요약 ⭐
- 원시 타입 (숫자, 문자열, 불리언, null, undefined, 심벌)
- 원시 타입의 값: 변경 불가능한 값
- 원시값을 변수에 할당하면 변수(확보된 메모리 공간)에는 실제 값이 저장됨
- 원시 값을 갖는 변수를 다른 변수에 할당하면 원본의 원시 값이 복사되어 전달됨
- 객체 타입 (객체, 함수, 배열 등)
- 객체 타입의 값: 변경 가능한 값
- 객체을 변수에 할당하면 변수(확보된 메모리 공간)에는 참조 값이 저장됨
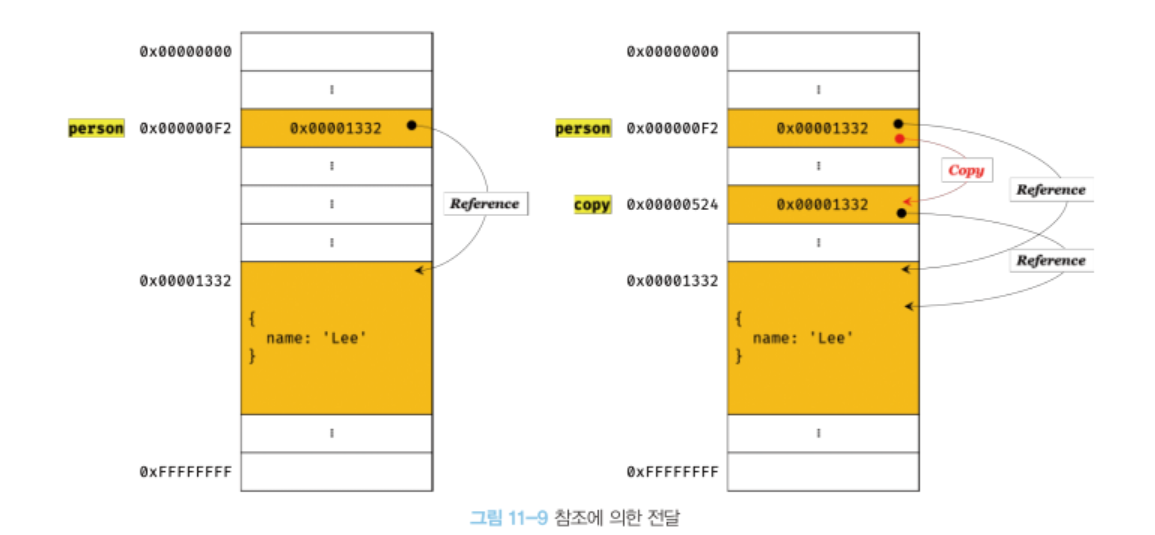
- 객체를 가리키는 변수를 다른 변수에 할당하면 원본의 참조 값이 복사되어 전달됨. << 참조에 의한 전달
11.1 원시값
- 변수는 언제든지 재할당을 통해 변수 값을 변경(교체)할 수 있으나, 그 원시값 자체는 변경되지 않는다
- 즉, 원시 값을 할당한 변수에 새로운 원시 값을 재할당하면 메모리에 저장되어 있는 재할당 이전의 원시 값을 변경하는 것이 아니라, 새로운 메모리 공간을 확보하고 > 재할당한 값을 다시 저장한 뒤 > 변수는 새롭게 재할당한 원시 값을 가리킨다. 이때 변수가 참조하던 메모리 공간의 주소가 바뀐다. ⭐

- 유사 배열 객체인 문자열 역시
str[0] = 'S'등으로 변경해도 아무런 변화가 일어나지 않는다. 즉, 변경되지 않는다. 변경하기 위해서는 재할당이 필요하다. - 값에 의한 전달
