
배경
사내에서 개발 중인 Vue 3기반의 오픈소스 UI Library가 존재한다. Vue.js 2로 개발되었던 라이브러리를 Vue.js 3으로 변경한 이후로부터 꾸준하게 기능을 업데이트를 해왔다. 물론 개발인력들이 계속 교체되었으며, 회사에서 만드는 제품의 컨셉에 맞추어 기능/유지보수를 해왔다. 다른 라이브러리들처럼 UI 컴포넌트 외에 이를 사용하는 문서 페이지도 존재한다. 개발자들이 컴포넌트 라이브러리를 개발하면서 공식문서에도 예제 및 설명을 추가시키는데, 최신화된 추가/수정된 기능들을 다른 유관부서들과 비개발자들이 참고하기가 어려웠다. 기능을 개발한 개발자가 로컬의 IP를 공유를 해야하고, 여러 기능을 동시에 여러 명이 개발하는 경우에 합쳐진 기능을 한 번에 보기 힘든 점도 있으며, 개발자 로컬에서 서버를 중단시키면 다시 서버를 켜달라는 등의 요청사항도 존재한다. 마침 CI에 대해 관심을 갖게 되었으며, 오픈소스 UI 라이브러리라는 나름 훌륭한(?) 환경도 있으니 자동화하여 문서 페이지를 매번 최신화된 브랜치를 배포하는 작업을 하게되었다.
Github Pages

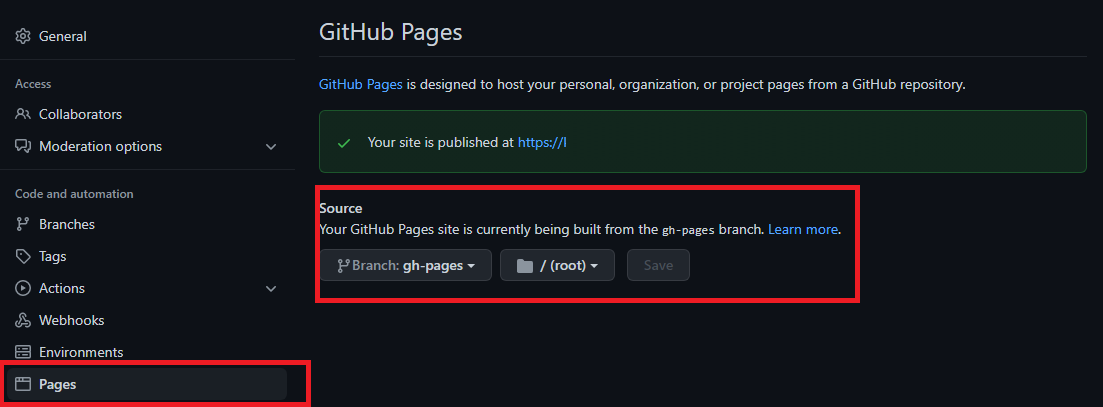
Github에서 제공하는 정적 웹페이지 호스팅 기능이다. Repository 내에 정적 페이지를 발행할 Branch를 지정한다. md파일, html파일 등으로 https://[username].github.io 의 형태로 주소를 제공해준다. 이를 활용할 것이다.
gh-pages
npm의 gh-pages를 이용하면 깃허브 저장소에 올린 프로젝트를 무료로 호스팅할 수 있다. 깃허브를 이용하여 프로젝트가 변경될 때마다 자동으로 gh-pages가 배포하는 것을 목표로 한다.
세팅
npm install -D gh-pages해당 명령어를 실행해준다.
"scripts": {
"build": "webpack --mode production",
"predeploy": "npm run build",
"deploy": "gh-pages -d dist"
}packages.json에 위와 같은 스크립트 명령어를 추가한다. pre-, post-와 같은 접두사를 붙이면 접두사를 제거한 명령어를 실행할 때 이전/이후에 자동으로 스크립트를 실행하도록 한다. 위와 같은 경우에 npm run deploy 명령어를 실행하게 되면 deploy되기 전에 predeploy가 실행하여 결과물을 만든다. dist폴더의 경우 Vue프로젝트에서 빌드 후 배포되는 경우 자동으로 생성되는 폴더이다. 그대로 사용하도록 한다.
프로젝트 코드가 바뀌면 매번 수동으로 npm run deploy를 통해 gh-pages 브랜치를 업데이트하여 push해야한다.
