1.browser 에 주소를 입력하면 frontend의 html,css,js를 불러온다.
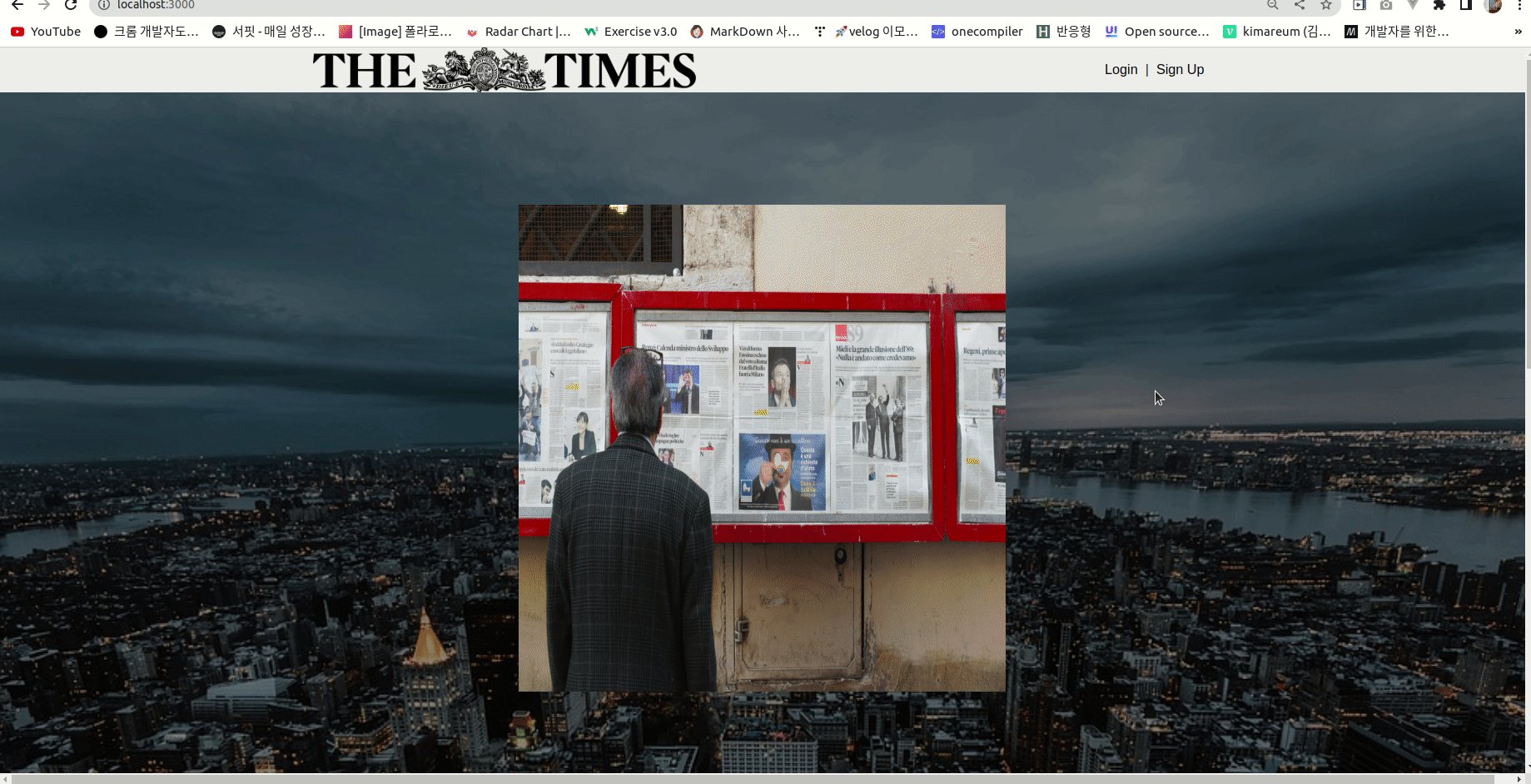
2.browser login을 클릭하면 backend에 accessToken을 요청하고 가져온다.

