ECMAScript 버전별 Execution Context 정리
Execution Contexts
ES5(ECMAScript 5)
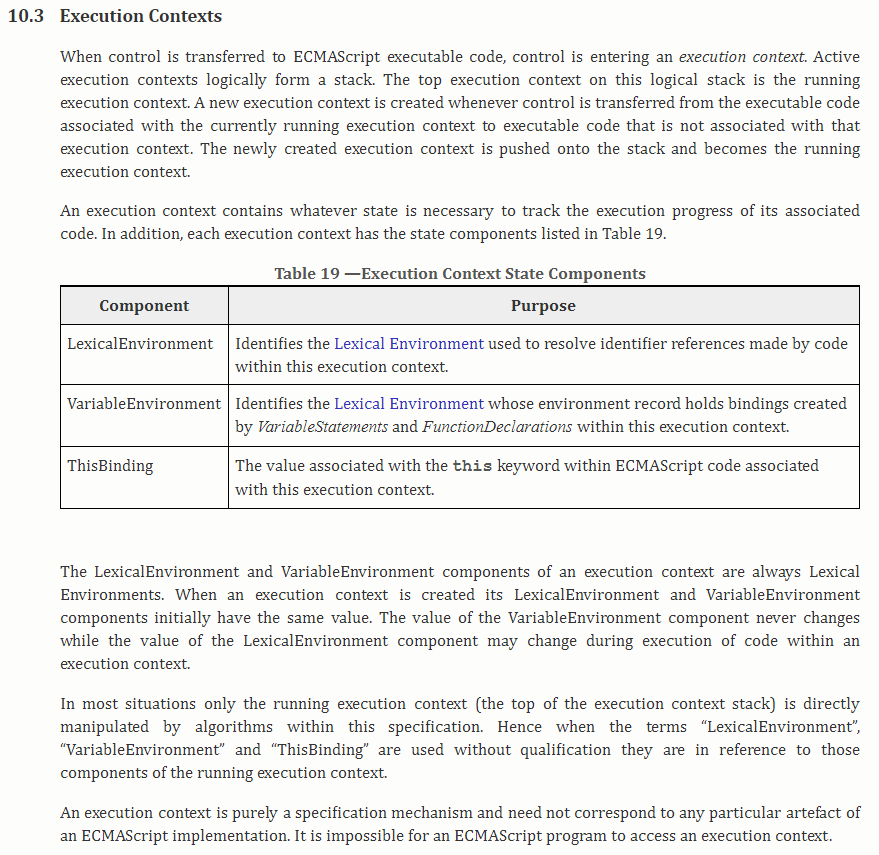
다음은 실행 컨텍스트 상태 컴포넌트들이다.
- LexicalEnvironment(LE) : 실행 컨텍스트 내 코드가 만든 식별자 참조를 확인하는데 사용되는 Lexical Environment를 식별한다.
- VariableEnvironment(VE) : 실행 컨텍스트 내 VariableStatements(var 선언문)과 FunctionDeclarations(함수 선언문)으로 만들어진 ThisBinding을 보유하는 Lexical Environment를 식별한다.
- ThisBinding : 실행 컨텍스트와 연결된 JS 코드 내 this 키워드와 연결된 값이다.
- LE와 VE 컴포넌트는 Lexical Environment 타입이다. 실행 컨텍스트가 생성되면 LE, VE 컴포넌트는 처음에 동일한 초기값을 갖는다. VE 컴포넌트의 값은 절대 변경되지 않고, LE 컴포넌트의 값은 실행 컨텍스트 내 코드를 실행하면서 변경될 수 있다.

