
(이걸 내가 만든다고? 가슴이 웅장해진다...)
1. 프로젝트 소개

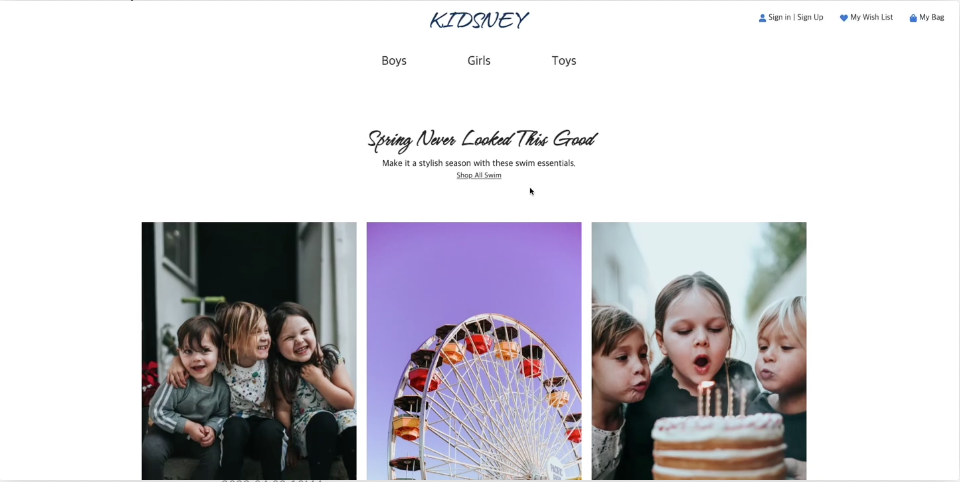
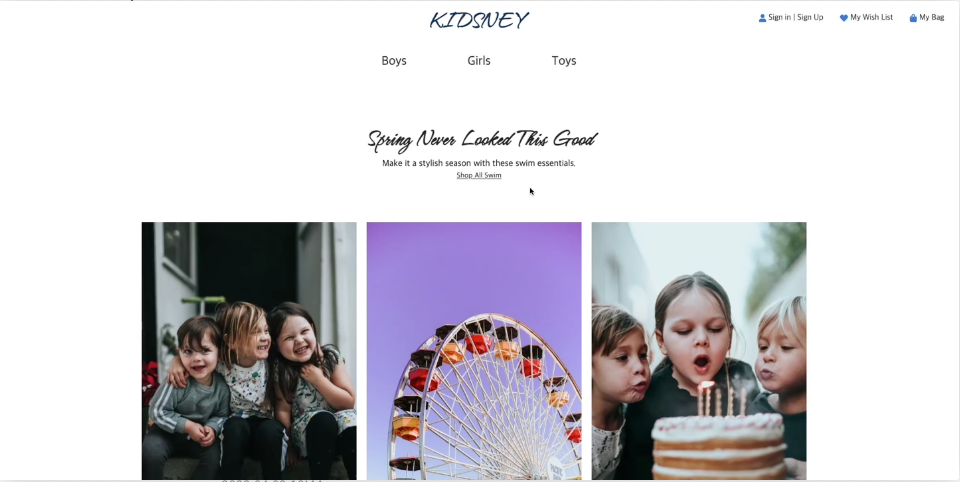
우리 팀은 프론트엔드 3명, 백엔드 2명의 조합으로 샵디즈니의 클론 프로젝트를 2주간 진행했다.
저작권에 강경한 디즈니 특성상 모든 상품이미지와 배경들을 직접 만들거나 조합해서 사용했고 첫 프로젝트인 만큼 상품 수와 카테고리 수를 줄이고 전체적인 기능 구현에 포커스를 맞췄다.