3.새로고침을 하면 accessToken 이 사라지는 이유

(global state 에서 사용을 햇으니 새로고침을 하면 당연히 사라진다! )
4.localStorage 에 저장을 해준다.(broswer를 껏다 켜도 살아있다잉)
!!멈춰어
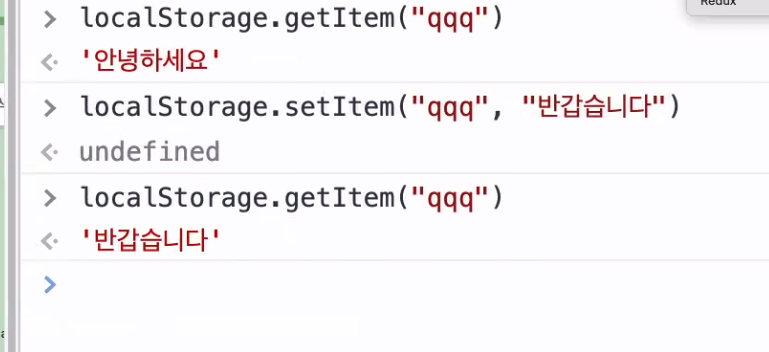
여기서 localStroage에 대해서 알아보장


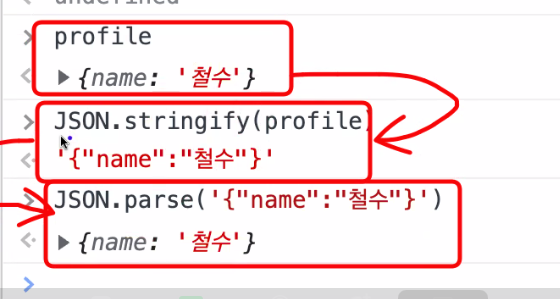
localStroage 는 문자열로만 넣을 수 있다! 객체는 넣을 수 없다.

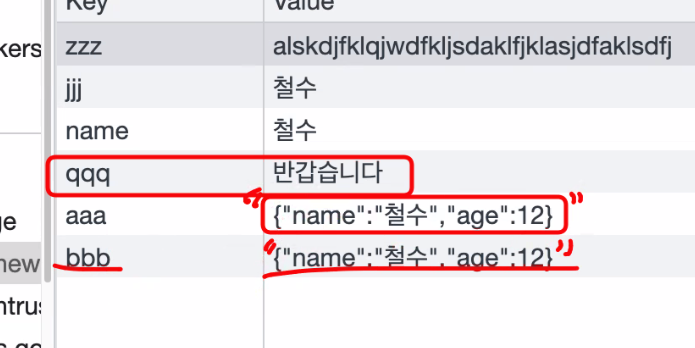
객체를 넣고 싶을 경우에는
JSON.stringify를 통해 문자열로 변환해주어야한다!!!
-jSON.stringify = 문자열 변환
-jSON.parsw = 문자를 다시 객체로 변환