Github Actions
Github Actions란 깃허브에서 제공하는 워크플로우를 자동화하도록 도와주는 도구이다. 테스트, 빌드, 배포 등의 다양한 작업들을 자동화하여 처리한다. 무료계정의 경우 500MB의 스토리지와 월 2,000분의 실행시간이 제공된다.
위에서 언급한 수동으로 웹 사이트 호스팅을 하는 방식을 Github Actions와 gh-pages로 자동화할 수 있다.
구성
.github/workflows 폴더에 .yml 파일을 추가하여 워크플로우를 등록할 수 있다.
참고로 위의 폴더명을 정확하게 입력하지 않아서 삽질을 하게되었는데, 스펠링 하나 때문에 3시간을 날려먹었다. 다들 조심하시길 바란다.
워크 플로우는 저장소에 추가하는 자동화된 프로세스이다. 하나 이상의 job으로 이루어져 있으며, 이벤트에 의해 실행된다. 과거 sql procedure나 spring scheduler(quartz)의 경험이 있는데 워크 플로우 코드를 작성할 때 비슷한 느낌을 받았다.
.yml(YAML) 파일에 name키를 명시한다. 이 namespace는 여러 워크플로우가 존재할 때 식별하기 위함이다.
워크 플로우 관리
name: Deploy Docs
on:
push:
branches: [ "브랜치명" ]해당 브랜치에 push할 때 실행되는 트리거를 추가한다. push외에도 pull request가 머지될 때 해당 워크플로우가 실행되도록 할 수 있다.
jobs:
deploy:
runs-on: ubuntu-latest
steps:
- name: Checkout
uses: actions/checkout@v3
- name: Node.js
uses: actions/setup-node@v3
with:
node-version: 12.x
- name: Install Dependencies
run: npm install
- name: Build Docs
run: npm run build:docs
- name: Deploy Docs
uses: peaceiris/actions-gh-pages@v3
with:
github_token: ${{ secrets.GH_ACTIONS_TOKEN }}