Git-Hub
페이지 구성
- 회원가입 / 로그인
- 상품 리스트 페이지
- 상품 상세 페이지
- 리뷰
- 장바구니
- 찜(WishList)
- 주문 / 결제(외부 API X, 정말 간단하게)
2. 사용 기술
협업 툴
Git / Trello / Slack / Notion / Zoom(격리시)
프론트엔드
ReactJS / SASS
백엔드
Django / MySQL / AWS
3. 프로젝트 진행 관리
1) 일정 관리
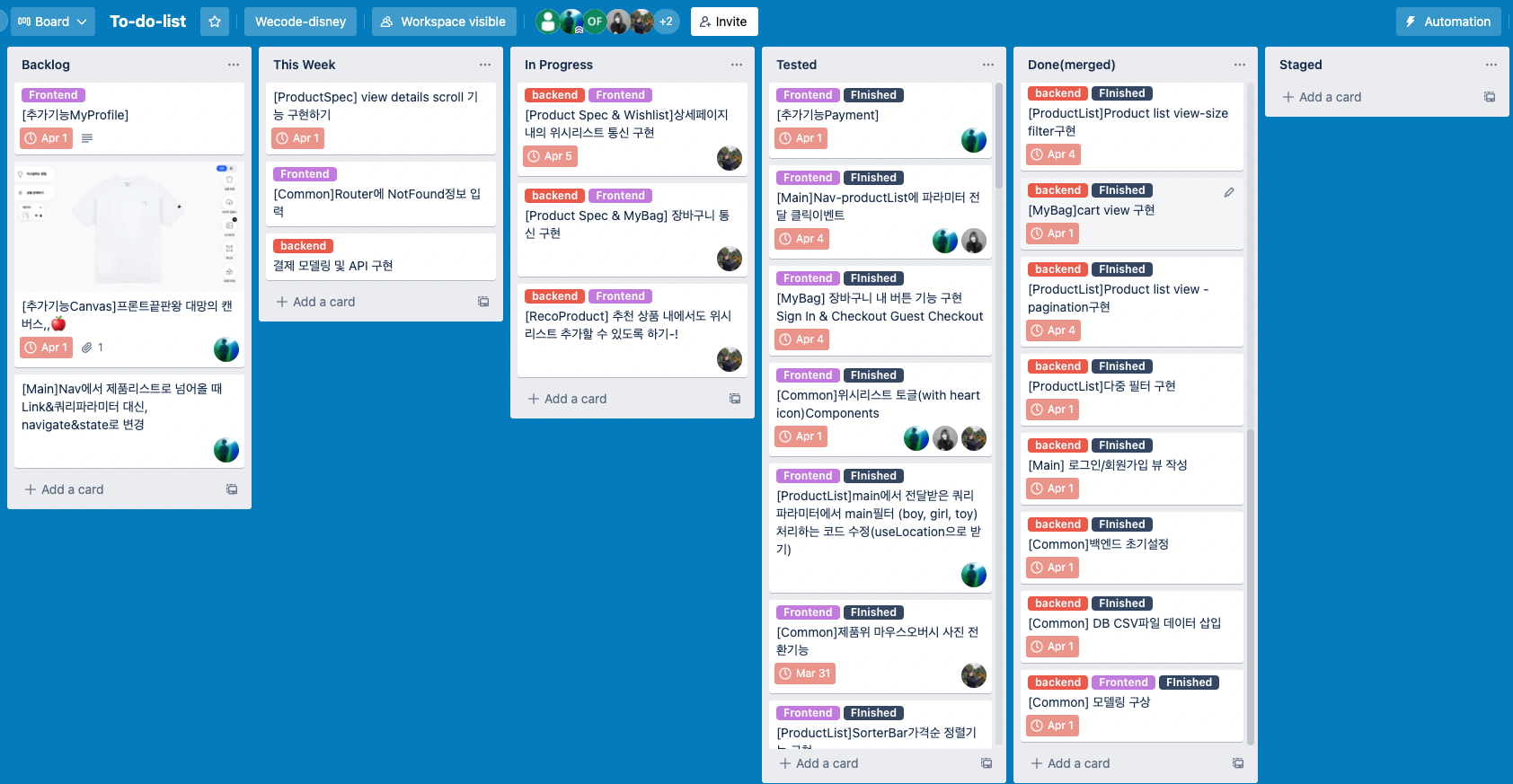
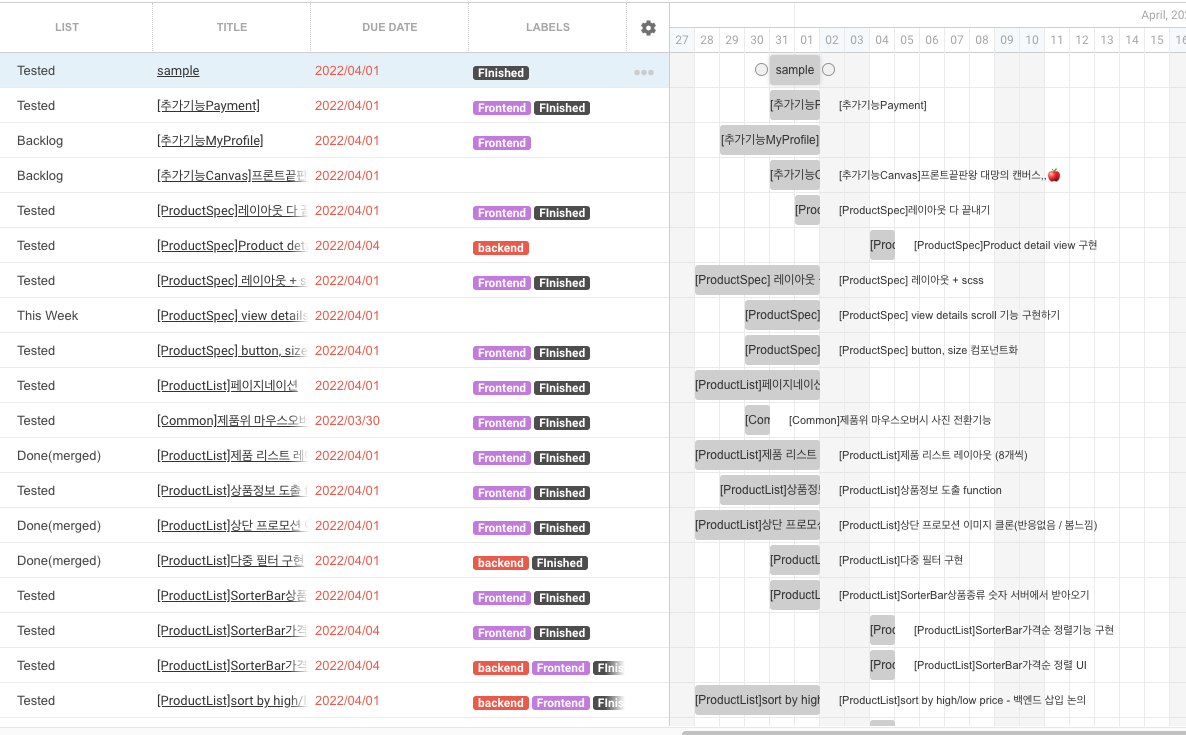
- Trello

해야할 일, 이번 주 해야할 일, 진행중, 테스트중, Merged, 배포완료 카테고리로 업무를 나누었다.
