작업 동기
코드 스테이츠 이번 스프린트 주제였던 바닐라 자바스크립트로 fake twitter 만들기를 진행하면서 느낀 점은 리액트를 이용해서 app을 만드는게 상당히 편한거였구나 깨달았다.
생각보다 바닐라 자바스크립트로만 구현하기가 까다로웠다. (정확하게는 귀찮은게 많았다..)
그래서 주말을 통해서 남들 다 한다는 todo-list를 만들어 보기로 했다.
언제인지는 기억이 정확히 나지는 않지만 꽤 오래 전에 노마드 코더 강의를 봤었는데 이번에도 그 강의를 한번 참고하면서 작업을 해봤다.
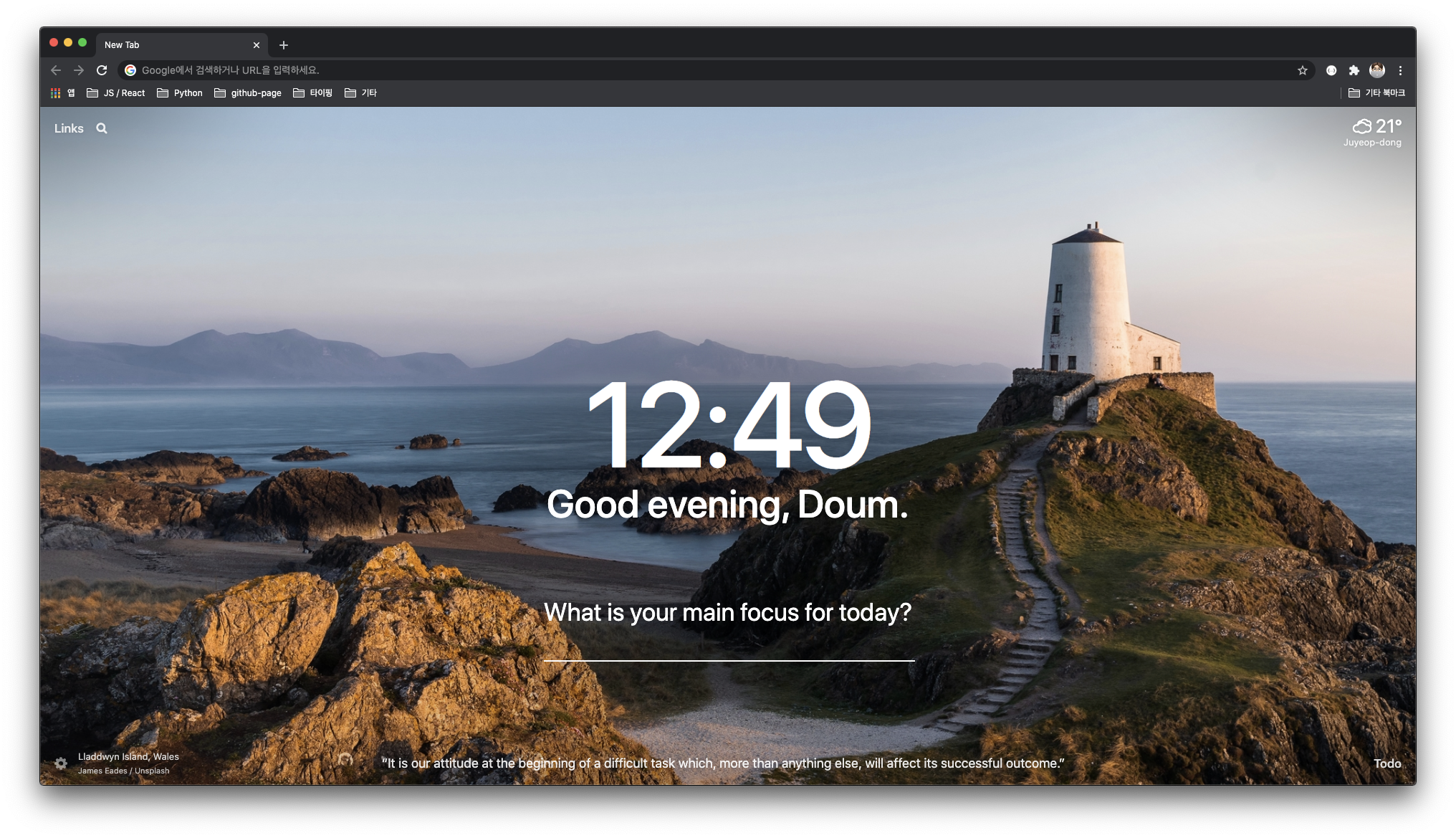
momentum extension

momentum은 chrome extension으로 시간과 유저명으로 시간에 따른 인사 멘트가 나온다.
또한 배경이미지도 하루에 한번 변경된다. 그리고 우측 상단에는 날씨가 제공이 된다.
그리고 메인 기능인 할 일 관리 기능이 있다.
clone 계획
여기서 내가 시도하려는 작업은 할 일 관리와 시간 정보 제공과 시간에 따른 인사 멘트 , 랜덤한 배경 이미지 제공 그리고 날씨 정보 제공이다.
일단 아직 내가 서버를 다루지 못하기 때문에 로컬 스토리지를 이용해 필요한 데이터를 관리할 생각이다.
배경 이미지는 랜덤한 이미지를 제공해주는 api가 있나 찾아보았지만 실패하여 4개의 이미지를 만들고 그냥 랜덤으로 나오게 처리 할 예정이다.
디렉토리 구조는 다음과 같다.

