
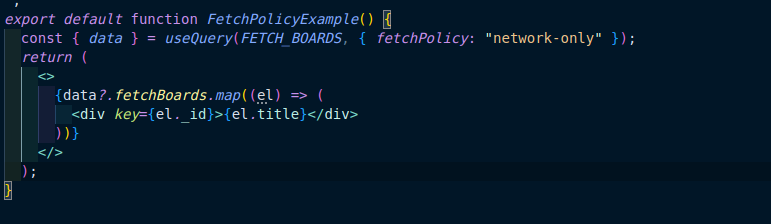
기존에 gql은 globalstate에 있는 함수를 끌어다가 쓰는것이지만 위에 코드 처럼
{fetchPolicy:"network-only"}를 써주면 무조건 백엔드 서버를 호출하게 된다...

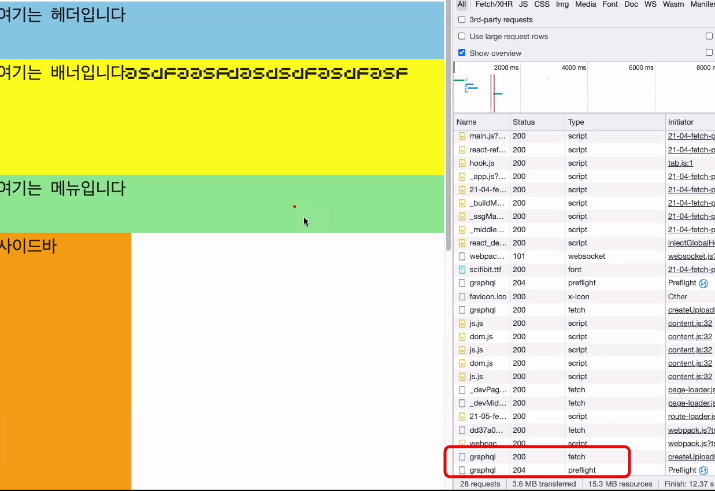
페이지가 이동됨으로써 fetchboard를 연속적으로 호출하지 않고 싶어도 next.js 의 app.tsx가 다시 실행된다. (즉 ApllopSetting에 있는 변수가 새로 만들어 지게 된다.!)
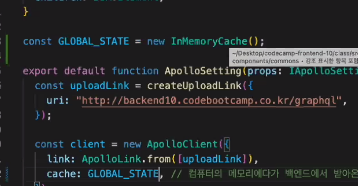
const client = new ApolloClient({ link: ApolloLink.from([uploadLink]), cache: new InMemoryCache(), // 컴퓨터의 메모리에다가 백엔드에서 받아온 데이터 모두 임시로 저장해 놓기 => 나중에 알아보기 });

때문에 globalstate 라는 변수를 선언한후에 cache의 value 값으로 선언해준다.

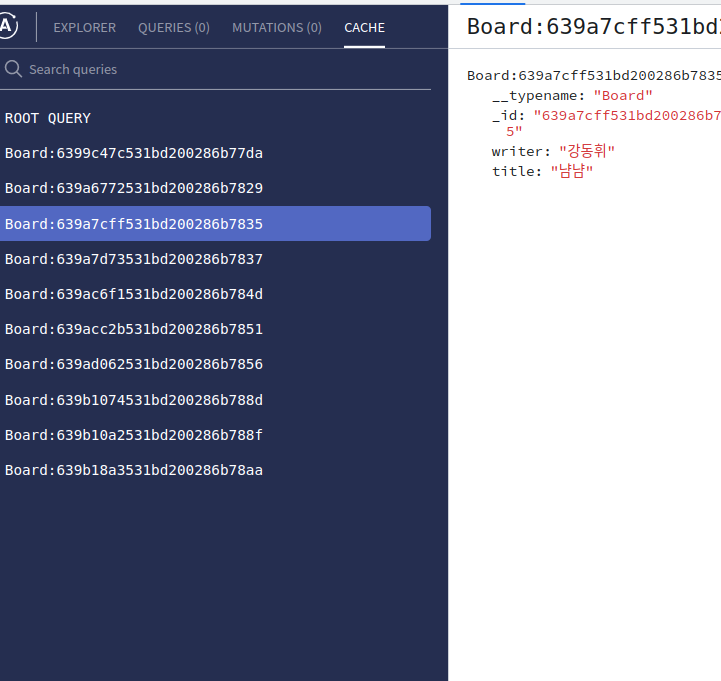
apllo 개발자 도구의 캐시부분을 확인하면 데이터가 저장되있는것을 알수 있다!