- 변수에 원시 값을 갖는 변수를 할당하면 할당받는 변수에는 할당되는 변수와 원시 값이 복사되어 전달된다. << = 값에 의한 전달
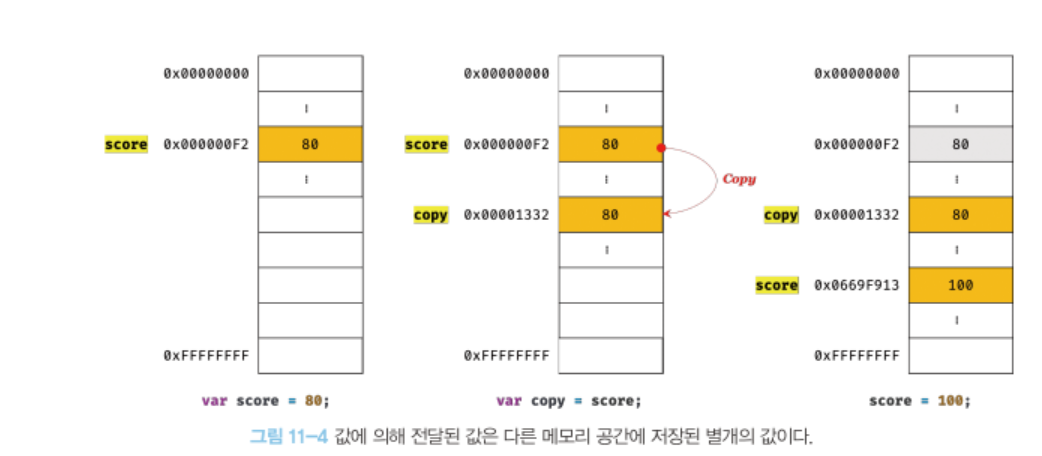
var score = 80;
var copy = score;
console . log(score); // 80
console . log(copy); // 80
// 이 때 score, copy는 같은 값을 갖지만 두 변수의 값 80은 다른 메모리 공간에 저장된 별개의 값임
score = 100;
console . log(score); // 100
console . log(copy); // 80엄격히 표현하면 '값에 의한 전달'에서 변수에는 값이 전달되는 것이 아니라 위의 그림과 같이 메모리 주소가 전달된다.
이는 변수와 깉은 식별자는 값이 아니라 메모리 주소를 기억하고 있기 때문이다. 값이 같아도, 다른 메모리 공간에 저장되어 구별해서 식별해야 하기 때문.
따라서 식별자로 값을 구별해서 식별한다는 것은 식별자가 기억하고 있는 메모리 주소를 통해 메모리 공간에 저장된 값에 접근할 수 있다는 것을 의미한다. 즉, 식별자는 메모리 주소에 붙인 이름이라고 볼 수 있다.