index.js
import makeTodoList from './modules/todo.js';
import makeClock from './modules/clock.js';
import makeGreetingTitle from './modules/greeting.js';
import changeBackground from './modules/background.js';
import makeWeatherInfo from './modules/weather.js';
const init = () => {
makeClock();
makeGreetingTitle();
makeTodoList();
changeBackground();
makeWeatherInfo();
};일단 스크립트 파일을 여러개 불러오거나 한 스크립트 파일에서 모든 기능을 구현하고 싶지 않아서
모듈화를 시켜서 작업을 하려고 한다.
항상 모듈로 불러 올 때는 스크립트 태그에 타입을 명시해주자..!
<script type="module" src="./index.js"></script>todo-list에서 item 추가할 때 그냥 createElement해서 진행하지 않고 template 태그를 사용하려한다. 그리고 textContent를 이용해서 내부 텍스트를 수정해주자.
index.html
...
<ul class="todo-list"></ul>
<template class="todo-item-template">
<li class="todo-item">
<span></span>
<button></button>
</li>
</template>
...시간 만들기
clock.js
const makeClock = () => {
const clockContainer = document.querySelector('.js-clock');
const clockTitle = clockContainer.querySelector('h1.clock-title');
const getTime = () => {
const nowDate = new Date();
const hours = nowDate.getHours();
const minutes = nowDate.getMinutes();
const seconds = nowDate.getSeconds();
return { minutes, hours, seconds };
};
const makeClockTitle = () => {
const fetchToClockTitle = () => {
const timeInfo = getTime();
const { minutes, hours, seconds } = timeInfo;
clockTitle.textContent = `${hours < 10 ? `0${hours}` : `${hours}`}:${
minutes < 10 ? `0${minutes}` : `${minutes}`
}:${seconds < 10 ? `0${seconds}` : `${seconds}`}`;
};
fetchToClockTitle();
const autoClockMove = setInterval(fetchToClockTitle, 1000);
};
const init = () => {
makeClockTitle();
};
init();
};
export default makeClock;시간 만드는 과정은 딱히 어려운 부분은 없었다. 그냥 Date 생성자를 이용해서 인스턴스 만들어주고 메소드를 사용해 시간 정보를 얻고 clockTitle에 textContent로 넣어줬다.
다만 조금 아쉬운 점은 중간에 9:30:7 같은 숫자를 조건문을 이용해 09:30:07 형태로 변경 시켜줬는데 이따가 따로 함수로 빼서 코드를 줄여주고 가독성을 좀 더 올려야겠다.
인사말 만들기
greeting.js
const makeGreetingTitle = () => {
const usernameForm = document.querySelector('.username-form');
const inputName = usernameForm.querySelector('.input-user-name');
const greetingText = document.querySelector('.greeting-title');
const USER_LS = 'currentUser';
const UNVISIBLE_CN = 'unvisible';
const saveUserNameToLocal = (username) => {
localStorage.setItem(USER_LS, username);
};
const handleSubmit = (e) => {
e.preventDefault();
const currentName = inputName.value;
makeGreetingText(currentName);
saveUserNameToLocal(currentName);
inputName.value = '';
};
const getUserName = () => {
usernameForm.classList.remove(UNVISIBLE_CN);
usernameForm.addEventListener('submit', handleSubmit);
};
const makeTimeGreetings = () => {
const now = new Date();
const hours = parseInt(now.getHours());
if (hours >= 6 && hours < 11) {
return 'Good morning!';
} else if (hours >= 11 && hours < 17) {
return 'Good afternoon!';
} else {
return 'Good evening!';
}
};
const makeGreetingText = (text) => {
usernameForm.classList.add(UNVISIBLE_CN);
greetingText.classList.remove(UNVISIBLE_CN);
greetingText.textContent = `${makeTimeGreetings()} ${text}.`;
};
const loadUserName = () => {
const curretnUser = localStorage.getItem(USER_LS);
!curretnUser ? getUserName() : makeGreetingText(curretnUser);
};
const init = () => {
loadUserName();
makeTimeGreetings();
};
init();
};
export default makeGreetingTitle;여기서 메인으로 필요한 내용은 일단 유저가 입력한 이름을 저장을 로컬스토리지에 저장을 하는 기능과 저장된 이름을 불러오는 기능이 있다.
또한 유저의 이름이 이미 로컬 스토리지에 저장이 되어있다면 클래스 추가 제거로 스타일을 수정해 form이 보이거나 보이지 않게 설정을 해주었다.
그리고 makeTimeGreetings 함수를 이용해서 시간에 따른 인사말이 출력될 수 있도록 설정해주었다.
흐름을 요약해 본다면 loadUserName가 호출되면 로컬 스토리지에 데이터가 없다면 makeGreetingText가 호출되고 데이터가 있다면 getUserName 함수가 호출되어 로컬 스토리지에서 데이터를 가져와 출력해준다.
getUserName가 호출되면 위에서 말한거 처럼 form 태그가 보이게 class를 수정해준다.

여기서 유저명을 입력해주면 아래와 같이 화면이 바뀌고 local storage에 추가가 된다.