ES6(ECMAScript 2015)
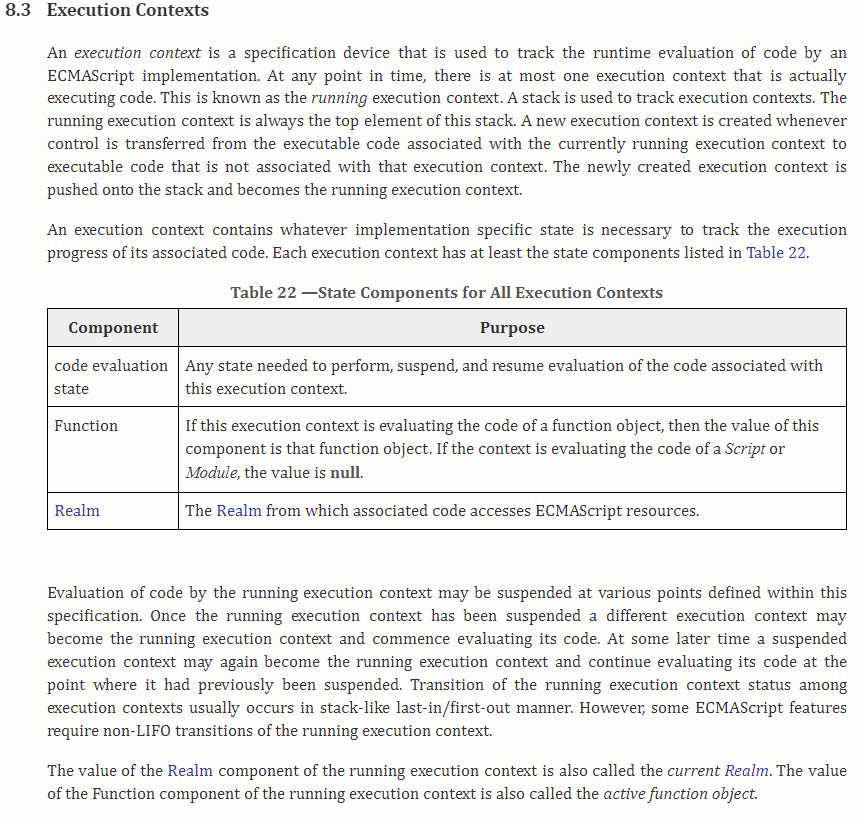
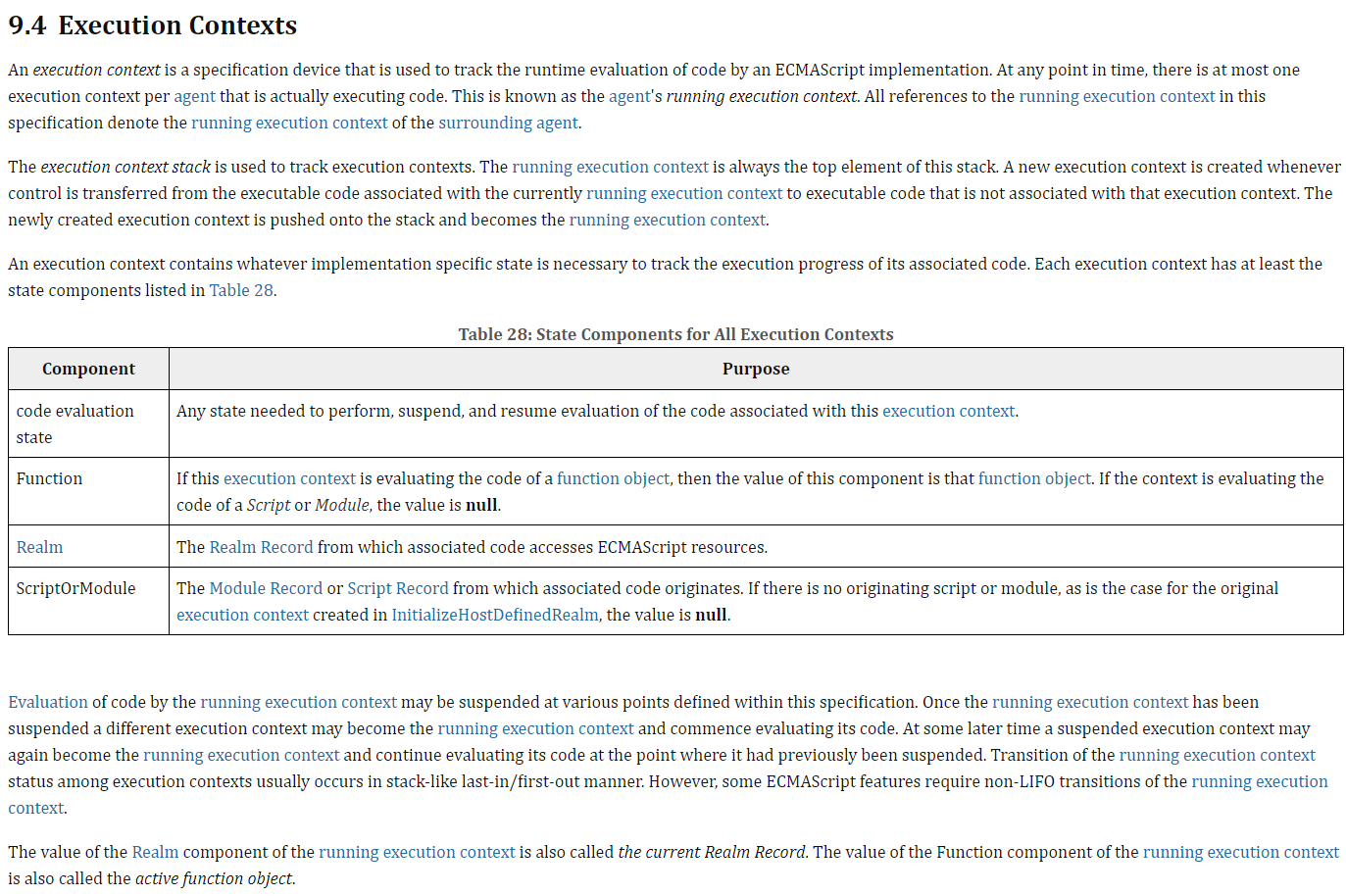
모든 실행 컨텍스트에 대한 상태 컴포넌트 추가되었다.
- code evaluation state : 이 실행 컨텍스트와 연결된 코드 평가를 perform, suspend, resume하는데 필요한 상태이다. 코드 평가 중에 실행 컨텍스트를 일시 중단시켜 다른 실행 컨텍스트를 실행하여 코드 평가를 시작 할 수 있다.
- Function : 이 실행 컨텍스트가 function 객체의 코드를 평가하는 경우, Function 컴포넌트의 값은 해당 function object이다. 컨텍스트가 Script나 Module의 코드를 평가하는 경우에는 Function 컴포넌트의 값은 null이다. active function object라고도 한다.
- Realm : 연결된 코드가 ECMAScript 리소스에 접근하는 영역이다. current Realm라고도 한다.
- ECMAScript의 실행 컨텍스트는 LIFO(LastInFirstOut)의 형태를 띈다. 하지만, ES6가 되면서 예외사항이 생겼다. generator의 yield 기능에서는 non-LIFO 전환이 이루어진다. 자세한 내용인 이 링크(https://github.com/tc39/ecma262/issues/1089#issuecomment-362934384)에서 확인해보자.
