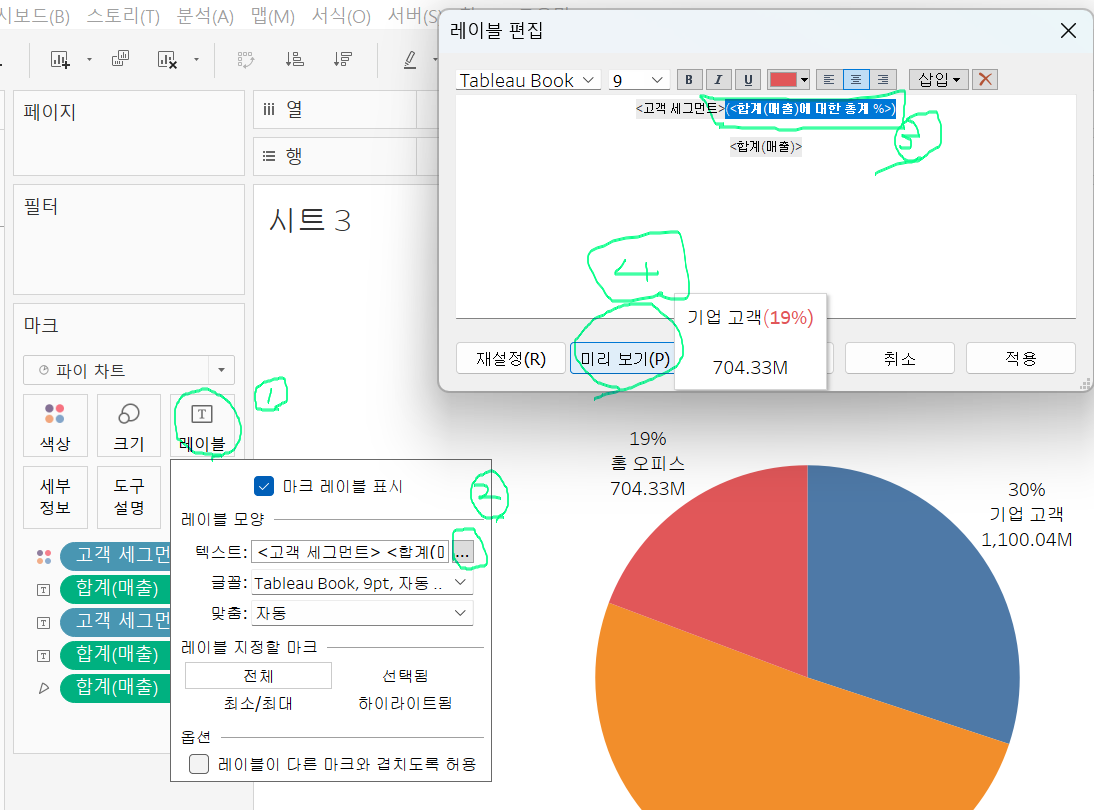
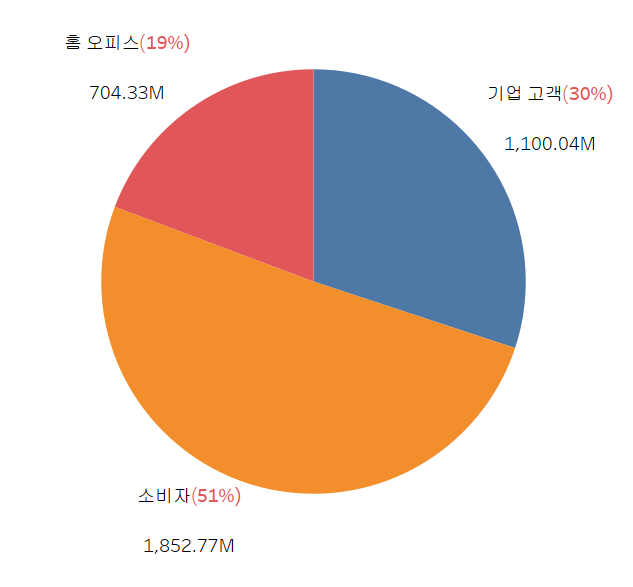
5. 마크카드의 레이블 누르고 점세개 눌러서 레이블(텍스트)가 표시되는 모양을 수정가능


2.03: 트리맵
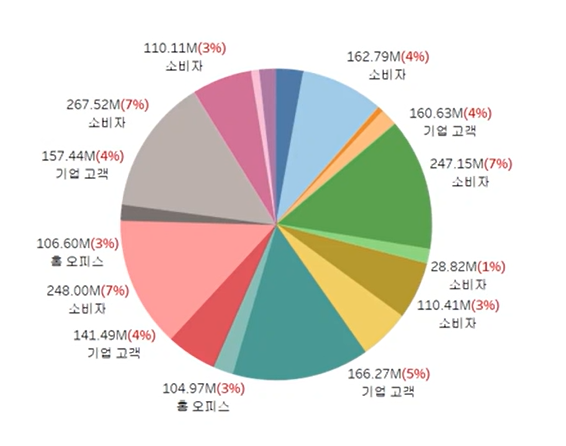
1. 확인해야할 항목이 많을 때 파이차트 대신 사용가능
항목(그룹)이 많은 경우 파이차트가 너무 지저분해서 해석이 어려워지기 때문

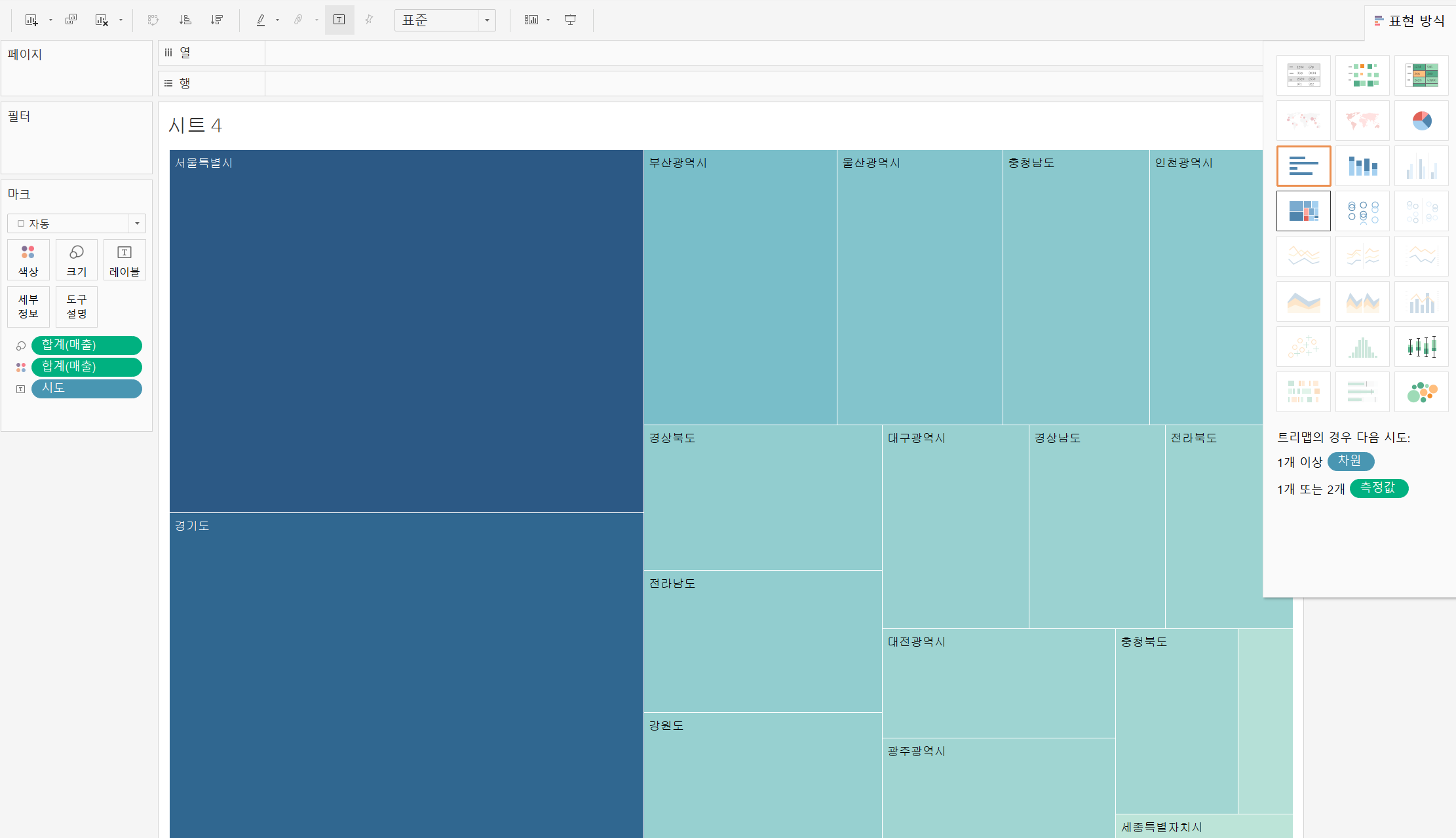
2. 뷰화면 우측상단의 [표현방식]을 통해 트리맵 시각화하기
1. ctrl 누르고 시도, 매출 필드 같이 선택하고 [표현방식]의 트리맵 클릭

