Node.js 구성하기
Node.js를 이용하기 위해서는 당연히 Node.js가 설치되어 있어야한다. Node.js가 설치되어 있어야 npm install , npm init 또는 node server.js 와 같은 명령어를 사용할 수 있다. Node.js는 공식 홈페이지에서 쉽게 다운로드 받을 수 있다. 설치가 잘 되었는지 확인하기 위해서 node -v 명령어를 사용할 수 있다. 설치 버전이 나온다면 설치가 완료된 것이다.

다음은 Node.js 어플리케이션을 구성할 디렉토리를 하나 만들고 디렉토리 안으로 이동해준다. 다음은 npm init -y 명령어를 입력해서 package.json 파일을 생성한다. package.json 파일은 종속성을 명시한 파일로 파이썬의 requirements.txt 파일과 비슷한 역할로 생각하면 된다.
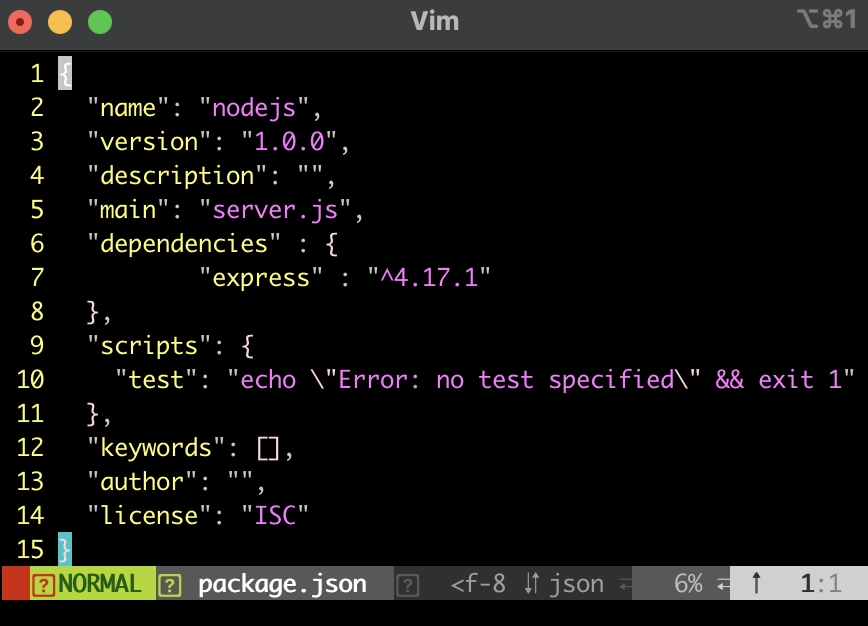
자동 생성되는 package.json 파일을 약간 수정해준다. index.js를 server.js로 수정해주고 express.js 를 dependencies에 추가해준다.

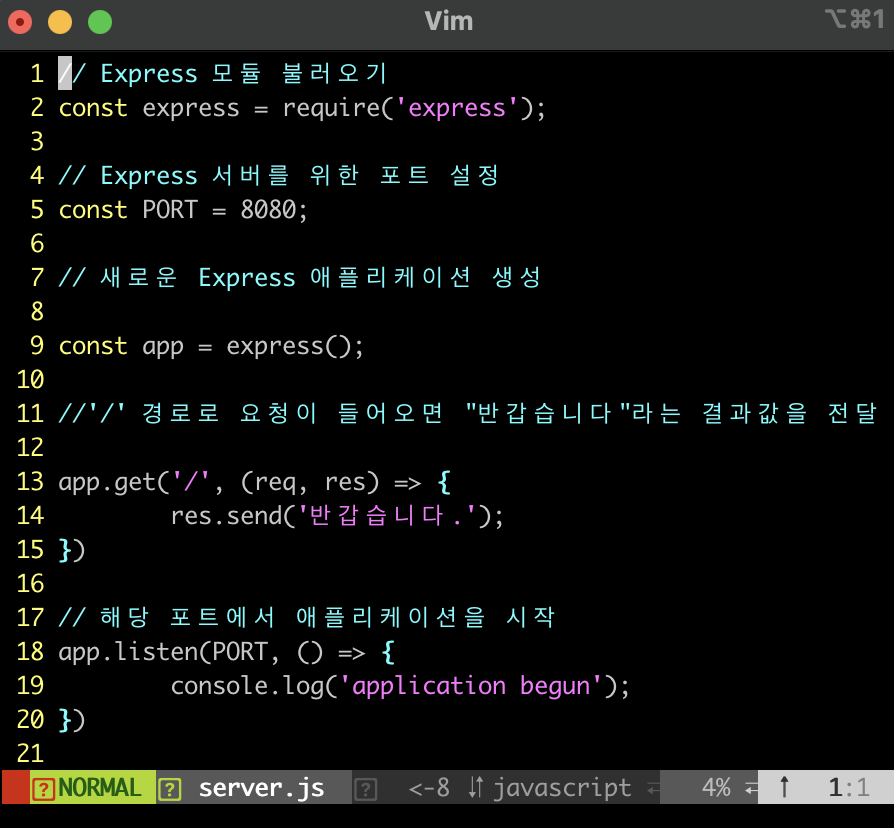
그 다음 진입점이 되는 server.js 파일을 작성한다.