그런데 전체 진행 사항이라던가 카테고리별로 업무를 보기가 힘들어 재웅님께서 간트차트 추가기능을 만들어 주셨다.

2) 의사 결정
- Notion 의사결정록

프론트엔드 백엔드 간에 협의해야할 부분, 의사결정이 필요한 부분은 의사결정록 Notion 페이지를 만들어 관리하였다.
3) 회의 기록
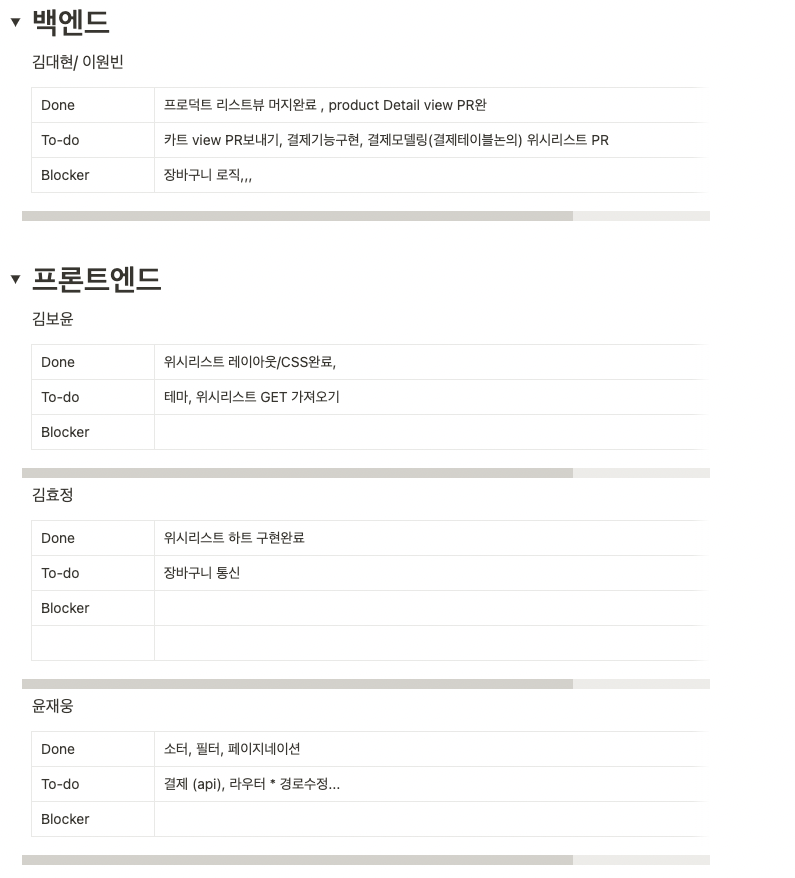
- Notion 스탠딩미팅 회의록

매일 오전에 스탠딩 미팅을 가졌고 어제 완료한 일, 오늘 해야할 일, Blocker에 대해 회의했고 그 기록을 Notion 페이지에 남겼다.
4. DB 모델링
팀원이 정해지자마자 데이터 모델링을 시작했다.
시간이 걸리더라도 비즈니스 모델이 아니라 DB 구조적 측면을 고려하여 설계하는 방향으로 진행했다.
