Cross-Origin Resource Sharing (CORS)
CORS의 탄생 배경
이전의 브라우저 정책으로는 오리진이 다르면 요청을 주고 받을 수 없었다.
그러나 CORS를 통해 다른 오리진과 요청을 주고 받을 수 있게 되었다.
그렇다면 그이유가 무엇인지 알아보자.
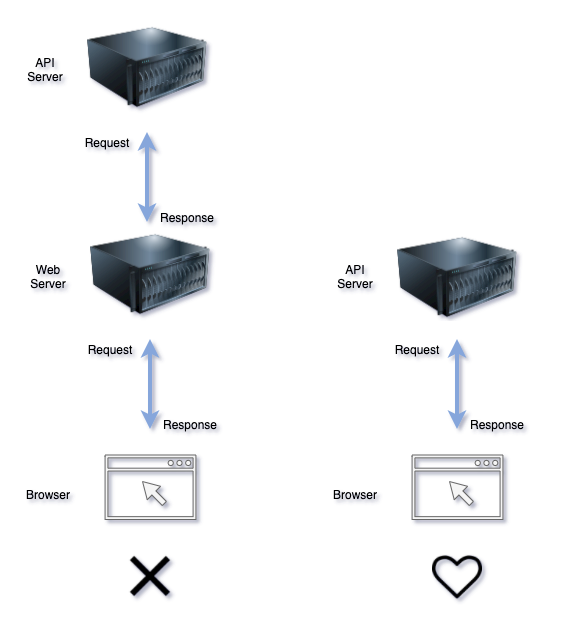
이전의 웹 브라우저에서 서버와 통신하는 방식을 살펴보면 아래 그림과 같다.
브라우저에서 요청을 하면 HTML Page를 내려주는 방식이었다.

그 당시 다른 오리진의 서버로 요청을 보낸다?
그렇다면 피싱 사이트나 개인정보 유출과 같은 보안상 악의적인 의도라고 취급을 하였다.
따라서 같은 오리진이 아니라면 요청 자체를 막는 선택을 하였다.
웹 사이트의 발전
하지만 웹 사이트에서 단순 문서 제공만 하는게 아닌 다양한 기능을 가진 웹 어플리케이션 개발이 시작되면서
브라우저가 기존에 가지고 있었던 보안 정책으로 인한 불편함이 발생을 하였다.
예를 들어 미세먼지 정보를 웹사이트에 표시해주고 싶어서 미세먼지 API 서버에서 데이터를 요청한다고 생각해보면

오른쪽 처럼 웹 서버를 거치지 않고 바로 API 서버와 통신을 하고 싶을 것이다.
하지만 기존의 브라우저 보안 정책으로는 API의 도메인과 웹사이트의 오리진이 달라 통신이 불가능했다.
이런 정책으로 인해 개발자들은 JSONP라는 우회적인 방법을 선택하여 통신을 하였다.
하지만 브라우저 입장에서는 이런 우회적인 루트로 보안을 무력화 시키는 것을 방치할 수는 없었다.
그렇다고 너무 많은 수요가 있었기에 이 방식을 막아버릴 수도 없었다.
따라서 브라우저에서 우회적인 루트가 아닌 공식적인 루트를 제시해주었다.
그게 바로 CORS이다.

물론 그냥 뚝딱 뚝딱 알아서 처리가 되는건 아니다.
front-end 경우 Request Header에 CORS 관련 option을 추가해주고
서버의 경우 Response Header에 CORS 관련 option을 추가해줘야한다.
HTTP OPTION
크로스 오리진 요청을 보내는 작업은 서버로 한번만 요청을 보내는게 아니다.
실질적으로 2번 요청을 보낸다.
왜 쓸 때 없이 2번이나 요청을 보내느냐? OPTION 메소드를 이용해 이 요청을 서버에서 허용해줄 것인지
물어보고 그 답에 따라 GET ,POST 등의 요청을 보내고 응답을 받는다.
마무리.
오늘은 간단하게 CORS가 왜 생겼는지 그 탄생 배경에 대해서 알아봤는데
역시 나는 이게 왜 생겼는지를 알아야 머리에서 출입문을 열어주는거 같다.
주말에는 HTTP에 대해서 또 보안 관련 정보를 포스팅 해봐야겠다.
정리한 내용은 대부분 항상 잘 보고 있는 태훈님 유튜브 영상을 참고했다. (사실 참고 수준이 아니지만...)

