
예외 처리
예외란 간단히 말해서 오류이다. 프로그램에서 오류가 발생하면 보통 프로그램은 강제로 종료된다.
하지만 예외 처리를 통해서 오류가 발생해도 프로그램을 계속 실행 가능하게 해준다.
예외
프로그램을 실행하다보면 예기치 않은 오류가 발생할 수도 있고, 오류는 아니지만 어떠한 처리가 필요한 예외적인 상황이 발생할 수 있다. 이러한 처리로 예외를 던져서(throw) 호출자에게 에러가 발생했다는걸 알려주고 try/catch/finally 문으로 예외를 잡아서 처리한다.
throw
throw문은 예외를 던진다.
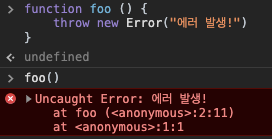
function foo () {
throw new Error("에러 발생!") //throw 표현식
}
foo()
try / catch / finally
try / catch / finally 문은 예외가 throw가 되면 그것을 잡아서 처리한다.
try{
foo();//예외가 발생할 수 있는 코드.
return 123; // 예외가 발생했기 때문에 실행X
} catch(error) {
//try에서 예외가 발생하면 실행.
//error에는 던져진 예외 값이 들어옴.
} finally {
//try 와 catch 코드가 실행된 이후에 반드시 실행되는 부분.
}정상 작동
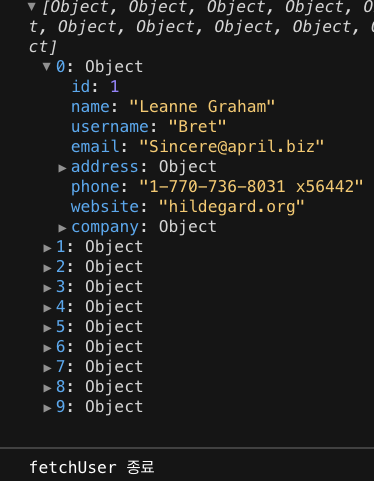
const fetchUsers = async () => {
try {
const res = await fetch("https://jsonplaceholder.typicode.com/users");
const data = await res.json();
console.log(data);
} catch (e) {
const error = new Error(e);
console.error(`에러 발생 ${error}`);
} finally{
console.log(`fetchUser 종료`)
}
};
fetchUsers();
에러 발생시킨 경우
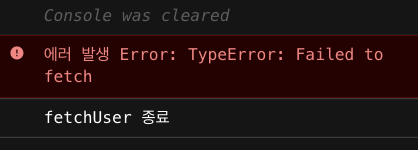
const fetchUsers = async () => {
try {
const res = await fetch("https://jsonplaceholder.ypicode.com/users");
//에러 발생
const data = await res.json();
console.log(data);
} catch (e) {
const error = new Error(e);
console.error(`에러 발생 ${error}`);
} finally{
console.log(`fetchUser 종료`)
}
};
fetchUsers();
여러 개의 예외 처리
try {
//오류 발생
} catch (e) {
if (e instanceof TypeError) {
//TypeError가 발생했을 때의 처리 작성
} else {
//그 외의 예외가 발생했을 때의 처리 작성
}
}