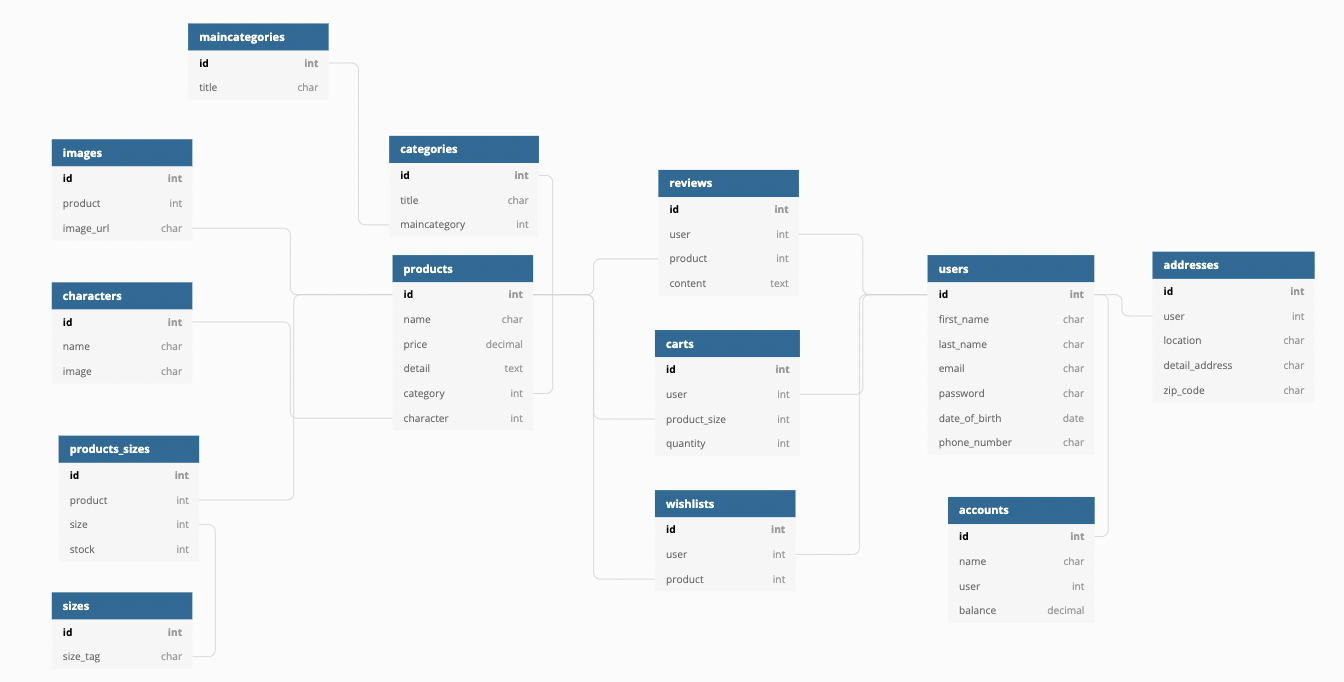
ERD 다이어그램은 dbdiagram.io 사이트를 활용했다.

이 ERD 다이어그램을 기반으로 users, products, carts Application들의 model을 작성했다.
모델링을 변경하는것이 번거롭고 힘든 것임을 알기에 migrate전에 신중에 신중을 기했다.
이후에는 프론트엔드에서 작성한 CSV 파일과 python으로 구현한 db_uploader를 사용하여 model에 데이터를 삽입하였다.
5. 구현 내용
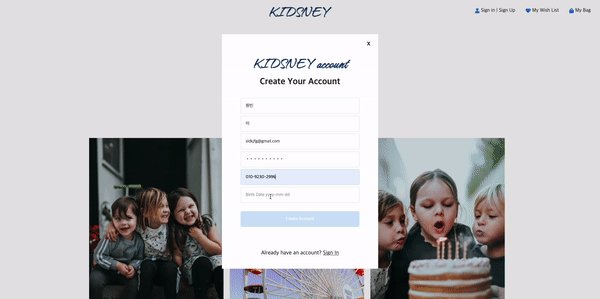
1) 회원가입, 로그인

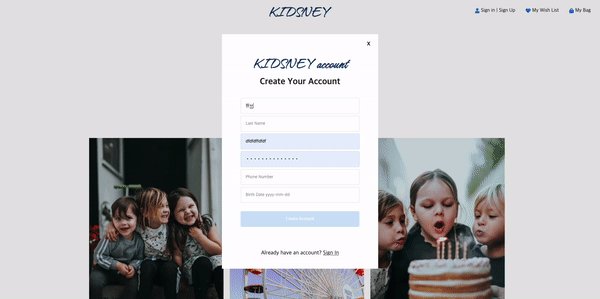
회원가입
- 회원명(성, 이름), 이메일, 비밀번호, 전화번호, 생일을 입력받는다.
- 이메일, 비밀번호, 전화번호 각각 validator가 있으며 각각의 조건을 정규식으로 표현했다.
- 비밀번호는 bcrypt로 암호화 하여 DB에 저장했다.
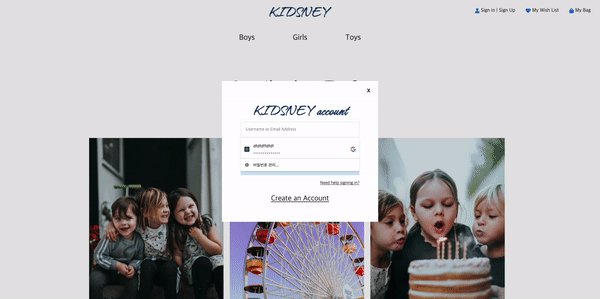
로그인
- 이메일과 비밀번호로 로그인을 실행한다.
