
typescirpt 는 변수안에 type을 지정해준다.
ex) Number, String, Array, Object
기존의 javascript를 typescipt 로 바꾼다~

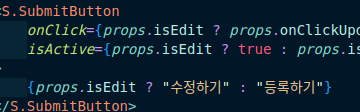
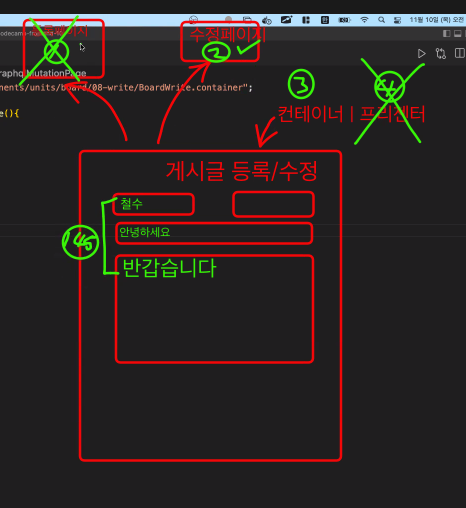
수정하기 버튼은 항상 노란색이기에 true값
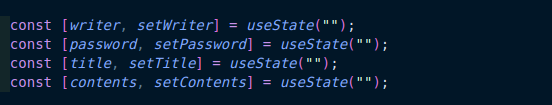
빈문자열로 출력이 되는 이유는
useState("")의 영향때문에

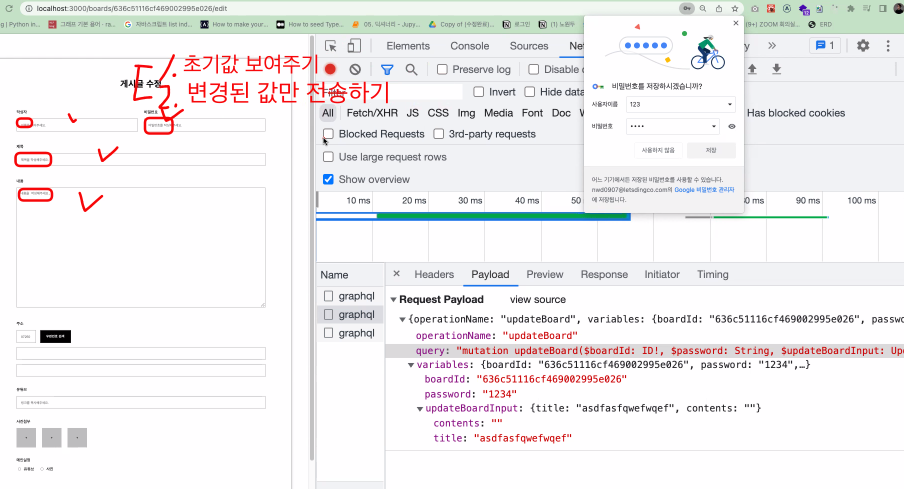
1.변경되지 않은 키를 삭제한다.(backend에 안보낸다.)
2.초기값 자체를 기존값으로 하여 전송한다.
1번이 좋다. 왜냐하면 백엔드 자체게 key가 누적되지 않기 위해서....
수정부분은 1.초기값 보여주기 2. 변경된 값만 전송하기


defalutValue는 화면상에만 입력을 해주고 state 와는 상관이없다.
typescript

typescipt는 객체를 직접 만들어 줘야한다.

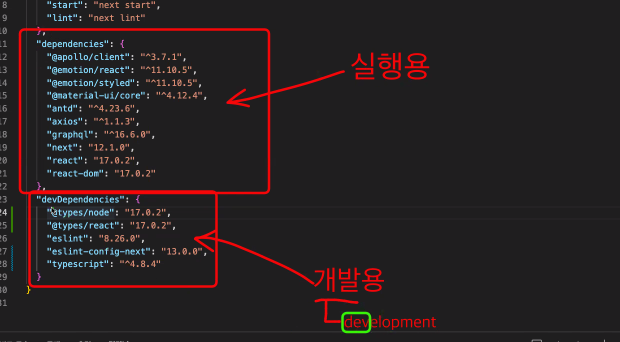
typescript 설치
yarn add typescript --dev터미널에 입력후
이전에 node-moudels 파일이 있다면 지워준 후

package.json

jsx: react 전용 HTML
typesciprt는 파일 끝에 tsx를 붙쳐줘야한다.
jsx는 자동감지 가능
export default function TypescriptPage() {
// 타입추론
let aaa: string = "안녕하세요";
aaa = 3;
// 타입명시
let bbb: string = "반갑습니다.";
bbb = 10;
//타입명시가 필요한 상항
let ccc: number | string = 1000;
ccc = "1000원";
//숫자타입
let ddd: number = 10;
ddd = "철수";
// 불린타입
let eee: boolean = true;
eee = false;
eee = "false"; //true로 작동함
//배열타입
let fff: number[] = [1, 2, 3, 4, 5];
let ggg: string[] = ["철수", "영희", "훈이"];
let hhh: (string | number)[] = ["철수", "영희", "훈이", 10]; //타입을 추론해서 어떤 타입을 사용하는지 알아보기!
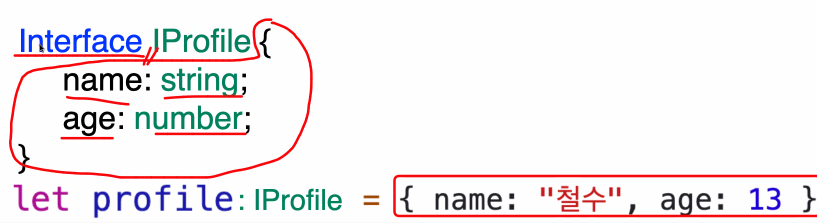
//객체 타입
interface IProfile {
name: string;
age: number | string;
school: string;
hobby?: string;
}
const profile = {
name: "철수",
age: 8,
school: "다람쥐 초등학교",
hobby: "수영",
};
profile.name = "훈이"; //타입추론으로 이것만 가능
profile.age = "8살";
profile.hobby = "수영";
//함수타입 => 어디서 몇번이든 호출 가능하므로, 타입추론을 할수 없다. 반드시, 타입 명시 필요!!!!!!!!!!!!!
function add(num1: number, num2: number, unit: string): string {
return num1 + num2 + unit;
}
const result = add(100, 2000, "원"); //ㅕㄹ과의 리턴 타입도 예측 가능!!!
const add2 = (num1: number, num2: number, unit: string): string => {
return num1 + num2 + unit;
};
const result2 = add(100, 2000, "원"); //ㅕㄹ과의 리턴 타입도 예측 가능!!!
//any 타입
let qqq: any ="철수"
qqq =123
qqq =true
return <div></div>;
}