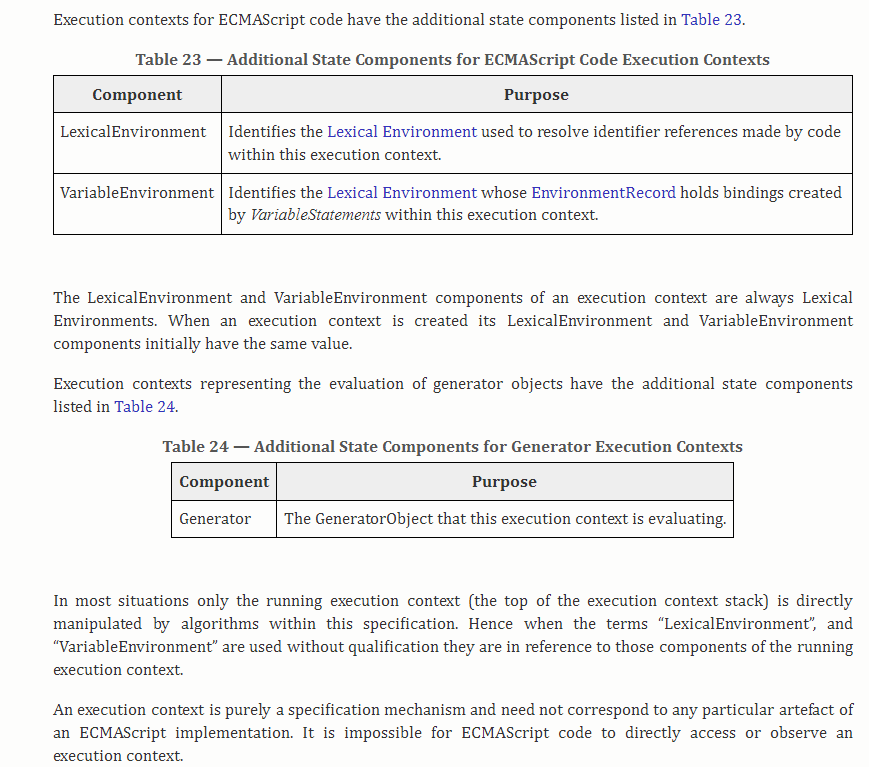
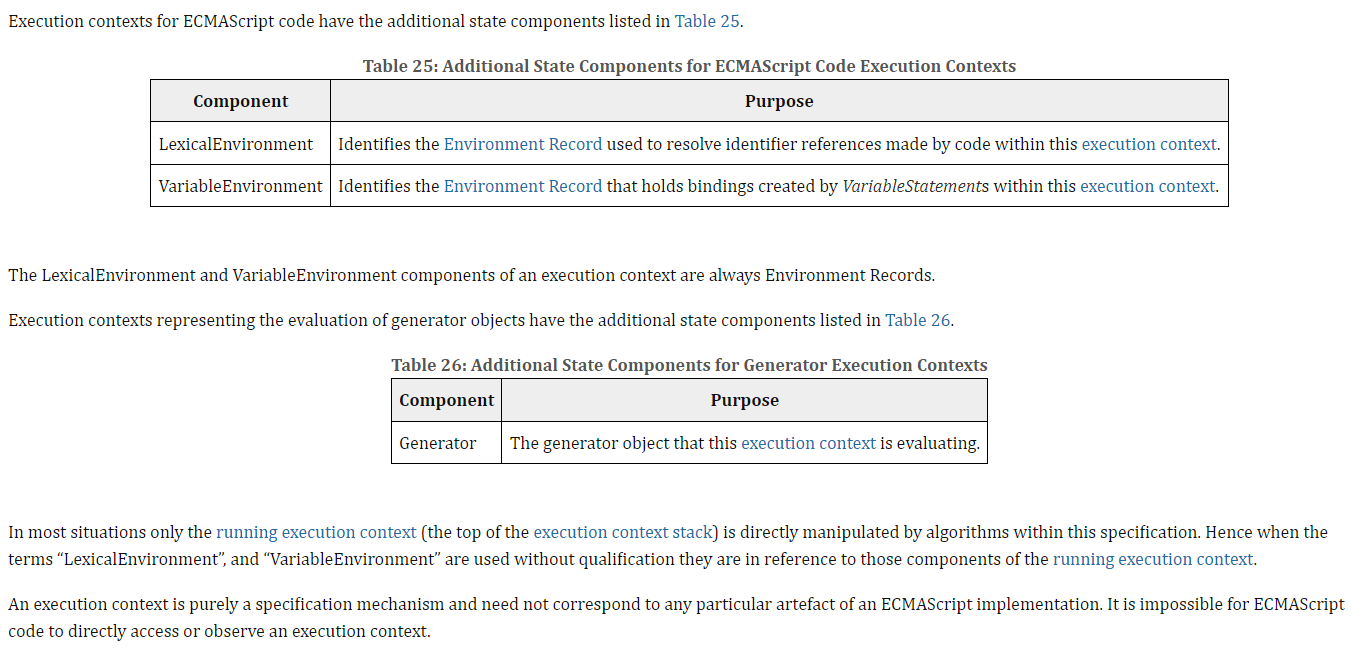
ECMAScript 코드 실행 컨텍스트에 대한 추가 상태 컴포넌트는 다음과 같다.