- 이 때도 이메일과 비밀번호를 validator로 유효성 검사한다.
- 로그인을 성공하면 JWT token을 발급하며 token에는
user.id,iat,exp정보가 들어있다.
2) Token Validator
- 해당 토큰이 유효한 토큰인지 판별하는 decorator를 만들어 인가를 필요로 하는 기능마다 사용하였다.
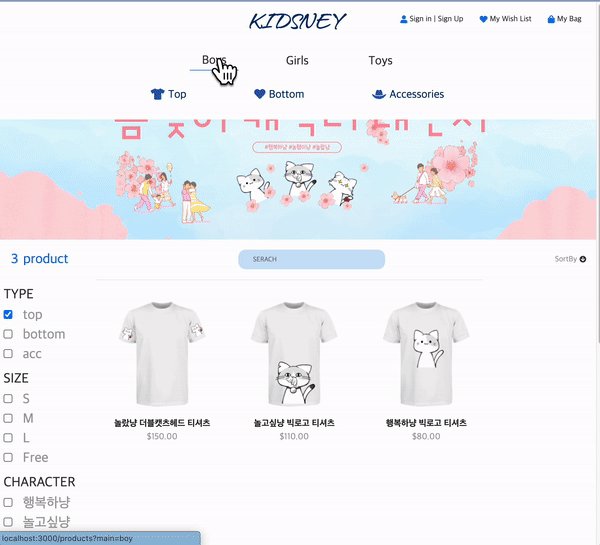
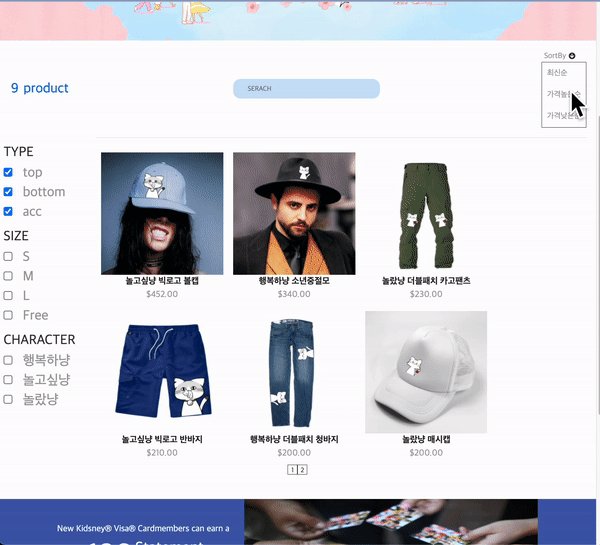
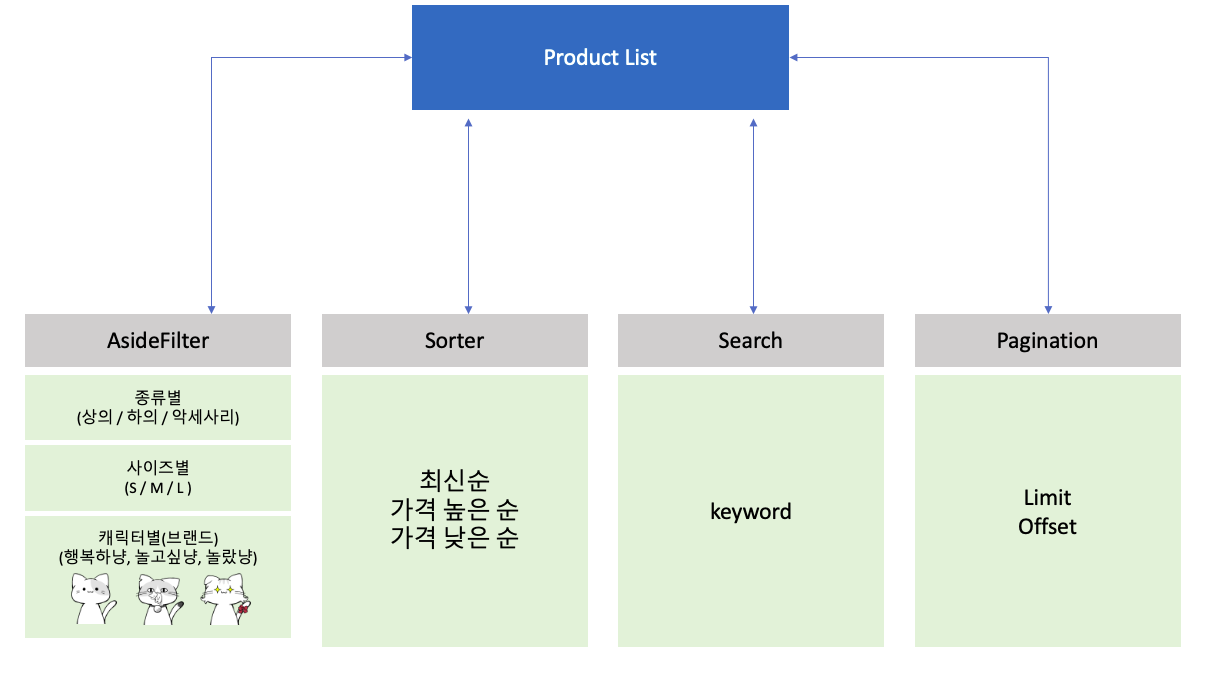
3) 상품 리스트 페이지(Query Parameter)


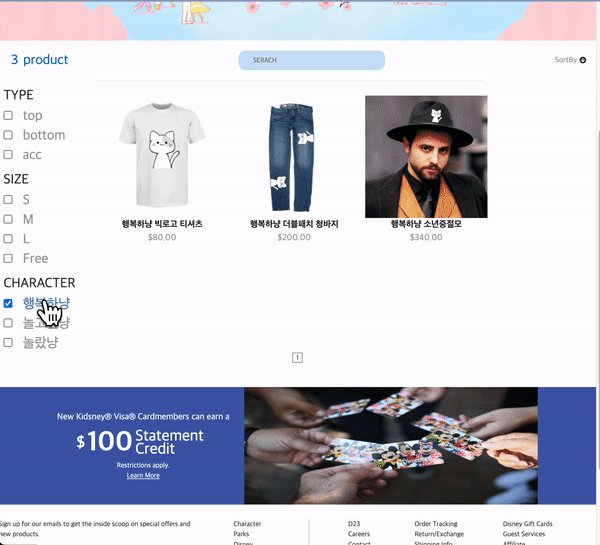
Filter
- Main Category(남성/여성/장난감), Sub Category(상의/하의/악세사리), 캐릭터 별로 filter된 상품 리스트를 보여준다.
