The New Vue
Evan You Nov 2021 @ VueConf Toronto
이 세션에서 Evan You는 새로운 구문, 문서, 빌드 도구, devtools 및 TS/IDE에 이르기까지 새로운 Vue 3 경험에 대한 이야기를 하였다.
Vue가 세상에 처음 소개되었을 때는 Library였다. cdn을 통해 가져와 브라우저에 로드하고 즉시 작동할 수 있는 단일 스크립트였다. 하지만, 시간이 지나 웹 개발이 진행되어 더 좋은 방향으로 발전되어 프레임워크 영역에서 확고하게 자리잡고 있다.
framework는 단순한 APIs이상을 수행한다.
Build tooling
IDE support
Devtools
Documentation
Routing, State Management...
프레임워크는 페이지에 포함되는 단일 스크립트보다 더 많은 일을 한다. vue-cli, webpack으로 프로젝트를 구성할 수 있고, VS Code의 Vue를 위한 도구인 Vetur(https://vuejs.github.io/vetur/)와 같은 IDE 지원도 가능하다. Devtools와 광범위한 공식문서, 라우팅, 상태관리 등의 많은 기능들이 존재한다.
2020년에 Vue 3를 출시하였을 때, Vue.js의 코어 부분의 리뉴얼 외에도 다른 프레임워크 계층에 초점을 두어 새로 만들게되었다.
New Build Toolchain
Vite
새로운 빌드 도구인 Vite는 Evan You가 자랑스러워하는 커뮤니티 프로젝트이다.
Vite는 dependencies와 source code로 2가지 카테고리로 나누어 개발서버를 시작하도록 함으로서 느린 서버 구동시간을 해결하였다.
JS에서 다른 파일을 가져오거나 내부내는 방식은 CommonJS, AMD, ESM 등이 있는데, Vite는 그 중 ES6에서 추가된 모듈 기능인 ESM을 사용한다.
ESM을 제공하는 브라우저는 다음과 같다.
https://caniuse.com/es6-module-dynamic-import
Native ESM (공식 ECMAScript 모듈)을 이용해 소스 코드를 제공한다. Vite는 css, Vue 컴포넌트와 같이 컴파일링이 필요하고 수정이 많은 소스코드는 Native ESM을 이용해 제공하고 있다. 브라우저가 곧 번들러이다.
기존 번들러를 사용하면 개발 시 내용이 바뀌지 않는 디펜던시에 대한 번들러 과정은 많은 시간을 필요로 했다. Vite의 사전 번들링은 번들러 분야의 새로운 툴인 esbuild을 사용하고있다. Go로 작성된 esbuild는 webpack, parcel과 같은 기존의 번들러에 비해 10배에서 100배 빠른 개발 경험을 제공한다.
기존 번들러는 소스코드를 업데이트하게되면 번들링 과정을 다시 거쳐야 했었다. 서비스가 커질수록 소스코드 갱신시간또한 증가하게 된다. 하지만 Vite는 번들러가 아닌 ESM을 이용한 HMR을 지원한다. 수정된 모듈 부분만 교체하며, 브라우저에서 해당 모듈을 요청하면 교체된 모듈만 전달한다. 프로젝트가 성장함에 따라 속도가 느려지지 않고 빠르게 유지된다.
webpack에 비해 최소한의 구성으로 즉시 유지되므로, configuration의 옵션을 감쌀 필요없이 최소한의 구성으로 직접 Vue를 사용할 수 있다.
프로젝트 측면으로는 Vite는 Vue 자체를 위해 생성했지만, 실제로는 프레임워크에 구애받지 않는다. 요즘은 React에서도 Vite를 사용하는 모습을 종종 보일 정도로 Vue와는 완전히 독립적인 프로젝트이다.
새로운 프로젝트를 시작하는 경우에 Vite를 추천한다. Vue2, Vue3 모두 제공하며 vue-cli에도 제공할 예정이다.
새로운 IDE 도구
Volar
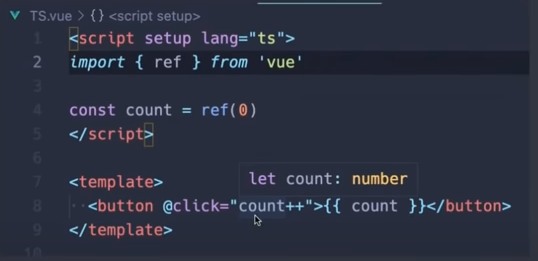
요즘 Vue와 TS를 같이 사용하는 유저가 많아졌다. 특히 Vue의 SFC 방식에서 TS지원을 위해 만들어진 Volar는 템플릿 표현식에 대해 tsx를 제공한다. 또한 최신 문법인

위 사진처럼 script 영역에서 정의한 count 상수가 template 영역에서도 타입 체킹을 해준다.