publish_dir: ./distjobs에는 실행될 명령어를 추가한다. 순차적으로 워크 플로우가 실행된다. 워크 플로우내 비밀번호나 인증서와 같은 민감한 코드를 바로 추가하면 안된다. 예전에 깃허브에 비밀번호를 올려 GitGuardians에서 이를 찾아서 해당 코드를 지우라는 메일을 받은 적이 있다. 이처럼 보안에 취약된 부분으로 인해 해킹을 당할 수도 있고 클라우드 환경 관련 비밀번호인 경우 무지막지한 금액을 청구받을 수도 있다.
그렇다면 이런 민감한 정보의 경우 어떻게 입력해야할까?
Github Secrets
보안 문제로 인해 .env 파일을 깃허브에 올릴 수 없다. 하지만 배포를 하기위해 키와 값을 매핑시켜야하는데, 이를 해결하기 위해 Github의 Actions탭에서 Repository의 비밀환경변수(?) secrets 기능을 제공해준다. Actions이 트리거될 때 자동으로 production 환경을 위한 환경변수를 매핑시켜주는 역할을 한다.
Personal access tokens 생성하기
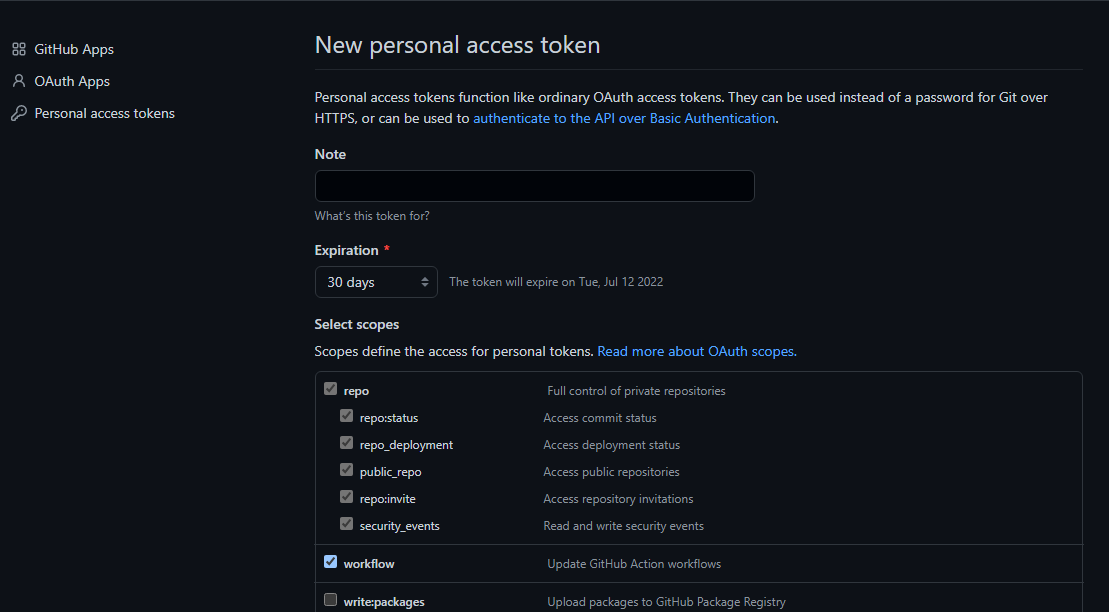
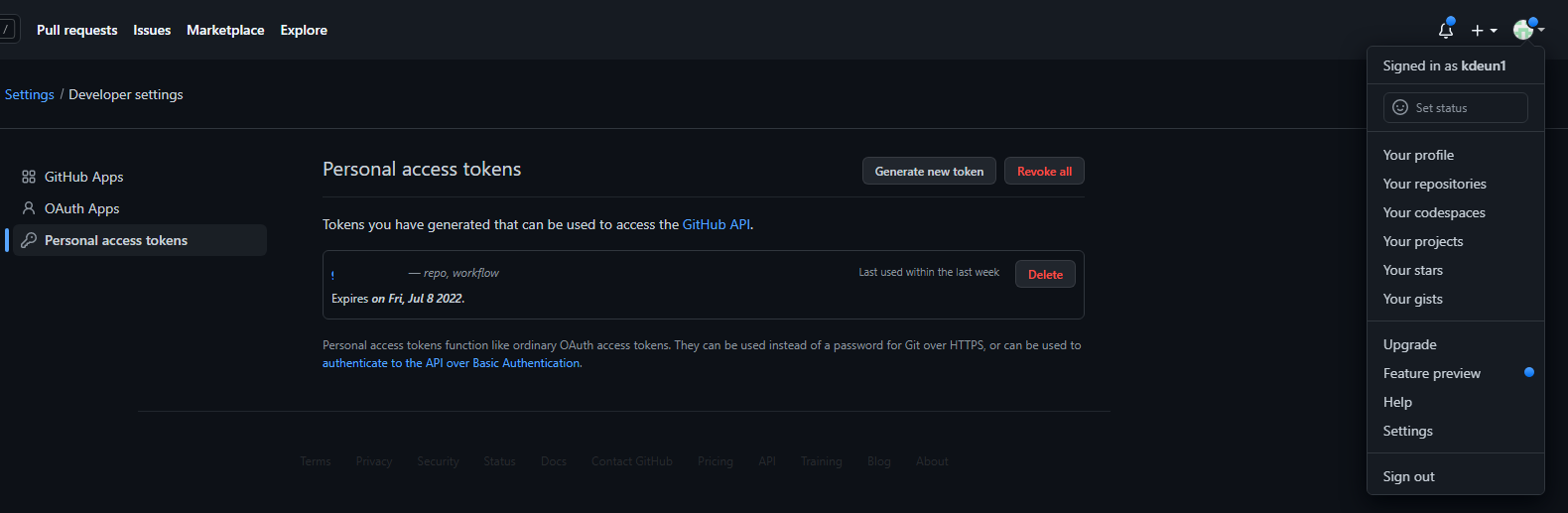
github actions의 workflow를 업데이트하려면 personal access token이 필요하다. 우측 상단의 본인 아이디 아이콘 클릭 > Settings > Developer settings > Personal access tokens 메뉴에 접속한다.
간단한 메모인 Note 항목, 토큰 유효기간 Expiration 항목, 접근 권한 OAuth scopes를 선택한다.

workflow를 체크해주고 token을 생성해준다.

새로운 토큰이 생성된다. 가장 처음에 token 값이 나타나고 그 이후에는 해당 값을 볼 수 없다. 만일 새롭게 값을 받고 싶으면 새롭게 생성해줘서 새로운 값을 받아야한다.
token을 Secrets Actions에 추가하기
Github Actions를 사용할 Repository에서 Settins > Secrets > Actions에 접속한다. 하단 Repository secrets에 키와 값을 입력한다.