- Sub Category와 캐릭터는 Getlist() 메소드를 사용하여 다중 필터링이 가능하도록 하였다.
- Django의 Q객체를 사용하여 filter를 구현하였다.
Sorter
- 최신순, 가격 높은 순, 가격 낮은 순으로 정렬해준다.
- Sorting Dictionary를 사용하여 기능을 구현했다.
Pagination
- Django의 Paginator를 사용하지 않고 Limit, Offset을 사용하여 구현했다.
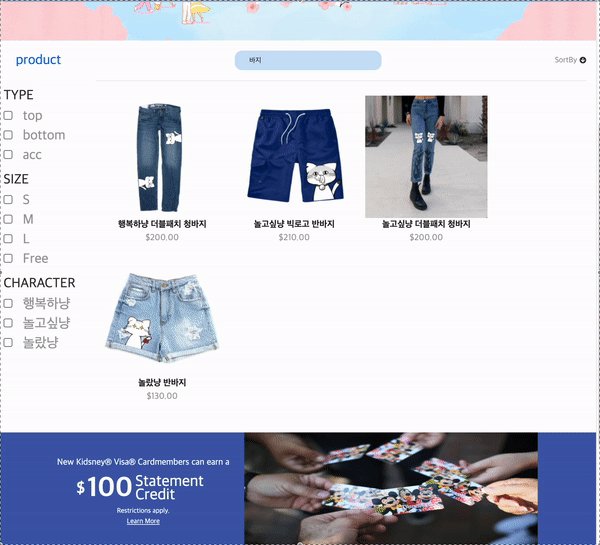
Search(추가 기능)
- Query Parameter
- Product 테이블에서 모든 객체를 불러온 후 result 배열에 검색바에 입력한 내용과 같은 이름을 가진 Product 객체를 저장하는 방식으로 구현했다.
- 급하게 만들었고 프론트엔드의 정상작동을 확인하려고 만든 API이기 때문에 모든 객체를 불러오는 방식으로 구현했는데 상품 수가 많으면 문제가 있으므로 추후 다른 로직으로 구현해 볼 예정이다.