- LexicalEnvironment(LE) : 현재 실행 컨텍스트 내에서 코드가 만든 식별자 참조를 확인하는데 사용되는
Lexical Environment를 식별한다. - VariableEnvironment(VE) : EnvironmentRecord가 현재 실행 컨텍스트 내에서 VariableStatements(var 선언문)에 의해 생성된 바인딩을 보유한
Lexical Environment를 식별한다. - LE와 VE 컴포넌트는 Lexical Environment 타입으로 동일한 형태를 가지고 있다. 실행 컨텍스트가 생성되면 LE, VE 컴포넌트는 처음에 동일한 값을 갖는다.


ES2021(ECMAScript 2021)
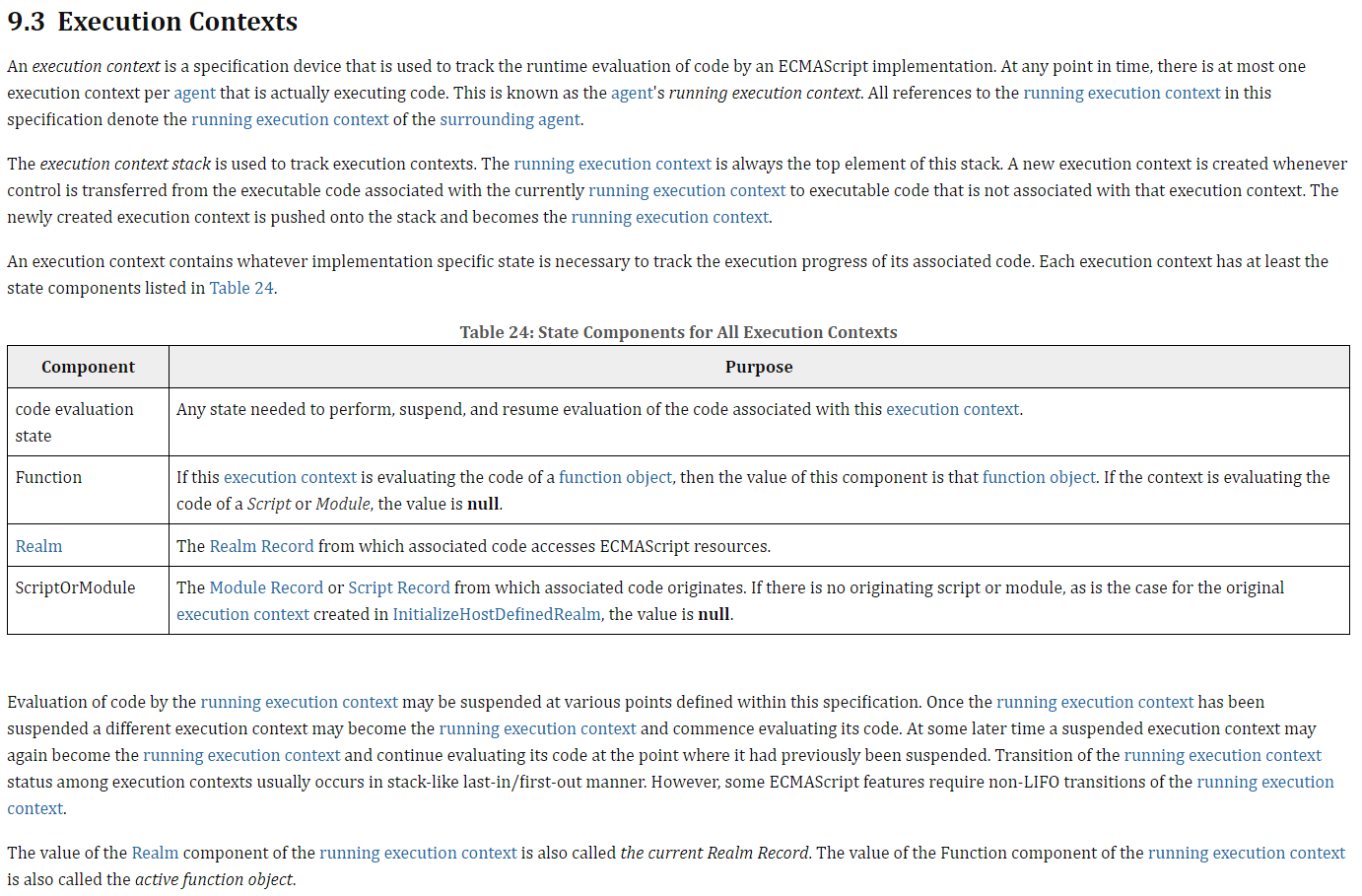
실행 컨텍스트는 ECMAScript 구현에 의한 코드의 런타임 평가를 추적하는데 사용되는 스펙이다. 어느 시점에서나 실제로 코드를 실행하는 agent당 최대 하나의 실행 컨텍스트가 존재한다. agent's running execution context라고도 한다.
모든 실행 컨텍스트에 대한 상태 컴포넌트 추가되었다.
- code evaluation state : 이 실행 컨텍스트와 연결된 코드 평가를 perform, suspend, resume하는데 필요한 상태이다. 코드 평가 중에 실행 컨텍스트를 일시 중단시켜 다른 실행 컨텍스트를 실행하여 코드 평가를 시작 할 수 있다.