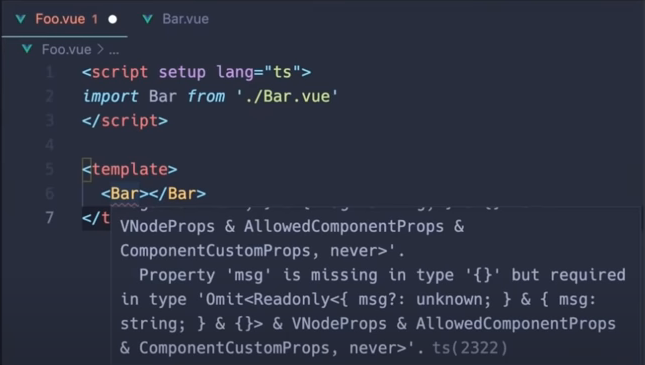
위 사진은 template영역에서 사용된 컴포넌트의 Props의 required 여부를 체킹해준다.

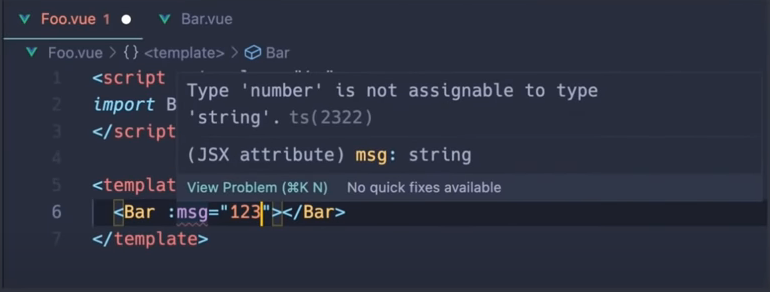
그리고 props의 잘못된 타입이 넘겨질 때도 체크해준다. slots 체킹도 해준다.
TS 지원하는 새로운 Command Line
vue-tsc
IDE plugin인 Volar의 Vue 3 command line Type-Checking 추가 도구이다.
Vue SFC와 TS 파일을 함께 타입 체킹할 수 있는 tsc 래퍼이다.
Vue SFC에 대한 .dts 정의를 생성할 수도 있다.
새로운 상태 관리 플러그인 추천
Pinia
Vuex가 여전히 필요할까? SSR이 없는 단순한 경우에 reactive() 객체가 작업을 수행해야한다.
아래와 같은 경우에는 pinia를 권장한다.
- Vuex-next에 대한 아이디어(composition api와 잘 작동해야한다는 아이디어)를 기반으로 설계
- 더 가볍고 간단함
- Type-safe stores(타임 형식에 안전한 저장소)
- Devtools 통합
- 코드 스플리팅 친화적
- SSR 지원
아래 링크는 Pinia에 대한 내용을 잘 정리한 글이다.
https://eggplantiny.github.io/blog/articles/pinia-a-new-statement-manage-plugin/
mutations 는 더이상 없음.
Typescript 를 지원하기위해 더이상 복잡한 래핑을 하지 않아도 된다.
아주 빠르고 정확한 autocompletion
namespaced modules 은 바이바이 🙋♂️
devtools 공식 지원새로운 Devtools 익스텐션
Vue Devtools 6.0 (beta)
이 버전이 Vue2와 Vue3 모두 작동할 수 있도록 하고있다.

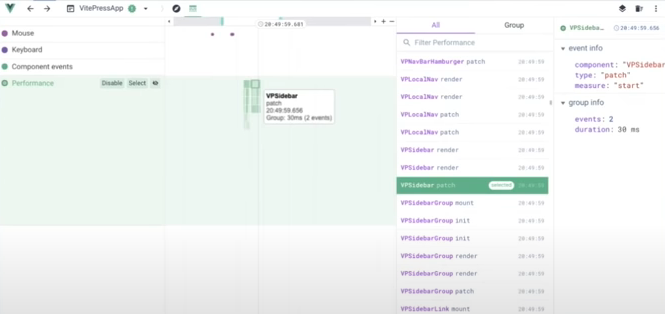
기본 이벤트, 컴포넌트 이벤트, 성능 프로파일링, 라이브러리 커스텀 이벤트에 대한 통합 타임라인을 제공한다. 타임라인에 pinia 같은 라이브러리 플러그인도 추가할 수 있다.
새로운 Default 권장사항
- Tooling : vue-cli -> create-vue
- IDE : Vetur -> Volar
- State Management : Vuex -> Pinia
새로운 Composition API DX
script setup
Vue 3.2부터 지원. composition api 사용에 대한 상용구를 크게 줄여준다. sugar syntax 기능.
새로운 Documentation
공식 문서
마지막으로 이 모든 것을 올바르게 연결하기 위해 본질적으로 이런 새로운 모범 사례에 대한 일관된 권장사항과 새로운 옵션을 제공하므로, 이러한 사항들을 함께 묶기 위한 새로운 문서가 필요하다.