즉, "값에 의한 전달"도 사실은 값을 전달하는 것이 아니라 메모리 주소를 전달한다. 단, 전달된 메모리 주소를 통해 메모리 공간에 접근하면 값을 첨조할 수 있다
중요한 것은, 결국 두 변수의 원시 값은 서로 다른 메모리 공간에 저장된 별개의 값이 되어 어느 한쪽에서 재할당을 통해 값을 변경하더라도 서로 간섭할 수 없다는 것이다. ⭐
11.2 객체
들어가며
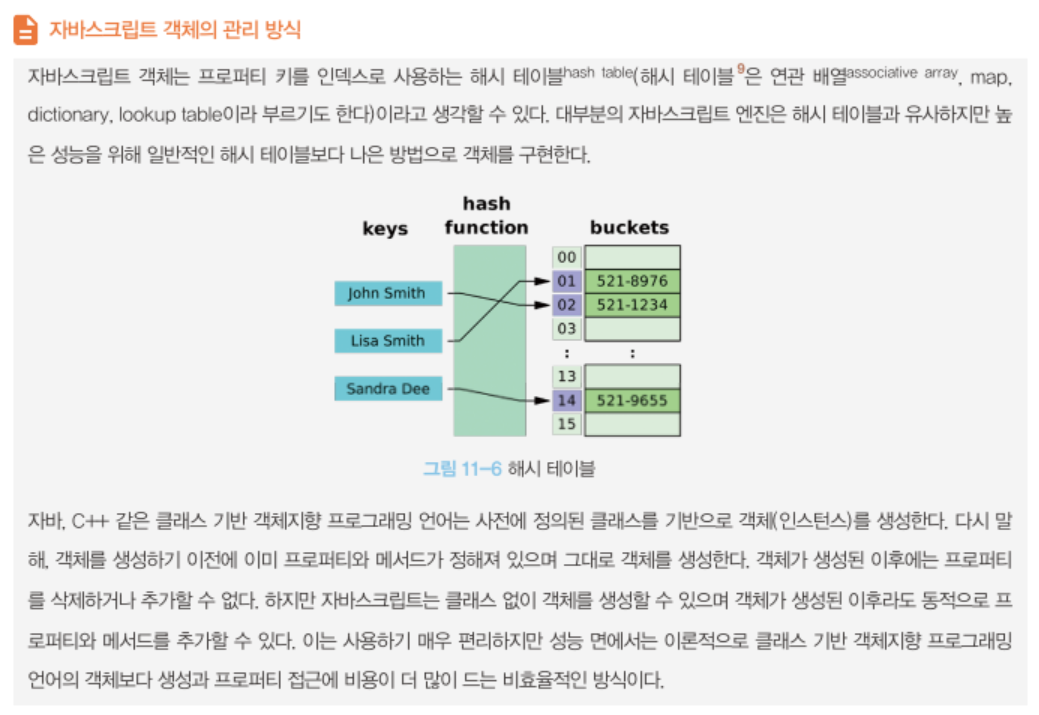
- 객체는 프로퍼티 개수가 정해져있지 않고 값에 제약이 없으므로 원시 값과 달리 확보해야 할 메모리 공간의 크기를 사전에 정해둘 수 없다.
- 따라서 경우에 따라 크기가 매우 클 수 있는 객체는, 객체를 생성하고 프로퍼티에 접근할 때 원시 값과는 다른 방식으로 동작하도록 설계되어 있다.(비용을 줄이기 위해)

❓ V8 자바스크립트 엔진에서는 프로퍼티에 접근하기 위해 동적 탐색 대신 히든 클래스라는 방식을 사용해 객체의 프로퍼티에 접근하는 정보의 성능을 보장한다
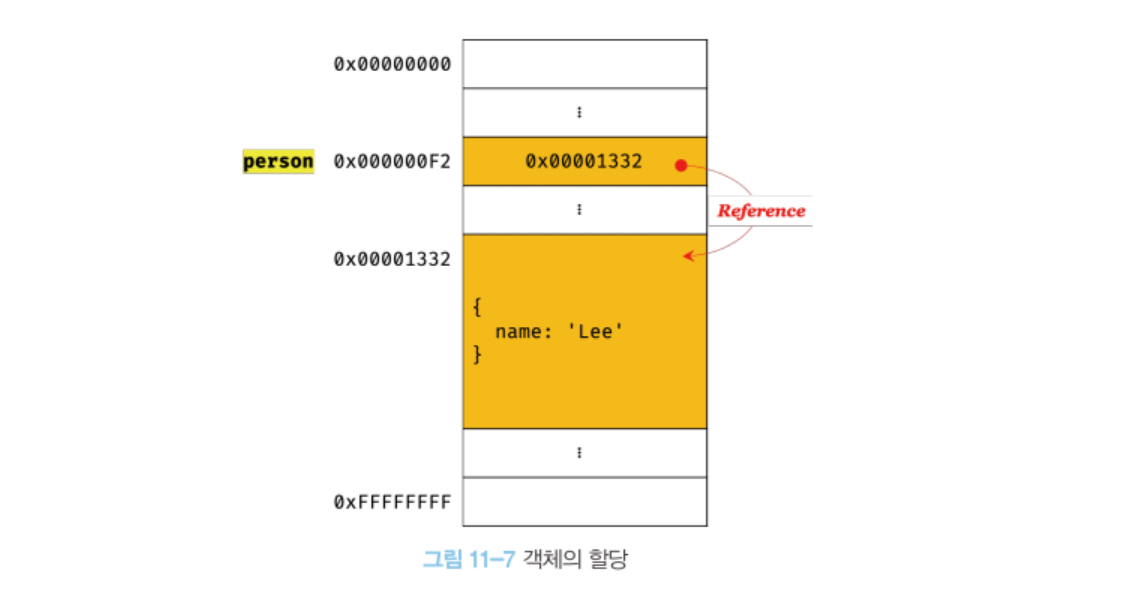
- 원시 값을 할당한 변수가 기억하는 메모리 주소를 통해 메모리 공간에 접근하면 원시 값에 접근할 수 있다. 이와 달리 객체를 할당한 변수가 기억하는 메모리 주소를 통해 메모리 공간에 접근하면 참조 값에 접근할 수 있다. ⭐
- 참조값: 생성된 객체가 저장된 메모리 공간의 주소, 그 자체!