- Function : 실행 컨텍스트가 function object 코드를 평가하는 경우 Function 컴포넌트의 값은 해당 function object이다. 실행 컨텍스트가 Script나 Module의 코드를 평가하는 경우 Function 컴포넌트의 값은 null이다. active function object라고도 한다.
- Realm : 연결된 코드가 ECMAScript 리소스에 접근하는 영역이다. current Realm라고도 한다. current Realm라고도 한다.
- ScriptOrModule : 연결된 코드가 시작되는 Module Record나 Script Record이다. InitializeHostDefinedRealm에서 생성된 원본 실행 컨텍스트의 경우와 같이 원본 script나 module이 없는 경우 값이 null이다.
ECMAScript 코드 실행 컨텍스트에 대한 추가 상태 컴포넌트는 다음과 같다.
- LexicalEnvironment(LE) : 현재 실행 컨텍스트 내에서 코드가 만든 식별자 참조를 확인하는데 사용되는
Environment Record를 식별한다. - VariableEnvironment(VE) : EnvironmentRecord가 현재 실행 컨텍스트 내에서 VariableStatements(var 선언문)에 의해 생성된 바인딩을 보유한
Environment Record를 식별한다.


ES2022(ECMAScript 2022)
실행 컨텍스트는 ECMAScript 구현에 의한 코드의 런타임 평가를 추적하는데 사용되는 스펙이다. 어느 시점에서나 실제로 코드를 실행하는 agent당 최대 하나의 실행 컨텍스트가 존재한다. agent's running execution context라고도 한다.
모든 실행 컨텍스트에 대한 상태 컴포넌트 추가되었다.