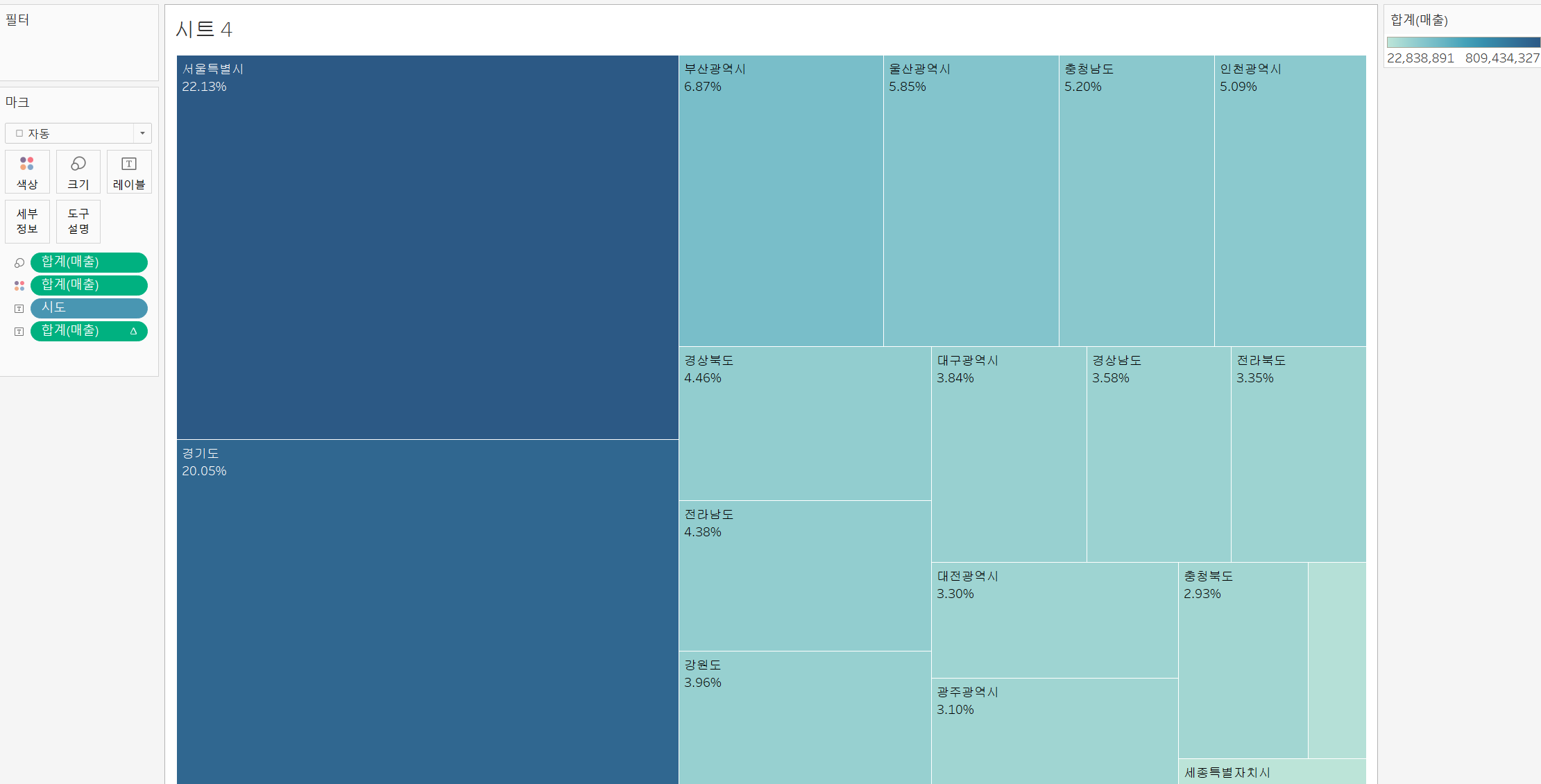
2. 합계(매출)을 마크영역의 [레이블]에 드롭하고 퀵테이블계산에서 구성비율을 클릭한 결과