- 참조값: 생성된 객체가 저장된 메모리 공간의 주소, 그 자체!
//할당이 이뤄지는 시점에 객체 리터럴이 해석되고, 그 결과 객체가 생성된다.
var person = {
name: "Lee"
};
// person 변수에 저장되어 있는 참조 값으로 살제 객체에 접근한다.
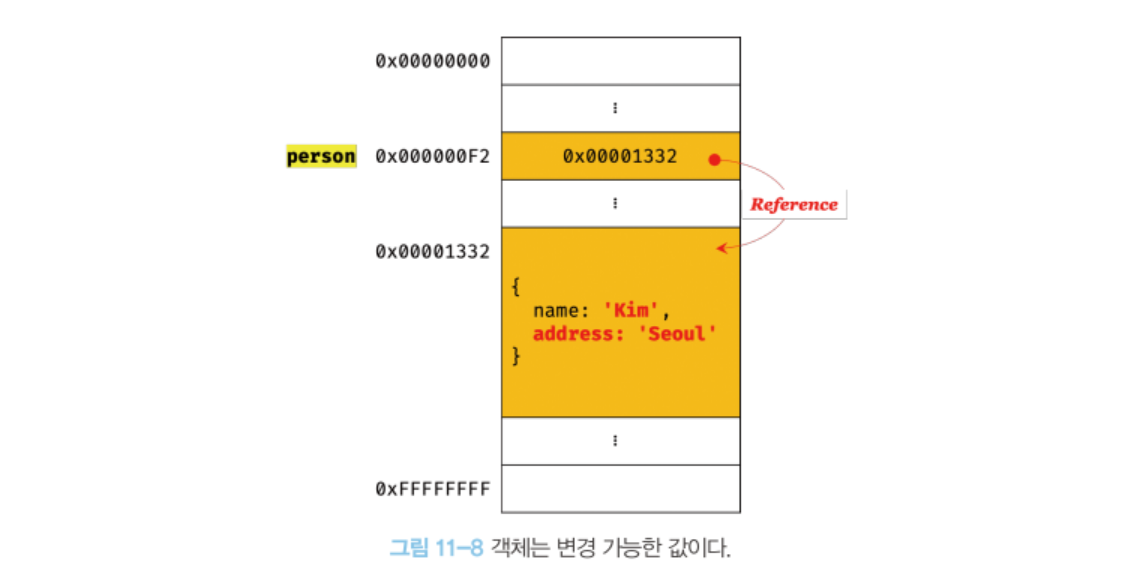
console.log(person); // {name: "Lee"}- 객체는 원시값과 달리 재할당 없이 값의 수정이 가능하다. 참조 값을 통해 접근 가능한 데이터를 수정하므로, 참조 값이 변경되지 않는다.

