백엔드 어플리케이션에서 생성한 API 를 웹 브라우저에서 확인해보고 싶다면 프론트엔드 어플리케이션을 생성해야 합니다.
이번에는 react.js 기반으로 리액트 앱을 만들고, spring 어플리케이션과 연동해보겠습니다.
노드 (Node) 설치
리액트 앱을 만들기 위해서는 노드가 설치되어 있어야 합니다.
여기 에서 설치할 수 있습니다.
nvm
nvm 을 설치하면 여러 노드 버전을 사용할 수 있습니다.
가이드 를 참고합니다.
스프링부트 REST API 생성
간단한 JSON 데이터를 반환하는 REST API 를 생성합니다.
@RestController
public class SampleController {
@GetMapping("/api/v1/sample/{name}")
public SampleDto sample(@PathVariable String name) {
return SampleDto.builder()
.name(name)
.build();
}
}React 설치
설치하고자 하는 directory 에 가서 아래 명령어를 실행합니다.
npx create-react-app frontendfrontend 라는 이름으로 폴더가 하나 생기게 되고, 해당 폴더로 진입하게 되면 리액트 앱을 실행하기 위한 초기 파일들이 셋팅되어 있습니다. 아래 명령어를 통해 frontend 폴더로 진입합니다.
cd frontendReact 앱 실행
React 앱을 실행하기 위해서는 아래 명령어를 실행합니다.
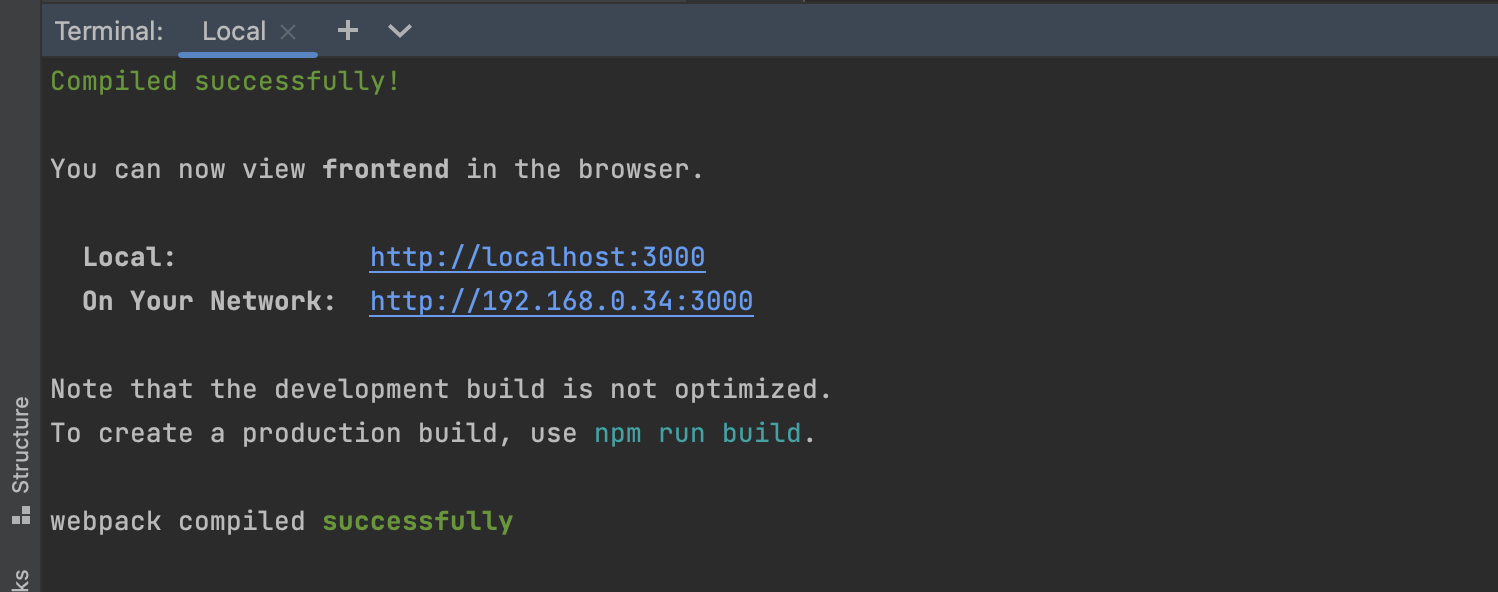
npm start제대로 실행이 되면 IDE 콘솔에는 아래처럼 나오게 되며,

브라우저에서 localhost:3000 으로 접근하면 아래와 같은 화면을 확인할 수 있습니다.

React 앱과 스프링 앱 연동하기
스프링 어플리케이션은 8080 포트로 서버가 실행되고, 리액트 앱은 3000 포트로 서버가 실행됩니다. 포트가 다른 이유로 CORS (Cross-Origin Request Sharing) 가 발생하게 되는데, 이를 해결하기 위해서는 proxy 를 프론트엔드에서 설정해주어야 합니다.
package.json
proxy 와 관련된 설정을 package.json 에 해주어야 합니다.
"proxy": "http://localhost:8080"
서버에서 데이터 받기
아래 소스코드를 복사해서 App.js 에 붙여넣어 봅니다.
import logo from './logo.svg';
import React, {useState, useEffect} from 'react';
import './App.css';
function App() {
const [message, setMessage] = useState("");
useEffect(() => {
fetch('/api/v1/sample/abcd')
.then(response => response.json())
.then(message => {
setMessage(message);
});
},[])
return (
<div className="App">
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<p>
Edit <code>src/App.js</code> and save to reload.
</p>
<div>
a {message.name}
</div>
<a
className="App-link"
href="https://reactjs.org"
target="_blank"
rel="noopener noreferrer"
>
Learn React
</a>
</header>
</div>
);
}
export default App;
서버에서 내려주는 문구를 확인할 수 있습니다.