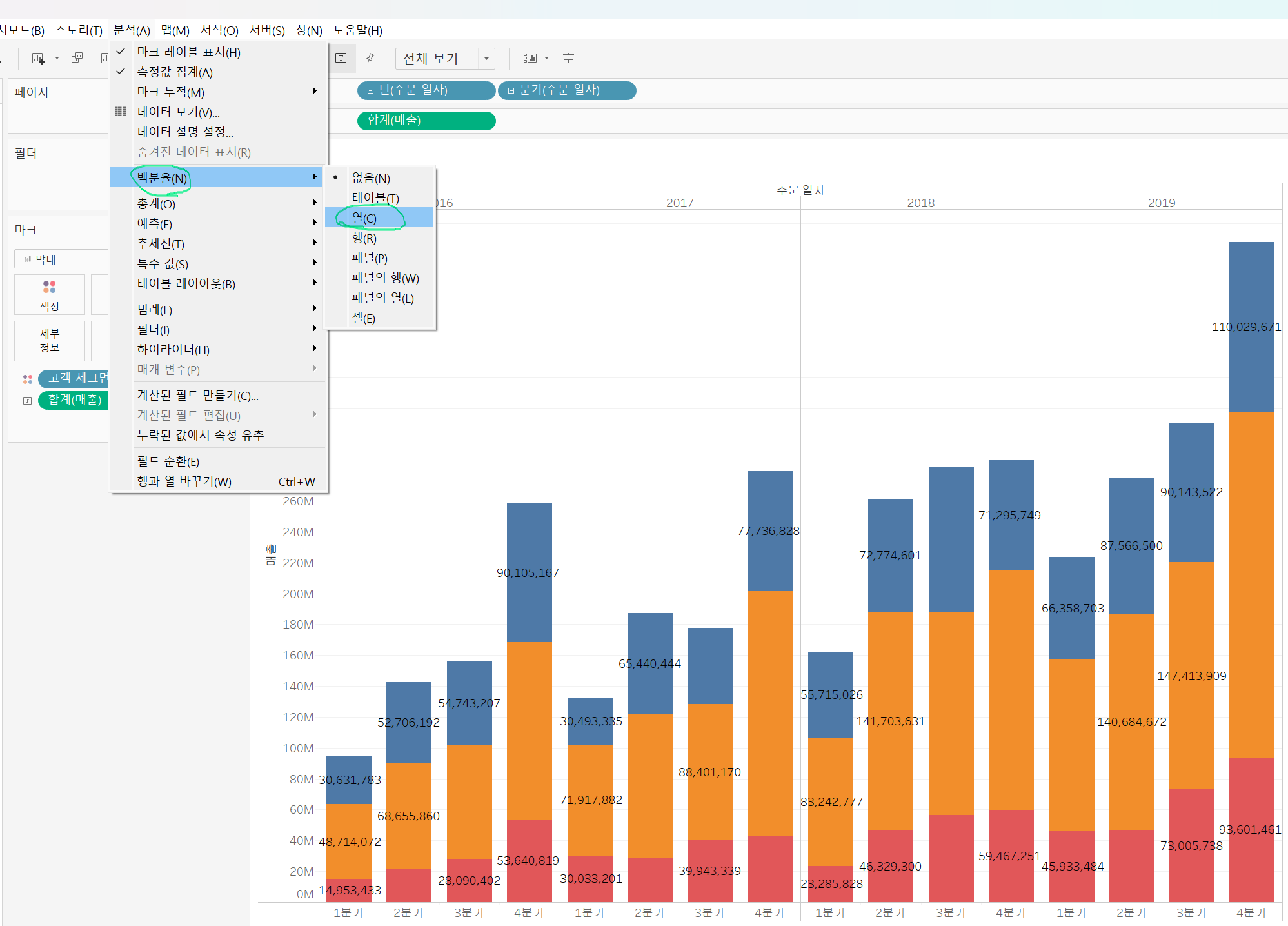
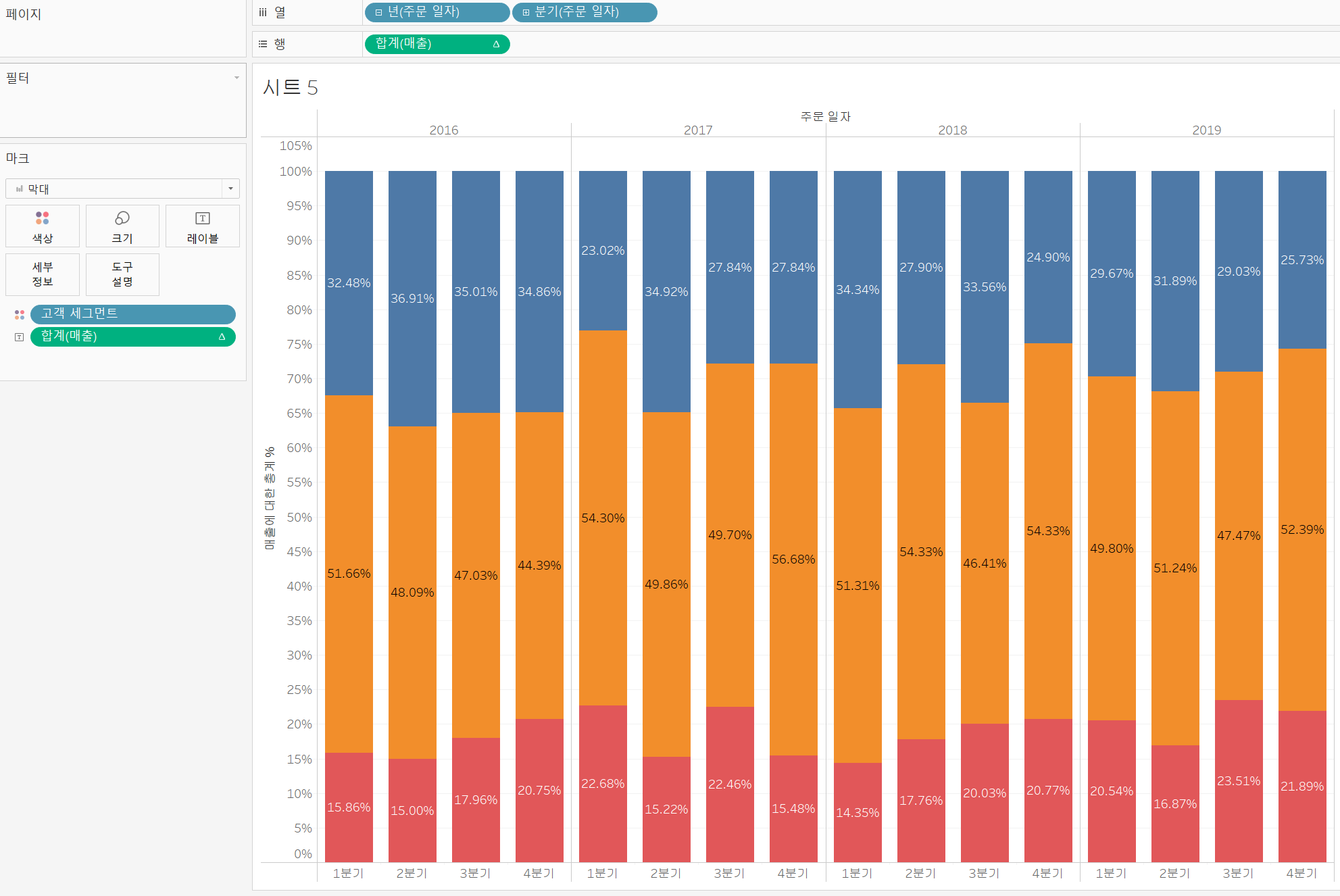
2.04: 막대 그래프를 이용해 각 연도별 세그먼트별 매출 비중 시각화하기
1. 고객세그먼트를 마크영역의 색상에 드롭, 매출을 행에 드롭 주문일자를 열에 드롭

2. 위 사진의 하이라이트처럼 클릭하기 (각 열의 값마다(각분기마다)의 고객세그먼트별 매출 구성비율을 표시해준다)

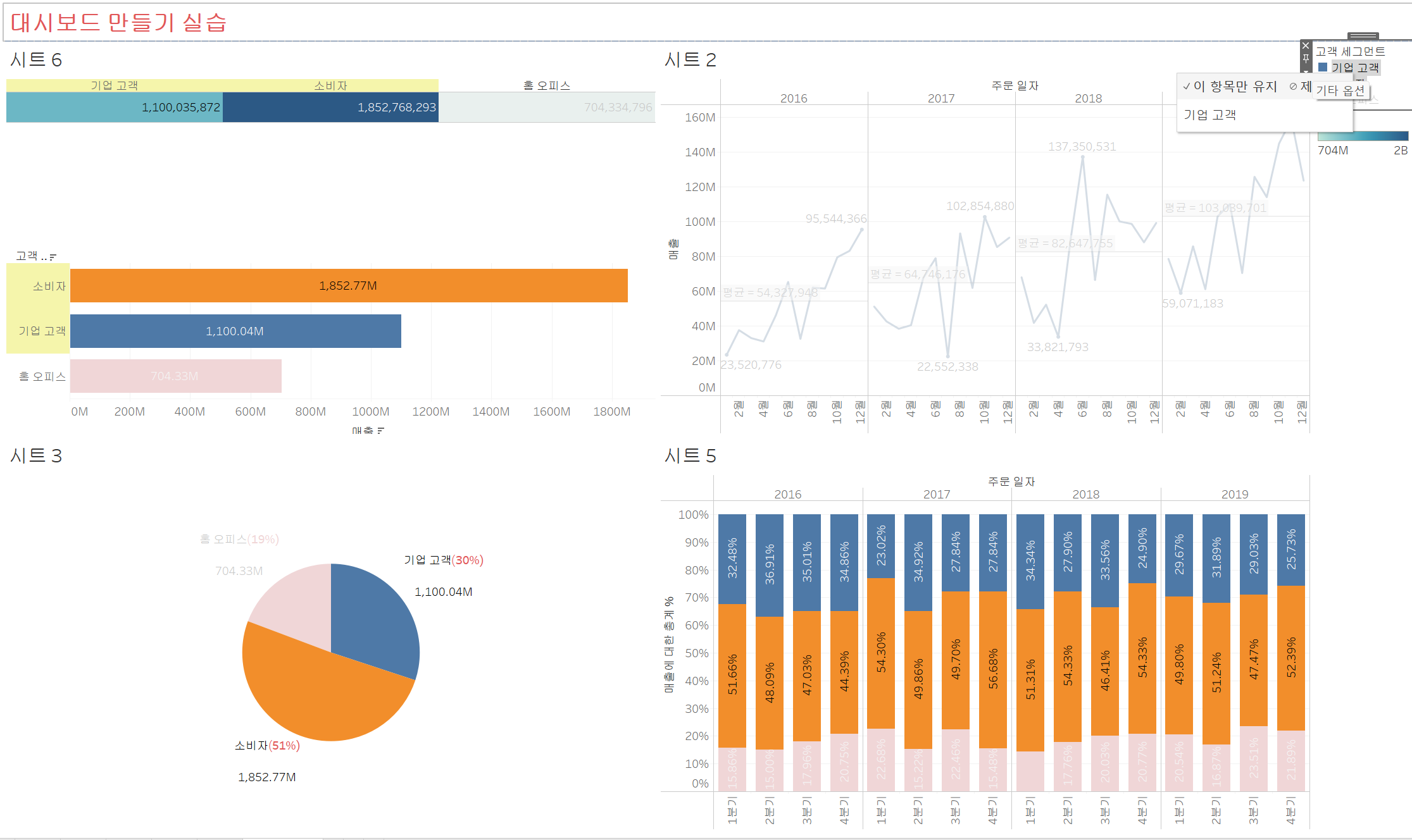
CH2-03: 대시보드 만들기
2.01: 대시보드 만드는 목적
- 누가 사용할 것인가?(대상파악)
- 전달하려는 정보가 무엇인가?(목적파악)
2.02: 대시보드를 보는 환경을 고려하기
- 태블릿, PC??
- ex) 임원분들이 태블릿으로 미팅을 진행하는 경우 태블릿 환경 디스플레이에 맞는 디자인의 대시보드를 제작해야 함
2.03: 핵심내용은 항상 좌측상단에 배치하기
2.04: 기본차트로 대시보드 만들기