키는 GITHUB_ 접두사를 입력하려고 했으나, 입력하지 못하게 막혀져 있다. 아마 해당 코드가 깃허브임을 유추할 수 있어서 그런 것 같다.
with:
github_token: ${{ secrets.GH_ACTIONS_TOKEN }}
publish_dir: ./dist코드에서 secrets.GH_ACTIONS_TOKEN에서 키는 GH_ACTIONS_TOKEN라고 보면 된다.
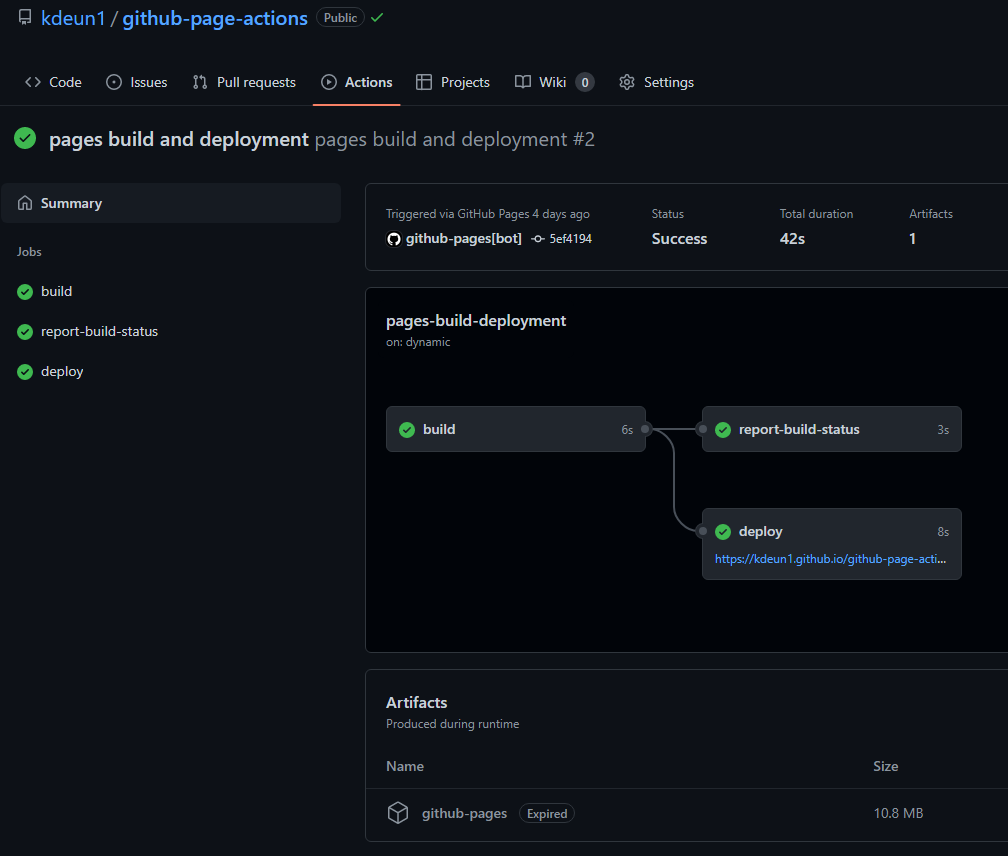
결과

이제 해당 브랜치에 코드를 push하게 되면 Github Actions에서 자동으로 빌드/배포가 된다. 이제 개발자가 담당한 UI 컴포넌트 및 문서 내 예제 코드들이 최신으로 적용되며, 문서 페이지가 거의(?) 실시간으로 최신화 배포되는 환경을 구성해봤다.
시간이 오래걸렸던 이유
다른 팀원분은 환경을 구성하는데 있어 금방 구성되었지만, 나는 하루 이상의 시간이 오래걸렸다. 환경을 처음으로 구축하여 시간이 오래 걸린 점도 있었지만 git push를 했을 때 remote rejected와 함께 github와의 의사소통 문제가 발생했었다.
refusing to allow an OAuth App to create or update workflow .github/workflows/cd.yml without workflow scope
이런 메시지가 계속 발생되었는데, 구글링한 결과 해결할 수 있는 방안은 다 비슷비슷했다.
첫 번째로는 깃허브가 만들어주는 personal access token의 권한 문제이다. workflow라는 항목을 체크했는지 확인해보라는 글이 가장 많았다.