객체의 구조적 단점과 얕은 복사, 깊은 복사
구조적 단점
- 객체가 참조 값을 사용하는 방법으로 동작하여 변경 가능한 값으로 설계되어 있는 이유는, 메모리 사용의 효율성과 성능을 위해 어느 정도의 구조적 단점을 감안한 설계라 볼 수 있다. (원시값처럼 계속해서 값을 새롭게 생성하면 복사 비용이 많이 듦 = 성능 나빠짐)
따라서, 객체는 이러한 구조적 단점에 따른 부작용이 있다. -> 원시 값과는 다르게 여러 개의 식별자가 하나의 객체를 공유할 수 있다는 것
얕은 복사 shallow copy 와 깊은 복사 deep copy ⭐
- 객체를 프로퍼티 값으로 갖는 객체의 경우 얕은 복사는 한 단계까지만 복사하는 것을 말하고 깊은 복사는 객체에 중첩되어 있는 객체까지 모두 복사하는 것을 말한다.
const o = { x: { y: 1 } };
// 얕은 복사
const c1 = { ...o }; // 35장 "스프레드 문법" 참고
console . log(c1 === o); // false
console . log(c1.x === o.x); // true
// lodash의 cloneDeep을 사용한 깊은 복사
// "npm install lodash"로 lodash를 설치한 후, Node.js 환경에서 실행
const _ = require('lodash');
// 깊은 복사
const c2 = _ . cloneDeep(o);
console . log(c2 === o); // false
console . log(c2.x === o.x); // false- 얕은 복사와 깊은 복사로 생성된 객체는 원본과는 다른 객체다. 즉, 원본과 복사본은 참조 값이 다른 별개의 객체다.
하지만 얕은 복사는 객체에 중첩되어 있는 객체의 경우 참조 값을 복사하고 깊은 복사는 객체에 중첩되어 있는 객체까지 모두 복사해서 원시 값처럼 완전한 복사본을 만든다는 차이가 있다.
참고로 다음과 같이 원시 값을 할당한 변수를 다른 변수에 할당하는 것을 깊은 복사, 객체를 할당한 변수를 다른 변수에 할당하는 것을 얕은 복사라고 부르는 경우도 있다.
const v = 1; // "깊은 복사"라고 부르기도 한다. const c1 = v; console . log(c1 === v); // true const o = { x: 1 }; // "얕은 복사"라고 부르기도 한다. const c2 = o; console . log(c2 === o); // true
부작용 예시
var person = {
name: "Lee"
}
// 참조 값을 복사(얕은 복사)
var copy = person
// 객체를 가리키는 변수를 다른 변수에 할당하면 원본의 참조 값이 복사되어 전달된다 << 참조에 의한 전달
- 원본 person을 사본 copy에 할당 -> 원본 person의 참조 값이 복사돼서 copy에 저장됨 -> person과 copy의 메모리 주소는 다르지만 동일한 참조 값을 가짐 -> 두 개의 식별자가 하나의 객체를 공유한다는 것 ⭐
즉, 어느 한쪽에서 객체를 변경하면 서로 영향을 주고받게 됨.
결국, "값에 의한 전달"과 "참조에 의한 전달"은 식별자가 기억하는 메모리 공간에 저장되어 있는 값을 복사해서 전달한다는 면에서 동일하다. 다만, 식별자가 기억하는 메모리 공간, 즉 변수에 저장되어 있는 값이 원시 값이냐 참조 값이냐의 차이가 있을 뿐이다 ⭐
참조 값의 비교와 원시 값의 비교 ⭐
var person1 = {
name: "Lee"
};
var person2 = {
name: "Lee"
};
console.log(person1 === person2)
// 참조 값을 비교함. -> false
console.log(person1.name === person2.name)
// 프로퍼티 값을 참조하는 person1.name, person2.name 는 값으로 평가될 수 있는 표현식이고, 두 표현식 모두 원시값 'Lee'로 평가됨 -> true