도커 파일 구성하기
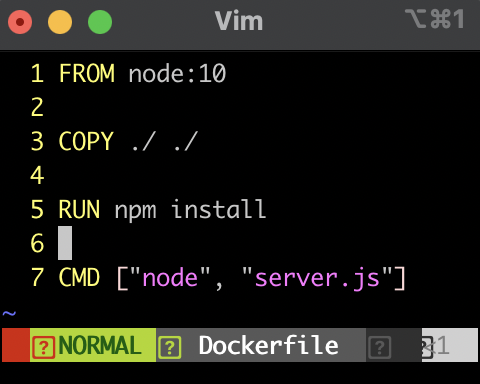
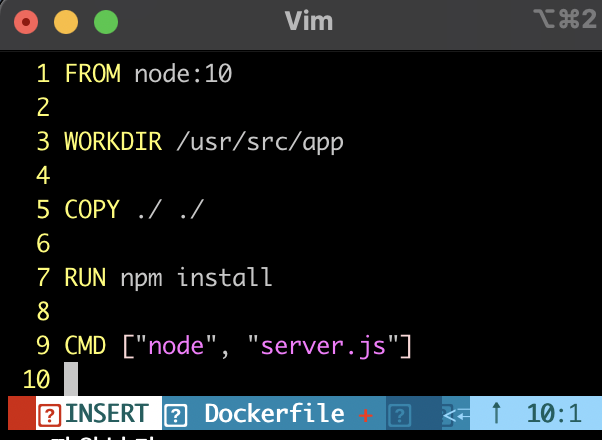
그 다음은 도커 파일을 작성한다.