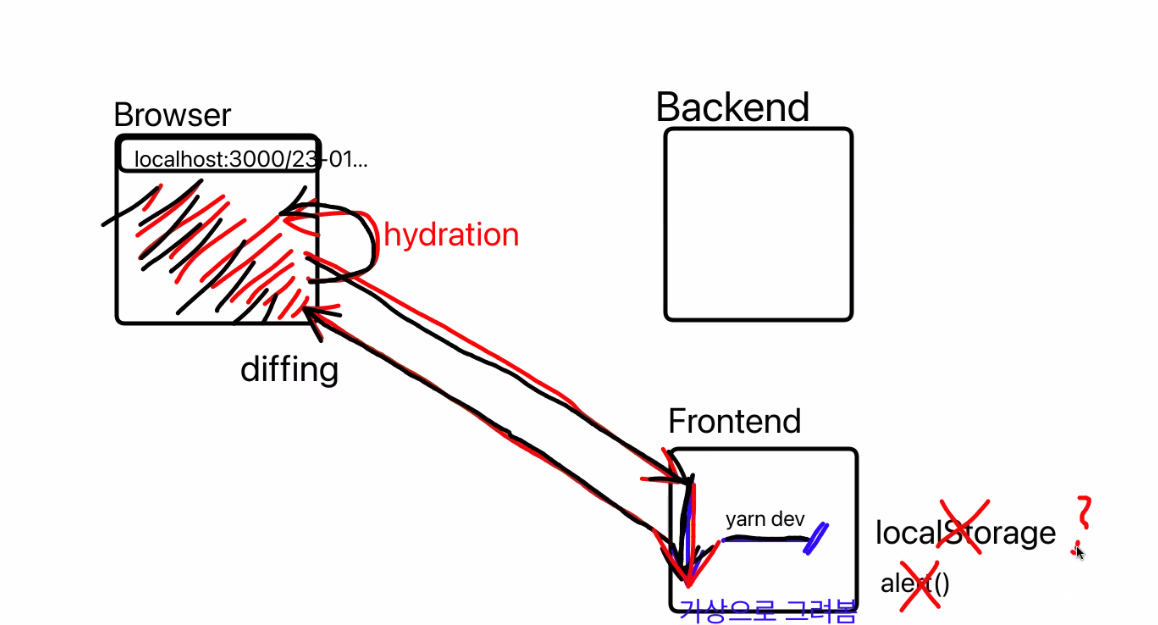
next.js 원리
browser 에서 front 로 요청을 하면 front에서는 임의로 가상으로 그려봐준다.
pre-rendering을 한뒤 브라우저에서 다시 또 그려주며 업데이트 해준다.hydraition

Broswer에 도달하기 전 frontend에서는 localStroage, alert 와 같은 메소드는 실행되지 않음
const onClickLogin = async () => {
try {
//1.로그인 뮤테이션 날려서 accessToken 받아오기
const result = await loginUser({
variables: { email, password },
});
const accessToken = result.data?.loginUser.accessToken;
console.log(accessToken);
//2.받아온 accessToken을 globalState에 저장하기
if (accessToken === undefined) {
Modal.error({ content: "로그인 실패" });
return;
}
setAccessToken(accessToken);
localStorage.setItem("accessToken", accessToken);
//3.로그인 성공 페이지로 이동하기
void router.push("/23-02-login-localstorage-success"); //임시사용(나중에 지울 예정)
} catch (error) {
if (error instanceof Error) Modal.error({ content: error.message });
}
};
권환분기
if (localStorage.getItem("accessToken") === null) {
// 로컬스로리지에서 꺼내온 getItem "accessToken"이 없다면
alert("로그인 후 이용 가능합니다!!");
void router.push("/23-03-login-check");
}

<stack | queue>
LIFO 구조 |
Last in First Out | First In First Out

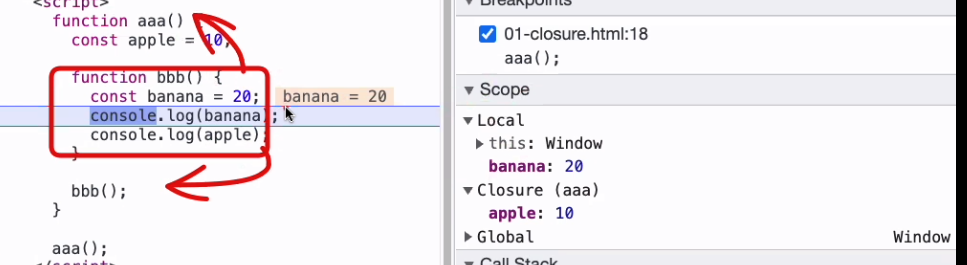
여기서 Local scope 에 없다면 Closuer scope 를 찾게 된다.
HOC
로그인이 필요한 페이지 전에 검토를 하면서 실행할 페이지