

react 폴더 구조
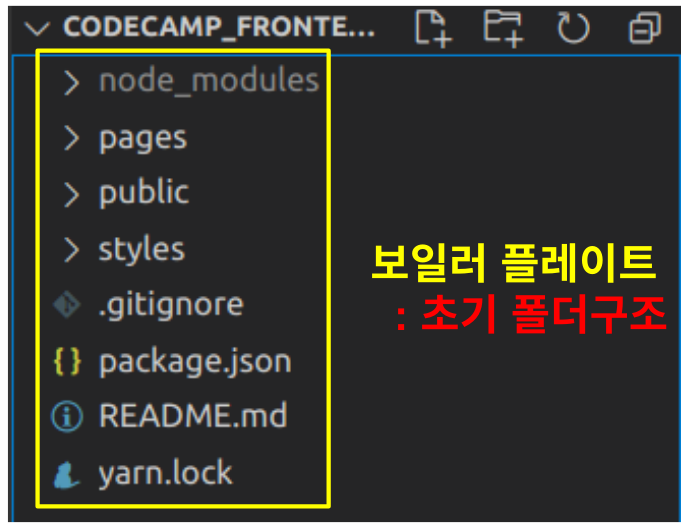
가장 기본적이 react의 폴더 구조로는 보일러 플레이트가 있다.

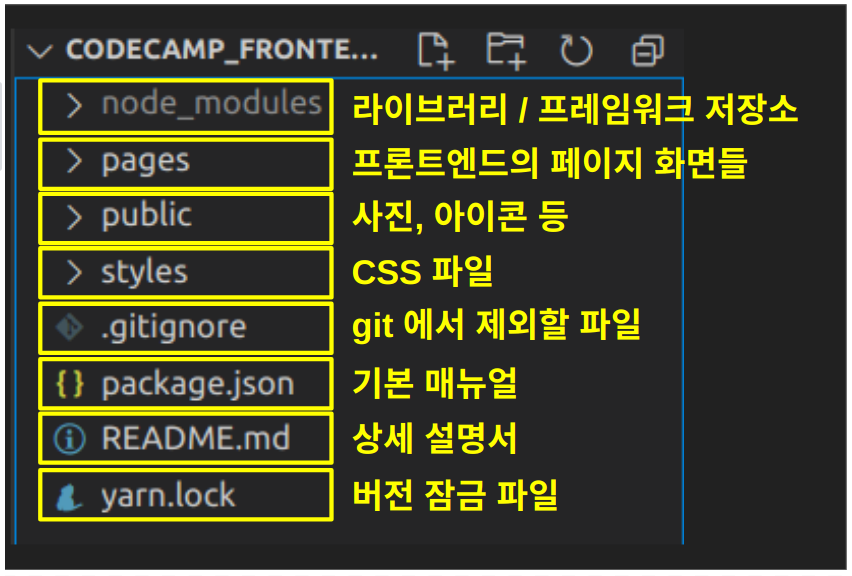
위에 그림의 폴더구조를 보일러 플레이트라고 한다. 가장 기본적인 구조이며, react설치시 default 값이다.
1.node_modules 는 화면에 랜더링 해주는 역할을 하는것 같다. node_modules를 설치하기 위해서는 yarn install을 상단 폴더에 설치해주어야 한다.
2.pages는 흔히 말해 페이지의 분할역활을 해준다. page의 안에 폴더명은 내가 웹화면에 구성해야할 페이지의 이름과 연관짓게 지어주어야한다.
3.public은 코드를 구성하기 위한 images, logo와 같은 자료를 정리해서 넣어준다.
4.gitigonregit에 추가되지 말아야 할 파일을 넣어준다.
5.package.json 은 내가 사용하는 라이브러리의 사용법과 버전이 적혀있다.

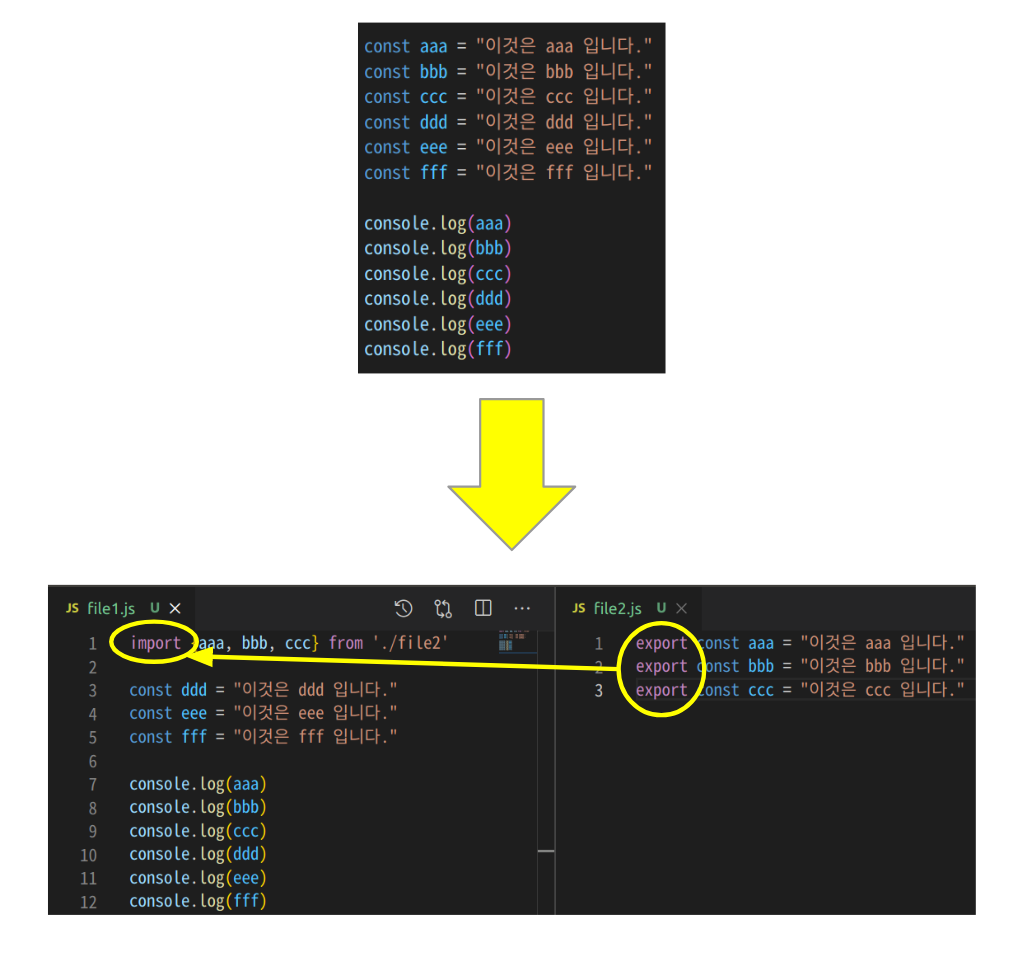
다른 폴더의 파일 불러오기(import /export)
export란 ? 간단하게 말해 '내보내기'를 의미한다. ( 반대로 import 는 '불러오기'를 의미한다. )
React에서 다른 폴더에 있는 파일을 불러올 수 있다.
하나의 파일에 모두 작성하지 않고, 여러개의 파일에 종류별로 나누어서 작성하면 효율적으로 관리할 수 있으며, 파일 각 명칭을 좀더 직관적으로 지어주면 내가 아닌 공용작업을 할때도 용이하다.