[CSS] Inline, Inline-block, Block


1. Inline
- 주로 텍스트를 주입할 때 사용되는 형태.
- block 처럼 width값이 100%가 아닌 컨텐츠 영역 만큼 자동으로 잡힌다.
- height 또한 폰트의 크기만큼 잡힘.(line-height로 설정 가능)
- 라인이 새로 추가되지 않음.
- width, height 명시할 수 없다.
width와 height 속성이 적용되지 않는다. 인라인 요소의 너비 및 높이는 태그가 품고 있는 내부 요소 부피에 맞춰진다.
인라인 속성을 가진 태그끼리 연속으로 사용되는 경우 최소한의 간격을 유지하기 위해 좌, 우에 약 5px 가량의 외부 여백이 자동으로 발생된다.
- margin은 위아래엔 적용되지 않는다.
margin-top, margin-bottom 속성을 정의해도 적용되지 않는다.
상, 하 여백은 margin이 아니라 line-height 속성에 의해 발생.
- padding
좌,우 padding은 공간과 시각적인 부분이 모두 적용되나 상, 하 padding은 시각적으로 추가되나 공간을 차지하지는 않는다.
- tags
a, i, span, abbr, img, strong, b, input, sub, br, code, em, small, tt, map,
textarea, label, sup, q, button, cite etc...
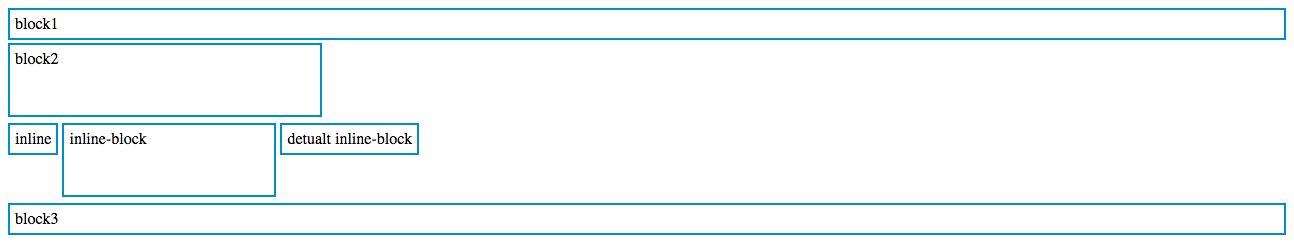
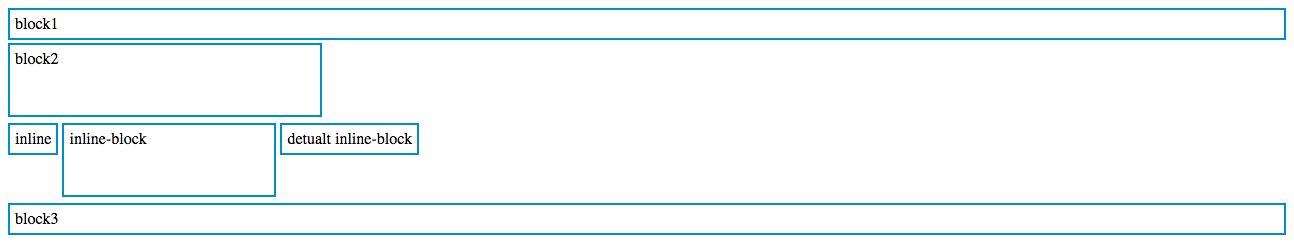
2. Block
- 한 영역을 차지하는 박스형태를 가지는 성질.
- 기본적으로 block은 width값이 100%이다.
- 따라서 다음 요소가 양 옆으로 붙을 공간이 없으므로 자연스럽게 새로운 라인이 추가 된다.
- block은 height와 width 값을 지정할 수 있다.
- block은 margin, padding을 지정할 수 있다.
- tags
address, article, aside, blockquote, canvas, dd, div, dl, hr, header, form,
h1~h6, table, pre, ul, ol, p, video etc...
3. Inline-block
- inline의 특징과 block의 특징을 모두 가진 요소.
- 이 속성을 기본적으로 가지고 있는 태그가 없기 때문에 따로 inline-block이라 선언을 해야한다.
- inline과 같이 한 줄에 표현하면서도 margin, width, height 속성을 정의하면 이것을 표현해 준다.
- 줄바꿈이 이루어지지 않는다.
하지만 요소의 width가 한 라인에 모두 차게되면 줄바꿈이 이루어진다.
또한, viewpoint의 너비가 좁혀져 inline-block이 모두 한 줄에 들어가기 충분하지 않을 경우 위 inline-block이 아래로 내려온다.
- width와 height 속성이 적용된다.
인라인과 같이 최소한의 간격을 유지하기 위해 5px 가량의 외부 여백이 자동으로 발생하지만 margin-left, margin-right를 사용하여 추가로 여백을 지정할 수 있다.
- 만약 width와 height를 지정하지 않을 경우
inline과 같이 컨텐츠의 크기 만큼 영역이 잡힌다.
- margin-top, margin-bottom을 적용할 수 있다.
inline-block 요소의 상, 하 여백을 margin, line-height 두 가지 속성을 통해 설정할 수 있다.