도커 파일에 대해서 간단하게 설명해본다면 우선
FROM node:10은 베이스 이미지를 명시한다. node라는 이미지에 태그는 10인 이미지를 베이스 이미지로 사용한다.COPY ./ ./는 명령어 그대로 복사를 명시한다.COPY <local file or directory> <image directory가 된다. 따라서COPY ./ ./는 local directory 의package.json,server.js를 그대로 image의 root directory에 복사한다.npm install은 설치된 Node.js를 이용해서package.json에 명시된 종속성을 웹에서 자동으로 다운로드 받는다. 도커 이미지가npm명령어를 사용한다는 것은 Node.js가 설치되어 있다는 뜻이다. 즉,node:10베이스 이미지에 Node.js가 설치되어 있다.CMD ["node", "server.js"]는server.js를 구동시킨다.
이제 Dockerfile을 이용해서 도커 이미지를 빌드해보자.
도커 이미지 빌드 및 실행
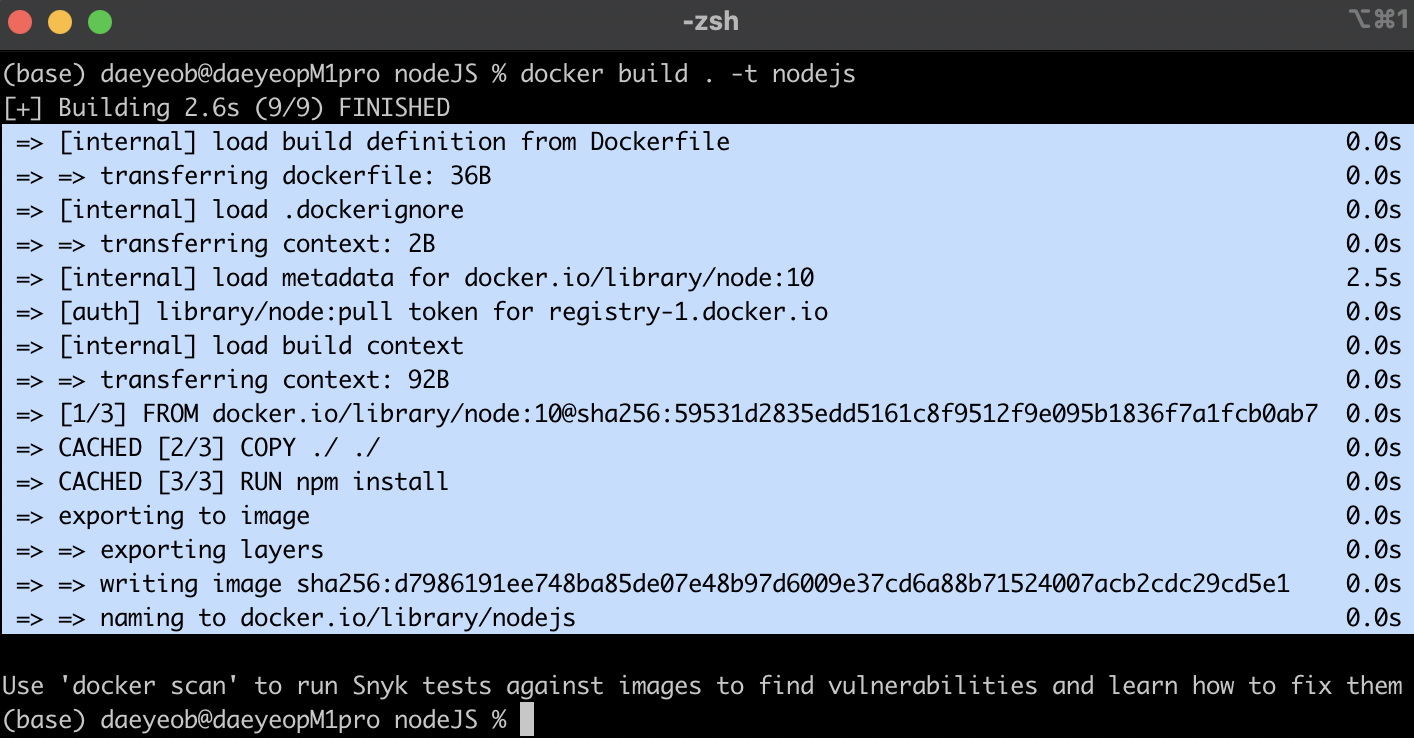
docker build . -t <이미지 이름:태그>
위의 명령어에서 . 은 현재 디렉토리를 의미한다. -t 는 도커 이미지의 이름과 태그를 명시하겠다는 의미이다. 이미지 이름과 태그를 명시하지 않으면 이름과 태그가 <none> 으로 설정된다.

이미지가 빌드되었다. 이제 도커 이미지를 실행해보자.
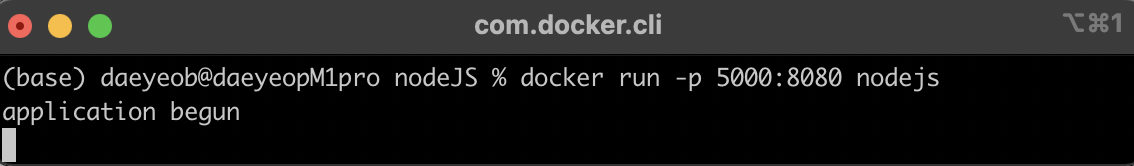
docker run -p 5000:8080 <이미지이름>
-p 옴션은 포트 매핑을 의미한다. server.js 는 포트 8080 번으로 소통한다. 로컬 네트워크와 컨테이너 네트워크는 격리되어 있으므로 로컬의 5000번 포트와 컨테이너의 8080포트를 연결해주는 포트 매핑이 필요하다.