CH2-04: 분산형차트 만들기(1)
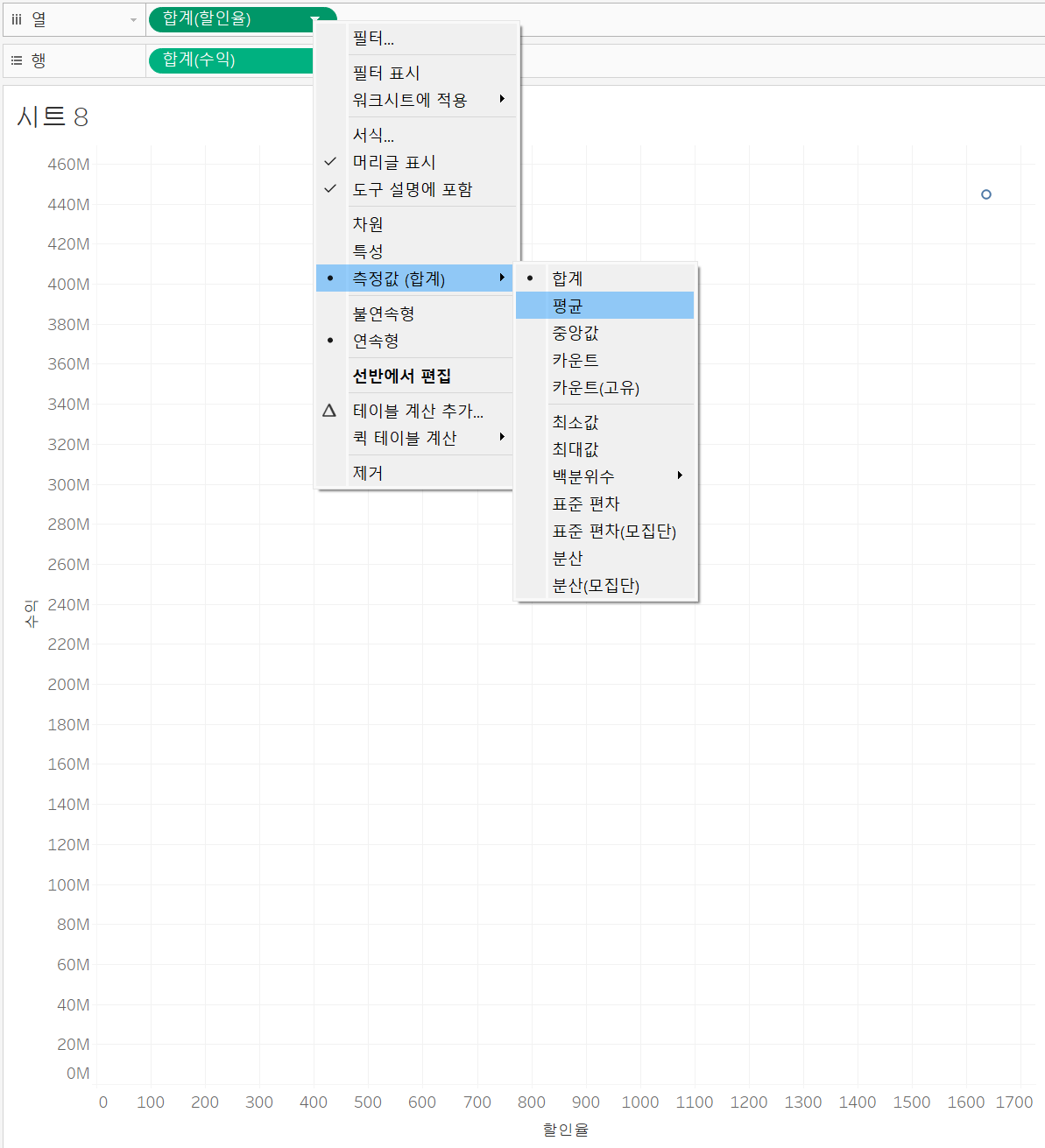
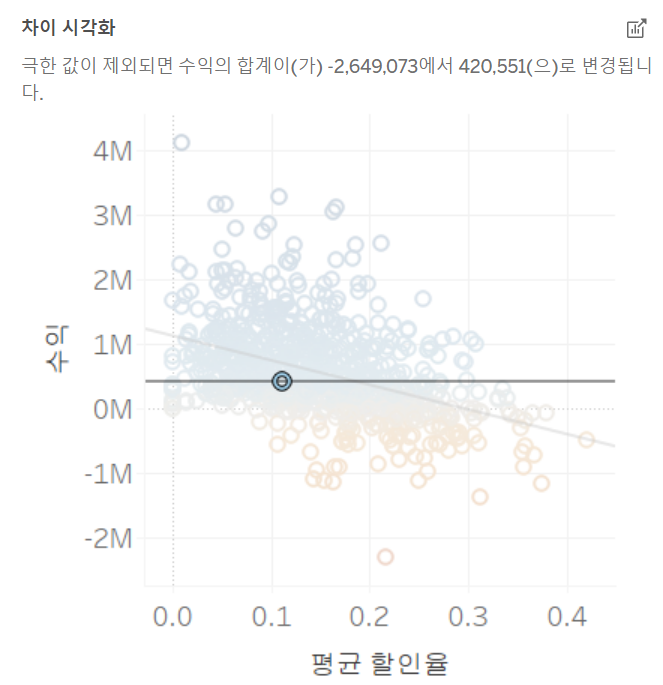
2.01: 고객별 할인율(평균)과 수익의 산점도 그리기
1. 열,행 선반에 할인율, 수익 드롭 후 할인율의 측정값을 평균으로 변경

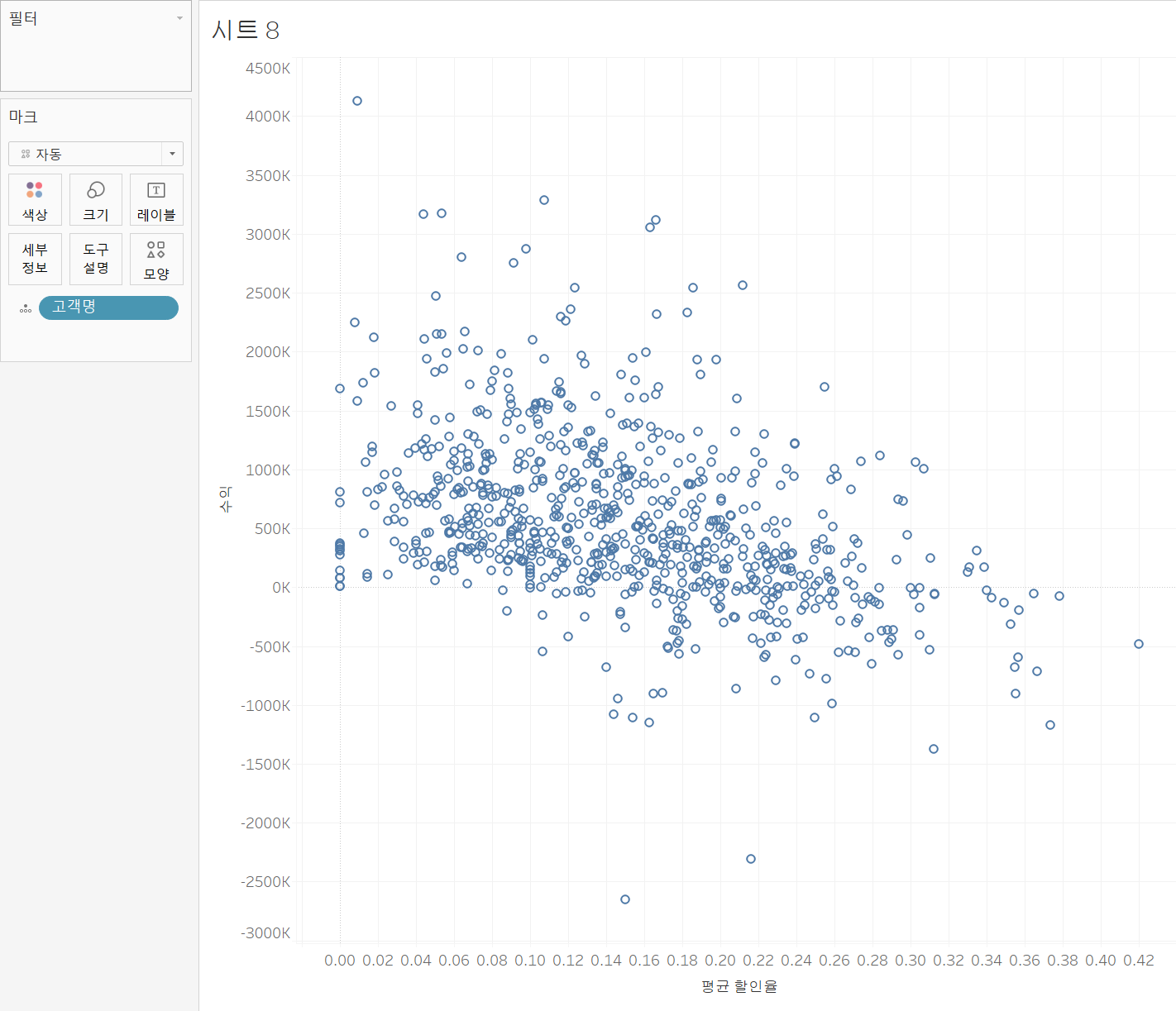
2. 각 고객명에 따른 산점도 표시를 위해 마크영역의 [세부정보]에 고객명 필드 드롭