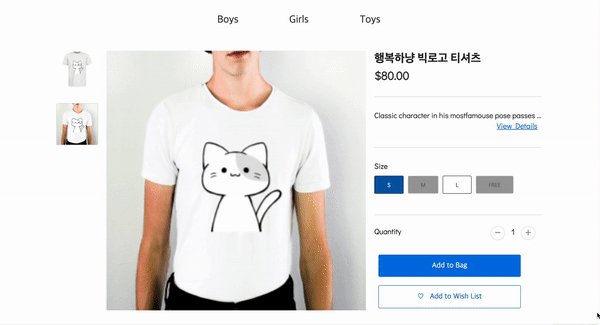
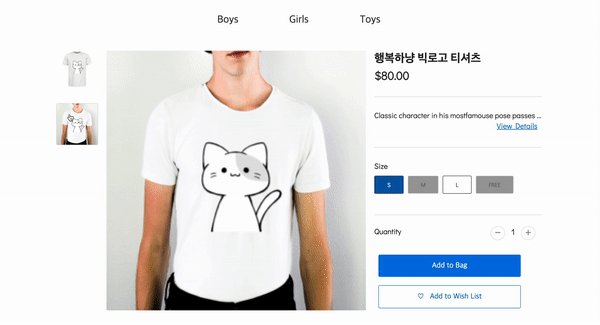
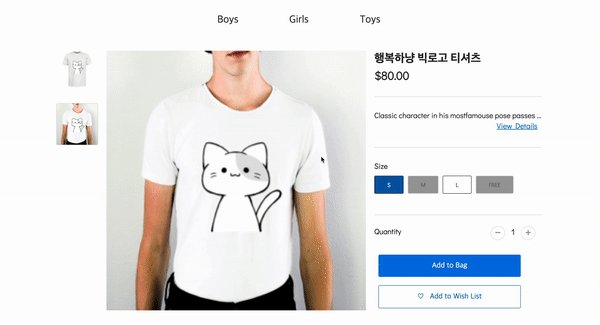
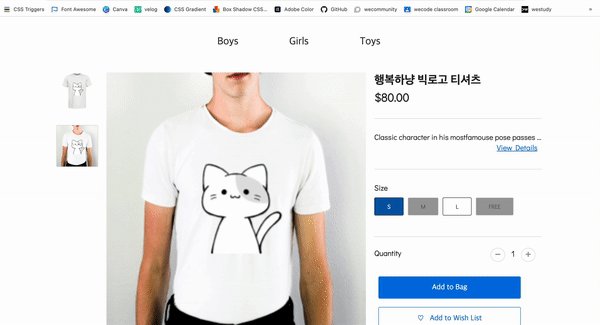
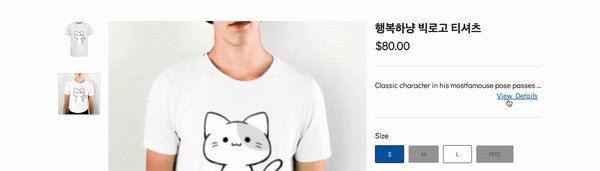
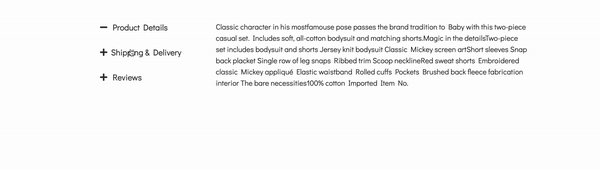
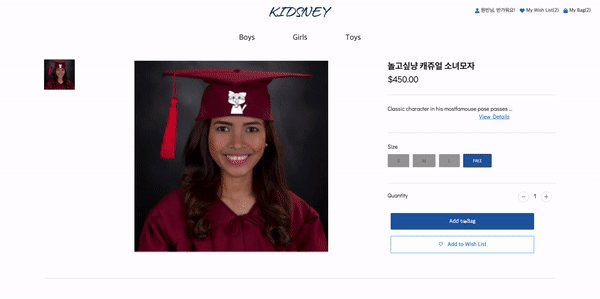
4) 상품 상세 페이지(Path Parameter)

- 상품의 id, 이름, 가격, 사진, 설명, 캐릭터, 재고, 리뷰 정보를 보내주었다.
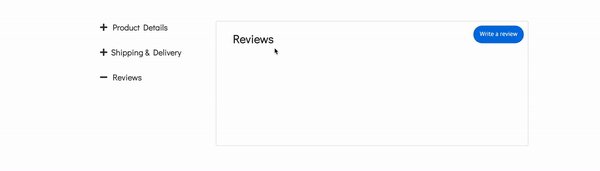
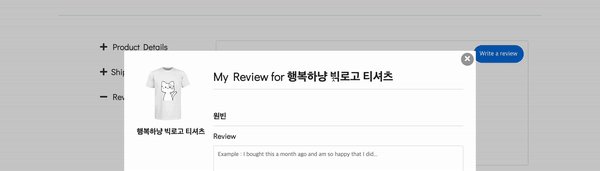
5) 리뷰

- 리뷰 작성(Path Parameter)

유저 정보, 상품 정보, 리뷰 내용을 받아 Review 테이블에 저장했다. - 리뷰 삭제(Query Parameter)

상품 id와 리뷰 id를 받아와 해당 리뷰를 Review 테이블에서 삭제했다.