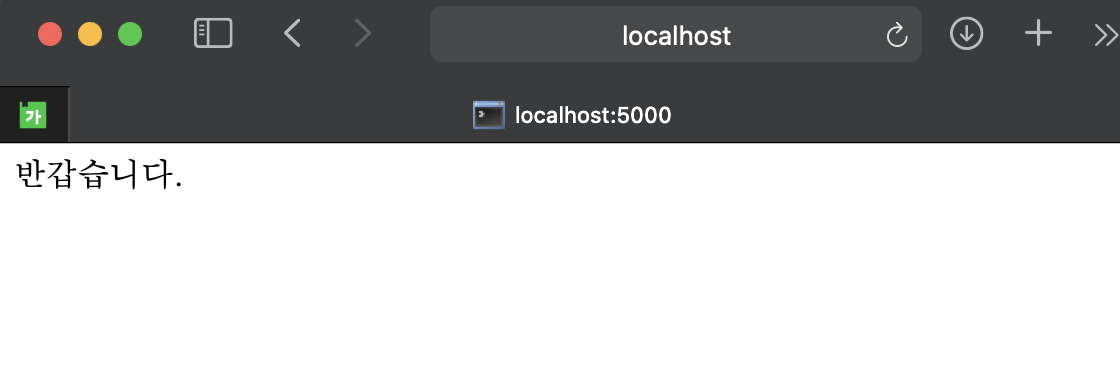
application begun 은 server.js에서 설정해준 문장이다. 서버가 잘 돌아가고 있는지 localhost:5000 으로 접속해서 확인해보자.

WORKDIR 이용하기
WORKDIR 은 도커 이미지 내에서 디렉토리를 이동할 때 사용한다. 즉 cd 와 같은 역할을 한다. WORKDIR 을 사용해야 하는 주요한 이유는 덮어쓰기를 방지하기 위해서다. 만약 로컬에 lib 라는 디렉토리가 있고 도커 이미지 내부에도 lib 라는 디렉토리가 있는 상황에서 COPY ./ ./ 를 명시하면 도커 안의 lib은 덮어씌워진다. 즉, 사라진다는 뜻이다. 그래서 COPY를 할 디렉토리를 이동시켜주는 WORKDIR 을 명시해주면 좋다.
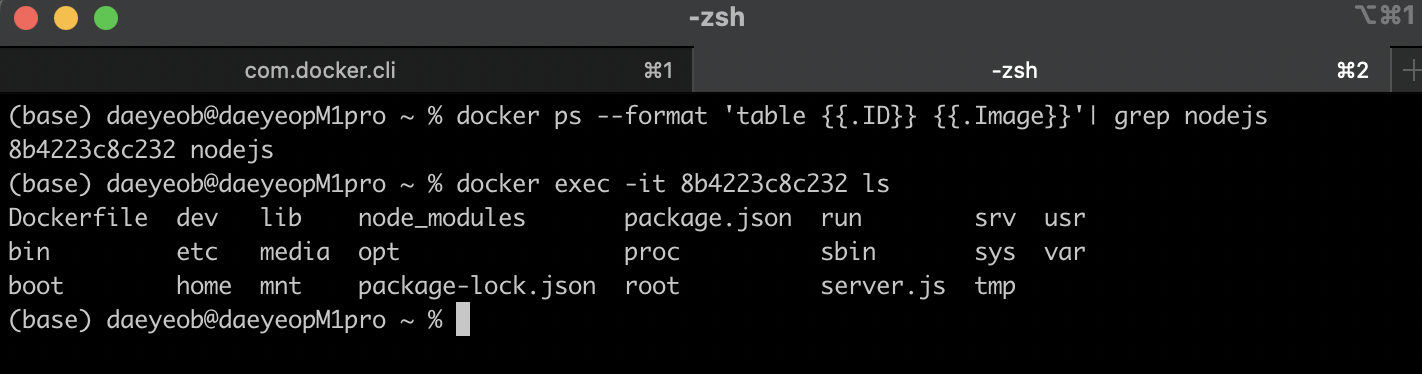
우선 WORKDIR을 사용하지 않았을 때의 도커 컨테이너의 내부 모습을 보자.