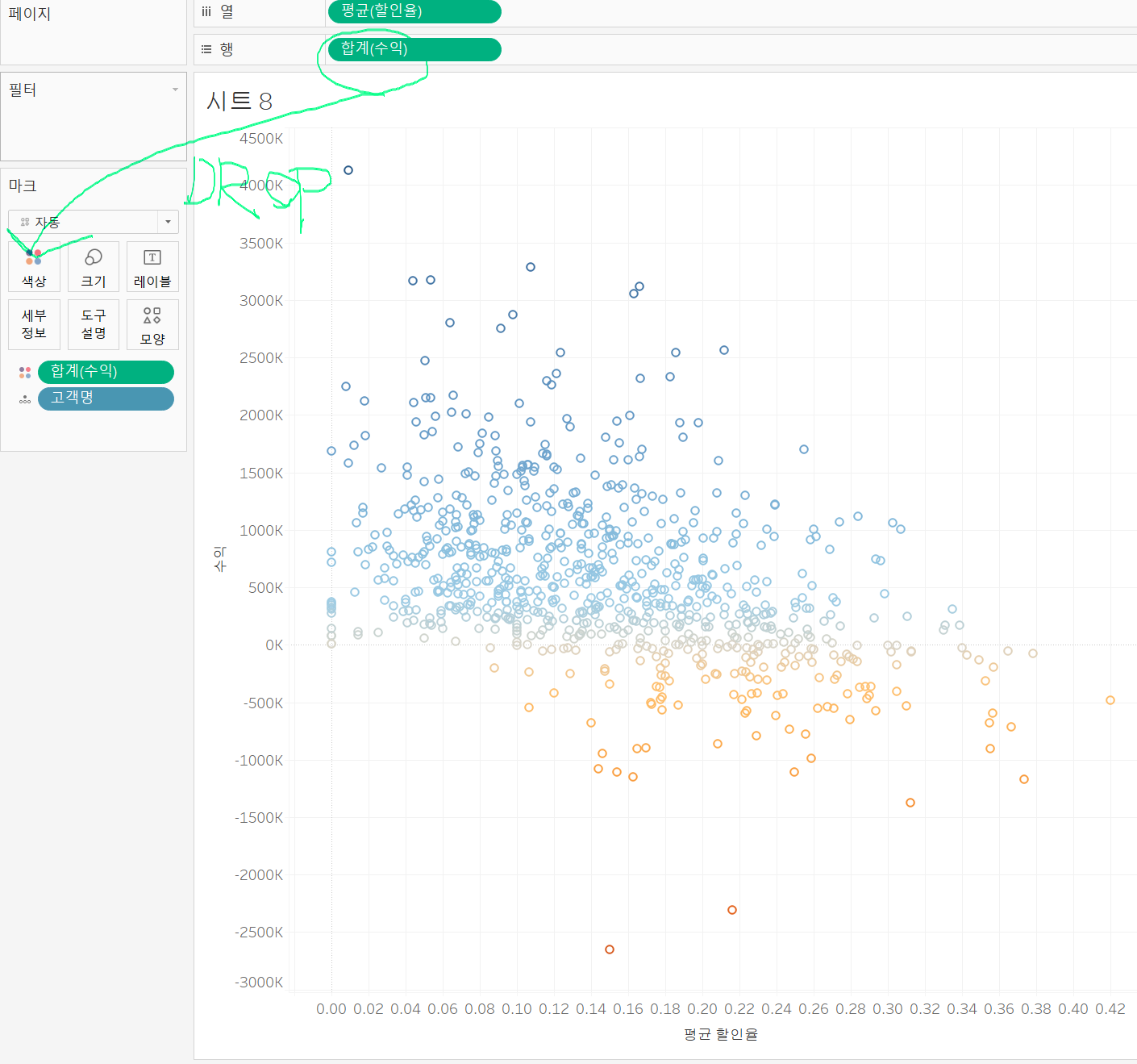
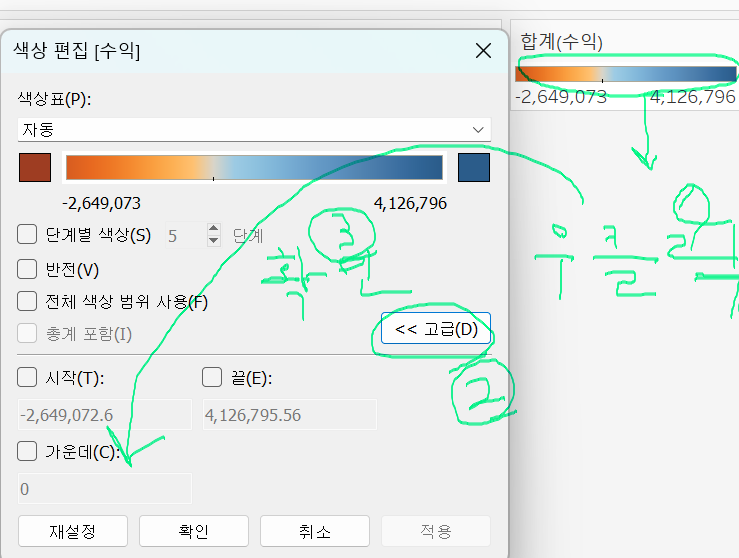
3. 수익에 따라 색을 바꿔주기 위해 행 선반의 수익 필드를 마크영역의 색상으로 드롭