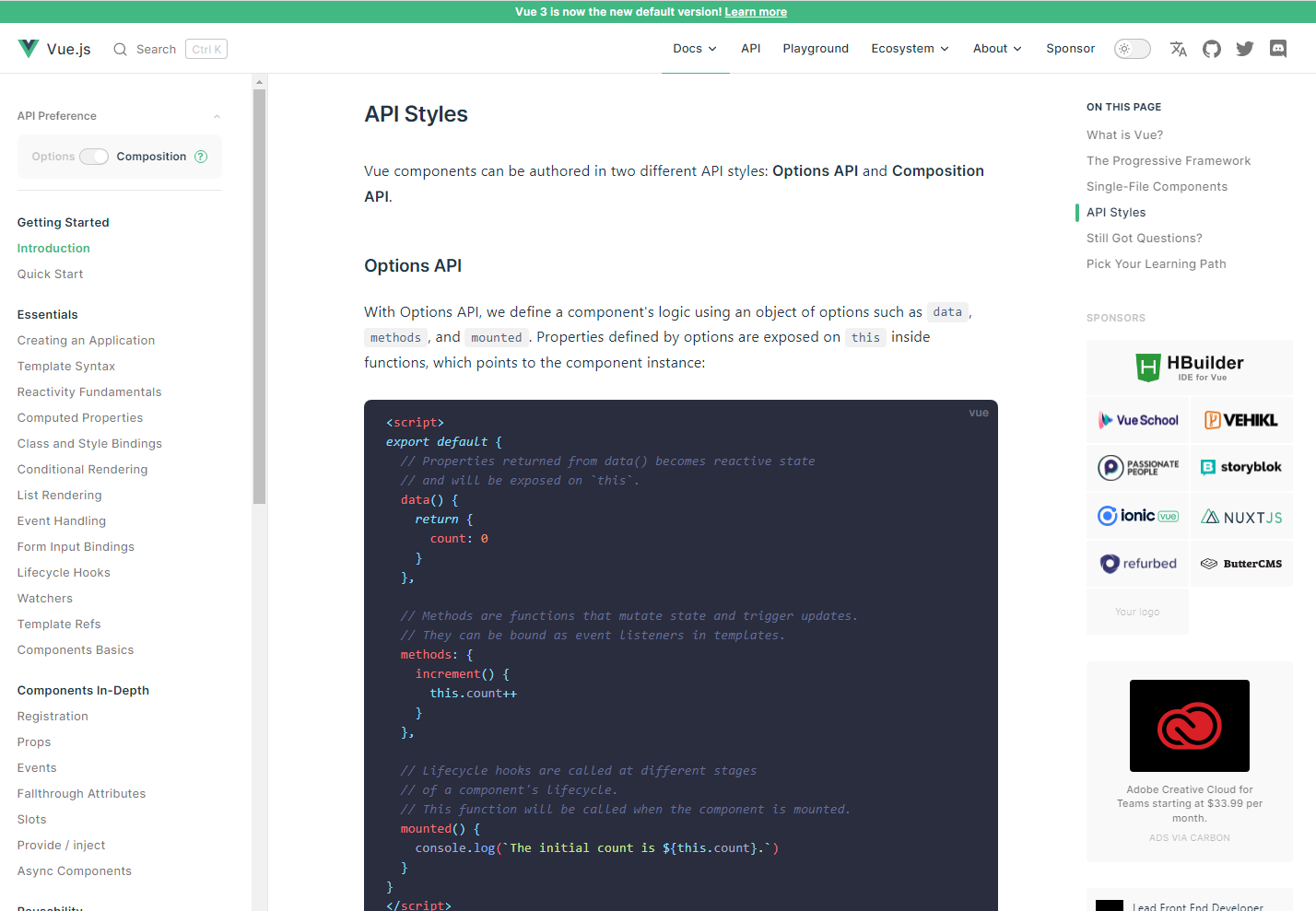
https://vuejs.org/
새로운 디자인의 문서와 다크모드도 지원한다. VitePress(Vue 3 + Vite SSG)로 리빌딩되었다.

권장 사항과 모범 예시가 업데이트되었으며, 좌측 상단에 위치한 API Preference 토글을 사용하여 Option-base API 방식과 Composition API 방식 중에 하나의 API 스타일을 선택하여 문서의 내용을 볼 수 있도록 학습할 수 있도록 변경되었다.
공식 문서 한글 번역 참여 활동
Vue.js 3버전이 스탠다드 버전으로 바뀌었으며, 영문판 공식문서로 위 설명처럼 변경되었습니다. Vue.js 공식 문서가 한국어 번역은 이전 버전의 문서 번역이며, 현재 최신화된 영문판 공식 문서를 한국어로 번역하는 활동을 하고있습니다. 관심있으신 분들은 Slack의 Vue.js 한국어 사용자 모임 커뮤니티에 가입해주시고, #translate-v3-doc 채널에 들어와주셔서 활동 부탁드립니다. GitLocalize를 사용해서 번역하고 있으며, github에 용어 사전 및 담당 페이지를 활용하고 있습니다.
- Slack의 Vue.js 한국어 사용자 모임 커뮤니티 초대 링크 : https://join.slack.com/t/vuejs-korea/shared_invite/zt-fkxu93sz-sl_MHu08ZjNNvVVgxa_GJQ
- 번역 관련 깃허브: https://github.com/vuejs-kr/docs-next/
- 번역 담당 대장님: narusas (slack으로 초대 및 문의 환영)