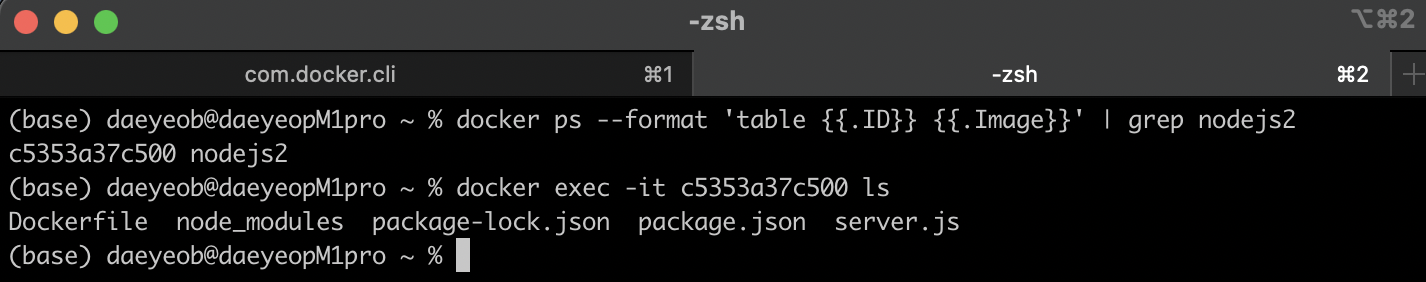
Dockerfile , server.js, package.json 등이 컨테이너의 root directory에 들어가 있는 모습을 볼 수 있다. 이번에는 Dockerfile을 수정해서 다른 디렉토리에 COPY를 진행해보고 결과를 보자.


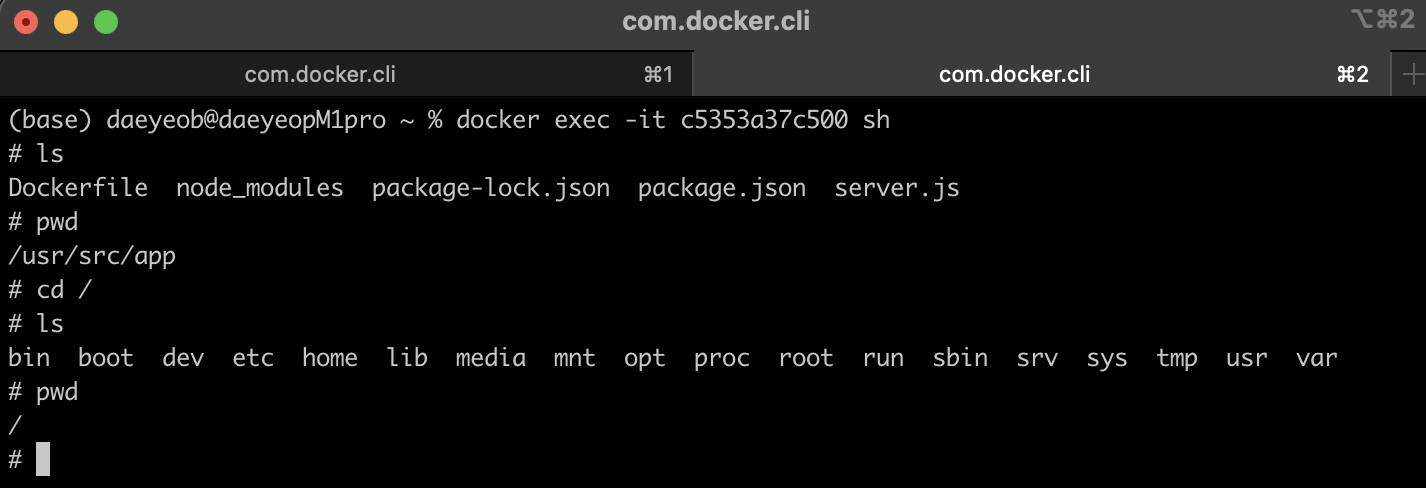
WORKDIR 을 사용하기 전과 후의 ls 결과가 다르다. 그 이유가 바로 WORKDIR 을 사용해서 디렉토리를 이동시켰기 때문이다. 현재 c5353a37c500 컨테이너의 디렉토리는 root 가 아닌 /usr/src/app 다. 그래서 root 디렉토리에서 보여지는 파일과 폴더는 보이지 않고 Node.js 파일들과 Dockerfile 만 보이는 것이다. 이를 더 자세히 확인하고 싶을 때는 셸 스크립트로 접속해서 내부를 살펴볼 수 있다.

[1] 따라하며 배우는 도커와 CI 환경