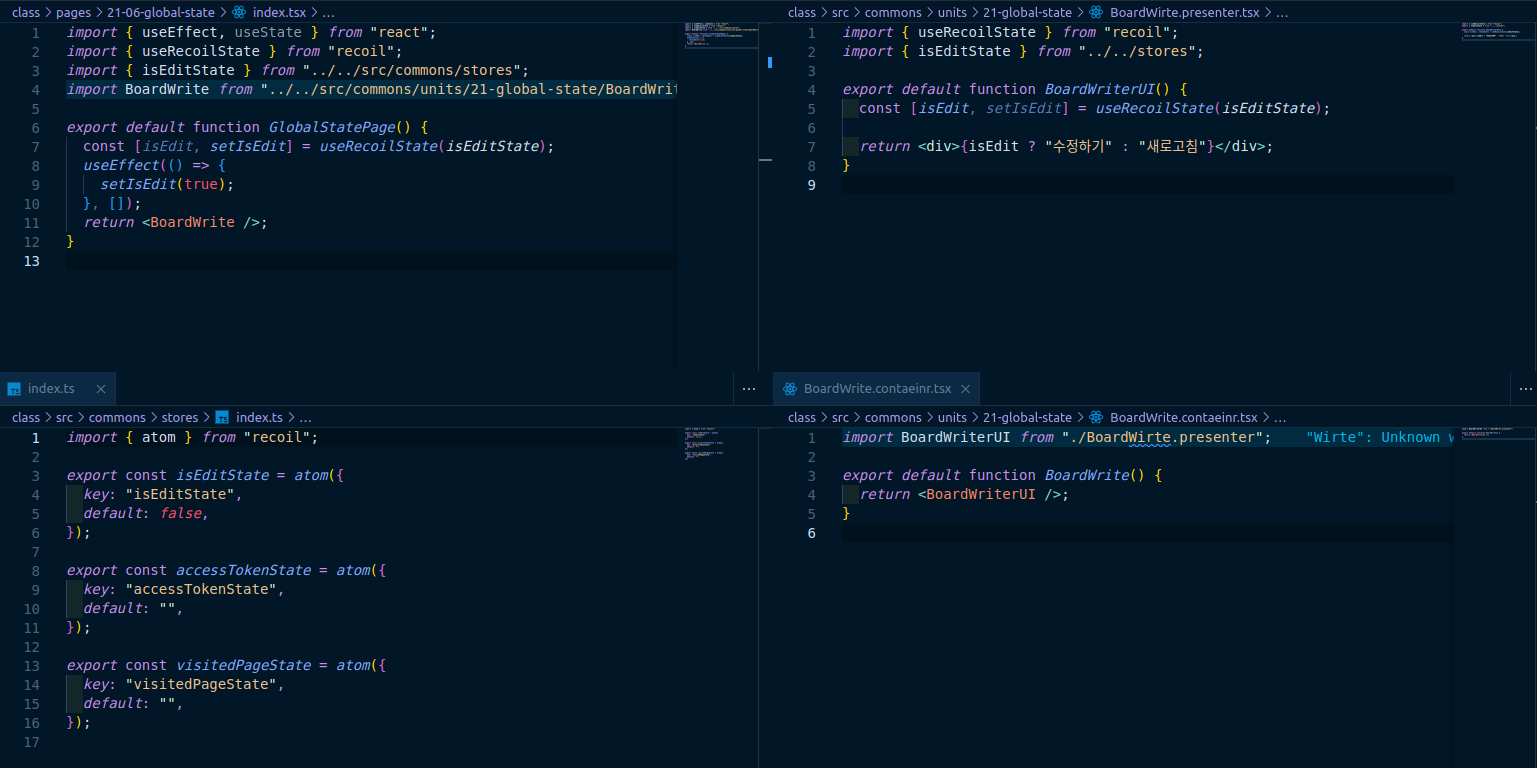
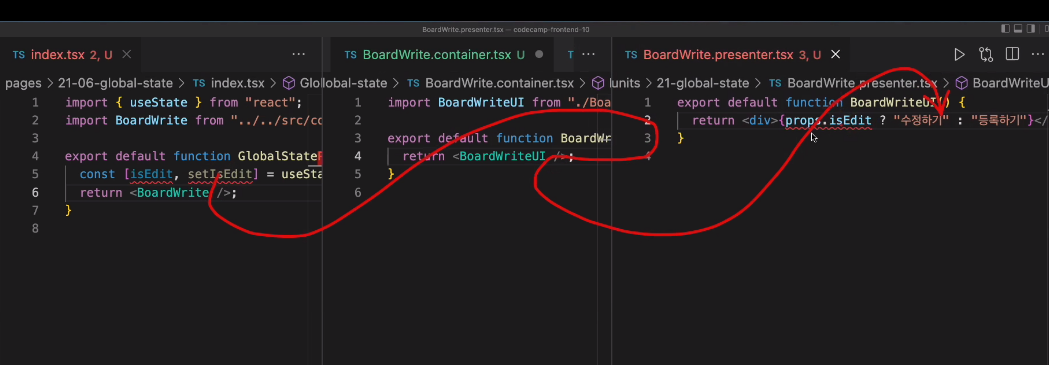
props 드릴링 현상 반복되는 props 전달로 인해 로직이 엉망이 될수 도 있당