4. 색상이 나뉘는 기준 확인

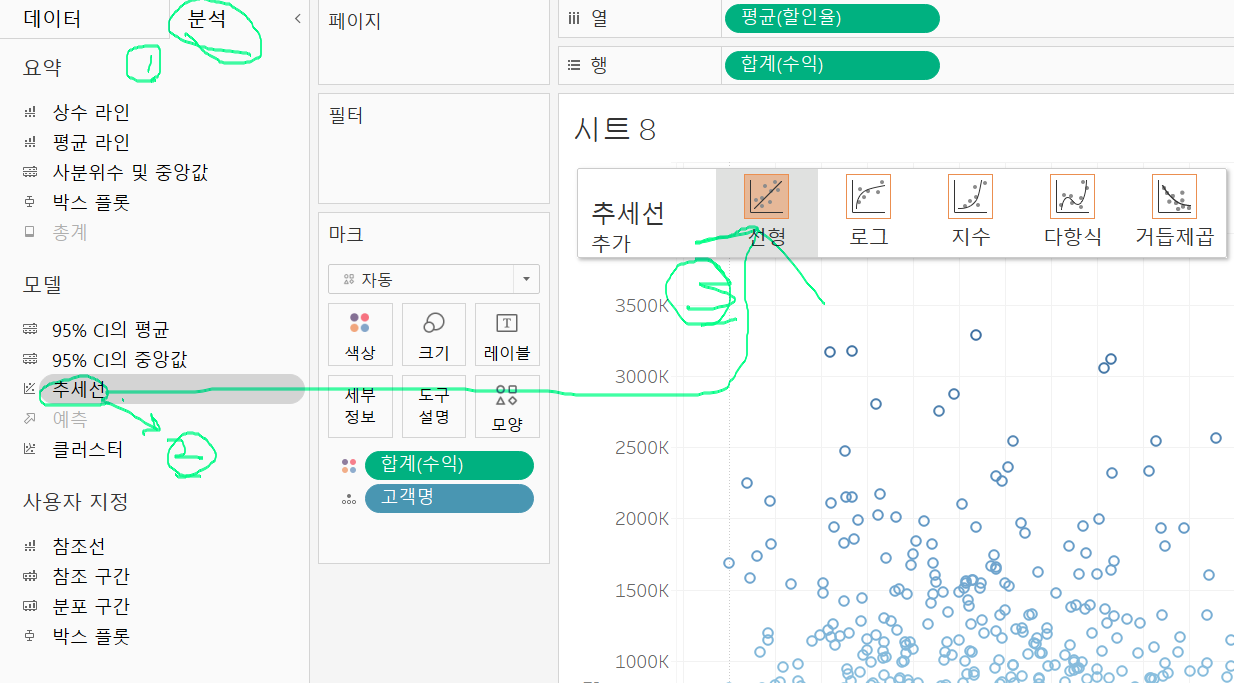
5. 선형 추세선 추가하기

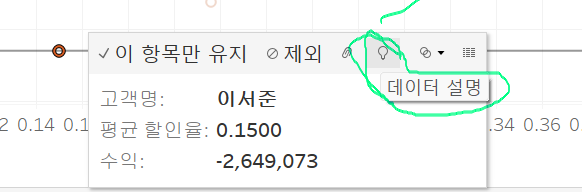
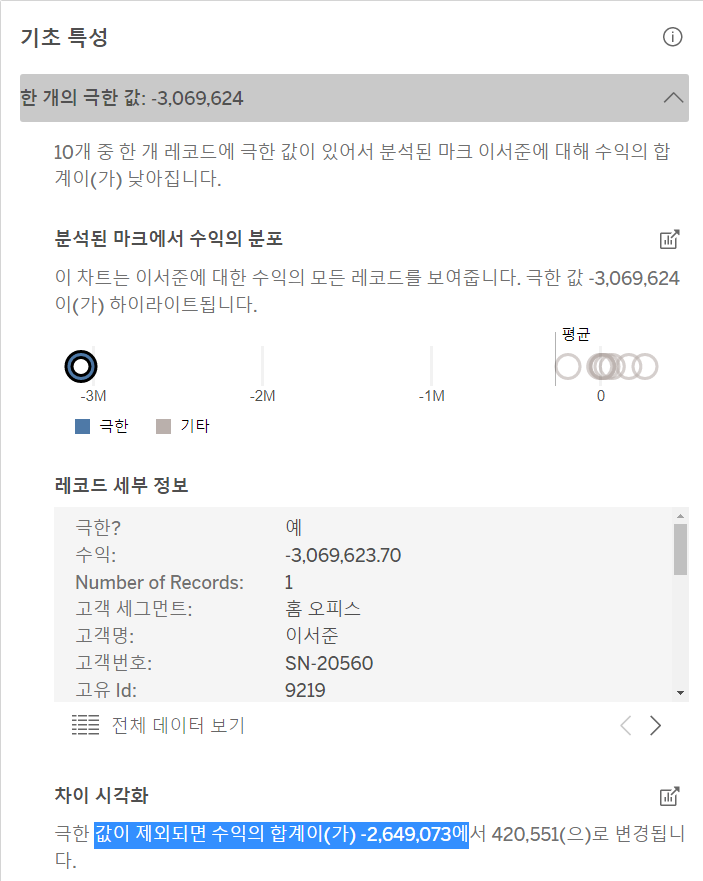
6. 개별 데이터 포인트 분석하기



CH2-05: 이중축차트 만들기
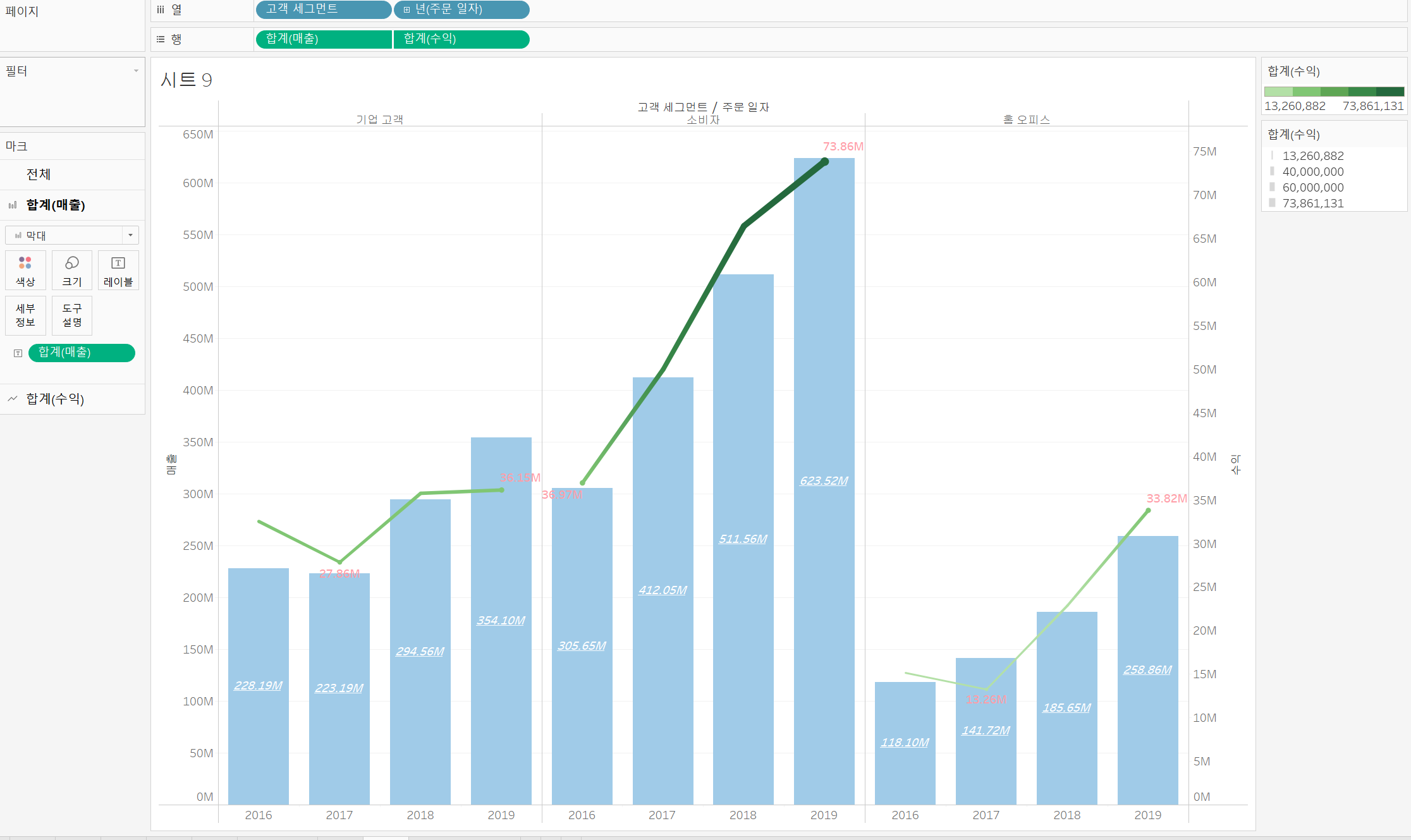
2.01: 콤비네이션 차트(고객 세그먼트와 주문년도별 매출(합계), 수익(합계)의 시각화)
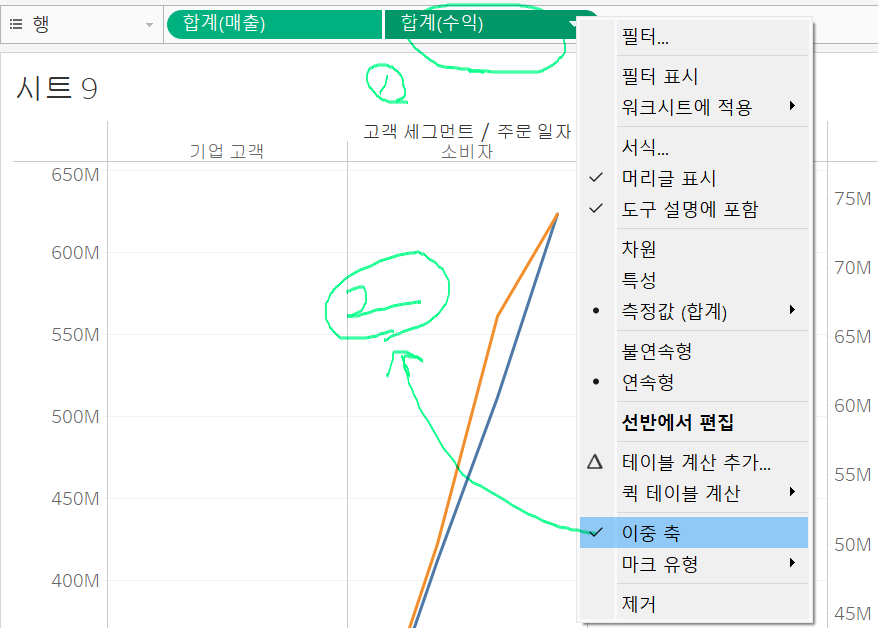
1. 이중축 옵션 클릭하기

