
Compose의 viewModel
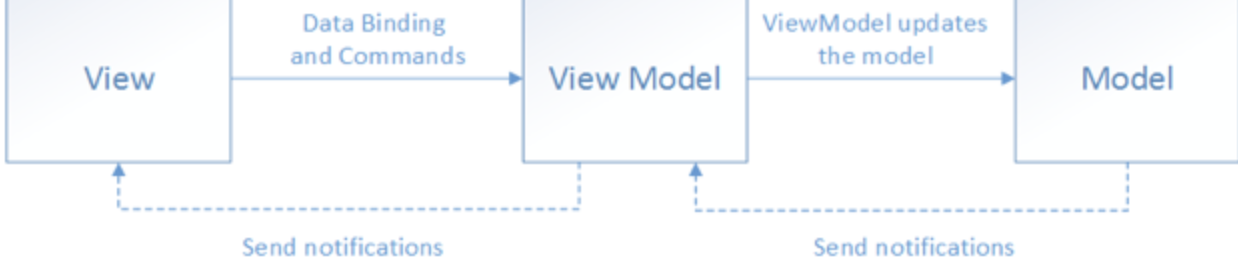
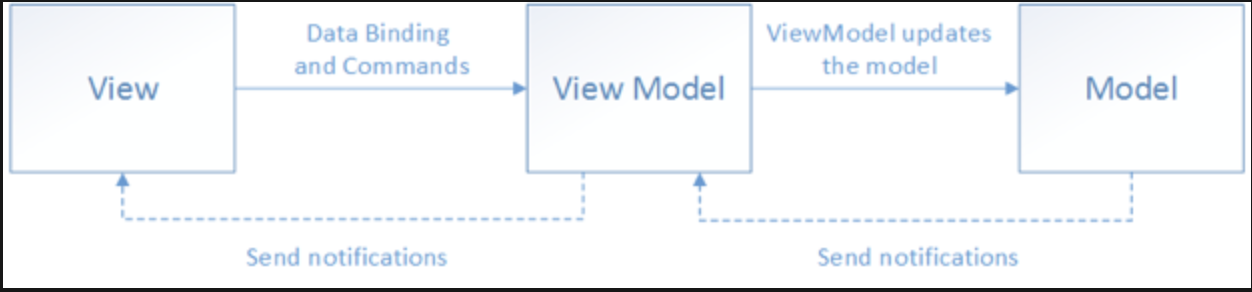
mvvm 패턴
viewModel을 알아보기 전에 mvvmv패턴에 대해 먼저 알아보자.
mvvm 패턴에는 model, view, viewmodel의 세 가지 핵심 구성요소로 이루어져있다.
View
- 사용자 인터페이스(사용자가 보는 화면)
viewmodel
- view와 model 사이에서 중재자 역활
- view 에서 발생하는 이벤트를 감지 - > 로직 수행 -> 수행 된 데이터 view에전달
- model에서 데이터를 가져오거나 업데이트 해서 View의 데이터를 업데이트한다
model
- 데이터
- 비즈니스 로직 수행
- 데이터 저장
- 데이터베이스, 네트워크 요청과 같은 데이터와 상호작용한다
Compose에서의 viewmodel
viewmodel은 Android 프레임워크에서 활동이 소멸되고 다시 생성될 때 폐기되지 않는 앱 관련 데이터를 저장한다.
라이트모드, 다크모드변경, 가로세로전환 등에도 데이터가 소멸되지 않는다.

compose에서 UI는 화면에 있는 UI요소와 UI상태를 결합시킨 결과이다.
remembersaveable를 사용해서 상태관리를 하면 되는 것 아니냐?
remembersaveable 를 사용하면 객체가 소멸되지 않지만 @Composable 함수 즉 구성 가능한 함수 내부나 근처에 로직을 구현해야 한다. 이렇게 되면 앱이 커질수록 코드가 복잡해지고 관리하기 어려워진다.
viewmodel을 사용하면 데이터와 로직을 구성 가능한 함수(@Composable)와 분리할 수 있게되어 유지보수가 쉬워지고 단위 테스트 또한 편리해지게 된다.