- code evaluation state : 이 실행 컨텍스트와 연결된 코드 평가를 perform, suspend, resume하는데 필요한 상태이다. 코드 평가 중에 실행 컨텍스트를 일시 중단시켜 다른 실행 컨텍스트를 실행하여 코드 평가를 시작 할 수 있다.
- Function : 실행 컨텍스트가 function object 코드를 평가하는 경우 Function 컴포넌트의 값은 해당 function object이다. 실행 컨텍스트가 Script나 Module의 코드를 평가하는 경우 Function 컴포넌트의 값은 null이다. active function object라고도 한다.
- Realm : 연결된 코드가 ECMAScript 리소스에 접근하는 영역이다. current Realm라고도 한다. current Realm라고도 한다.
- ScriptOrModule : 연결된 코드가 시작되는 Module Record나 Script Record이다. InitializeHostDefinedRealm에서 생성된 원본 실행 컨텍스트의 경우와 같이 원본 script나 module이 없는 경우 값이 null이다.
ECMAScript 코드 실행 컨텍스트에 대한 추가 상태 컴포넌트는 다음과 같다.
- LexicalEnvironment(LE) : 현재 실행 컨텍스트 내에서 코드가 만든 식별자 참조를 확인하는데 사용되는
Environment Record를 식별한다. - VariableEnvironment(VE) : EnvironmentRecord가 현재 실행 컨텍스트 내에서 VariableStatements(var 선언문)에 의해 생성된 바인딩을 보유한
Environment Record를 식별한다. - PrivateEnvironment(PE) : 가장 가까운 class에서 ClassElements에 의해 생성된 Private Names을 보유하는 PrivateEnvironment Record를 식별한다. 포함하는 class가 없으면 값은 null이다.


분석 비교
추상화된 실행컨텍스트 구조 변경
추상화된 ES5 실행 컨텍스트 구조
ExecutionContextES5 = {
ThisBinding: <this value>,
VariableEnvironment: {
EnvironmentRecord: { },
OuterLexicalEnvironmentReference: { },
},
LexicalEnvironment: {
EnvironmentRecord: { },
OuterLexicalEnvironmentReference: { },
},
}추상화된 ES6 실행 컨텍스트 구조
ExecutionContextES6 = {
LexicalEnvironment = {
EnvironmentRecord = { },
ThisBinding = { },
OuterLexicalEnvironmentReference = { },
},
VariableEnvironment = {
EnvironmentRecord = { },
ThisBinding = { },
OuterLexicalEnvironmentReference = { },
},
}변경점
- ES6에서 ThisBinding 위치가 달라짐. let, const 변수 키워드 추가. 변수의 다양한 스코프 생김(블록 스코프, 함수 스코프)
- LE, VE의 역할이 변화됨. ES5에서는 VE 컴포넌트 값이 변경되지 않음. ES6에서는 LE, VE 모두 값이 변경가능.
- ES6의 generator로 인해 실행 컨텍스트에 non-LIFO가 생김.
- ES2022에 class 내부의 private 속성이 생기면서 IIFE를 사용하지 않아도 되고, #을 붙여서 사용하는 문법으로 인해 PrivateEnvironment 상태 컴포넌트가 추가된 것으로 추측.
참고
- ECMAScript 2022 : https://tc39.es/ecma262
- ECMAScript 2021 : https://tc39.es/ecma262/2021
- ECMAScript 2015(ES6) : https://262.ecma-international.org/6.0
- ECMAScript 5(ES5) : https://262.ecma-international.org/5.1
- Execution Context : https://velog.io/@shroad1802/Execution-Context-19pf2k6t
- ES2022의 변화 : https://www.zerocho.com/category/ECMAScript/post/60b493850ffe7b0004bf001b
- 자바스크립트 - Execution Context, Call Stack : https://velog.io/@kdeun1/%EC%9E%90%EB%B0%94%EC%8A%A4%ED%81%AC%EB%A6%BD%ED%8A%B8-Execution-Context-Call-Stack