두 번째로는 윈도우에서 깃허브 계정을 로그아웃(자격증명 변경)을 하라는 해결책이다. 윈도우의 자격 증명 관리자에 들어가 github 인증서를 제거하라는 내용이 그 다음이었다.
하지만 두 해결책 모두 적용해본 결과 위와 같은 workflow scope 에러가 해결되지 않았다. git push 회수만 30여번 이상 적용해보다가 의외의 방법으로 문제가 해결되었다.

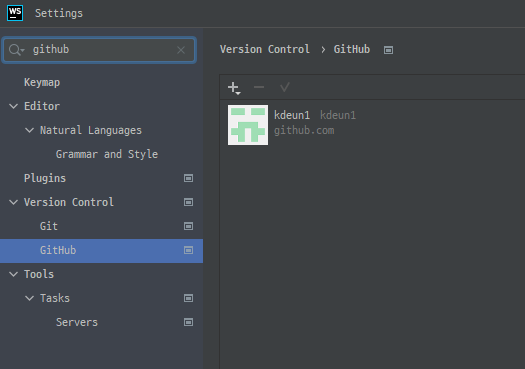
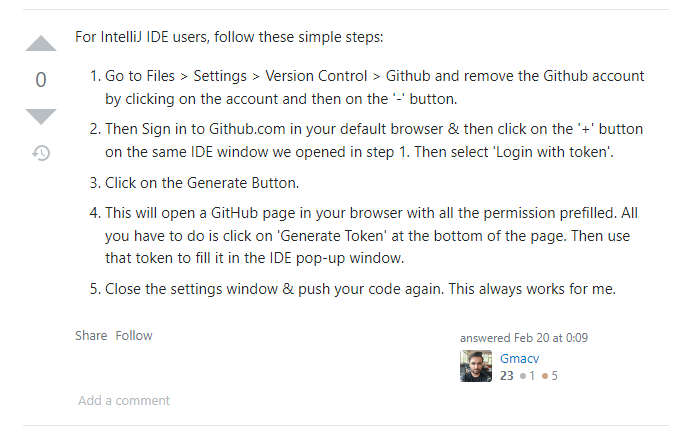
바로 IDE 문제였다. 현재 나는 webstorm을 사용하고 있는데, 웹스톰의 설정이 꼬여 github와의 문제가 발생한 것 같았다. 엄청나게 많은 테스트를 하다가 꼬인 것 같은데 webstorm > settings > Version Control > Github에서 내 계정을 지웠다가 다시 생성하니 해결되었다.

stackoverflow에서 추천은 0개이지만, 가뭄에 단비와 같은 역할을 해준 Gmacv 개발자 분께 감사의 인사를 드린다. Thank You!
추가적으로 더 해보고 싶은 것
- 워크 플로우의 trigger에 tag 조건 추가해보기
- 워크 플로우에 NPM 캐싱 및 개선해보기
- 버전 업데이트, npmjs 배포 자동화
- webhooks 사용해서 PR의 알림 구성해보기
- github actions의 내용은 아니지만 FE 환경을 vite로 다시 구성해보기
- monorepo 구성해보기
참고
-
Github Actions으로 배포 자동화하기 (https://meetup.toast.com/posts/286)
-
Github Actions를 이용하여 gh-pages 자동 배포하기 (https://davidyang2149.dev/front-end/github-actions%EB%A5%BC-%EC%9D%B4%EC%9A%A9%ED%95%98%EC%97%AC-gh-pages-%EC%9E%90%EB%8F%99-%EB%B0%B0%ED%8F%AC%ED%95%98%EA%B8%B0/)
-
Github Actions로 Github Pages 자동 배포 (https://velog.io/@kimdoyeong/Github-Actions%EB%A1%9C-Github-Pages-%EC%9E%90%EB%8F%99-%EB%B0%B0%ED%8F%AC)
-
actions-gh-pages 깃허브 (https://github.com/peaceiris/actions-gh-pages/blob/main/action.yml)
-
Github Actions에서 Secrets을 통해 env 파일 생성하기 (https://ji5485.github.io/post/2021-06-26/create-env-with-github-actions-secrets/)
-
How to resolve "refusing to allow an OAuth App to create or update workflow" on git push (https://stackoverflow.com/questions/64059610/how-to-resolve-refusing-to-allow-an-oauth-app-to-create-or-update-workflow-on)