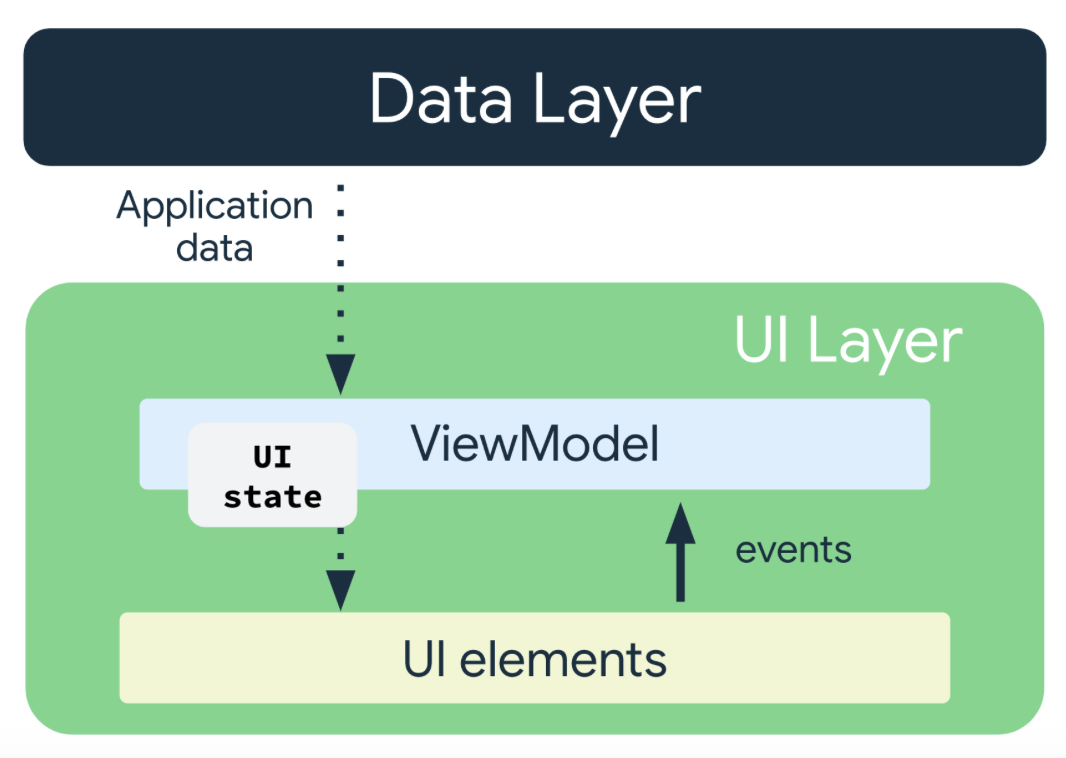
단방향 데이터 흐름

상태는 아래로 이동하고 이벤트는 위로 이동하는 디자인 패턴
단뱡향 데이터 패턴을 사용하면 UI에 상태를 표시하는 구성 가능한 함수와 앱에서 상태를 저장하고 변경하는 부분을 서로 분리할 수 있게되어서 위에서 언급한 장점들을 가지게 된다.
-
viewmodel은 UI가 사용하는 상태를 보유하고 노출시킨다. -
UI 상태는 ViewModel에 의해 변환된 애플리케이션 데이터다.
-
UI가 ViewModel에 사용자 이벤트를 알립니다.
-
ViewModel이 사용자 동작을 처리하고 상태를 업데이트한다.
-
업데이트된 상태가 렌더링할 UI에 다시 제공된다.
사용방법
implementation("androidx.lifecycle:lifecycle-viewmodel-compose:2.7.0")
- mutableStateOf 사용
class ToDoViewModel : ViewModel(){ val text = mutableStateOf("") }
```kotlin
OutlinedTextField(
value = ToDoViewModel.text.value,
onValueChange = ToDoViewmodel.text.value = it
)- livedata사용
class ToDoLiveData : ViewModel(){
private val _text = MutableLiveData("")
val text : LiveData<String> = _text
fun setText(text:String){
_text.value=text
}
}OutlinedTextField(
value = ToDoViewModel.text.observeAsState("").value,
onValueChange = ToDoViewmodel.setText(it)
)