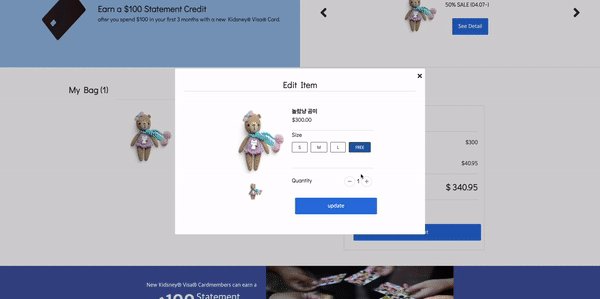
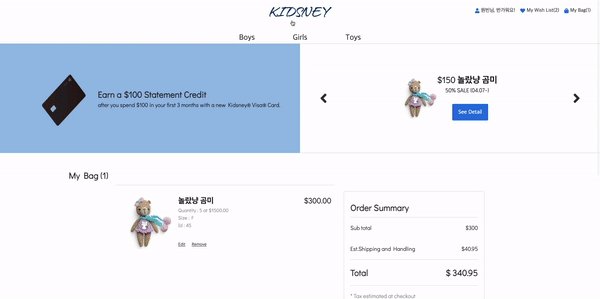
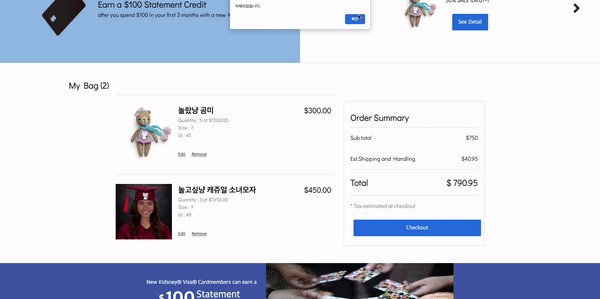
6) 장바구니(Path Parameter)

- product_id를 받아와 post 메소드로 Cart 테이블에 저장하였다.
- get 메소드로 장바구니에 저장된 상품을 보여주었다.
- cart_id를 받아와 delete 메소드로 Cart 테이블에서 삭제하였다.
- cart_id를 받아와 patch 메소드로 Cart 테이블 size와 quantity의 내용을 변경하였다.
7) Wish List(Path Parameter)

- get 메소드로 WishList의 내용을 보여주었다.
- product_id, user 정보를 받아와 post 메소드로 WishList 테이블에 저장하였다.
만약 Wishlist에 있는 제품이라면 WishList 테이블에서 해당 내용을 삭제하고 204 status code를 return 하여 하트 토글기능에 사용하도록 하였다.
8) 결제(임시 기능)
- 외부 결제 API를 사용하지 않고 프론트엔드의 페이지가 정상 작동하는지만 알아보기 위해 Account 테이블에서 잔액만 감소하는 방식으로 구현했다.
6. 회고
좋았던 점
- 모델링 : 모델링 구상 시 프론트엔드와 함께 의논했다. 그리고 비즈니스 모델이 아니라 DB구조적 측면에서 설계 방향을 잡았는데 이것이 나중에 API구현시 문제도 적었고 DB구조 변경도 적었다. 모델링은 시간이 많이 소요되더라도 신중하게 철저하게 하자.
- CSV, 상품 이미지 : 약간 책임전가 같은 느낌이 들 수도 있는데 모델링 후 바로 프론트 분들이 본데이터 CSV를 작성해주니 API 작성시에 도움이 많이 되었다. 삽질도 적었다. 작성시에도 프-백 소통은 필수.
- API : API 구현 순서는 프론트 분들 구현하는 페이지 순서대로 구현하는게 편했다. 바로 시연할 수도 있고 피드백도 바로할 수 있어서 좋았다. 키 값, 무엇을 return 할것인지 프론트엔드와 소통하는 것이 중요.
- 스탠딩 미팅 : 구현 계획의 속도를 맞추는 것. block 소통으로 진행 속도를 조율해서 문제가 없었다.
- GIT : 하나의 API에 두명이 붙어 함께 구현했더니 구현 속도도 빨랐고 PR때 reject도 적었다.
개선할 점
- 나의 개발 능력 : 파이썬 문법, Queryset, Querydict와 같은 자료형, 무엇을 인자로 받고 무엇을 return 하는지에 대한 학습이 더 필요해 보인다.
- RESTful : API 구현 전에 RESTful하게 무슨 API가 필요한지, API가 무엇을 필요로 하는지 생각하는 것이 중요한 것 같다.
- 모델링 : 모델링이 끝나면 컬럼명등을 프론트엔드에게 설명하는게 중요하다. 프론트엔드와 변수명 정리로 시간이 소요되었다.
- 계획 : 이번엔 순조롭게 진행되었는데 조금더 엄격하게 필수구현/추가구현 계획을 잡아야 할 것 같다.
- 문서화 : API 작성과 동시에 URL 명세서를 작성했더라면 어땠을까
- Trello 활용 : 솔직히 체계적이게 사용하지 못 한 것 같다. 세부적이게 카테고리를 나누고 역할 분담을 했더라면 더 도움이 됐을 것이다.
- 스탠딩 미팅 : 언제 진행할 건지 시간을 정해두는 것이 필요한 것 같다. 출/퇴근 시간 엄수.
- 태도 : "어떤 기능 XX 까지 가능할 거 같나요?"라고 들었을 때 의심말고 하면 할 수 있다는 마인드를 가지자.
- 재택근무 : 프로젝트 첫 주차에 코로나에 걸려 온라인으로 참여했는데 소통이 힘들었다. 여러 툴에 적응해 보아야 할 듯.
소회
웹 개발자로 진로를 정하고 첫 프로젝트였습니다.
첫 프로젝트를 유능한 팀원들과 함께 할 수 있어서 감사했습니다.
짧은 시간에 많은 기능을 구현한다고 힘들고 지침에도 서로 격려해주고 웃어주었던 팀원들에게 감사합니다.