2. 결과

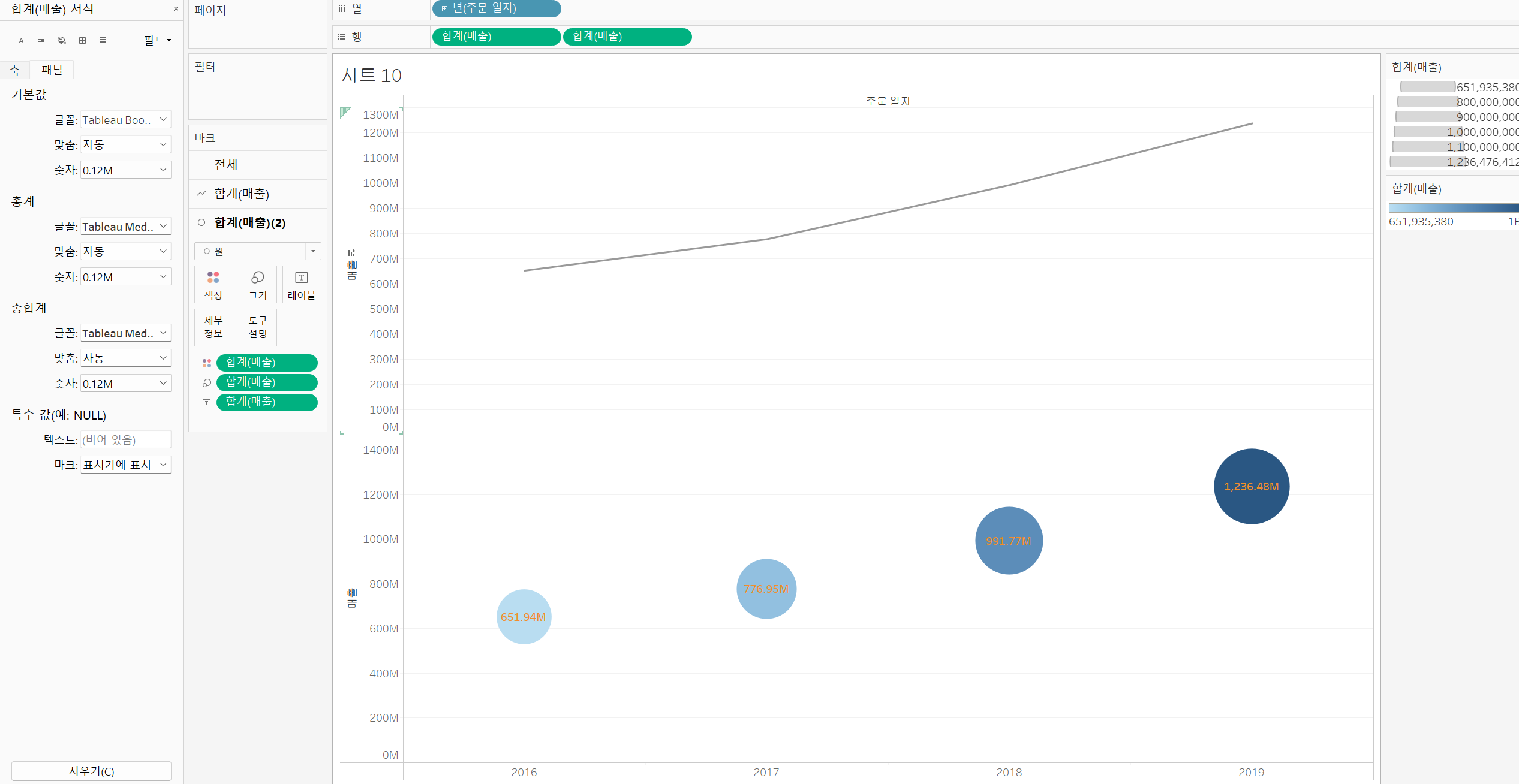
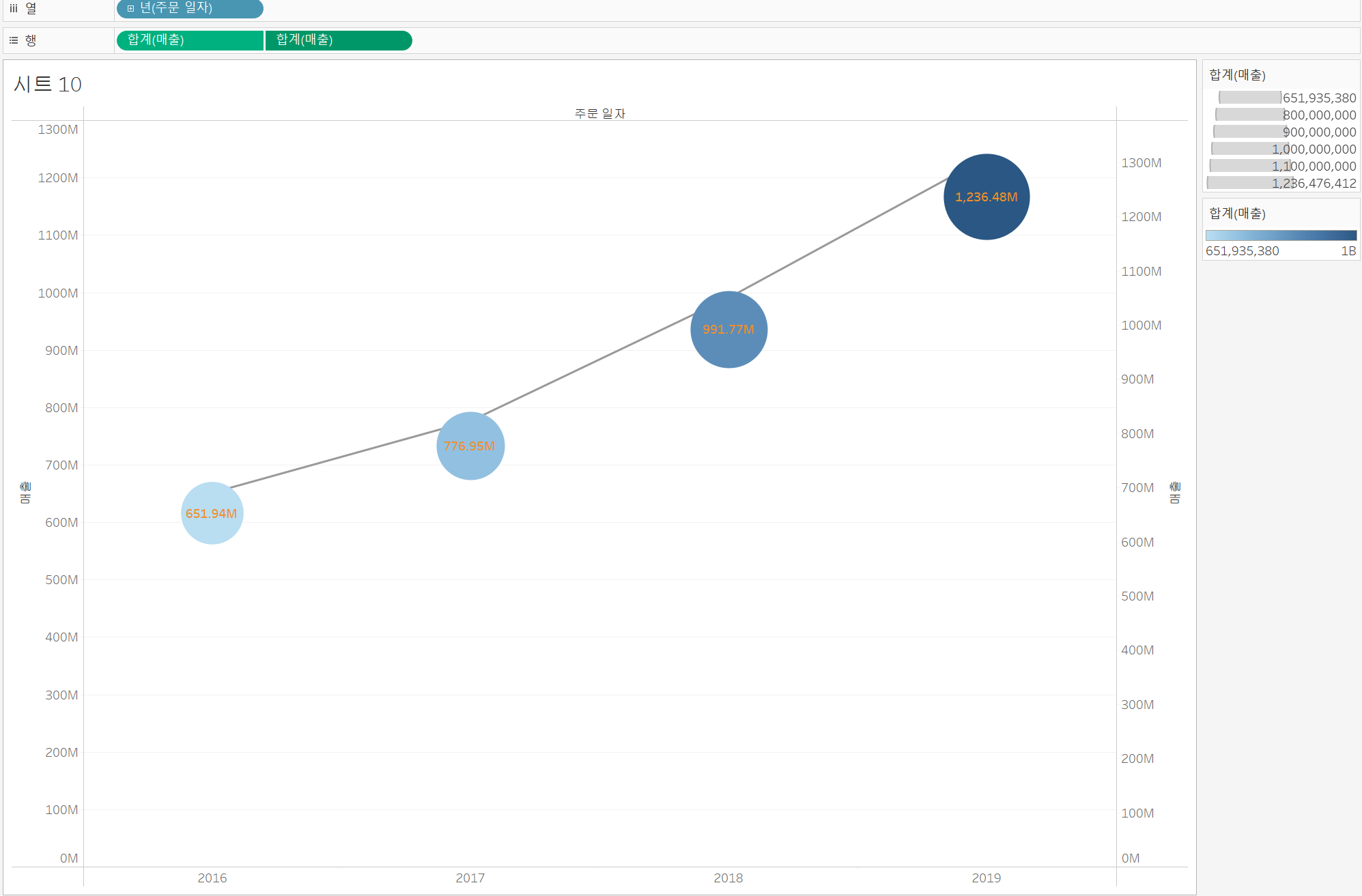
2.02: 연도별 매출을 각 포인트를 원으로 나타낸 라인그래프 그리기(축동기화 사용)
1. 일단 매출과 년도를 각각 Y,X축으로 하는 그래프 그리기

2. 이중축 설정해주기

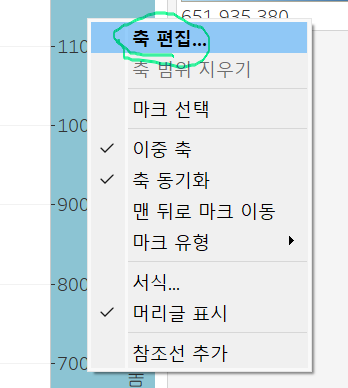
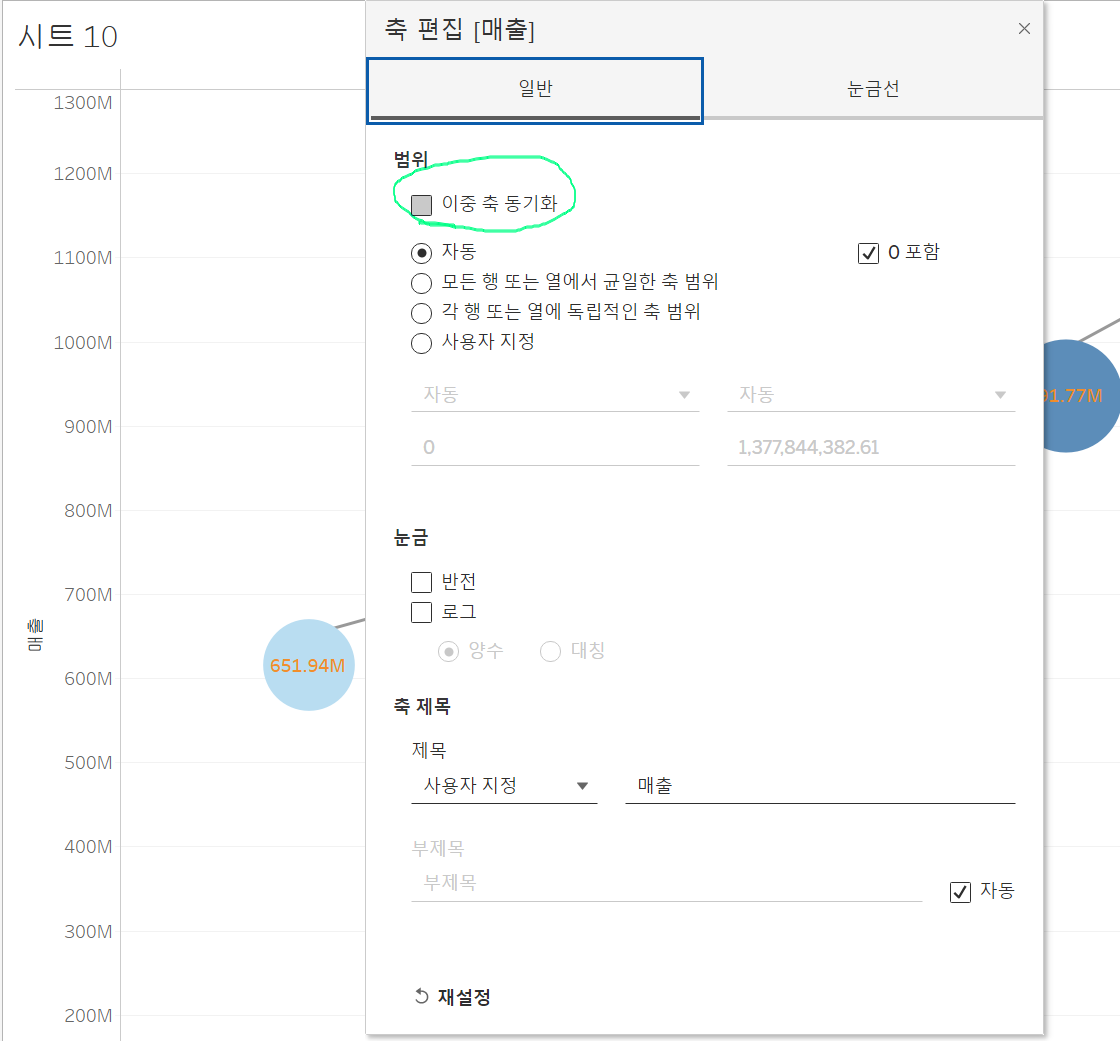
3. 축 동기화 시켜 주기


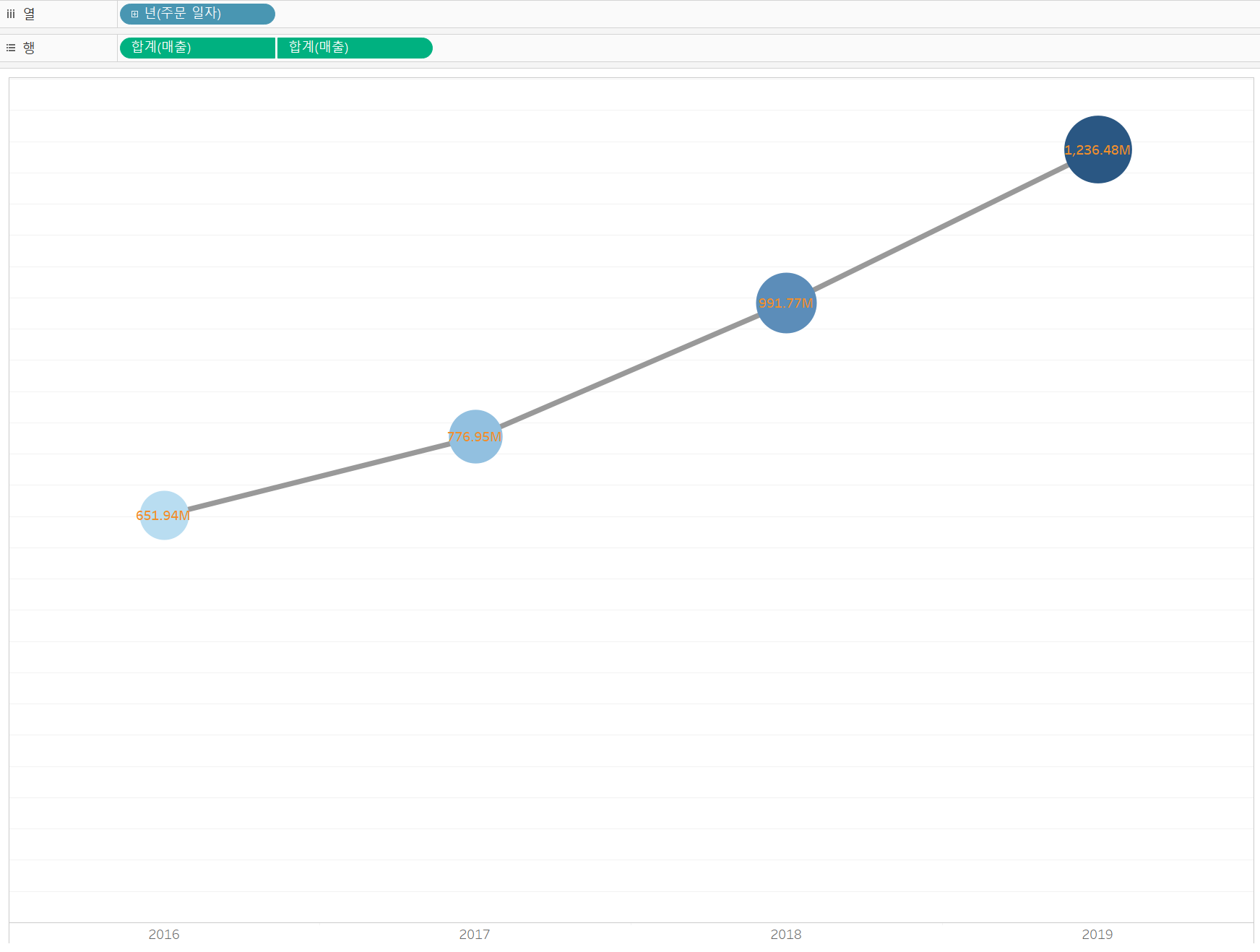
4. 행축 지워주기

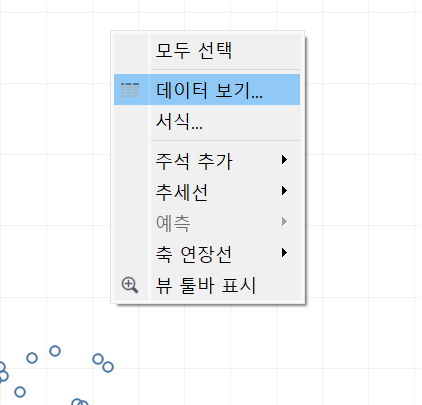
참고: 그래프 시각화 하는 중에 뷰화면의 우클릭하면 데이터 원본 확인가능